vscode搭建c++环境
第一步:下载 Vs Code
点击链接下载Vs Code 下载版本 并安装
https://code.visualstudio.com/
点击 Download for Windwos

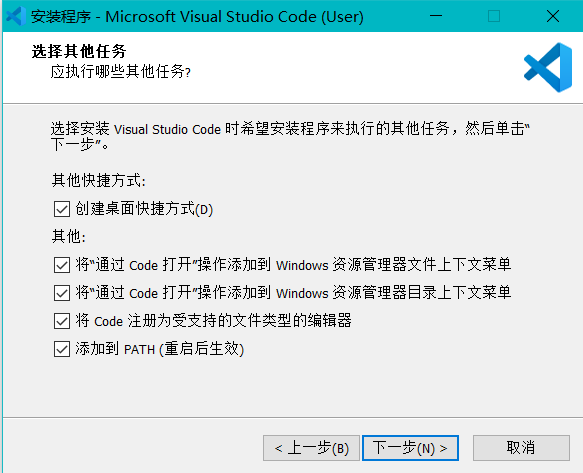
安装时 如图:请一定要勾选 添加到PATH (环境变量)
其他选项可根据个人需要选配 但建议全部勾选

第二步:配置编译器
安装完毕后!!! 这样

首先 设置中文
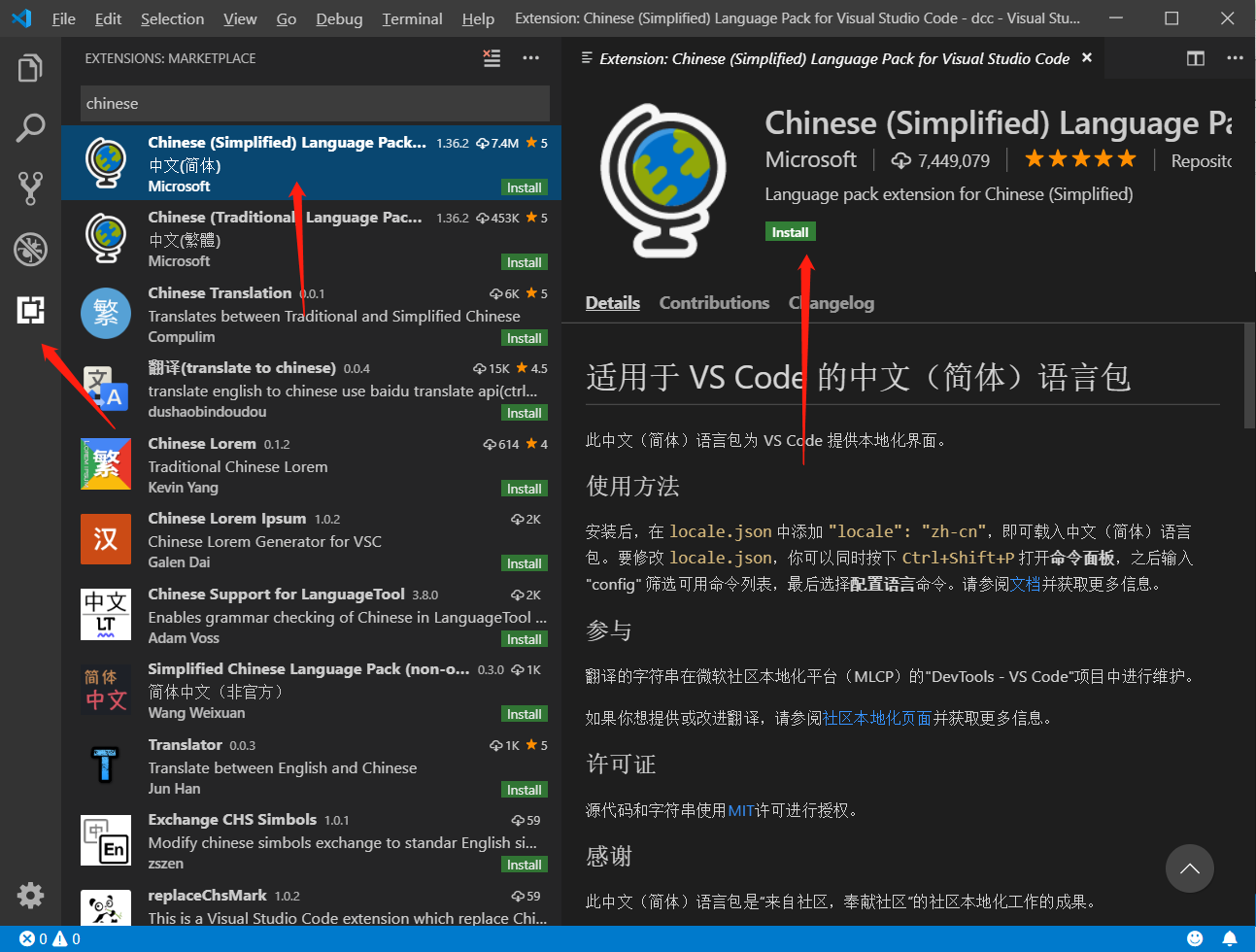
点击左边选项卡 第五个选项 搜索Chinese

