EF6 Code First 博客学习记录
学习一下ef6的用法 这个学习过程时按照微软官网的流程模拟了一下 就按照下面的顺序来写吧
1.连接数据库 自动生成数据库
2.数据库迁移
3.地理位置以及同步/异步处理(空了再补)
4.完全自动迁移(空了再补)
下面就是具体内容介绍
A.连接数据库 自动生成数据库(Code First)
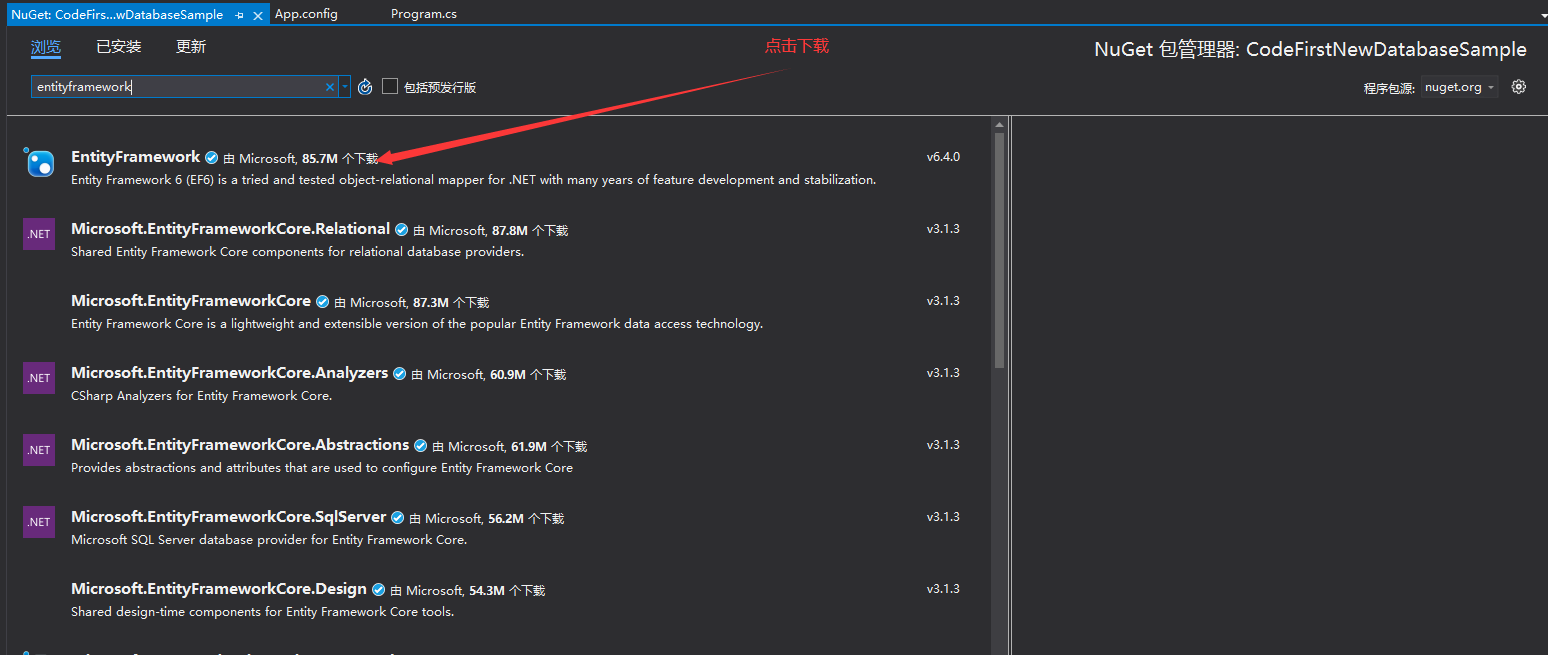
第一步:新建控制台项目CodeFirstNewDatabaseSample 使用nuget管理包下载ef6 appconfg中添加数据库连接字符串

