初识 D3.js :打造专属可视化
一、前言
随着现在自定义可视化的需求日益增长,Highcharts、echarts等高度封装的可视化框架已经无法满足用户各种强定制性的可视化需求了,这个时候D3的无限定制的能力就脱颖而出。
如果想要通过D3完成可视化,除了对于D3本身API的学习, 关于web标准的HTML, SVG, CSS, Javascript 和 数据可视化的概念以及标准都是需要学习的。这无疑带来了较高的学习门槛,但这也是值得的,因为掌握 D3 后,我们几乎可以实现任何 2d 的可视化需求。
本文通过对D3核心模块分析以及进行具体案例实践的方式,来帮助初学者学习了解D3的绘图思路。
二、D3是什么
D3的全称是 Data-Driven Documents(数据驱动文档),是基于数据来操作文档的 JavaScript 库,其核心在于使用绘图指令对数据进行转换,在源数据的基础上创建新的可绘制数据, 生成SVG路径以及通过数据和方法在DOM中创建数据可视化元素(如轴)。
相对于Echats等开箱即用的可视化框架来说,D3更接近底层,它可以直接控制原生的SVG元素,并且不直接提供任何一种现成的可视化图表,所有的图表都需我们在它的库里挑选合适的方法构建而成,这也大大提高了它的可视化定制能力。而且D3 没有引入新的图形元素,它遵循了web标准(HTML, CSS, SVG 以及 Canvas )来展示数据 ,所以它可以不需要依赖其他框架独立运行在现代浏览器中。
三、D3 核心模块
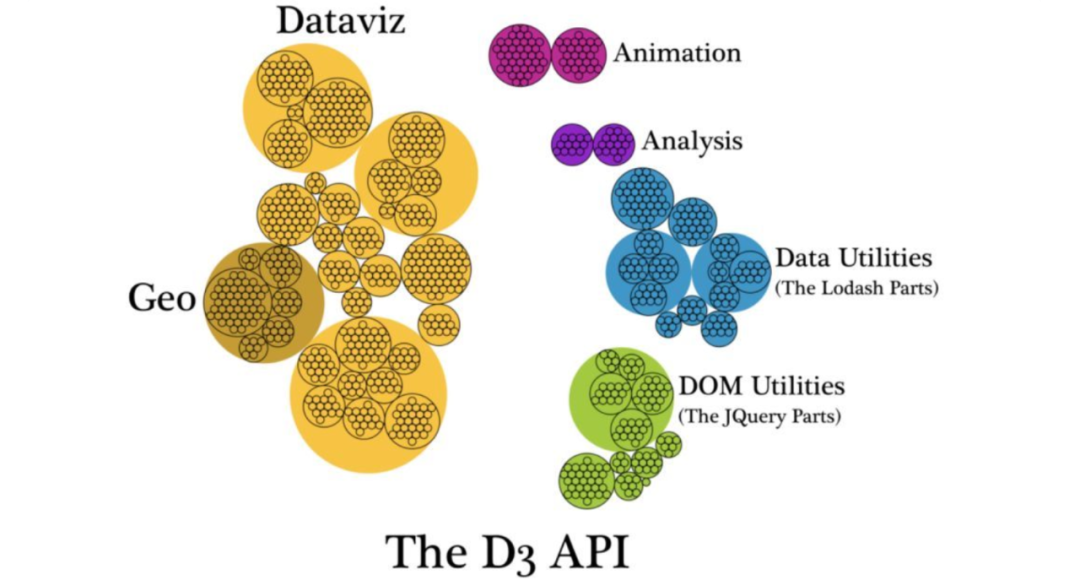
在V4版本后,D3的 API 现在已经被拆分成一个个模块,我们可以根据自己的可视化需求进行按需加载。根据泛义可以将D3 API模块分为以下的几大类:DOM操作、数据处理,数据分析转换、地理路径,行为等。

这里我们主要对 D3-selection 和 D3-scale 模块进行解析:
3.1 D3-selection
D3-selection(选择集) 是 D3js的核心模块,主要是用来进行选择元素,设置属性、数据绑定,事件绑定等操作。
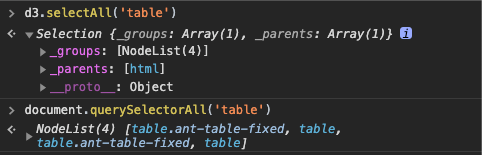
选择元素:D3-selection 提供了两种方法来获取目标元素,d3.select():返回目标元素的第一个节点,d3.selectAll():返回目标元素的集合,乍一看有点类似原生API 的 querySelector 和 querySelectorAll,但是 d3.select 返回的是一个 selection 对象,querySelector 返回的是一个 NodeList 数组。通过控制台打印的信息,可以看到 selection 下的 groups 存放了所有选择的元素集合,parents 存放了所有选中元素的父节点。