点击第一个安装
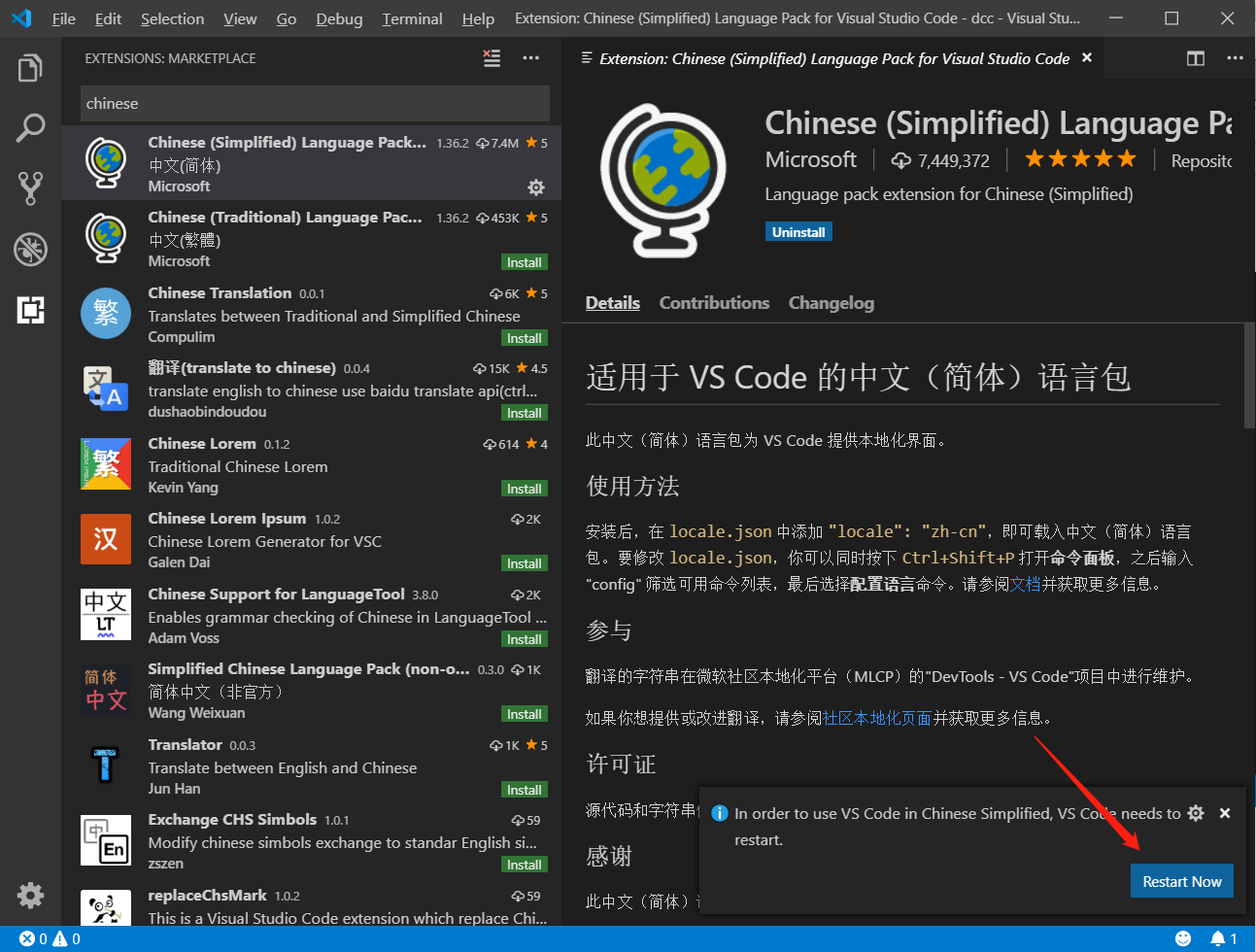
右下框将弹出安装完毕按钮 !!!
点击 重新启动

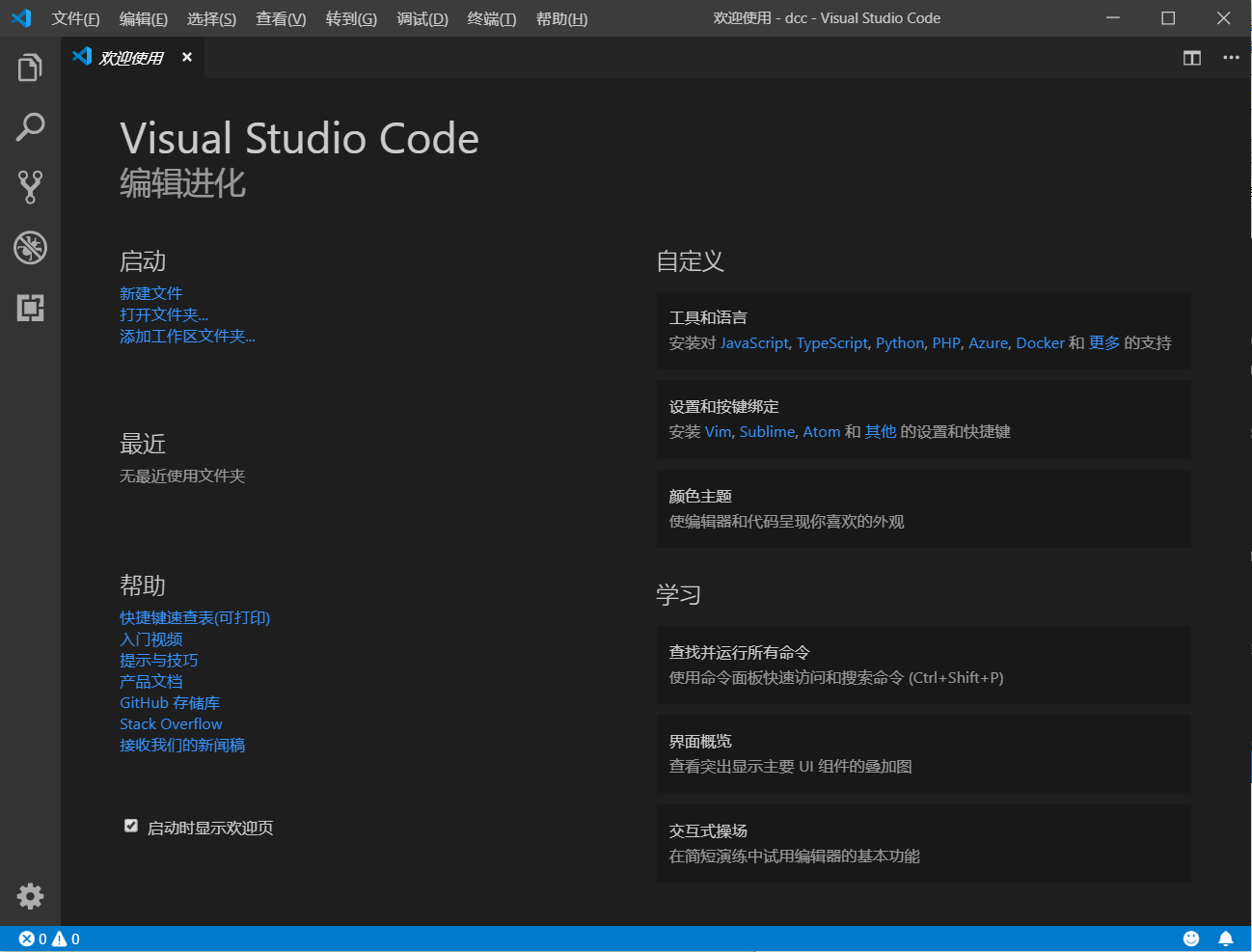
然后 Vs Code 将重启
安装完毕!!!