点击下载之后会有弹窗点击我接受 然后vs自动开始下载
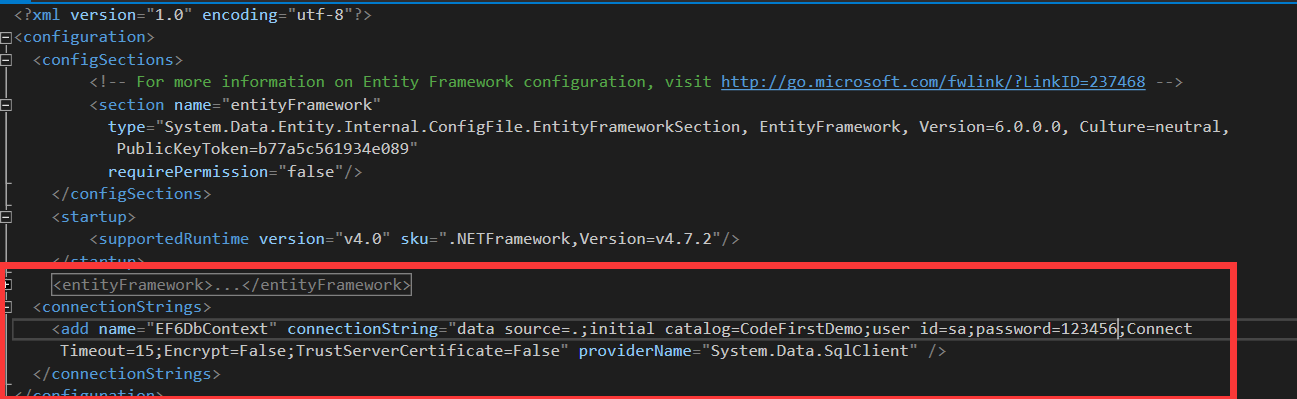
接下来配置连接字符串 打开app.config 将连接字符串如下:
<connectionStrings>
<add name="EFDbContext" connectionString="data source=.;initial catalog=CodeFirstDemo;user id=sa;password=******;Connect Timeout=15;Encrypt=False;TrustServerCertificate=False" providerName="System.Data.SqlClient" />
</connectionStrings>
复制进去

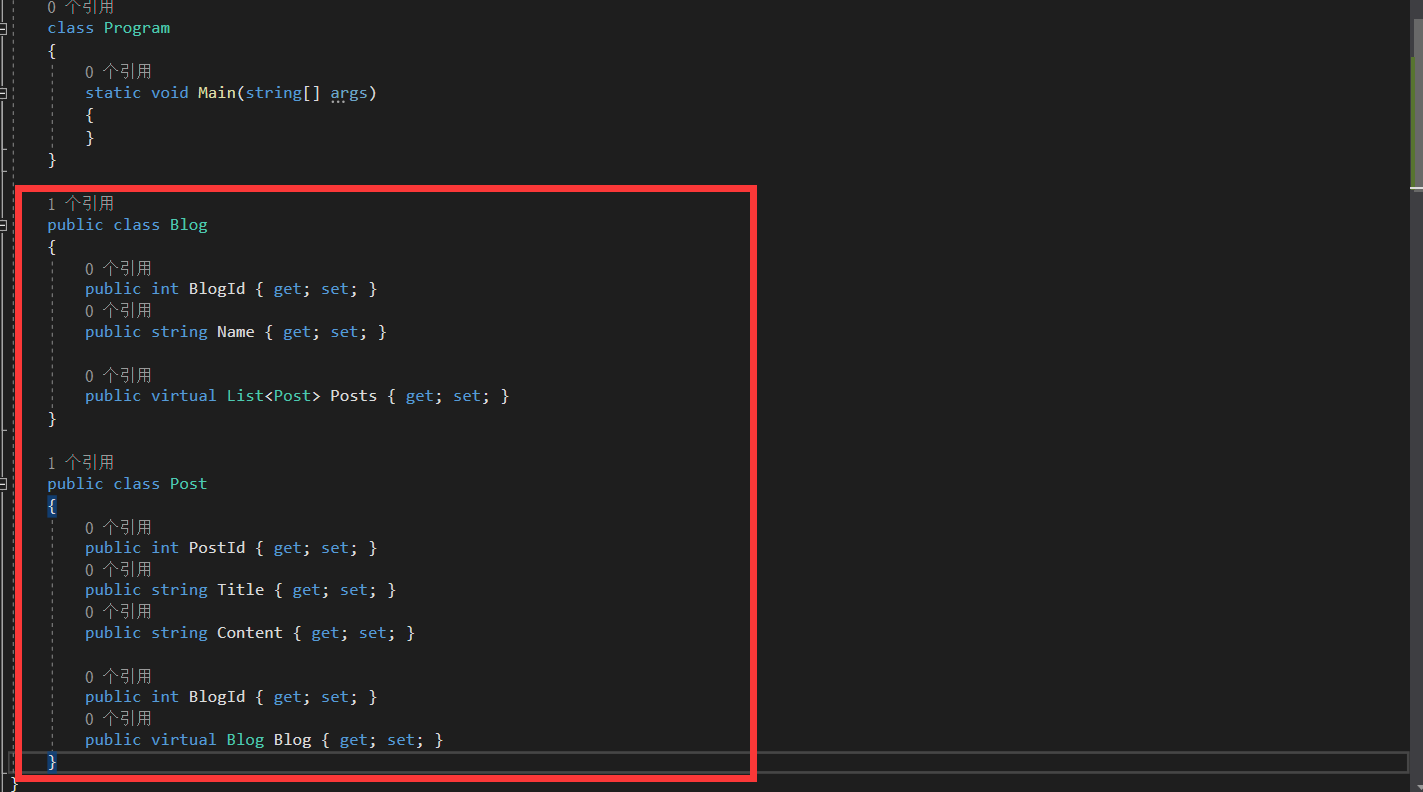
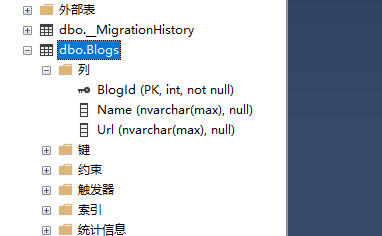
接下来 创建模型