设置属性或者绑定事件:我们不需要关心 groups 的结构是怎么样的。当调用 selection.attr 或者 selection.style 的时候, selection 中的所有 group 的所有子元素都会被调用,group 存在的唯一影响是: 当我们传参是一个function 的时候,例如 selection.attr('attrName', function(data, i)) 或 selection.on('click', function(data, i)) 时, 传递的 function(data, i) 中, 第二个参数 i 是元素在 group 中的索引而不是在整个 selection 中的索引。
数据绑定:实际上是给选择的DOM元素的 __data__ 属性赋值,这里提供了3种方式进行数据绑定:
(1)给每一个单独的 DOM 元素调用 selection.datum:d3.select('body').datum(20) 等价于 document.body.__data__ = 20
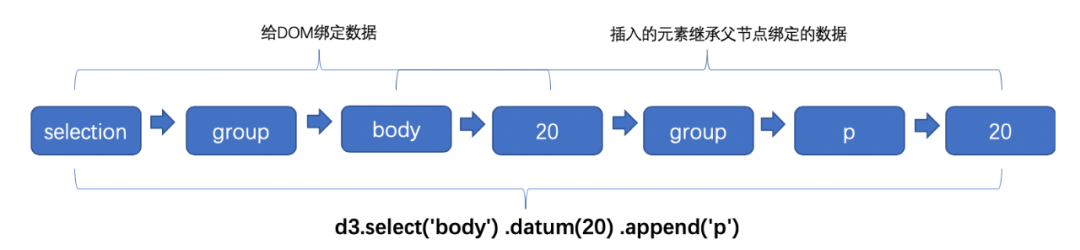
(2)从父节点中继承来数据, 比如: append , insert , select,子节点会主动继承父节点的数据:

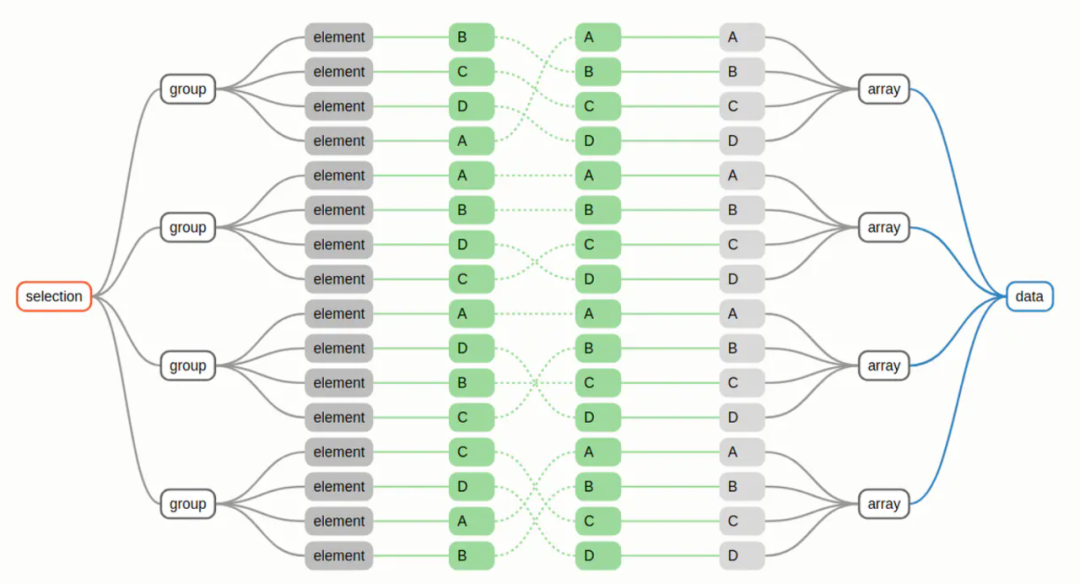
(3) 调用 selection.data() 方法,支持传入装有基础数据类型的数据,也支持传入一个function(parentNode, groupIndex)根据节点索引与数据做映射,data()方法引入了 d3 中非常重要的 join 思想:
绑定 data 到 DOM 元素, 在D3中是通过比较 data 和 DOM 的 key 值来找到对应关系的。 如果我们没有单独设置 key 值,那么默认根据 data 的下标索引来设定,但是当数据顺序发生改变,这个默认下标 key 值 就变得不可靠了,这时我们可以使用 selection.data(data, keyFunction) 中的第二个参数 keyFunction,根据当前的数据返回一个对应的 key 值。通过下面的图例可以看出,不管是有一个还是多个 group(每个group 都是独立的),只要我们保证在任意一个 group 中的 key 值是唯一的,数据一旦发生变化都会反映给对应的 DOM 元素( update 的过程):

3.2 Join 思想
上面提到的都是data数据和DOM元素数量相同的情况下的数据绑定,那如果data数据和DOM元素数量不相同时,我们来看看 D3 又是如何进行数据绑定的:现在终于可以来介绍 D3-selecion 模块的核心 Join 思想了,这个思想简单来说就是 “不应该告诉D3去怎么创建元素, 而是告诉D3,.selectAll() 得到的 selecion 集合应该和 .data(data) 绑定的数据要怎么一一对应”。