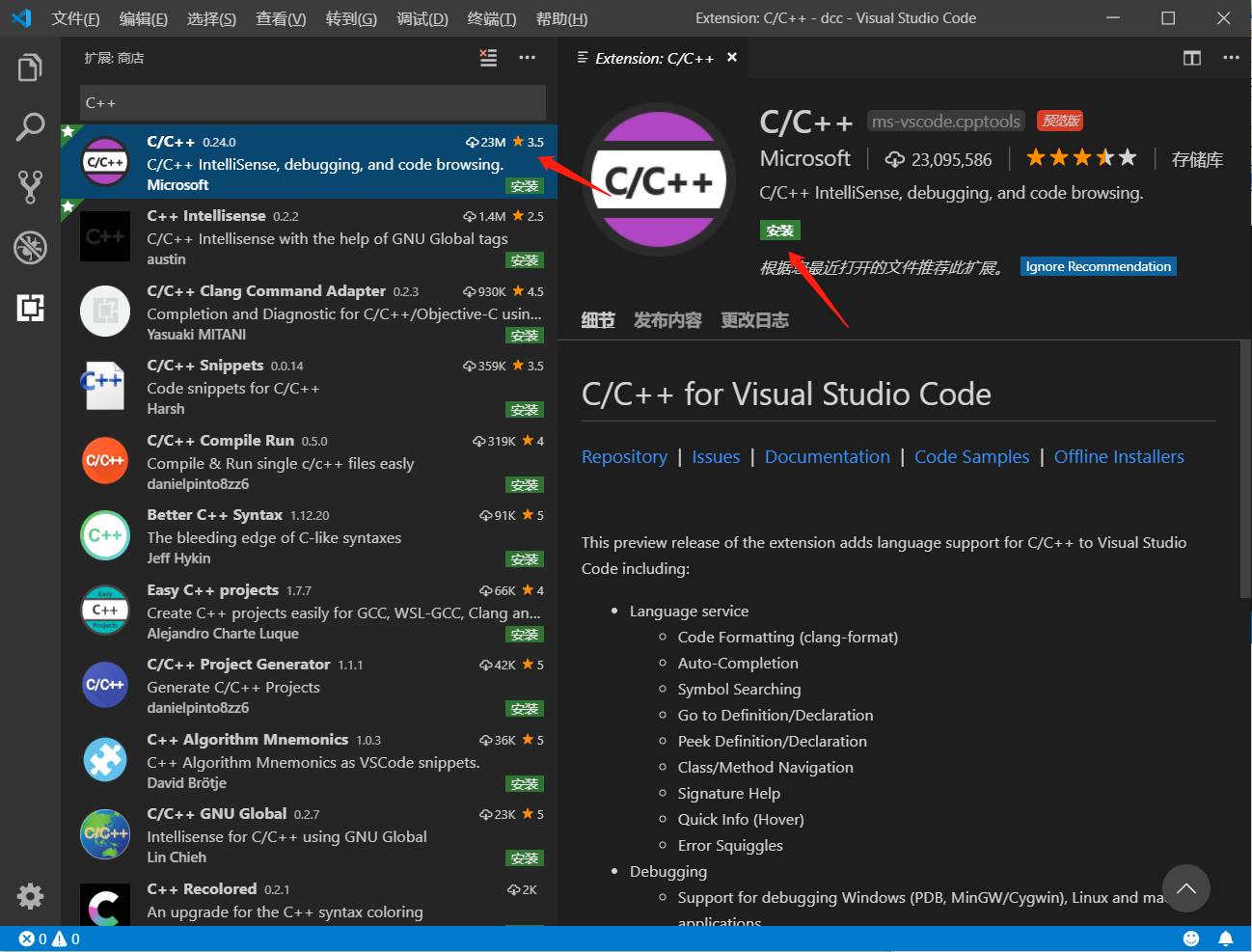
配置C/C++ 编辑器
如上所述 选择第五个搜索C/C++

安装完毕
配置编译环境
本人使用的是 TDM_GCC 编译器
提供下载链接:
链接:https://pan.baidu.com/s/1r-fkvR1AzRcy5ugepd7w0A
提取码:8cdc
安装编译器
下载完毕后 --> 解压 --> 进入__installer 双击 tdm64-gcc-5.1.0-2.exe 安装
选择第一个 Create 创建新的安装

