CSS学习之选择器优先级与属性继承
CSS学习之选择器优先级与属性继承
选择器优先级
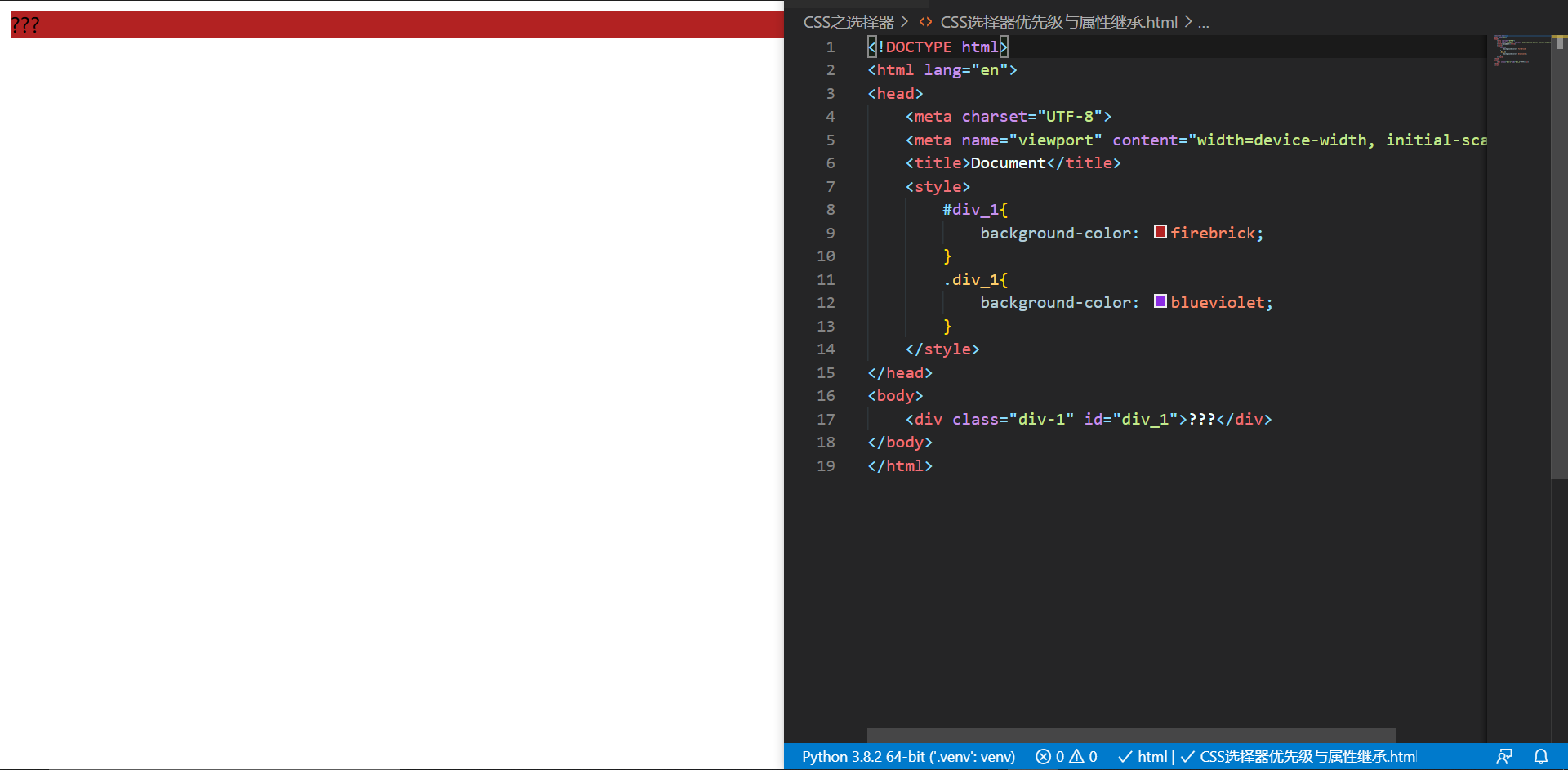
其实选择器是具有优先级的,我们来看下面这一组案例:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div_1{ }
.div_1{ }
</style>
</head>
<body>
<div class="div-1" id="div_1">???</div>
</body>
</html>
代码示例
按理说,从上到下进行页面的渲染。最后<div>的颜色应该是blueviolet才对,为什么是firebrick呢?
