在GitLab pages上快速搭建Jekyll博客
前一段时间将我的Jekyll静态博客从github pages镜像部署到了 zeit.co(现vercel)上了一份,最近偶然发现gitlab pages也不错,百度也会正常抓取,于是动手倒腾,将github pages快速迁移Jekyll博客到gitlab pages,中途遇到了不少坑,管他呢,一把刷。
于是有了下文的 从github pages快速迁移Jekyll博客到gitlab pages的完全指南。
Step1: 导入已有项目
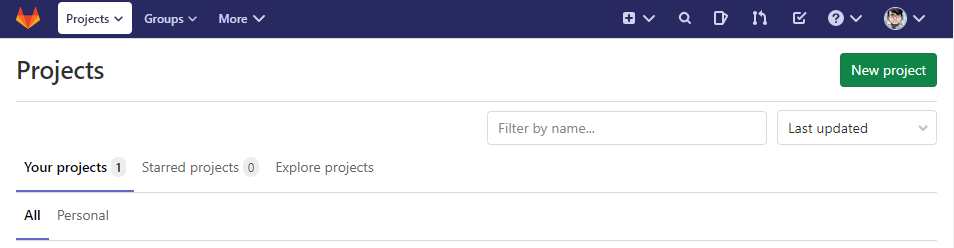
登陆gitlab.com,点击New Project,

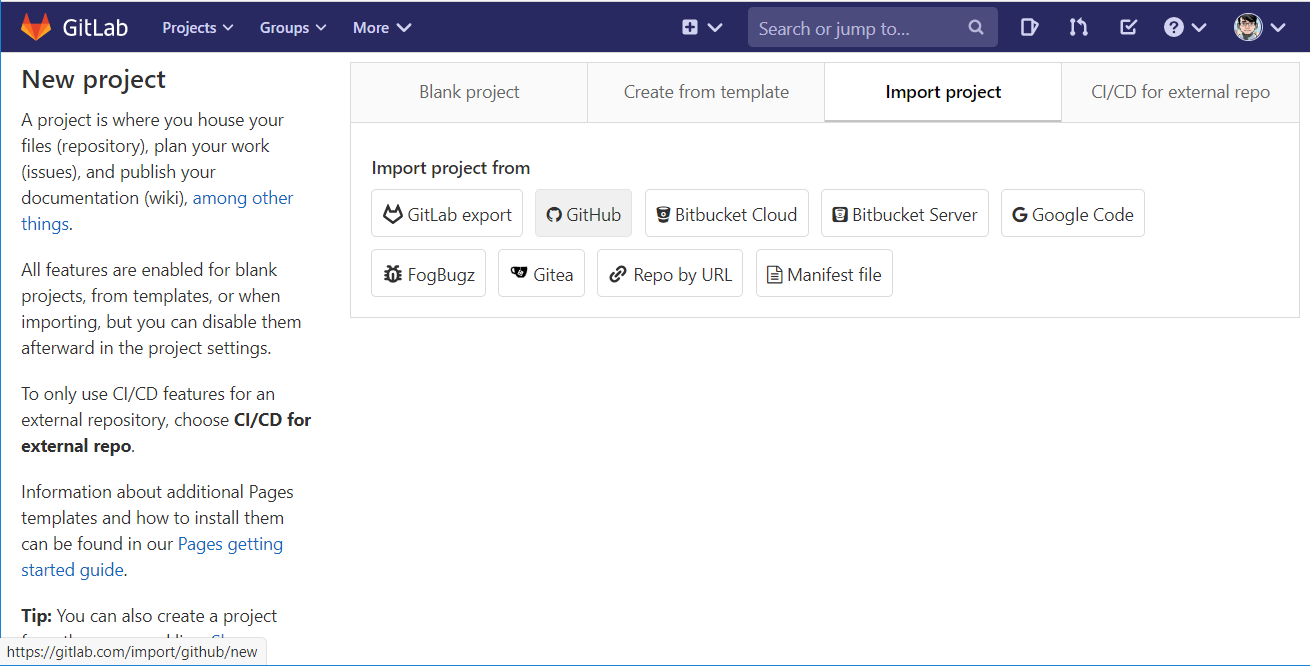
点击Import projects,

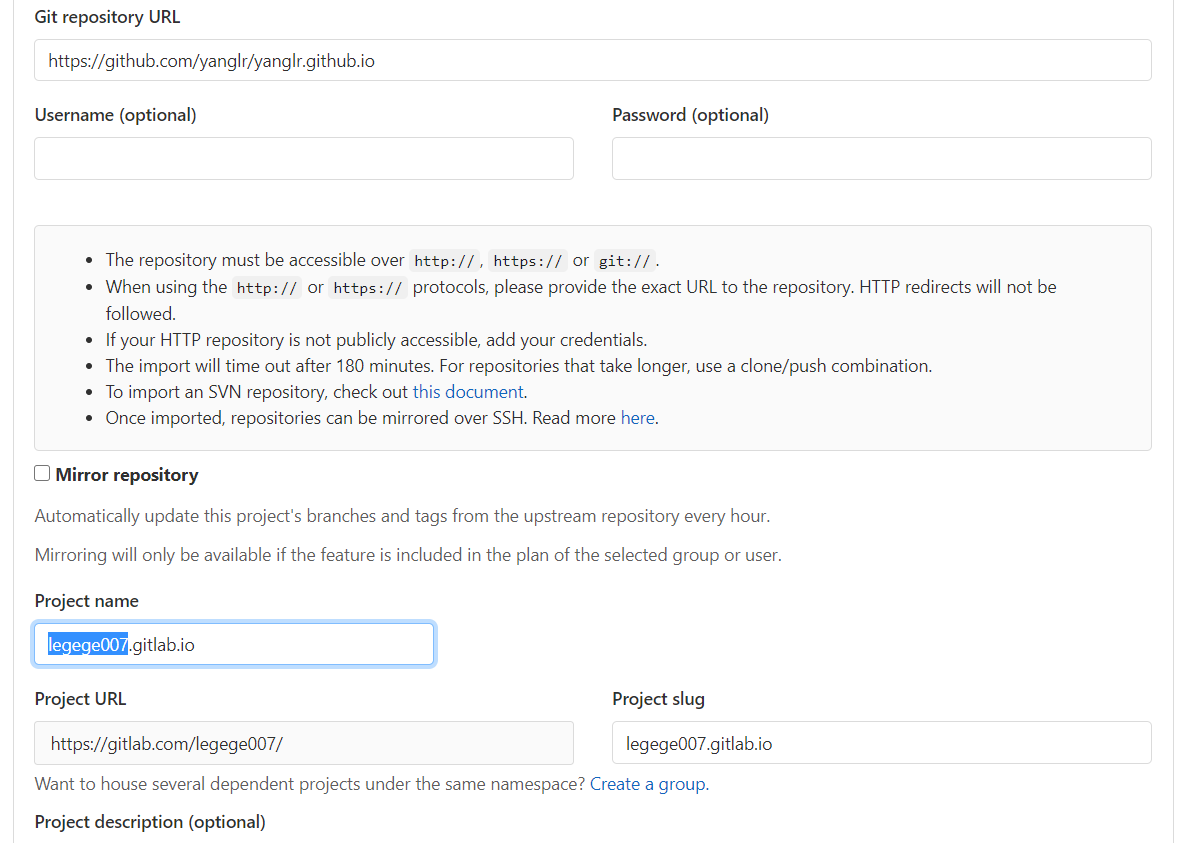
比如,我的jekyll blog对应的代码仓库是: https://github.com/yanglr/yanglr.github.io,
