vue中v-model的学习
v-model在表单元素input、radio、checkBox、textarea创建双向数据绑定,他会根据类型选取正确的方法来更新元素,本质不过是语法糖,负责监听用户的输入操作以更新数据并对一些极端场景进行一些特殊处理
语法糖:也译为糖衣语法,是由英国计算机科学家彼得·约翰·兰达(Peter J. Landin)发明的一个术语,指计算机语言中添加的某种语法,这种语法对语言的功能并没有影响,但是更方便程序员使用。通常来说使用语法糖能够增加程序的可读性,从而减少程序代码出错的机会。
官方文档连接:https://cn.vuejs.org/v2/guide/forms.html
新认识到的知识点:
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步:
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg">
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
自动去除空格
<input v-model.trim="msg">
那么在组件中如何使用呢?
首先v-model是写在父组件中的
<VueRadio :msgs="strs" v-model="defaultValue"/>
因为vue也说过,v-model本质上是一个语法糖,所以以上代码是指上是
<VueRadio
v-bind:checked="defaultValue"
v-on:change="defaultValue= arguments[0]">
</VueRadio>
其实也就是表单元素的值和一个change事件,首先可以将父组件的默认值发送给子组件,子组件在发生值的变化时,父组件也能接收到。在input中,标识value和input默认值,在checkbox中标识checked和change
以上为在radio以及checkbox中v-model的含义,以下为官方实例
Vue.component('base-checkbox', {
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
template: '
<input
type="checkbox"
v-bind:checked="checked"
v-on:change="$emit('change', $event.target.checked)"
>'
})
等价于
<base-checkbox v-model="lovingVue"></base-checkbox>
这里的 lovingVue 的值将会传入这个名为 checked 的 prop。同时当 <base-checkbox> 触发一个 change 事件并附带一个新的值的时候,这个 lovingVue 的 property 将会被更新。
注意你仍然需要在组件的 props 选项里声明 checked 这个 prop。
接下来是子组件中的使用
<template>
<div>
<div v-for="(str,index) in msgs" :key="index">
<div>题目{{index+1}}
<div v-for="(st,index) in str" :key="index">
<div class="radio" v-if="st.disabled == true">
<input type="radio" v-on:change="$emit('change', $event.target.value)" :name="st.name" :value="st.value"/><span>{{st.value}}</span>
</div>
<div v-else>
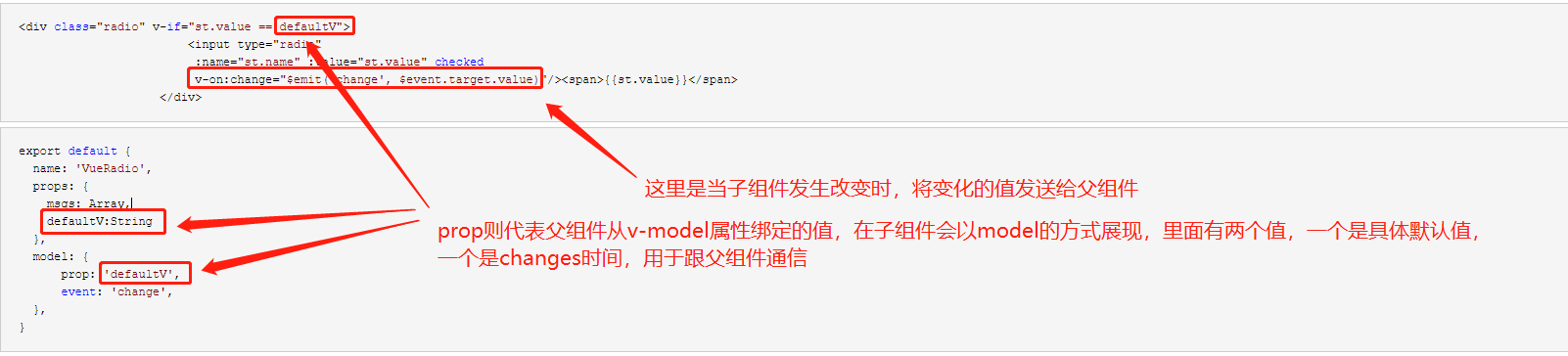
<div class="radio" v-if="st.value == defaultV">
<input type="radio"
:name="st.name" :value="st.value" checked
v-on:change="$emit('change', $event.target.value)"/><span>{{st.value}}</span>
</div>
<div class="radio" v-else>
<input type="radio"
:name="st.name" :value="st.value"
v-on:change="$emit('change', $event.target.value)"/><span>{{st.value}}</span>
</div>
</div>
</div>
</div>
</div>
</div>
</template> <script>
export default {
name: 'VueRadio',
props: {
msgs: Array,
defaultV:String
},
model: {
prop: 'defaultV',
event: 'change',
},
}
</script> <style scoped>
.radio{
border: 1px solid #409eff;
width: 40px;
border-radius: 4px;
margin-bottom: 5px;
}
span{
color: #409eff;
} </style>
主要看标红的几处,以下为分解解释,其实文档中有提示,注意你仍然需要显性声明 checked 属性。所以还是主要再声明一个默认值,然后就可以使用了。

这样就可以使用了,完整代码如下
父组件
<template>
<div id="app">
<VueRadio :msgs="strs" v-model="defaultValue"/>
<h1>{{defaultValue}}</h1>
</div>
</template> <script>
import VueRadio from './components/VueRadio.vue' export default {
components: {
VueRadio
},
data() {
return {
strs: [],
defaultValue:"A"
}
},
created() {
var strsTemp = []
for (var i = 0; i < 1; i++) {
var rId = "r"+i;
var st2 = [
{ name: rId, value: "A" },
{ name: rId, value: "B",disabled:true },
{ name: rId, value: "C" }
];
strsTemp.push(st2)
}
this.strs = strsTemp;
}
}
</script>
子组件
<template>
<div>
<div v-for="(str,index) in msgs" :key="index">
<div>题目{{index+1}}
<div v-for="(st,index) in str" :key="index">
<div class="radio" v-if="st.disabled == true">
<input type="radio" v-on:change="$emit('change', $event.target.value)" :name="st.name" :value="st.value"/><span>{{st.value}}</span>
</div>
<div v-else>
<div class="radio" v-if="st.value == defaultV">
<input type="radio"
:name="st.name" :value="st.value" checked
v-on:change="$emit('change', $event.target.value)"/><span>{{st.value}}</span>
</div>
<div class="radio" v-else>
<input type="radio"
:name="st.name" :value="st.value"
v-on:change="$emit('change', $event.target.value)"/><span>{{st.value}}</span>
</div>
</div>
</div>
</div>
</div>
</div>
</template> <script>
export default {
name: 'VueRadio',
props: {
msgs: Array,
defaultV:String
},
model: {
prop: 'defaultV',
event: 'change',
},
}
</script> <style scoped>
.radio{
border: 1px solid #409eff;
width: 40px;
border-radius: 4px;
margin-bottom: 5px;
}
span{
color: #409eff;
} </style>
实现效果

参考链接:https://juejin.cn/post/6844903490653782029
https://www.jianshu.com/p/695ca638783a
vue中v-model的学习的更多相关文章
- Vue中的model
v-model语法糖: model: 默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event, 但是一些输入类型比如单选框和复选框按钮可能想使用 ...