这就是优先级捣的鬼,他们的优先级如下:
| CSS选择器优先级 | |
|---|---|
| 行内式对元素进行渲染 | 1000 |
#选择器 |
100 |
.选择器 |
10 |
| 标签类型选择器(名字) | 1 |
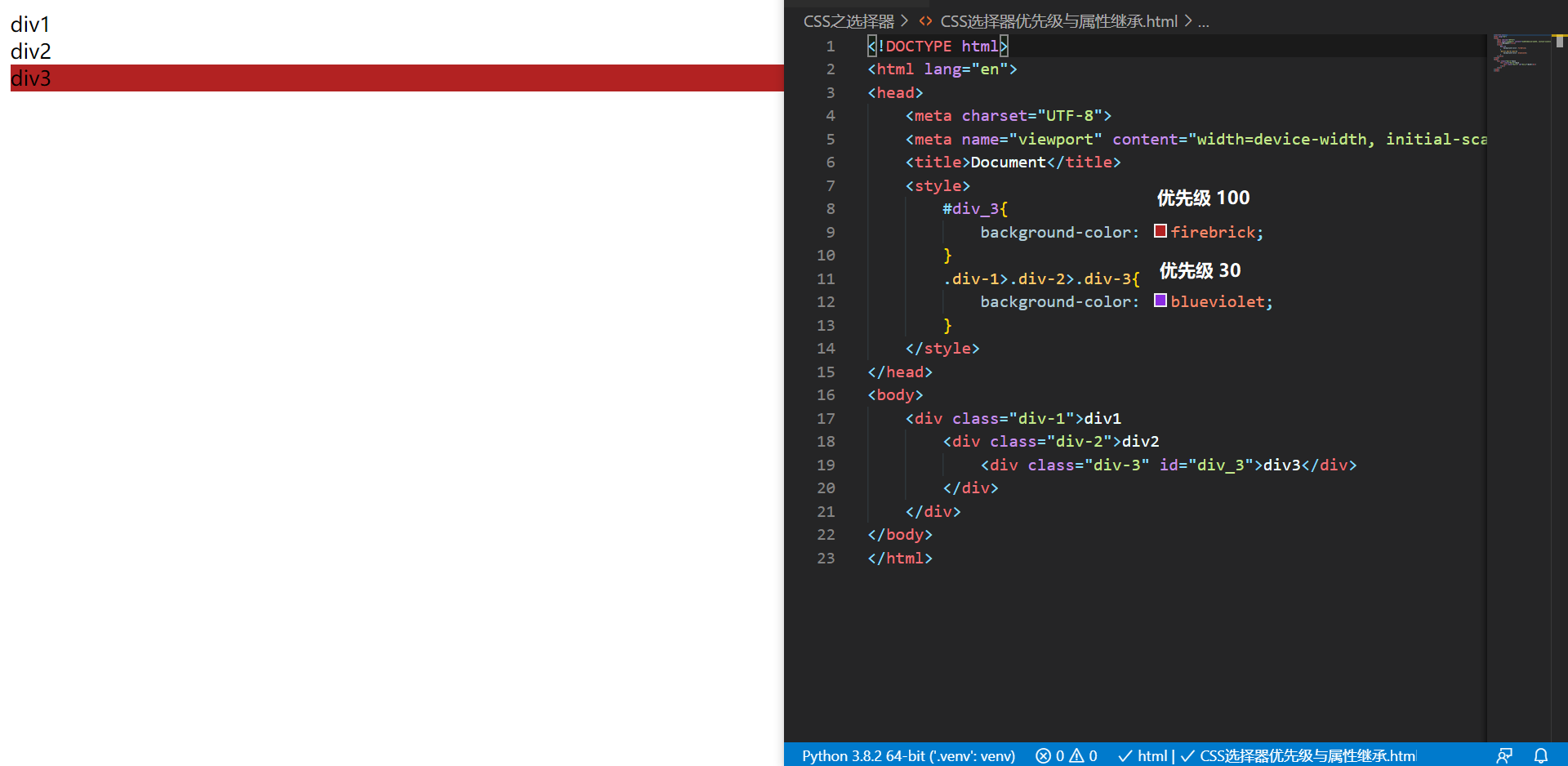
可能上面的例子还不太生动,我再举一个例子:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div_3{ }
.div-1>.div-2>.div-3{ }
</style>
</head>
<body>
<div class="div-1">div1
<div class="div-2">div2
<div class="div-3" id="div_3">div3</div>
</div>
</div>
</body>
</html>
代码示例