由于我绑定了github账号yanglr,系统会将我在github下所有的分支都load进来,接下来,我选择yanglr/yanglr.github.io,这个仓库,当然Import进来之前要记得改名为: gitlab-username.gitlab.io, 接下来等待导入完成即可。
或点击Repo by URL,

Step2: 为gitlab生成ssh密钥
bravo@localhost MINGW64 /d/coding/Gitlab.com
$ cd ~/.ssh
bravo@localhost MINGW64 ~
$ ssh-keygen -t rsa -b 2048 -C "email@example.com"
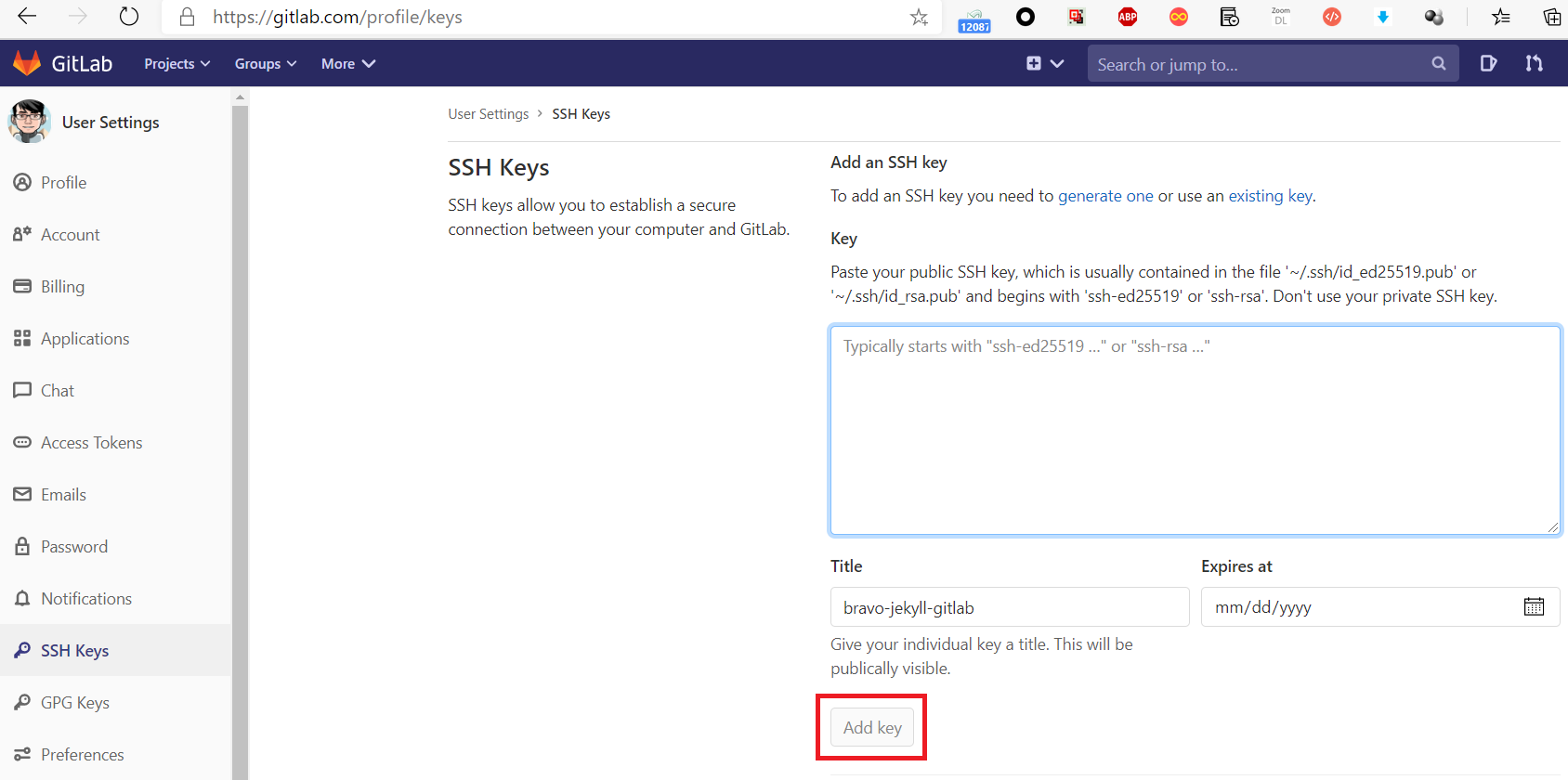
然后复制id_rsa.pub的内容,贴到gitlab profile的 settings -> ssh key中,具体入口为: https://gitlab.com/profile/keys

如果怕github的密钥文件与gitlab的弄混,可以在执行ssh-keygen -t rsa -b 2048 -C ""时,文件名取为: id_rsa_gitlab
然后到 .ssh 文件夹下创建一个文件名为config的文件,内容如下:
# github
Host github.com