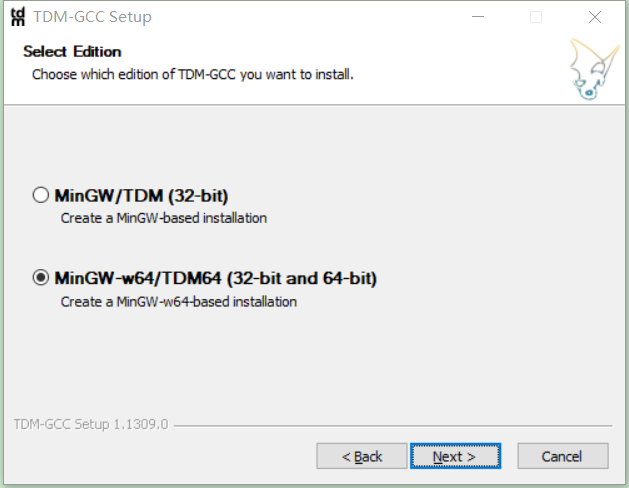
进入第二步 根据自己系统 32位 还是 64位 选择

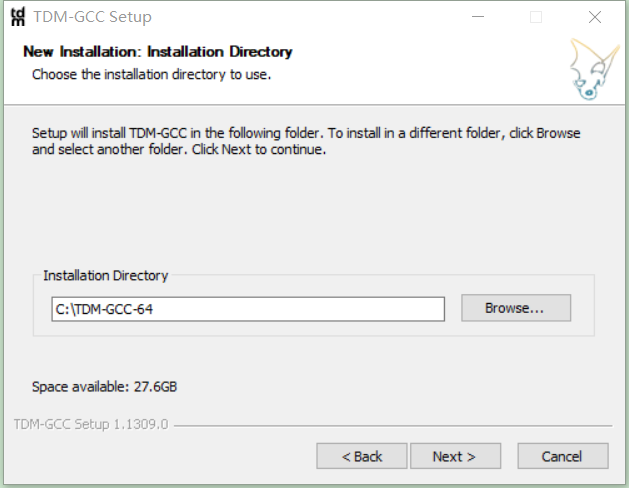
第三步 选择 安装路径
提示 : 本路径至关重要 因为后续 需要配置

后面直接 下一步 下一步 安装即可!!
查看配置环境变量
安装完毕后 查看环境变量 是否配置成功
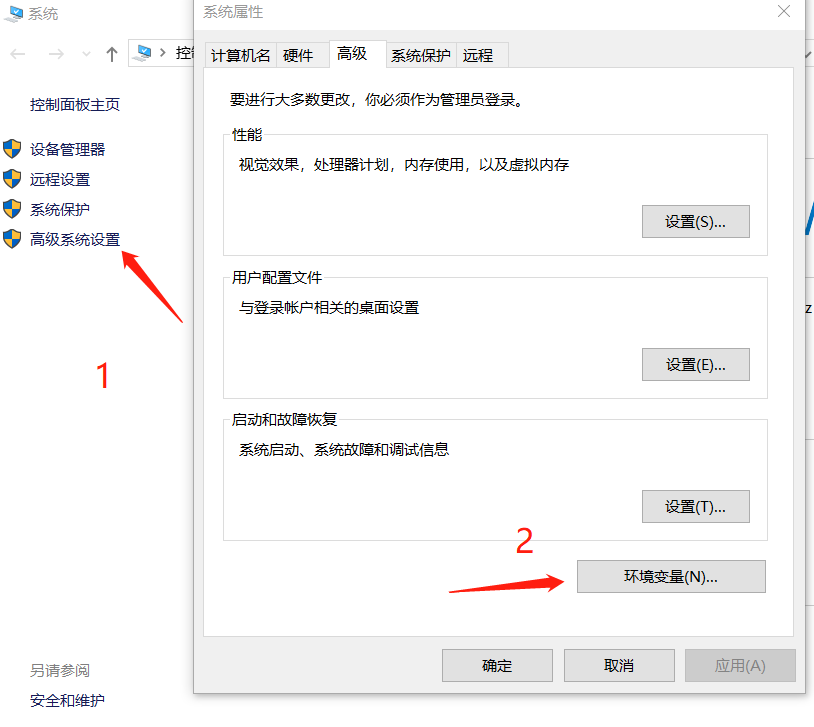
右键我的电脑->属性-->高级系统设置-->点击环境变量 --> 选择Path --->编辑