接下来创建上下文 这里代码写好之后需要引用命名空间 using System.Data.Entity;
这里需要注意一点 如果你的数据库上下文类的名字和链接字符串名字相同 那么vs会自动匹配
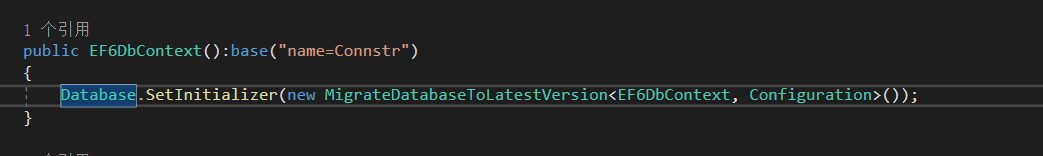
加入不希望两者一样(字符串命名和类名命名规则不一定一样嘛) 那么你需要继承构造函数并且传参如下图:

这里我就用不一样的吧 如果你的连接字符串和类名称一致 直接去掉这个构造函数就行了
接下来 读取/写入数据
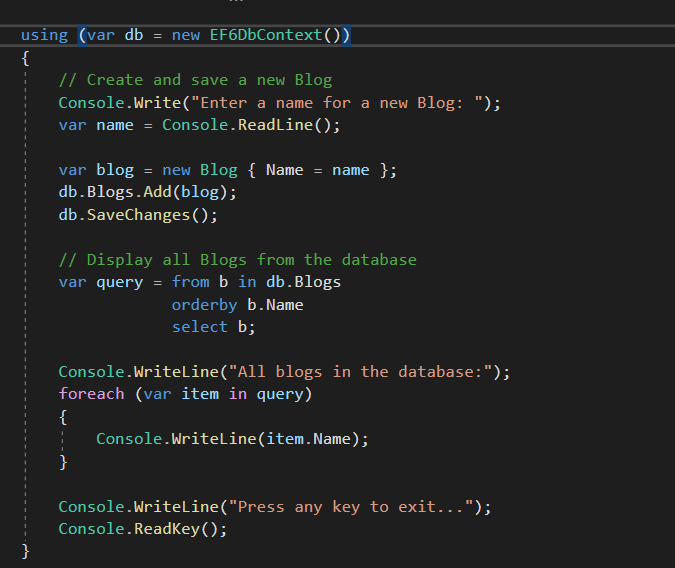
main方法中添加如下代码
using (var db = new EF6DbContext())
{
// Create and save a new Blog
Console.Write("Enter a name for a new Blog: ");
var name = Console.ReadLine();
var blog = new Blog { Name = name };
db.Blogs.Add(blog);
db.SaveChanges();
// Display all Blogs from the database
var query = from b in db.Blogs
orderby b.Name
select b;
Console.WriteLine("All blogs in the database:");
foreach (var item in query)
{
Console.WriteLine(item.Name);
}
Console.WriteLine("Press any key to exit...");
Console.ReadKey();
}