Hostname github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
# gitlab
Host gitlab.com
Hostname gitlab.com
User legege007
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa_gitlab
Step3: Clone代码
设置好ssh key后,我们就可以克隆代码到本地了,命令如下:
git clone https://gitlab.com/legege007/legege007.gitlab.io.git
git clone非常慢的解决方法:
在自己的PC上git clone太慢了,clone地址换https的速度还可以~
有能力科学地上网的小伙伴可以想办法解决。
还可以在git clone时,去掉末尾的.git
Step4: 创建 CI/CD配置文件
这部分可以直接参考gitlab官方给的 jekyll 示例 https://gitlab.com/pages/jekyll 来做。
具体做法是,在本地克隆下来的代码仓库的根目录中创建文件 .gitlab.ci.yml, 然后贴入如下代码:
image: ruby:latest
variables:
JEKYLL_ENV: production
LC_ALL: C.UTF-8
before_script:
- gem install bundler
- bundle install
test:
stage: test
script:
- bundle exec jekyll build -d test
artifacts:
paths:
- test
except:
- master
pages:
stage: deploy
script:
- bundle exec jekyll build -d public
artifacts:
paths:
- public
only:
- master
来源: https://gitlab.com/pages/jekyll/-/blob/master/.gitlab-ci.yml
同理,如果你的静态博客选用的框架是hexo, 请参考项目https://gitlab.com/pages/hexo 下的CI/CD配置文件https://gitlab.com/pages/hexo/-/blob/master/.gitlab-ci.yml,gitbook 项目请用 https://gitlab.com/pages/gitbook/-/blob/master/.gitlab-ci.yml。