这下能明白了为什么极度不推荐行内式了吧,一是因为维护麻烦,二是因为可扩展性太差。
!important强制更改优先级
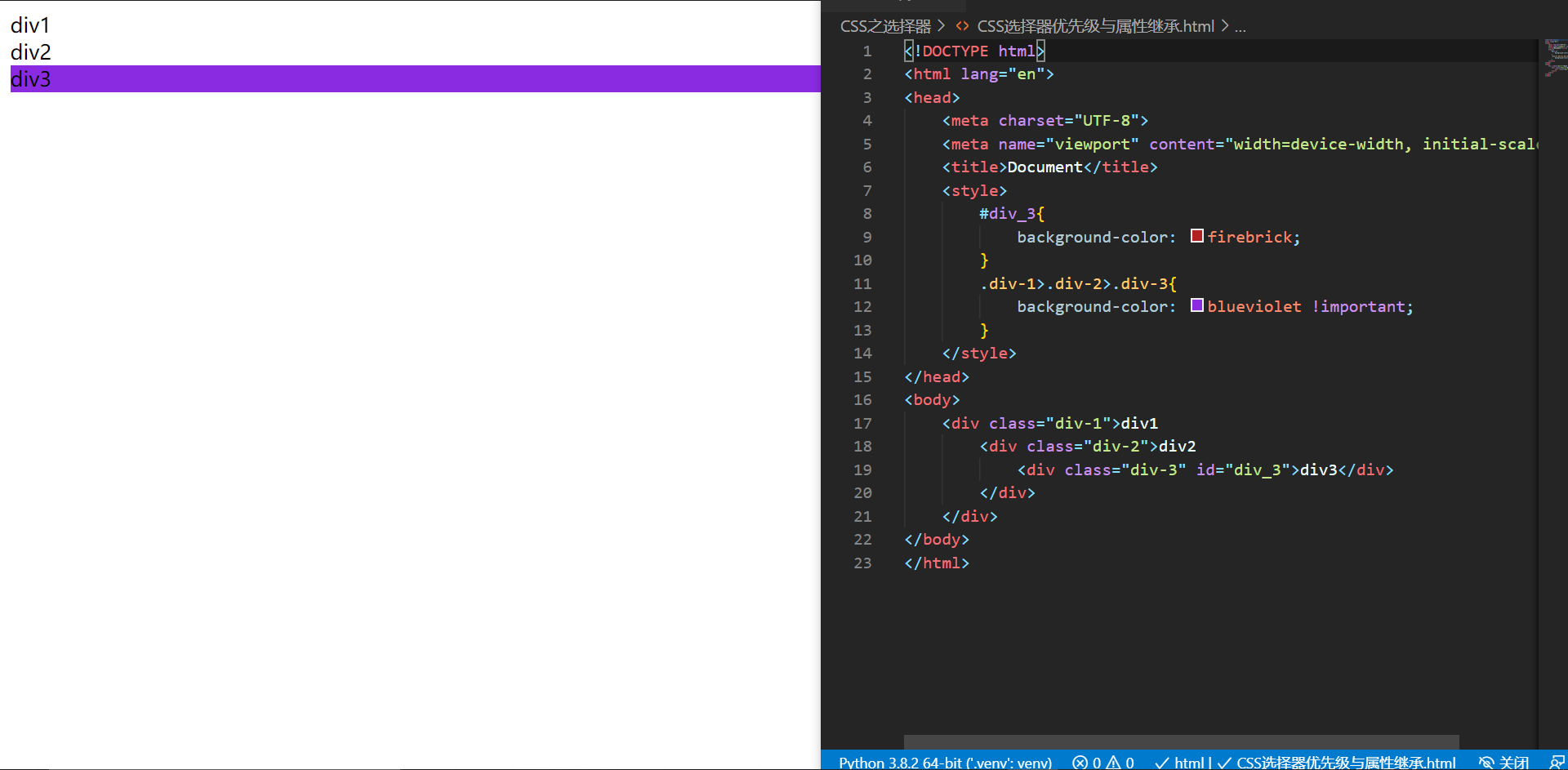
我们可以使用!important来强制更改优先级,让其优先级变得无限高。但是使用!important要注意:
如果有两个标签设置成
!important,那么这两个标签依旧进行优先级运算。如果有两个标签的优先级一样,那么后面的覆盖前面的设置



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div_3{
background-color: firebrick;
}
.div-1>.div-2>.div-3{
background-color: blueviolet !important;
}
</style>
</head>
<body>
<div class="div-1">div1
<div class="div-2">div2