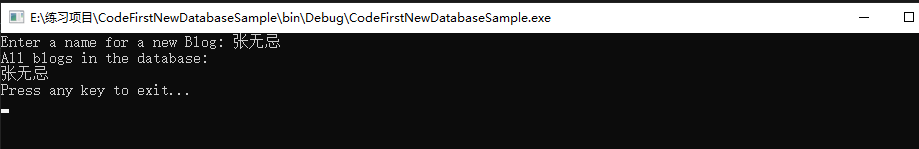
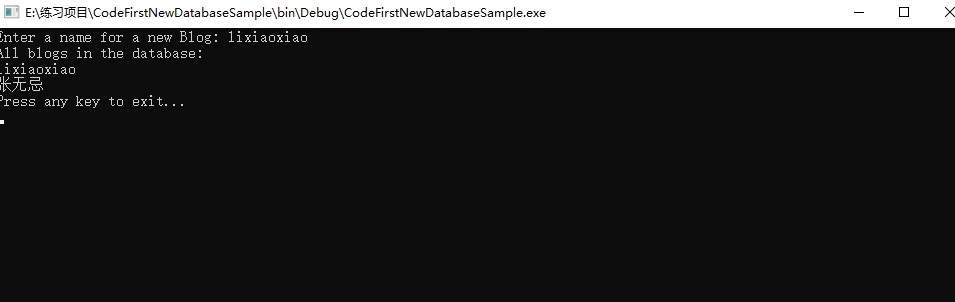
好了 准备工作完成 直接运行项目看结果
输入一个姓名张无忌

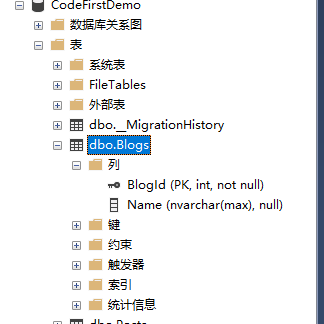
查看数据库 已经被自动创建 并且里面表拥有数据张无忌

到这里自动创建数据库就已经成功了 接着看如何实现数据库迁移
B数据库迁移
假设现在类Blog需要添加一个字段url
点击nuget包管理器控制台

初始化结束后 输入enable-migrations 按下回车
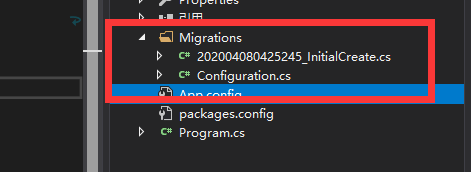
vs自动生成了一个文件夹 里面有两个类

这里这两个类是实现迁移用的 202004080425245_InitialCreate类是时间戳+字符串命名的 具体有什么用就是一个记录 用来前进后退数据库操作的 就不深究了
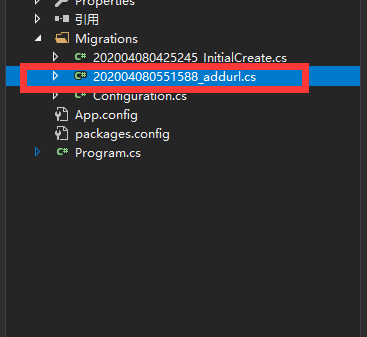
接下来在控制台输入add-migration addurl 按下回车
表示我们这次操作时添加一个字段 字段为url addurl 这个名称你可以自己随便取
生成一个类似的类 表示这次操作

接下来再控制台输入update-database 表示应用挂起的迁移 说人话就是将已经准备好的实体变化更新到数据库去
更新前:

输入update-database 按下回车
更新后:

多了一列 结束。
有时候会遇到一个问题 可能项目已经发布 所以不可能在已经发布的系统里面去打开nuget控制管理器做update
因此 这里需要一个自动迁移
这次增加一个新的字段叫访问次数 VisitNum
首先在模型中添加字段VisitNum 这里就不截屏了
接下来上下文的构造函数中添加下面这行代码 这个就是用来应用挂起的迁移

需要引用命名空间:
using CodeFirstNewDatabaseSample.Migrations;
继续控制台输入命令 add-migration addvistnum 回车
这次不用update-database命令 直接启动程序
启动完成