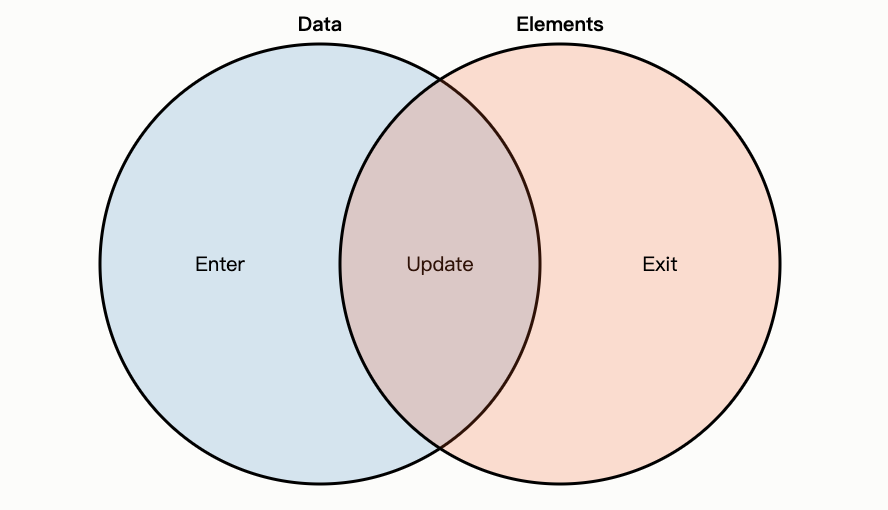
从上图可以看出,在进行 d3.data(data) 数据绑定的时候,会产生三种状态的选择集:
- Update: 已经和data数据绑定的DOM元素集合
- Enter:data数据没有找到与之对应的DOM元素集合(就是缺失的DOM元素)
- Exit: 没有被数据绑定的DOM元素集合(多余的DOM元素)
用 Join 的方式来理解意味着,我们要做的事情仅仅是声明 DOM集合和数据集合之间的关系, 并且通过处理三个不同状态的集合 enter、update 、 exit 来描述这种关系。这种方式可以大大简化我们对DOM元素的操作,我们不需要再用 if 和 for 循环的方式来进行复杂的逻辑判断,来得到我们需要得到的元素集合。并且在处理动态数据的时候,可以通过处理这三种状态,轻松的展示实时数据和添加平滑的动态交互效果。
3. 3 D3-scale
D3-scale(比列尺) 提供多种不同类型的比例尺。经常和 D3-axis 坐标轴模块一起使用。
D3-scale 提供了多种连续性和非连续性的比例尺,总体可以将他们分为三大类:
- 连续性输入(domain)和连续性输出(range)
- 连续性输入(domain)和离散性输出(range)
- 离散性输入(domain)和离散性输出(range)
常用的一些比例尺:
(1)d3-scaleLinear 线性比例尺(连续性输入和连续性输出)
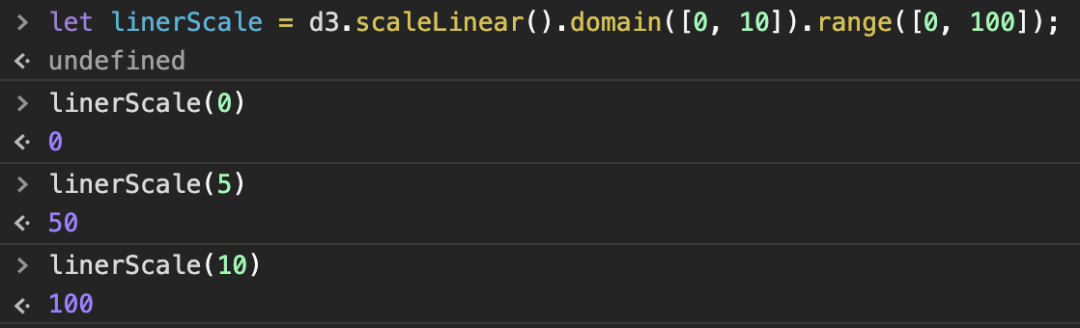
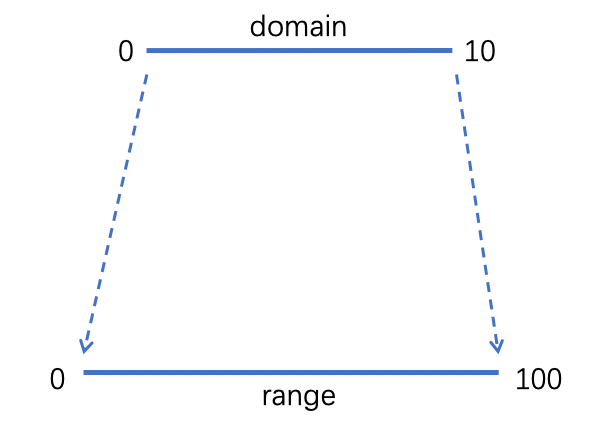
可以看出,调用d3.scaleLinear()可以生成线性比例尺,domain()是输入域,range()是输出域,相当于将domain中的数据集映射到range的数据集中。
使用示例:

映射关系:

(2)d3-scaleTime 时间比例尺(连续性输入和连续性输出)
时间比例尺与线性比例尺类似,只不过输入域变成了一个时间轴。正常我们使用比例尺都是个正序的过程,但是D3也提供了invert()以及invertExtent()方法,我们可以通过输出域中的具体值得出对应输入域的值。
使用示例:

(3)d3.scaleQuantize 量化比例尺(连续性输入和离散性输出)
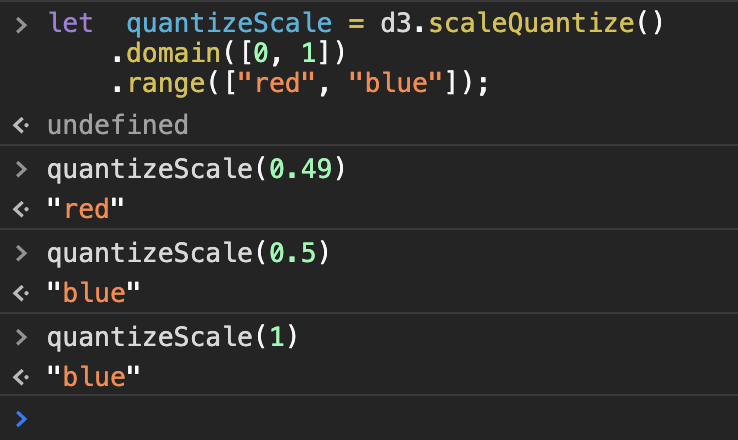
量化比例尺是将连续的输入域根据输出域被分割为均匀的片段,所以它的输出域是离散的。
使用示例:

映射关系:

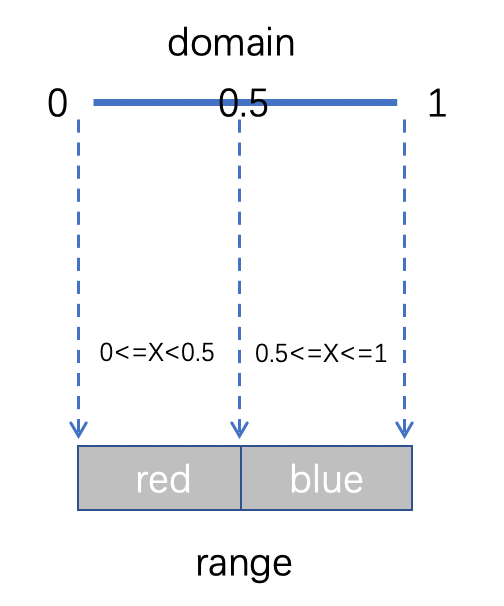
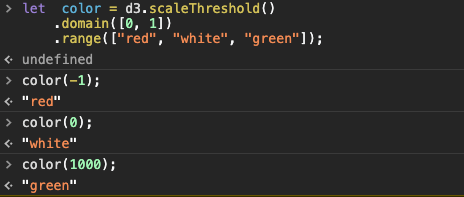
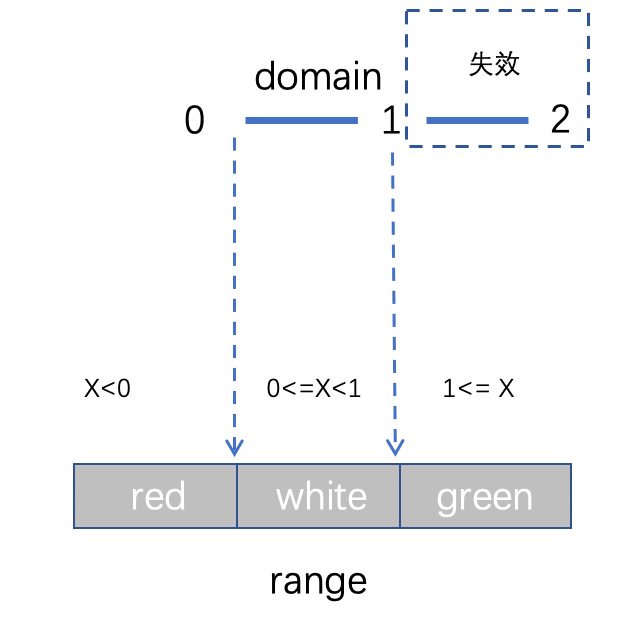
(4)d3. scaleThreshold 阈值比例尺(连续性输入和离散性输出)
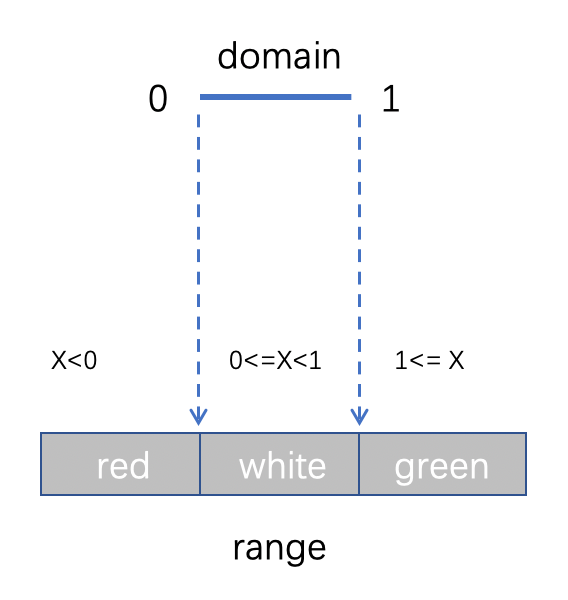
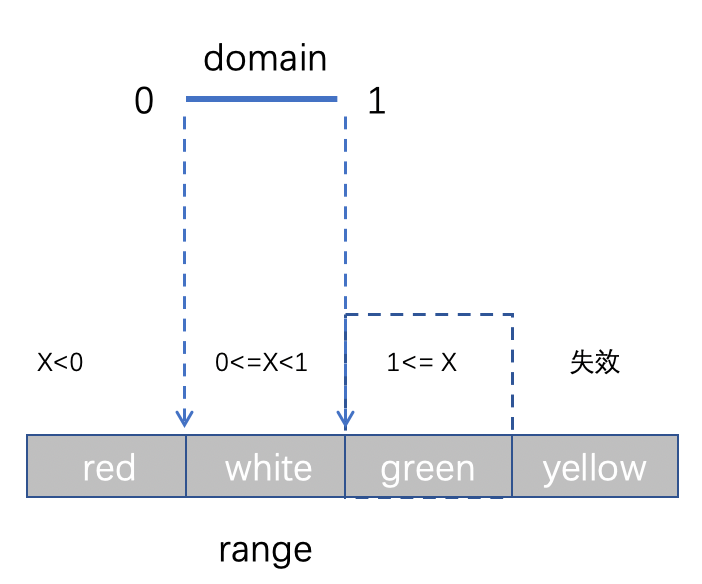
阈值比例尺可以为一组连续数据指定分割阈值,阈值比例尺默认的 domain:[0.5] 以及默认的 range:[0, 1] ,因此默认的 d3.scaleThreshold() 等价于 Math.round 函数。 阈值比例尺输入域为 N 的话,输出域必须为 N + 1,否则比例尺对某些值可能会返回 undefined,或者输出域多余的值会被忽略。
使用示例:

存在三种映射关系:
a. 当domain和range的数据是 N : N+1

b. 当domain和range的数据是 N : N + 大于1

c. 当domain和range的数据是 N + 大于0 : N

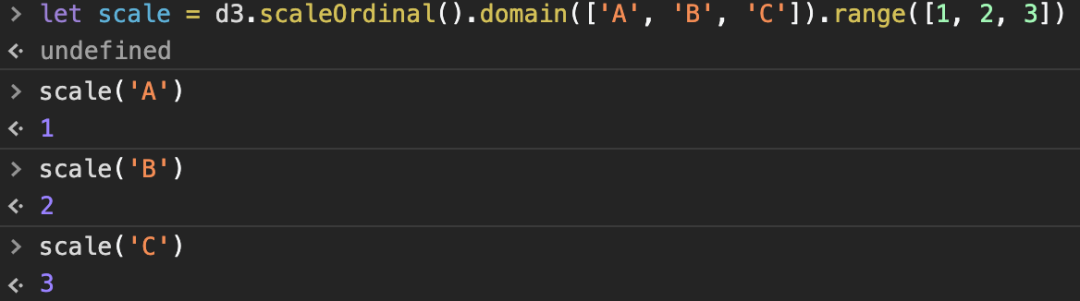
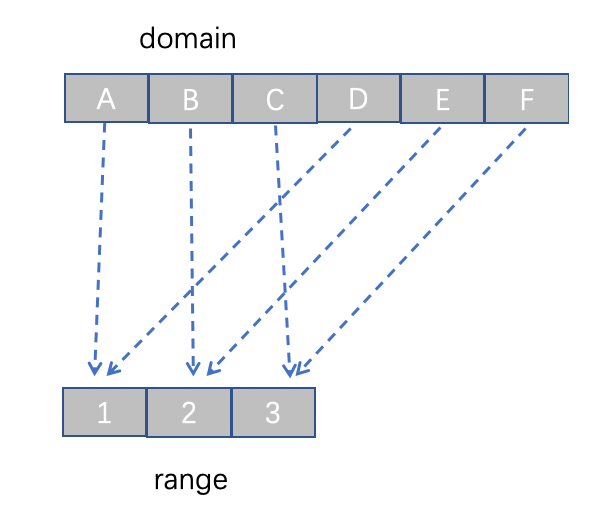
(5)d3.scaleOrdinal 序数比例尺(离散性输入和离散性输出)
与scaleLinear等连续性比例尺不同,序数比例尺的输出域和输入域都是离散的。
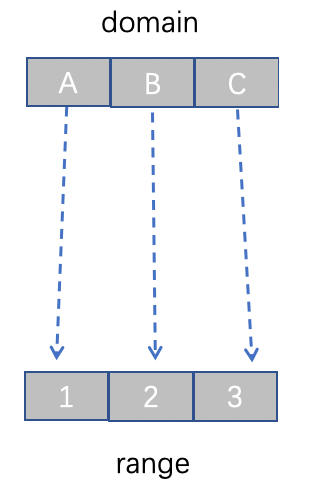
使用示例:

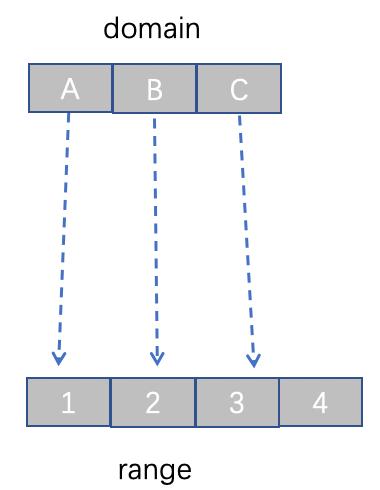
存在三种映射关系:
a.当domain和range的数据是一一对应

b.当domain少于range的数据

c.当domain多于range的数据

四、实战
通过以上的学习,应该对d3是如何操作DOM以及坐标轴的数据映射为相应的可视化表现有了一定的了解,下面我们来实际运用这两个模块,来实现我们常见的可视化图表:柱状图。
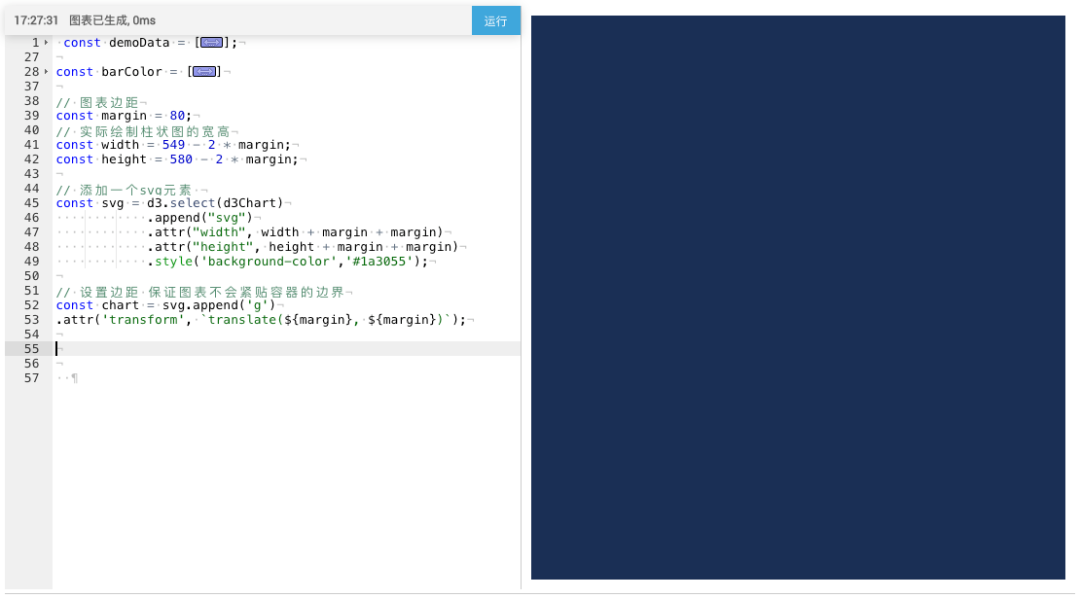
(1)首先添加一个SVG元素。

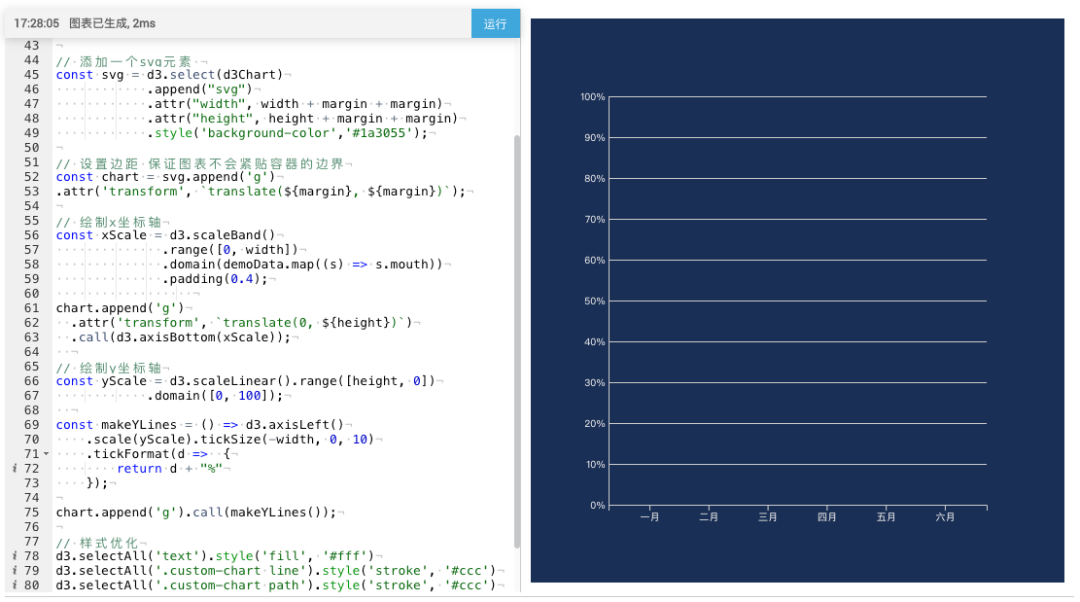
(2)根据我们上面说到 d3.scale 模块以及 d3.axis 模块绘制坐标轴,d3.scaleBand() 叫做序数分段比例尺,类似我们说的 d3.scaleOrdinal() 序数比例尺,但是它支持连续的数值类型的输出域,离散的输入域可以将连续的范围划分为均匀的分段。这里再讲一个细节,在绘制网格的时候,我们并没有额外添加 line 元素来实现,而是通过 d3.axis 坐标轴模块的 axis.ticks() 方法对坐标轴刻度进行了设置,通过 tickSIze() 设置了刻度线长度,来模拟和图表宽度相等的网格线,并且还可以通过 tickFormat() 对Y轴刻度值进行格式化转换。