<div class="div-3" id="div_3">div3</div>
</div>
</div>
</body>
</html>
代码示例
属性继承
对于一个子标签来说,其父级或往上的标签中某些样式是可以被继承的,比如:color,font-*,text-*,line-*,background-*等等,但是对于盒子模型中的一些属性如margin,padding以及定位,浮动等不能继承。
继承而来的属性优先级无限趋于0,可直接被干掉。并且不能使用!important来提升被继承属性的标签的优先级,简而言之,!important只能提高自身的优先级。

‘


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div-1{ }
</style>
</head>
<body>
<div class="div-1">div1
<div class="div-2">div2
<div class="div-3" id="div_3">div3</div>
</div>
</div>
</body>
</html>
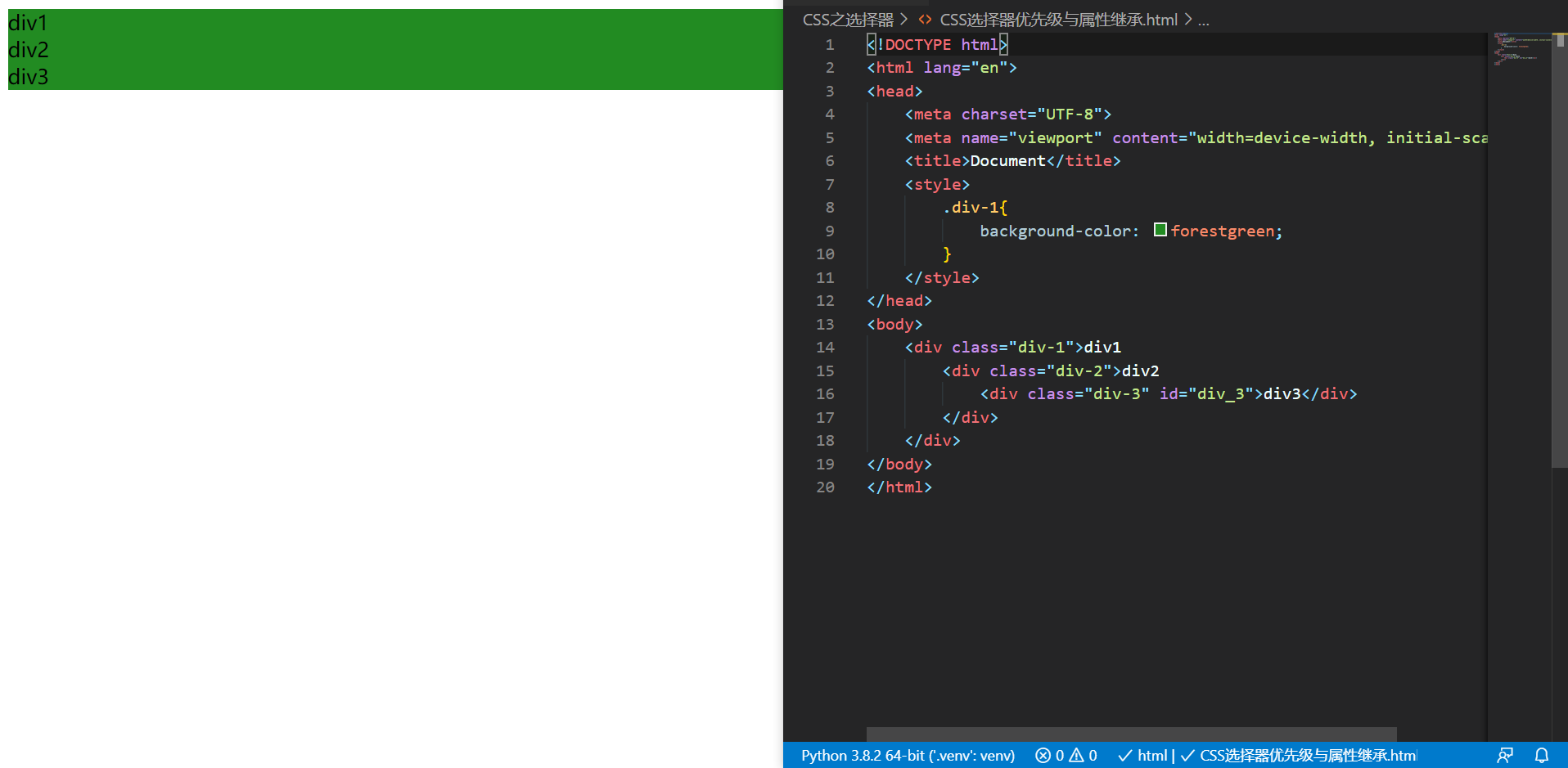
代码示例
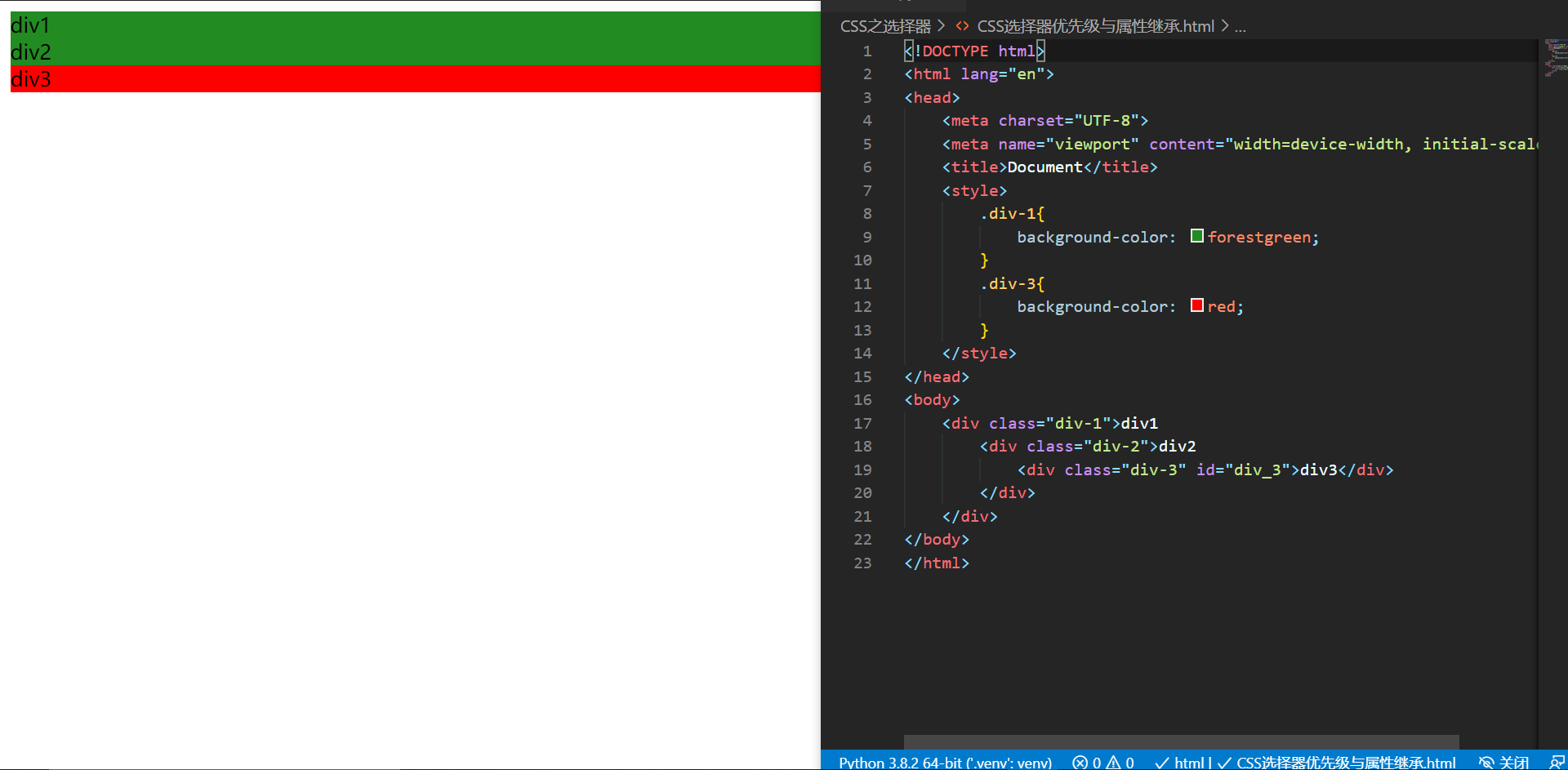
可以看到,上图我们只给div-1设置了`background-color:forsetgreen,但是div-2以及div-3都继承了该属性。这就是继承性的体现。如果我们给div-3随意设置一个属性,那么继承而来的属性就不存在了。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div-1{ }
.div-3{ }
</style>
</head>
<body>
<div class="div-1">div1
<div class="div-2">div2
<div class="div-3" id="div_3">div3</div>
</div>
</div>
</body>
</html>
代码示例
CSS学习之选择器优先级与属性继承的更多相关文章
- CSS学习笔记——选择器
选择器 当我们定义一条样式规则时候,这条样式规则会作用于网页当中的某些元素,而我们的规定的这些元素的规则就叫做选择器. 常用的选择器: 1.id选择器 #idname 2.类选择器 .classnam ...
- 第17天:CSS引入、选择器优先级(中级)
一.CSS 位置 1.行内式 css <div class="fr" style="color:red;">aa</div> 2. 内 ...
- CSS学习笔记----选择器
用过css的同志们都知道,选择器是非常重要的,如果选择器使用不当,即使你的css写的再好,但是不知道要用在哪个元素上,这不是英雄无用武之地吗? css,用过的都说好! 最基本的选择器,id选择器,类选 ...