如果想对gitlab CI/CD有更多的了解,请参看:
https://gitlab.com/help/ci/quick_start/README
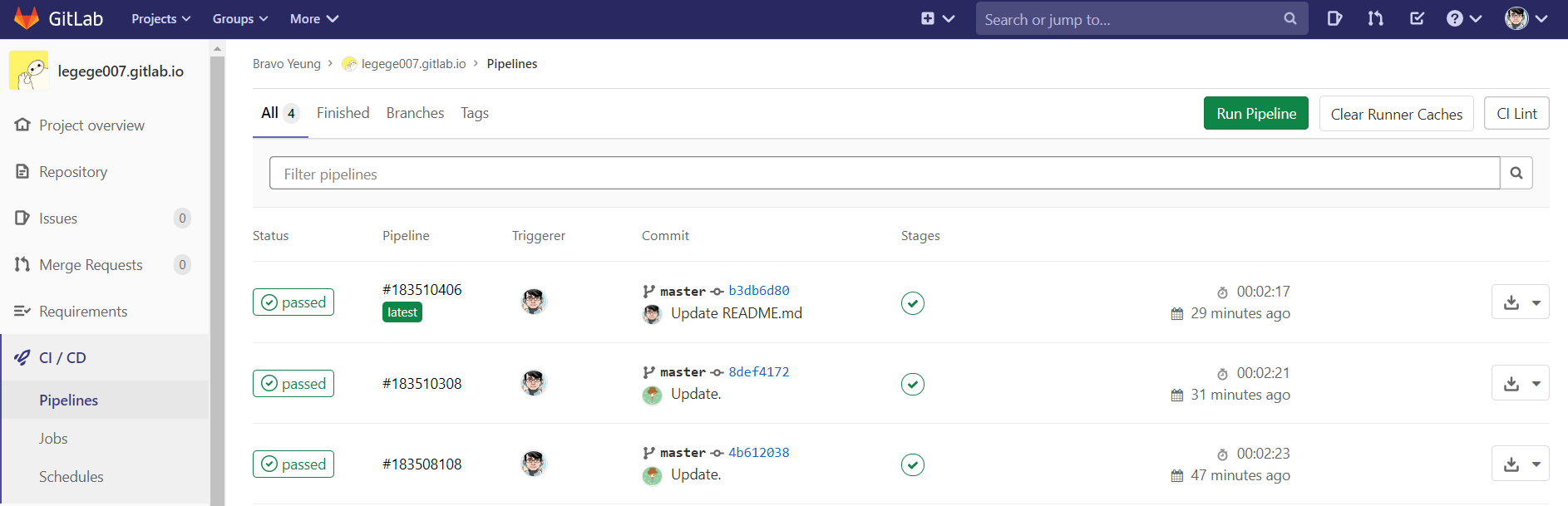
Step5: 等待build,2到3分钟build完成后即可访问
点击页面左侧菜单中的 CI/CD,

大概2到3分钟build完成后即可访问,pipelines中会出现一个状态为 passed 的记录,这时就可以访问你的静态博客(pages)了,访问地址是:legege007.gitlab.io,由于gitlab是为gitlab.io默认提供ssl证书的,所有此时也可以访问https版本: https://legege007.gitlab.io。
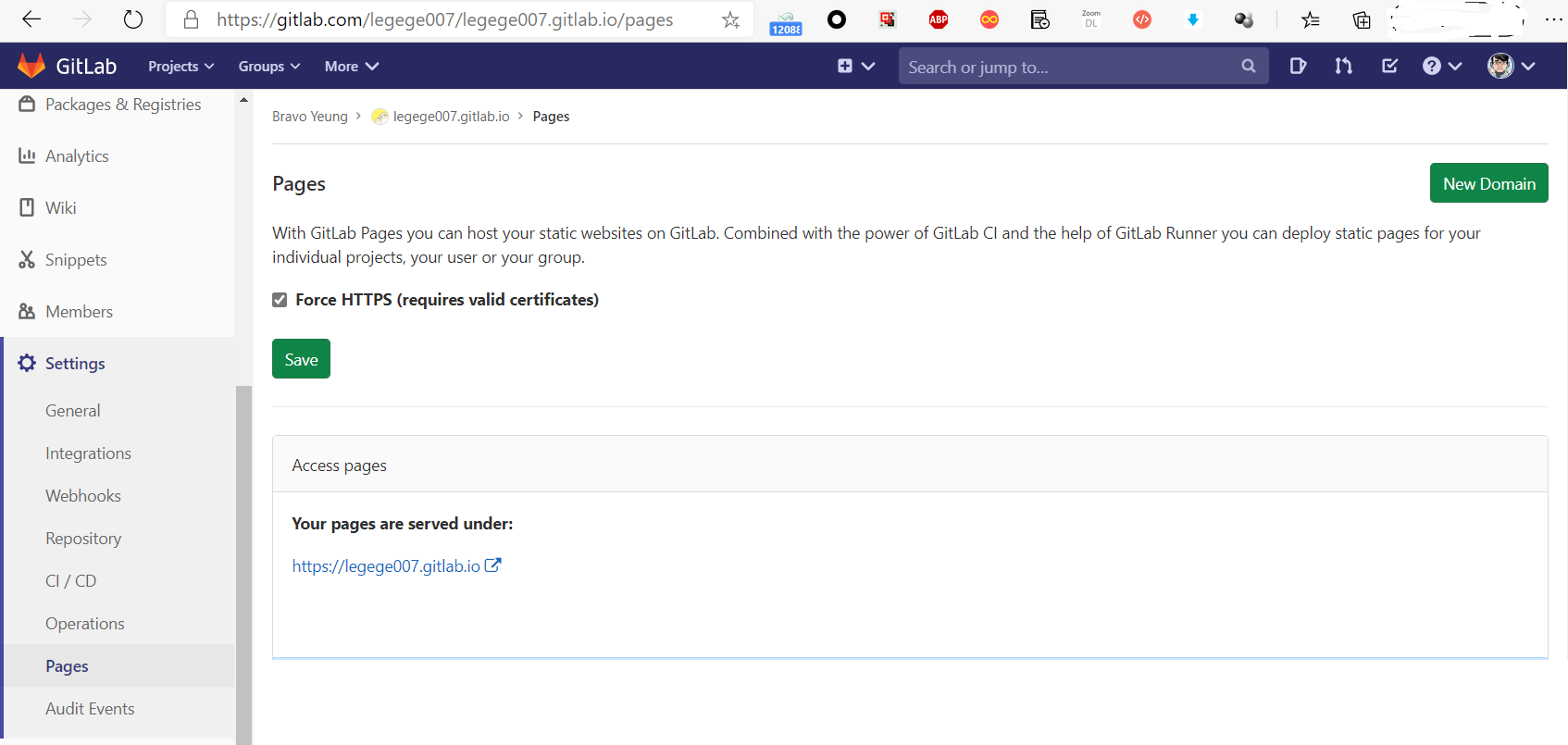
Step6: 绑定域名
现在,我们来绑定自己的域名。
回到项目 刚才的代码仓库,比如我的是: https://gitlab.com/legege007/legege007.gitlab.io,点击左侧 Settings -> pages,会发现右上角有个New Domain,