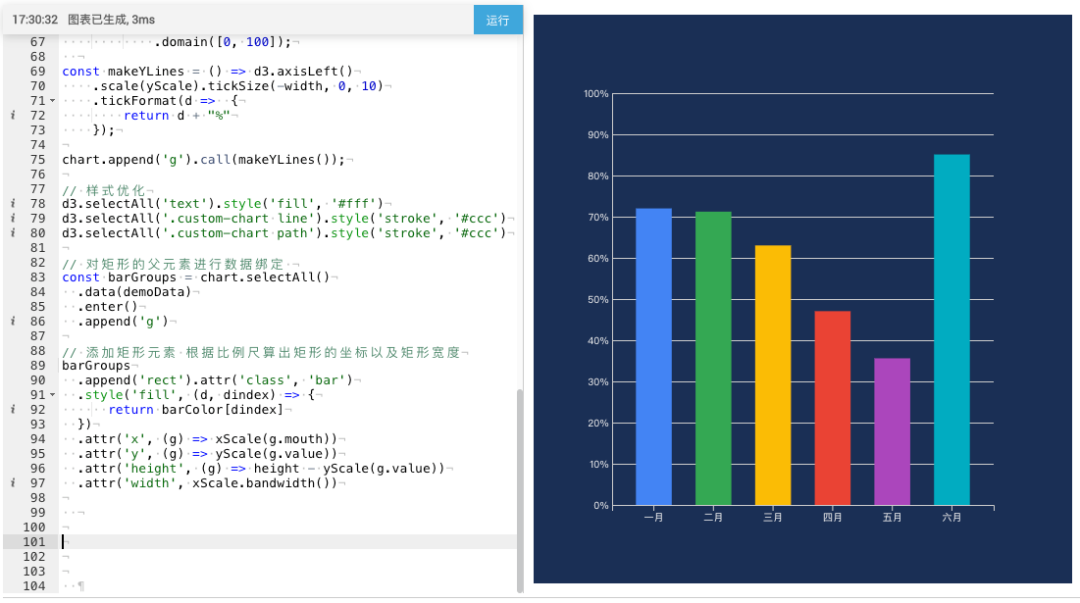
(3)坐标轴绘制好了后,我们通过数据绑定来绘制与之对应的矩形(rect)元素了。

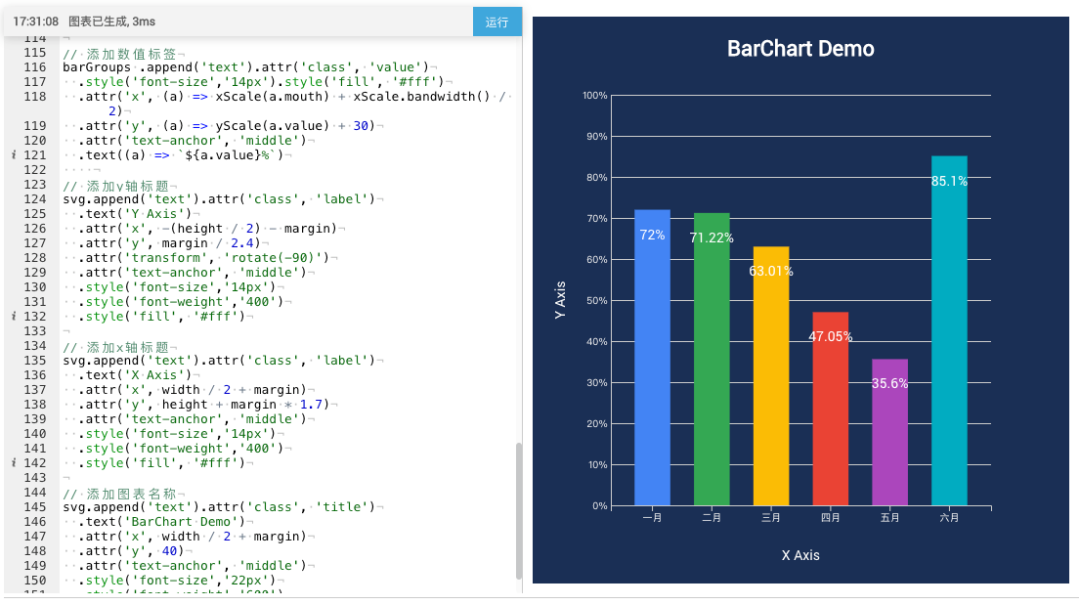
(4)这个时候柱状图已经基本绘制好了,我们再丰富内容展示,添加标签、标题等提示信息。