发现存在刚刚安装的编译器 路径
如果不存在的话 点击新建 选择安装的路径下面的bin

重启
所有的条件完毕后 请重启计算机 因为第一步安装的 Vs Code 内PATH 未生效
Vs code 设置编译器
所有的准备工作完成后 下面进行我们的重头戏 设置编译器 ————请根据步骤一步一步来 和一些细节
说明:因为每个文件夹都会默认存在 .vscode 的 json 配置 但是 我们自行创建的文件内并没有
所以 第一步需要创建.vscode文件夹 并在里面创建两个文件: launch.json tasks.json 以后的创建的 C/C++ 文件请务必放在该文件夹内 否则编译失败
我们的操作步骤 应该为: 创建一个常用文件夹 并在该文件夹内创建一个 .vscode 文件夹 .vscode文件夹内创建两个文件 launch.json tasks.json
并将以后的 C/C++ 源码放到这里面
首先
跟随步骤:
创建文件夹
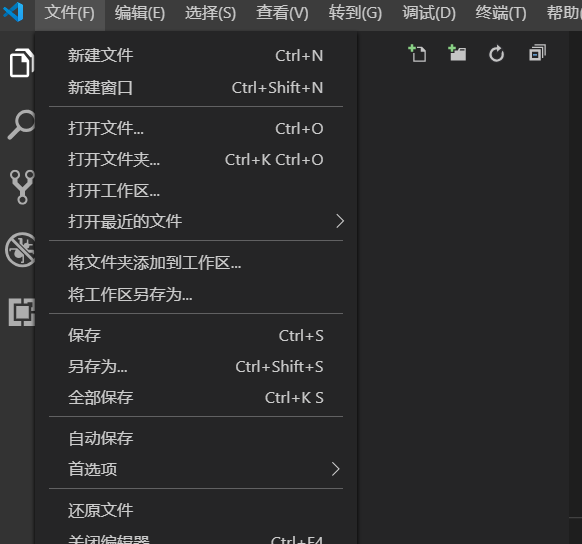
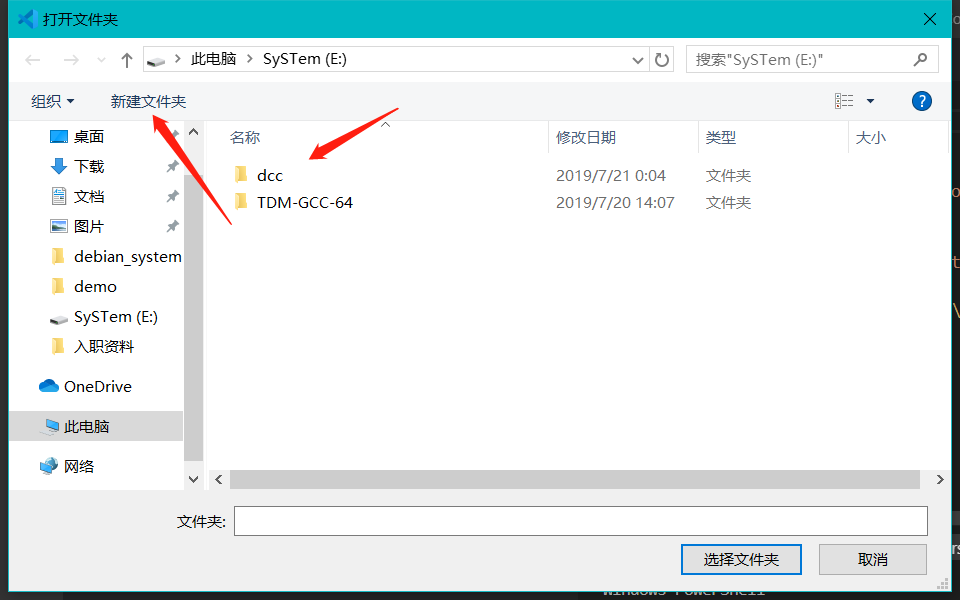
点击文件选项卡- -> 打开文件夹

新建文件 我创建的 是 dcc --->选择该文件夹

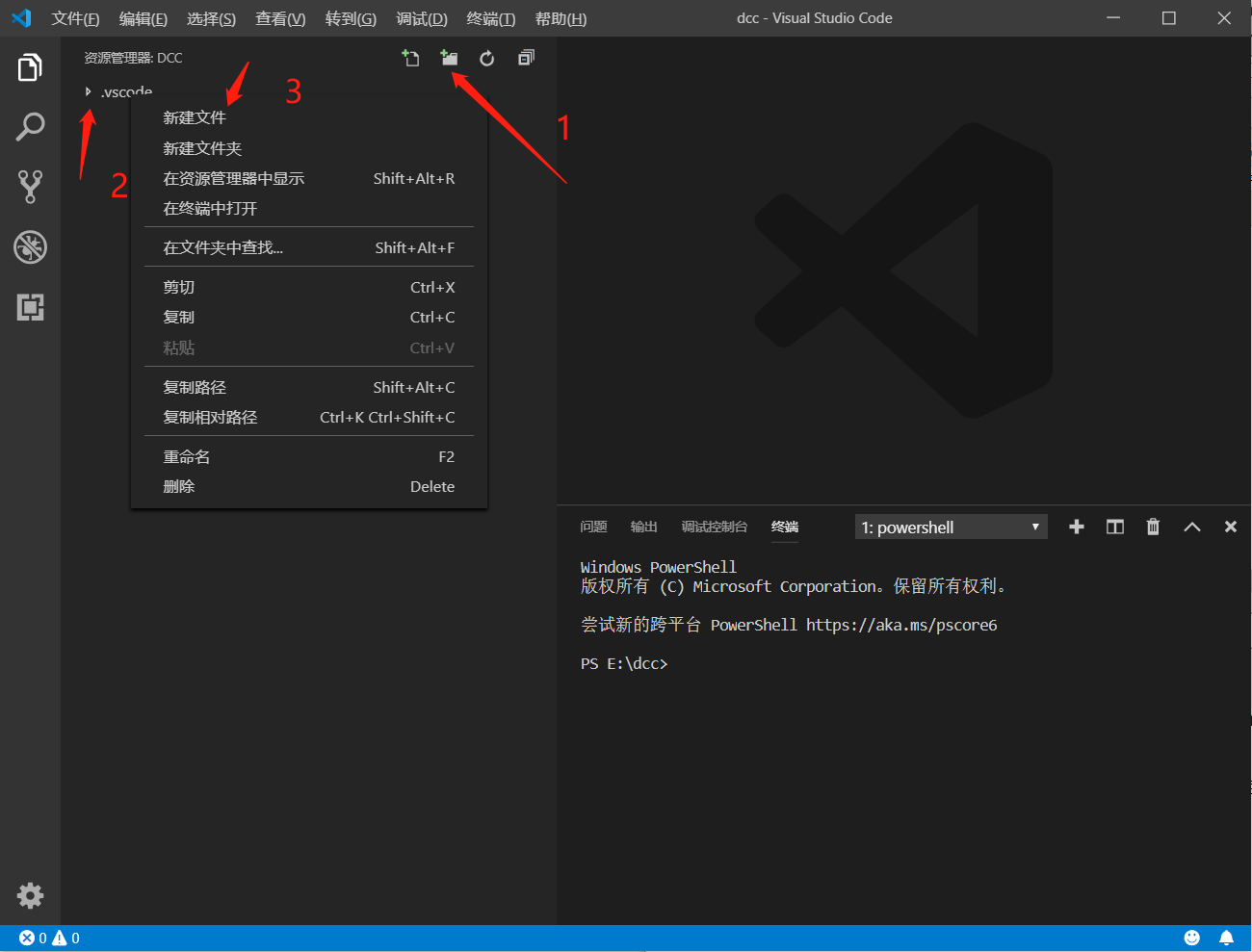
确定后 点击DCC文件夹
再 点击如图的小图标创建 .vscode 文件夹 (名字一定要正确)
再右击 .vs code 选择新建文件 创建两个文件 tasks.json launch.json