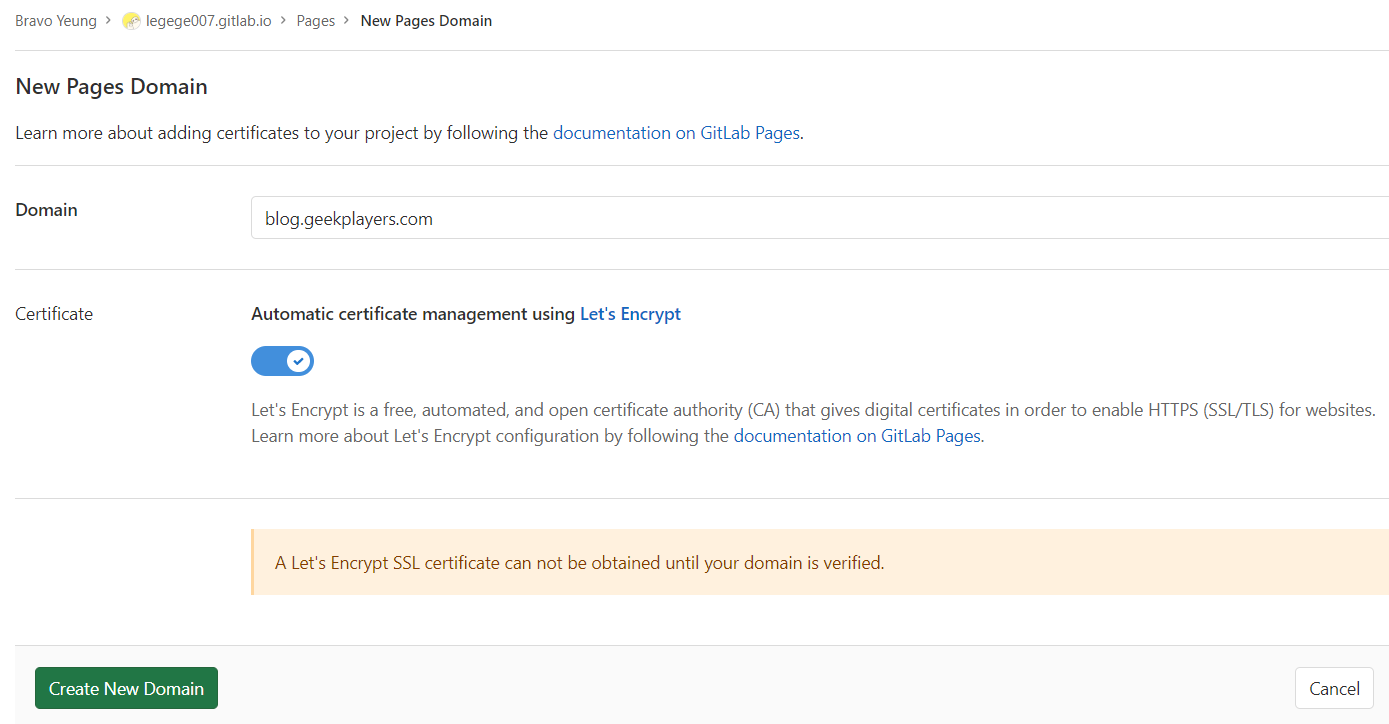
比如,我想绑定到: geekplayers.com,填进去,点"Create New Domain"即可。

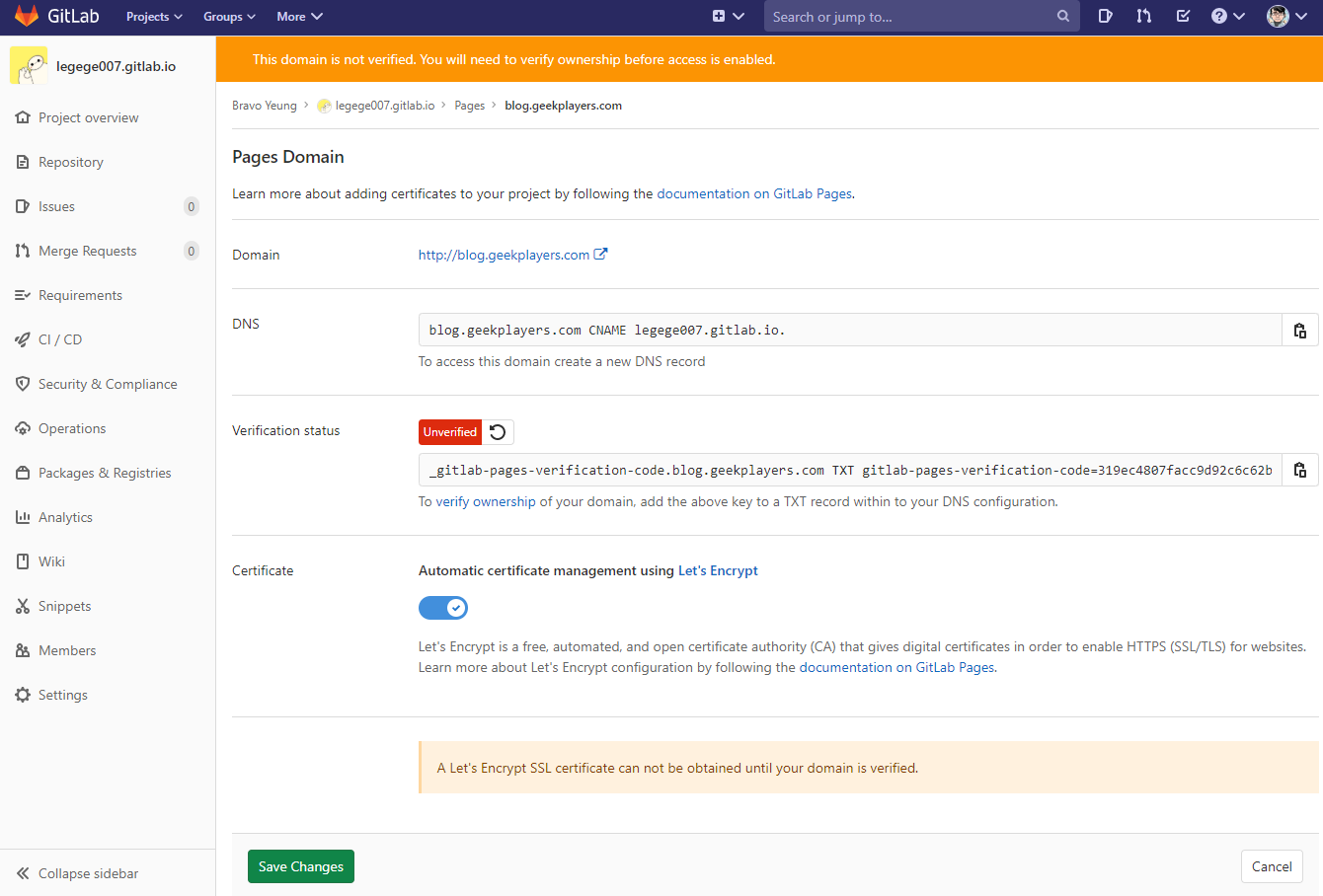
接下来会看到以下界面:

此时,需要在域名管理网站(比如,我在腾讯云上买的域名,我需要登陆 https://console.cloud.tencent.com/cns),然后在里面先后分别添加一条类型为TXT和一条类型为CNAME的记录。
| 主机记录 | 记录类型 | 线路类型 | 记录值 | MX优先级 | TTL(秒) | 最后操作时间 | 操作 |
|---|---|---|---|---|---|---|---|
| _gitlab-pages-verification-code.web | TXT | 默认 | gitlab-pages-verification-code=319ec4807facc9d92c6c62ba4efd1ccf | ||||
| blog | CNAME | 默认 | legege007.gitlab.io. | - | 600 | 2020-08-30 11:03:33 | 修改暂停删除 |
TXT那一条加完之后,可以点击 Verify Status 右侧的 红色按钮旁边的 ↶ ↺ ⟲ 按钮验证网站所有权,该按钮会变成绿色,接下来点击页面下方的"Save Changes"。
Step7: 坐等自动下发SSL证书
最后就是等gitlab自动下发ssl证书。
大概再需要等6分钟左右,页面上的Domain会从http版的 http://blog.geekplayers.com 变为: https://blog.geekplayers.com,表明SSL证书已成功获取。
至此,gitlab pages构建完毕。如有疑问,欢迎在评论区提问交流~
作 者: 大白
首发于: 在GitLab pages上快速搭建Jekyll博客 - 极客玩家大白
在GitLab pages上快速搭建Jekyll博客的更多相关文章
- 利用GitHub Pages + jekyll快速搭建个人博客
前言 想搭建自己博客很久了(虽然搭了也不见得能产出多频繁). 最初萌生想写自己博客的想法,想象中,是自己一行一行码出来的成品,对众多快速构建+模板式搭建不屑一顾,也是那段时间给闲的,从前后端选型.数据 ...