- vue中的vue-cli
在前面的学习过程中我相信你们已经对vue有了一定的了解,现在我们来看一下vue中的vue-cli. 学习这个我们首先需要的是node环境的,如果你的网络环境慢的话建议安装淘宝镜像,在cmd中输入 np ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- 学习笔记——在vue中如何配置Jest(一)
最近在搞Jest单元测试,如何在vue中安装和使用jest我就不说了,前一篇文章简单的说了一下在使用jest时遇到的一些问题,但是我觉得并没有真正的解决的很好.后面会在学习过程中更新前面的那篇文章,加 ...
- vue中动态循环model
vue动态循环model与angular有所不同,angular直接定义一个数组,然后传入循环列表的index即可. 而vue不仅需要定义一个数组,还需要通过接口读出循环的数组长度,然后在create ...
- Vue学习之--------Vue中收集表单数据(使用v-model 实现双向数据绑定、代码实现)(2022/7/18)
文章目录 1.Vue中实现表单数据的收集 1.1 基础知识 1.2 代码实例 1.3 测试效果 1.4 额外插一嘴 1.Vue中实现表单数据的收集 1.1 基础知识 表单中常用的标签:input(输入 ...
- vue 源码学习三 vue中如何生成虚拟DOM
vm._render 生成虚拟dom 我们知道在挂载过程中, $mount 会调用 vm._update和vm._render 方法,vm._updata是负责把VNode渲染成真正的DOM,vm._ ...
- Vue学习之vue中的v-if,v-show,v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Pytest(18)pytest接口自动化完整框架思维导图
pytest接口自动化完整框架思维导图
- windows下使用HyperV安装Centos7虚拟机
以前都是用的VM(VMWare)安装虚拟机, 然鹅, 现在电脑装了Docker需要开启Windows的HyperV, 而我使用的VM版本(14)和HyperV 是不兼容的, 于是搜索引擎搜索了一下解决 ...
- 力扣1423. 可获得的最大点数-C语言
题目 题目链接 几张卡牌 排成一行,每张卡牌都有一个对应的点数.点数由整数数组 cardPoints 给出. 每次行动,你可以从行的开头或者末尾拿一张卡牌,最终你必须正好拿 k 张卡牌. 你的点数就是 ...
- 【算法】数据结构与算法基础总览(中)——刷Leetcode等算法题时一些很实用的jdk辅助方法锦集
最近重新学习数据结构与算法以及刷leetcode算法题时,发现不少jdk自带的方法可以提升刷题的效率.这些小技巧不仅仅对刷算法题带来便利,对我们平时开发也是很有帮助的.本文以java语言为基础,记录了 ...
- Codeforces Round #587 (Div. 3) F Wi-Fi(线段树+dp)
题意:给定一个字符串s 现在让你用最小的花费 覆盖所有区间 思路:dp[i]表示前i个全覆盖以后的花费 如果是0 我们只能直接加上当前位置的权值 否则 我们可以区间询问一下最小值 然后更新 #incl ...
- 静态链表 Static Link List
Static Link List 静态链表 其中上图来自http://www.cnblogs.com/rookiefly/p/3447982.html 参考: http://www.cnblogs. ...
- Educational Codeforces Round 87 (Rated for Div. 2)
比赛链接:https://codeforces.com/contest/1354 A - Alarm Clock 题意 一个人要睡够 $a$ 分钟,一开始睡 $b$ 分钟后闹钟响铃,之后每次设置 $c ...
- wordpress 插件安装 Too Many Requests
解决办法是在插件界面不直接点击安装/更新,右键新标签页打开链接,会有下载地址. 下载后上传插件即可.
- JavaScript常见笔试题分析
1.Javascript的typeof可能返回的结果有哪些? 答:共6种,具体为number ,boolean,string,undefined,function,object(对象或者null返 ...
- Keras读取保存的模型时, 产生错误[ValueError: Unknown activation function:relu6]
Solution: from keras.utils.generic_utils import CustomObjectScope with CustomObjectScope({'relu6': k ...