粘贴源码
新建两个文件后 请在文件夹内粘贴一下 源码
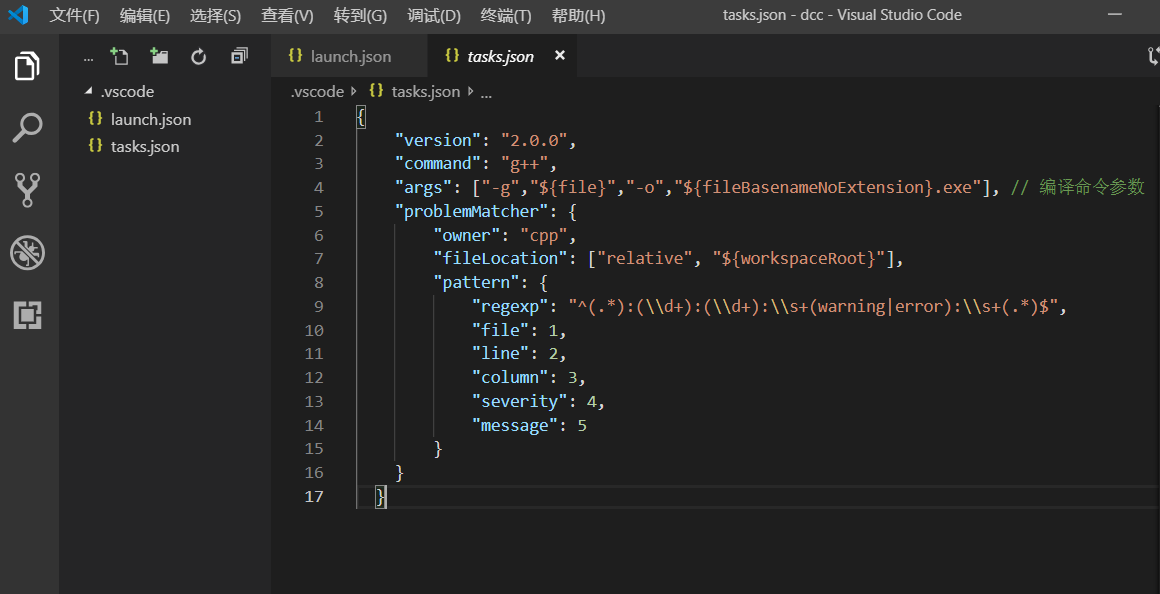
tasks.json

{
"version": "2.0.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}


在 launch.json 添加 以下代码
请注意:
将 miDebuggerPath 后面 替换成 自己编译器 的所在路径

{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}",// 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true,// 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "D:\\c_c++GCC\\bin\\gdb64.exe",// miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}