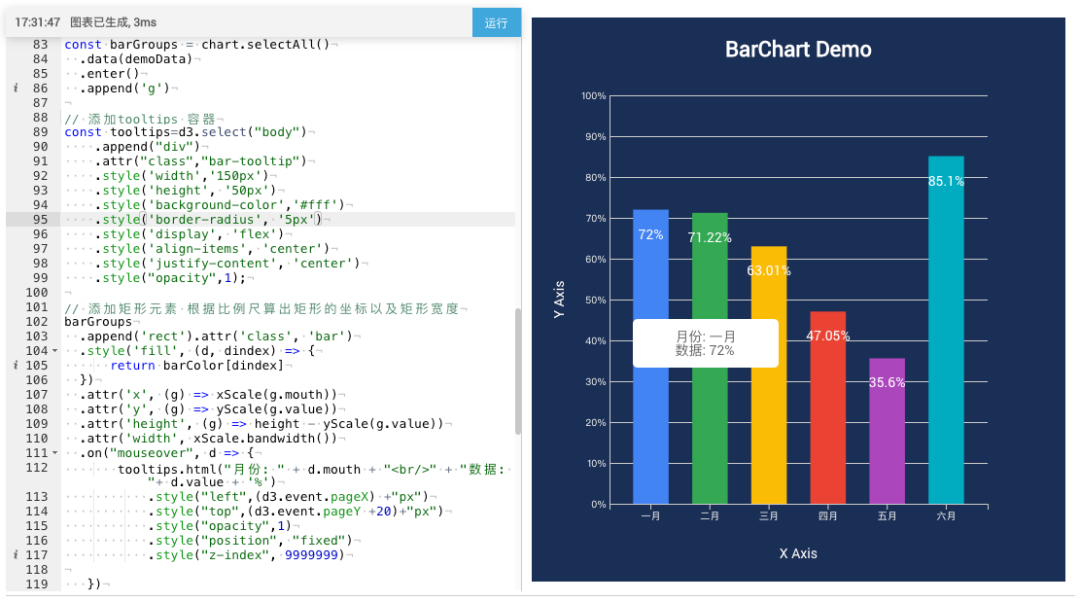
(5)最后我们通过给柱子绑定监听事件,实现tooltips的信息浮层交互。

五、总结
通过对 d3.selection 、d3.scale 以及 d3.axis等模块的学习,我们已经可以绘制出常用的柱状图等图表,我们也可以通过d3提供的其他模块绘制出更加复杂的可视化效果,例如通过 d3-hierarchy(层级模块) 实现层级树图可视化,d3-geo(地理投影) 实现地图数据可视化等,本文讲解的内容还只是D3库的冰山一角。所以等我们掌握了D3后,限制我们实现可视化的不再是技术而是想象力。
作者:Ray
初识 D3.js :打造专属可视化的更多相关文章
- 使用JavaScript和D3.js实现数据可视化
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由独木桥先生发表于云+社区专栏 介绍 D3.js是一个JavaScript库.它的全称是Data-Driven Documents(数据 ...
- d3.js:数据可视化利器之快速入门
hello,data! 在进入d3.js之前,我们先用一个小例子回顾一下将数据可视化的基本流程. 任务 用横向柱状图来直观显示以下数据: var data = [10,15,23,78,57,29,3 ...
- 交互式数据可视化-D3.js(四)形状生成器
使用JavaScript和D3.js实现数据可视化 形状生成器 线段生成器 var linePath = d3.line() - 使用默认的设置构造一个 line 生成器. linePath.x() ...
- 利用d3.js绘制雷达图
利用d3,js将数据可视化,能够做到数据与代码的分离.方便以后改动数据. 这次利用d3.js绘制了一个五维的雷达图.即将多个对象的五种属性在一张图上对照. 数据写入data.csv.数据类型写入typ ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- D3.js 之 d3-shap 简介(转)
[转] D3.js 之 d3-shap 简介 译者注 原文: 来自 D3.js 作者 Mike Bostock 的 Introducing d3-shape 译者: ssthouse 联系译者: 邮箱 ...
- 用 D3.js 画一个手机专利关系图, 看看苹果,三星,微软间的专利纠葛
前言 本文灵感来源于Mike Bostock 的一个 demo 页面 原 demo 基于 D3.js v3 开发, 笔者将其使用 D3.js v5 进行重写, 并改为使用 ES6 语法. 源码: gi ...
- [资料搜集狂]D3.js数据可视化开发库
偶然看到一个强大的D3.js,存档之. D3.js 是近年来十分流行的一个数据可视化开发库. 采用BSD协议 源码:https://github.com/mbostock/d3 官网:http://d ...
- 数据可视化的优秀入门书籍有哪些,D3.js 学习资源汇总
习·D3.js 学习资源汇总 除了D3.js自身以外,许多可视化工具包都是基于D3开发的,所以对D3的学习就显得很重要了,当然如果已经有了Javascript的经验,学起来也会不费力些. Github ...
随机推荐
- 利用promise实现间隔1s打印1,2,3
利用promise结合数组的rduce方法 let arr = [1, 2, 3]; arr.reduce((pre, cur) => { return pre.then(() => { ...
- beautifulsoup使用记录
1.关于编码问题, 被编码为了?号,解决办法是:content.prettify(formatter="html"),这样 存到数据库里面的就是html代码.
- STL——容器(List)list 的大小操作
ist.size(); //返回容器中元素的个数 1 #include <iostream> 2 #include <list> 3 4 using namespace std ...
- 使用tkinter打造一个小说下载器,想看什么小说,就下什么
前言 今天教大家用户Python GUI编程--tkinter 打造一个小说下载器,想看什么小说,就下载什么小说 先看下效果图 Tkinter 是使用 python 进行窗口视窗设计的模块.Tkint ...
- I/O-基本概念
目录 演变过程 I/O系统基本组成 I/O接口 I/O方式简介 小结 演变过程 I/O系统基本组成 分成软件和硬件 I/O接口 接口可以看作是两个部件之间的交接部分 I/O方式简介 小结
- gnuplot添加直线和箭头
http://blog.csdn.net/bill_chuang/article/details/18215051 6.在图中添加直线和箭头 gnuplot> set arrow from 0. ...
- 2020-2021-1 20209307 《Linux内核原理与分析》第二周作业
1.寻址方式和常用汇编指令 寄存器寻址:movl %eax,%edx 相当于edx=eax 立即寻址:movl $0x123,%edx 相当于edx=0x123 直接寻址:movl 0x123, ...
- react第一单元(简介)
第一单元(react简介) 课程目标 理解react这个框架在前端开发中的地位 理解react诞生的原因和意义(react是一个用于快速构建前端视图的javaScript库) 理解什么是虚拟dom.原 ...
- 多任务-python实现-进程pool(2.1.9)
@ 目录 1. 概念 2.python代码实现 1. 概念 当需要创建的子进程数量不多时,可以直接利用multiprocessing中的Process动态成生多个进程,但如果是上百甚至上千个目标,手动 ...
- Dovecot邮件服务器的正确安装方法
Dovecot邮件服务器的正确安装方法 apt remove dovecot-coredpkg -P dovecot-core sudo apt install dovecot-imapd dovec ...
