html2canvas截图问题,图片跨域导致截图空白
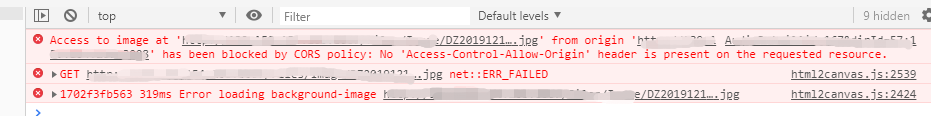
年前的一个项目,要做一个H5截屏分享的功能,使用的是html2canvas插件,截图功能是实现了,但是跨域的图片死活不出来,

经过几天谷歌百度和不断的尝试,终于找到解决办法了,一共经历了让人心力憔悴的两个坑:
小坑:
跨域的logo和分享的二维码都出不来,
1、需要在服务器IIS上的HTTP响应标头设置,最简单粗暴的方法就是全部设置成*,不过这样安全性也低,自己可以根据自己需求设置:
access-control-allow-credentials:true
Access-Control-Allow-Headers:*
access-control-allow-origin:*
2、在html2canvas添加参数useCORS设置:
html2canvas(document.getElementsByClassName('codediv')[0], {
useCORS: true,
allowTaint: false
}).then(function (canvas) {
var url = canvas.toDataURL("image/png");
var oA = document.createElement("a");
oA.download = '测试截图';// 设置下载的文件名,默认是'下载'
oA.href = url;
document.body.appendChild(oA);
oA.click();
oA.remove(); // 下载之后把创建的元素删除
});
大坑:二维码显示了,logo时而显示时而不显示,绞尽脑汁:
解决方法:
1、需先将以上两步设置好
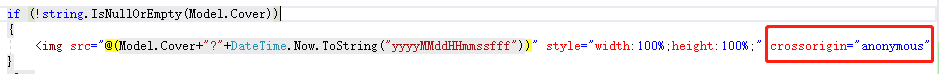
2、在img标签上设置 crossorigin="anonymous" 属性;

3、需要在img的src后加上参数(我就是一直卡在这,一直不能解决):

html2canvas截图问题,图片跨域导致截图空白的更多相关文章
- html2canvas - 解决办法之图片跨域导致的截图空白
1. 后端支持:图片要是cdn上的地址,并且允许图片跨域,header头中设置应为 Access-Control-Allow-Origin: * 2. 前端配置 var opts = { scale ...
- 快速解决Canvas.toDataURL 图片跨域的问题
出现Canvas.toDataURL 图片跨域问题怎么解决呢?下面小编就为大家带来一篇Canvas.toDataURL 图片跨域问题的快速解决方法.一起跟随小编过来看看吧 如题,在将页面的图片地址进行 ...
- Access to Image at 'file:///Users canvas本地图片跨域报错解决方案
1.设置跨域 添加跨域条件 crossorigin="anonymous" 前提是后端支持这个图片跨域 2.上面加了之后还是报错 如标题所示 你需要把你的项目放到服务器上面跑 ...
- 我是如何一步步编码完成万仓网ERP系统的(七)产品库设计 3.品牌图片跨域上传
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- 解决html2canvas图片跨域合成失败的问题
/** * 将图片转换为base64 * 解决html2canvas跨域合成失败的问题 */ var getBase64Image = function(src, cb) { var img = do ...
- 解决Canvas.toDataURL 图片跨域问题
如题,在将页面的图片地址进行本地输出时(Html2Canvas.js),因不同源存在跨域问题,会出现toDataURL访问权限问题: [Redirect at origin 'http://sub1. ...
- 访问本地json文件因跨域导致的问题
我使用jquery的getJSON的方法获取本地的json文件,并进行操作,获取json 数据代码如下: $.getJSON("invite_panel.json",functio ...
- Spring Boot+AngularJS中因为跨域导致Session丢失
http://blog.csdn.net/dalangzhonghangxing/article/details/52446821 如果还在为跨域问题烦恼,请查看博主的 解决angular+sprin ...
- 关于微信小程序使用canvas生成图片,内容图片跨域的问题
最近有个项目是保存为名片(图片),让用户发送给朋友或朋友圈,找了很多方案都不适用,绞尽脑汁之后还是选了使用canvas,但是用这玩意儿生成图片最大的缺点就是,如果你的内容中有图片,并且这个图片是通过外 ...
随机推荐
- tensorflow2.0学习笔记第一章第一节
一.简单的神经网络实现过程 1.1张量的生成 # 创建一个张量 #tf.constant(张量内容,dtpye=数据类型(可选)) import tensorflow as tf import num ...
- zabbix服务无法正常启动
环境介绍 操作系统 centos 7.4 zabbix 3.4.7 故障现象说明 zabbix agent无法启动 web 监控不到客户端服务器 查看日志报错 提示不能打开日志,不能创建信 ...
- CORS跨域漏洞学习
简介 网站如果存CORS跨域漏洞就会有用户敏感数据被窃取的风险. 跨域资源共享(CORS)是一种浏览器机制,可实现对位于给定域外部的资源的受控访问.它扩展了同源策略(SOP)并增加了灵活性.但是,如果 ...
- Edge浏览器现已支持Tampermonkey(油猴)
Tampermonkey,Greasemonkey,这种扩展可以让我们的浏览器自动运行我们自己定义的脚本,然后就出现了相关网站(比如https://greasyfork.org/zh-CN)让大家在上 ...
- [ARC060D] 最良表現
题目 点这里看题目. 分析 由于 KMP 的失配数组有着天然的找循环节的功能,因此我们不难想到对原串进行两次 KMP ,一正一反. 可以发现如下的规律: 1. 原串无循环节,这个时候 ...
- Python绘图之Turtle库详解(1)
Turtle库是Python语言中一个很流行的绘制图像的函数库,想象一个小乌龟,在一个横轴为x.纵轴为y的坐标系原点,(0,0)位置开始,它根据一组函数指令的控制,在这个平面坐标系中移动,从而在它爬行 ...
- numpy中transpose的功能
看了网上一堆解释,有用相互交换来解释的,我看了半天也看不出所以然来.心想着自己试验一下. numpy.transpose的用法很简单:假如你有一个四维的数组,那么四个维度就是0,1,2,3.风格会像下 ...
- startActivityForResult调用另外一个Activity获取返回结果
startActivityForResult(intent,requestCode)可以调用另外一个Activity,并返回结果. 换头像案例 activity_main.xml <?xml v ...
- 三星note8港版如何显示电量百分比呢?
设置-通知-状态栏,显示电量百分比打钩即可.
- 4.kubernetes的服务发现插件-CoreDNS
1.1.部署K8S内网资源清单http服务 1.2.部署coredns 部署K8S内网资源清单http服务 在运维主机HDSS7-200.host.com上,配置一个nginx虚拟主机,用以提高k8s ...