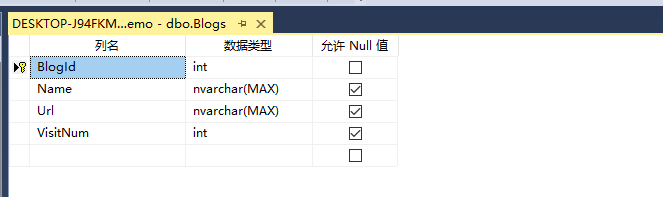
查看数据库

已经更新
这个博客主要是自己学习记录的 如果有不对的地方或请大家提出意见 共同学习
EF6 Code First 博客学习记录的更多相关文章
- android fragment 博客 学习记录
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/37992017 上篇博客中已经介绍了Fragment产生原因,以及一些基本的用法和 ...
- FPGA一个博客学习
FPGA一个博客学习 http://bbs.ednchina.com/BLOG_PERSONALCAT_100185_2001619.HTM
- CSDN博客排名记录
截止今天,在CSDN的博客排名终于从"千里之外"变成具体的排名数字了.根据CSDN的规则,只有排名在20000以内才能显示具体的排名.从2015年5月11日开始写了第一篇博客.后来 ...
- 头一次玩博客,记录下我的java之路吧
今天写了简单的后台管理系统,发现光靠脑子记住知识真的很难,笔记本不好翻,之前写的代码更难找,所以写写博客,记录一些知识,为了以后上班用得到.
- 用hugo建博客的记录 · 老张不服老
前后累计折腾近6个小时,总算把搭建hugo静态博客的整个过程搞清楚了.为什么用了这么久?主要还是想偷懒,不喜欢读英文说明.那就用中文记录一下过程吧.还是中文顺眼啊. 某日发现自己有展示些东西给外网的需 ...
- 使用django开发博客过程记录3——博客侧栏实现
说起这个侧栏真是苦恼我很长时间,一开始以为和之前的一样传递额外参数就可以了就像下面这样: class IndexView(ListView): template_name = 'apps/index. ...
- 使用django开发博客过程记录4——Category分类视图
在写点击博客的所属分类,显示所有该分类的文章时真是让我想了好一会,为什么呢?因为我使用的是cbv模式开发的而不是简单的视图处理逻辑的,所以,有些操作会被包装好了,你并不知道它的细节,那么我们今天要实现 ...
- django参考博客学习
网上发现其他人的一个django系列博客,和我学的一样是黑马的,写的挺不错的,转载学习一下 https://blog.csdn.net/u014745194/article/category/6989 ...
- 使用 vue + thinkjs 开发博客程序记录
一入冬懒癌发作,给自己找点事干.之前博客程序写过几次,php 的写过两次,nodejs 用 ThinkJS 写过,随着 ThinkJS 版本从1.x 升级到 2.x 之前的博客程序也做过升级.但是因为 ...
随机推荐
- Navicat连接MySQL报错-2059
解释原因:据说,mysql8 之前的版本中加密规则是mysql_native_password,而在mysql8之后,加密规则是caching_sha2_password, 解决问题方法有两种,一种是 ...
- yii2框架路径相关
调用YII框架中jquery:Yii::app()->clientScript->registerCoreScript('jquery'); framework/web/js/source ...
- 多测师讲解python练习题_100以内奇数,偶数的和_高级讲师肖sir
(1)通过while 循环来求出1-100之和'''(2)通过while 循环来求出1-100奇数之和'''(3)通过while 循环来求出1-100偶数之和''' 奇数和 sum1=0for i i ...
- 【Jenkins】远程调用jenkins进行构建方式!
前提:jenkins支持远程调用(具体设置自行百度)1.在我的个人中心--configure--API TOKEN--如果没有,则添加一个token,并生成,再复制并记录下来2.在你的job上面加上你 ...
- 接口管理平台Yapi
1.介绍 YApi 是由去哪儿移动架构组推出的一款开源项目,是高效.易用.功能强大的 api 管理平台,旨在为开发.产品.测试人员提供更优雅的接口管理服务. 官网:https://yapi.ymfe. ...
- 【差分】POJ 3263 Tallest Cow
题目大意 POJ链接 给出\(n\)头牛的身高,和\(m\)对关系,表示牛\(a[i]\)与\(b[i]\)可以相互看见.已知最高的牛为第\(p\)头,身高为\(h\). 求每头牛的身高最大可能是多少 ...
- spring boot:spring security整合jwt实现登录和权限验证(spring boot 2.3.3)
一,为什么使用jwt? 1,什么是jwt? Json Web Token, 它是JSON风格的轻量级的授权和身份认证规范, 可以实现无状态.分布式的Web应用授权 2,jwt的官网: https:// ...
- jquery $.ajax 获取josn数据
<script type="text/javascript" src="jquery-1.9.1.js"></script> <s ...
- document.all.WebBrowser为空或不是对象
项目中也想用这个功能,发现出错,经过测试,一定要加<object id="WebBrowser" width=0 height=0 classid="CLSID:8 ...
- CentOS8 yum安装Mariadb10.4
CentOS8 yum安装Mariadb10.4 https://downloads.mariadb.org/mariadb/repositories/#distro=CentOS&distr ...