- CSS学习之选择器
html是盖房子,css是将房子装扮的更漂亮一些!CSS(Cascading Style Sheets),值层叠样式表. 语法 选择器 { 属性 : 属性值 ; } 比如, p{color:red;} ...
- CSS中选择器优先级与!important权重使用
CSS中的选择器优先级与!important权重使用 .class选择器要高于标签选择器. #id选择器要高于.class选择器. 标签选择器是优先级最低的选择器. !important的属性它的权重 ...
- CSS学习笔记3:选择器及优先级
CSS选择器的类型: 标签选择器 类选择器 ID选择器 全局选择器 群组选择器 后代选择器 1.标签选择器: 以HTML的标签作为选择器,凡是选择了一个标签,那么所有这个标签的内容都是用了 ...
- css知多少——选择器的优先级
1. 引言 上一节<css知多少(5)--选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
- 【CSS系列-选择器优先级总结】
转:http://www.cnblogs.com/dolphinX/p/3511300.html 容易被忽略CSS特性 CSS初学感觉很简单,但随着学习的深入才感觉CSS的水由多深,平常总会遇到各 ...
- CSS选择器优先级(转)
原文:http://www.cnblogs.com/wangfupeng1988/p/4285251.html 另外,w3c有文章介绍了CSS选择器的特定性,见https://www.w3.org/T ...
随机推荐
- Debian安装无线网卡Ralink RL5390驱动
惠普一体机用的无线网卡是Ralink的 RL5390,安装Debian10以后没有驱动,网上下载firmware-misc-nonfree_20190114-2_all.deb 和firmware-r ...
- Nice Jquery Validator 常用规则整理
一些简单规则 numeric: [/^[0-9]*$/, '请填写数值'], money: [/^(?:0|[1-9]\d*)(?:\.\d{1,2})?$/, "请填写有效的金额" ...
- [CF696D]Legen...
题目 点这里看题目. 分析 首先对于模式串建立 AC 自动机,并且计算出每个状态\(p\)的贡献总和\(con(p)\). 考虑一个朴素的 DP : \(f(i,p)\):当前串长度为 ...
- c常用函数-sprintf
sprintf sprinti函数的作用是把一个字符串格式化后输入到另一个字符串中,然后返回写入的·字符数量. Sprinf在用法上和1.2.3节的prinf函数一致,区别是sprintf输出结果到指 ...
- 授权函数-web_set_certificate_ex
设置证书和密钥文件属性. int web_set_certificate_ex(const char * option_list,LAST); 该函数与Loadrunner 录制设置属性中的Recor ...
- python基础003----标准数据类型
一.标准数据类型 在python中,只要定义了一个变量,而且它有数据,那么它的类型就已经确定了,不需要开发者主动去说明它的类型,系统会自动识别.可以用type(变量名)来查看变量的类型.常见的变量类型 ...
- Java8新特性之流stream
<Java 8 实战>学习笔记系列 定义 流是Java API的新成员,它允许你以声明性方式处理数据集合,可以把它看成遍历数据集的高级迭代器 示例 List<String> t ...
- Docker镜像命令笔记
docker安装 官方Ubuntu安装文档 获取 docker pull NAME[:TAG] docker pull registry.docker-cn.com/library/ubuntu:14 ...
- 02.Scrapy-Demo
Scrapy入门实战 采集目标:采集西祠网的IP代理 包括 IP PORT 1. 新建项目 scrapy startproject xicidailiSpider # scrapy 新建项目 项目名 ...
- .net core docker容器编排部署(linux)
环境准备 需要一个linux操作系统:我这里用的是ubuntu 18.04,安装步骤就不说了,网上很多教程,当然也可以私信我. 既然需要用到docker,那么就安装个docker,apt instal ...