- 快速导出jekyll博客文件进行上传部署
快速导出jekyll博客文件进行上传部署 在使用markdown书写jekyll博客时,经常需要写一个头部信息用以让jekyll读取博文信息,这是一件比较麻烦的事,因此我使用HTML实现了一个快速导出 ...
- Hexo+Git一个小时快速搭建个人博客
搭建本地环境:Hexo框架 Hexo为何物 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用Markdown解析文章,并瞬间利用靓丽的主题生成静态网页.其中,Markdown是一个用于将普通 ...
- 巨杉Tech | 十分钟快速搭建 Wordpress 博客系统
介绍 很多互联网应用程序开发人员第一个接触到的网站项目就是博客系统.而全球使用最广的Wordpress常常被用户用来快速搭建个人博客网站.默认情况下,Wordpress一般在后台使用MySQL关系型数 ...
- 从零到一快速搭建个人博客网站(域名自动跳转www,二级域名使用)(二)
前言 本篇文章是对上篇文章从零到一快速搭建个人博客网站(域名备案 + https免费证书)(一)的完善,比如域名自动跳转www.二级域名使用等. 域名自动跳转www 这里对上篇域名访问进行优化,首先支 ...
- 搭建jekyll博客
使用jekyll将markdown文件生成静态的html文件,并使用主题有序的进行布局,形成最终的博客页面. 特点 基于ruby 使用Markdown书写文章 无需数据库 可以使用GitHub Pag ...
- 利用GitHub Pages和Hexo搭建个人博客
本文首发地址: 非生异也 本项目源码托管在GitHub上 Why 阮一峰曾经说过:喜欢写Blog的人,会经历3个阶段. 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写. 第二阶段,发现 ...
- 使用 Github 和 Hexo 快速搭建个人博客
导语 个人兴趣爱好特别广泛,喜欢捣鼓各种小东西自娱自乐.虽然都没能深入研究,但是自己的“孩子”还是很想拿出来遛遛得人一句夸奖的.所以刚学 Markdown 的时候很是有想过要搭个个人博客来玩玩,一来激 ...
- 2019基于Hexo快速搭建个人博客,打造一个炫酷博客(1)-奥怪的小栈
本文转载于:奥怪的小栈 这篇文章告诉你如何在2019快速上手搭建一个像我一样的博客:基于HEXO+Github搭建.并完成SEO优化,打造一个炫酷博客. 本站基于HEXO+Github搭建.所以你需要 ...
随机推荐
- .NET 异步详解
前言 博客园中有很多关于 .NET async/await 的介绍,但是很遗憾,很少有正确的,甚至说大多都是"从现象编原理"都不过分. 最典型的比如通过前后线程 ID 来推断其工作 ...
- GhostNet:more features from cheap operation
- 利用Unity3D制作简易2D计算器
利用Unity3D制作简易2D计算器 标签(空格分隔): uiniy3D 1. 操作流程 在unity3DD中创建一个新项目 注意选择是2D的(因为默认3D) 在Assets框右键新建C#脚本 在新建 ...
- CSS动画实例:一颗躁动的心
在页面中放置一个类名为container的层作为盛放心心的容器,在该层中再定义一个名为heart的子层,HTML代码描述如下: <div class="container"& ...
- Android CC框架中,新建组件无法显示布局问题
出错: 当在创建新的组件时,跳转到新组件成功,但是无法正确显示布局,即获取到布局文件的控件等. 原因: 当在创建新的组件时,默认生成MainActivity以及其布局activity_main.每个组 ...
- Centos7第一安装后无法联网
- Eclipse中构建maven项目的两种方式
Eclipse中构建maven项目的两种方式 方式一: 1.构建maven项目 1.1 新建meven项目,可在Other中找到maven文件夹 1.2 进入maven项目后,点击next 1.3 在 ...
- Vue DevTools 安装应用
1.https: //github.com/vuejs/vue-devtools 从这上面下载Vue DevTools: 2.npm install(cnpm install) && ...
- golang map 声明,赋值
参考链接:https://blog.csdn.net/wide288/article/details/84303511 // 先声明map var m1 map[string]string// 再使用 ...
- nautilus pg autoscaler PG自动伸缩
链接地址:https://ceph.io/rados/new-in-nautilus-pg-merging-and-autotuning/ [root@controller ~]# ceph osd ...