保存 !!!
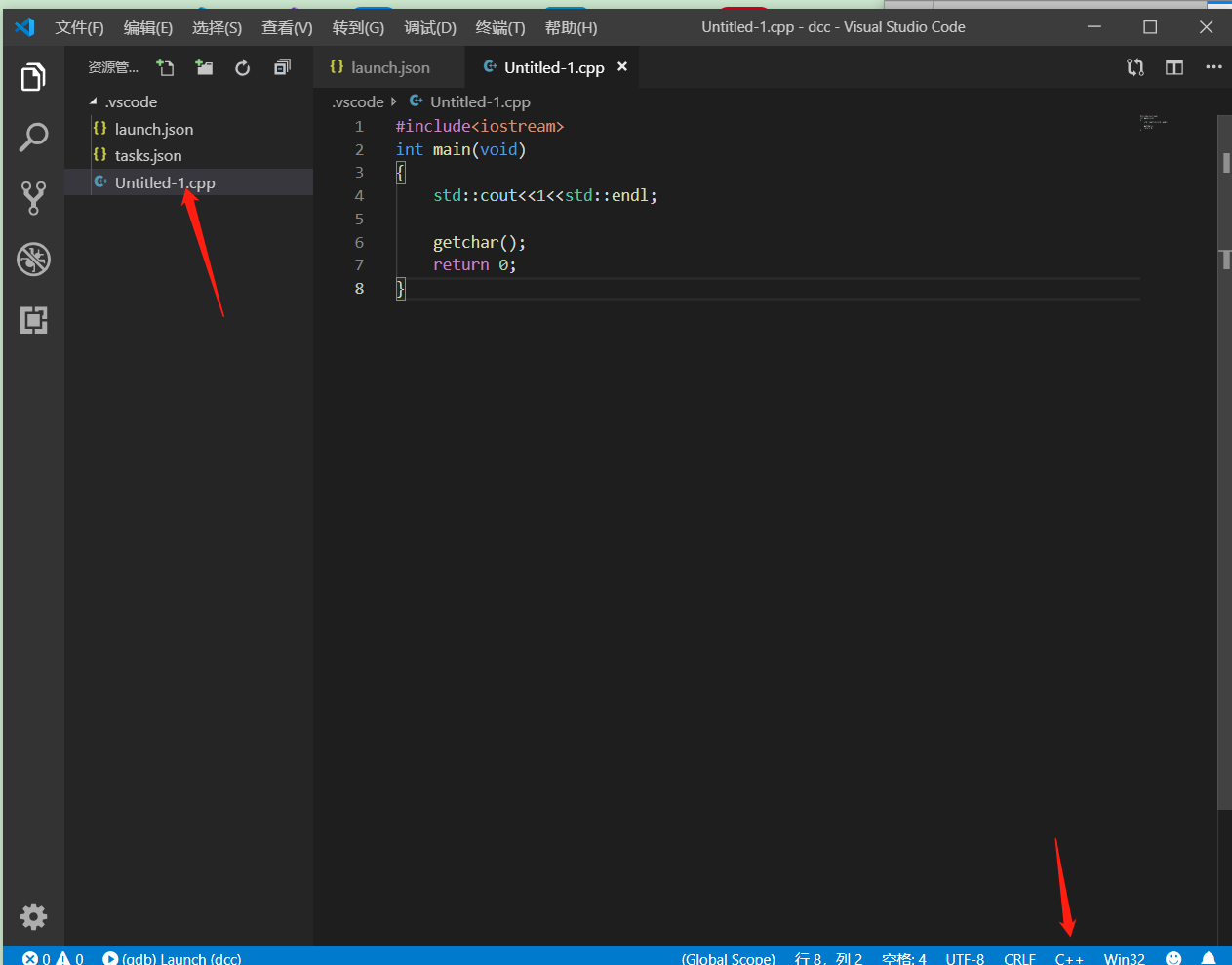
新建代码文件 尝试一波
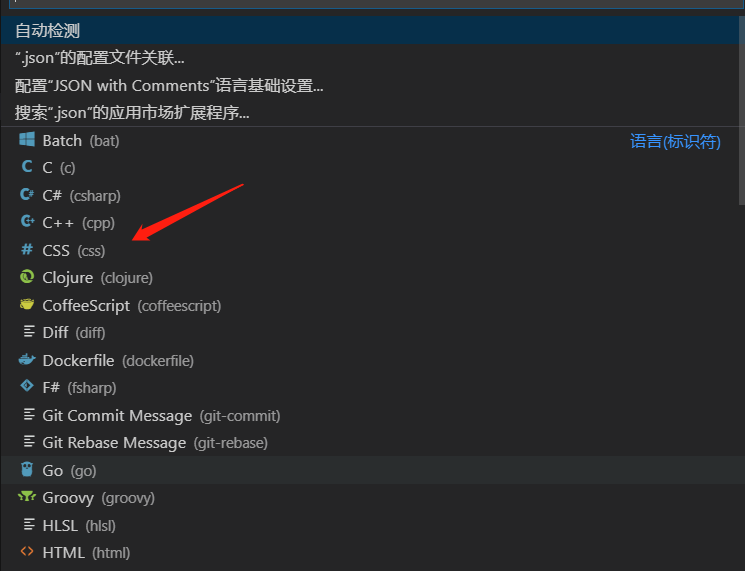
直接点击 文件选项卡--> 新建文件--> 选择语言 --> 写入内容-->保存
一定记得保存 因为vs code 是不支持自动保存至文件的 他只会放进vs code 自己的保存记录中

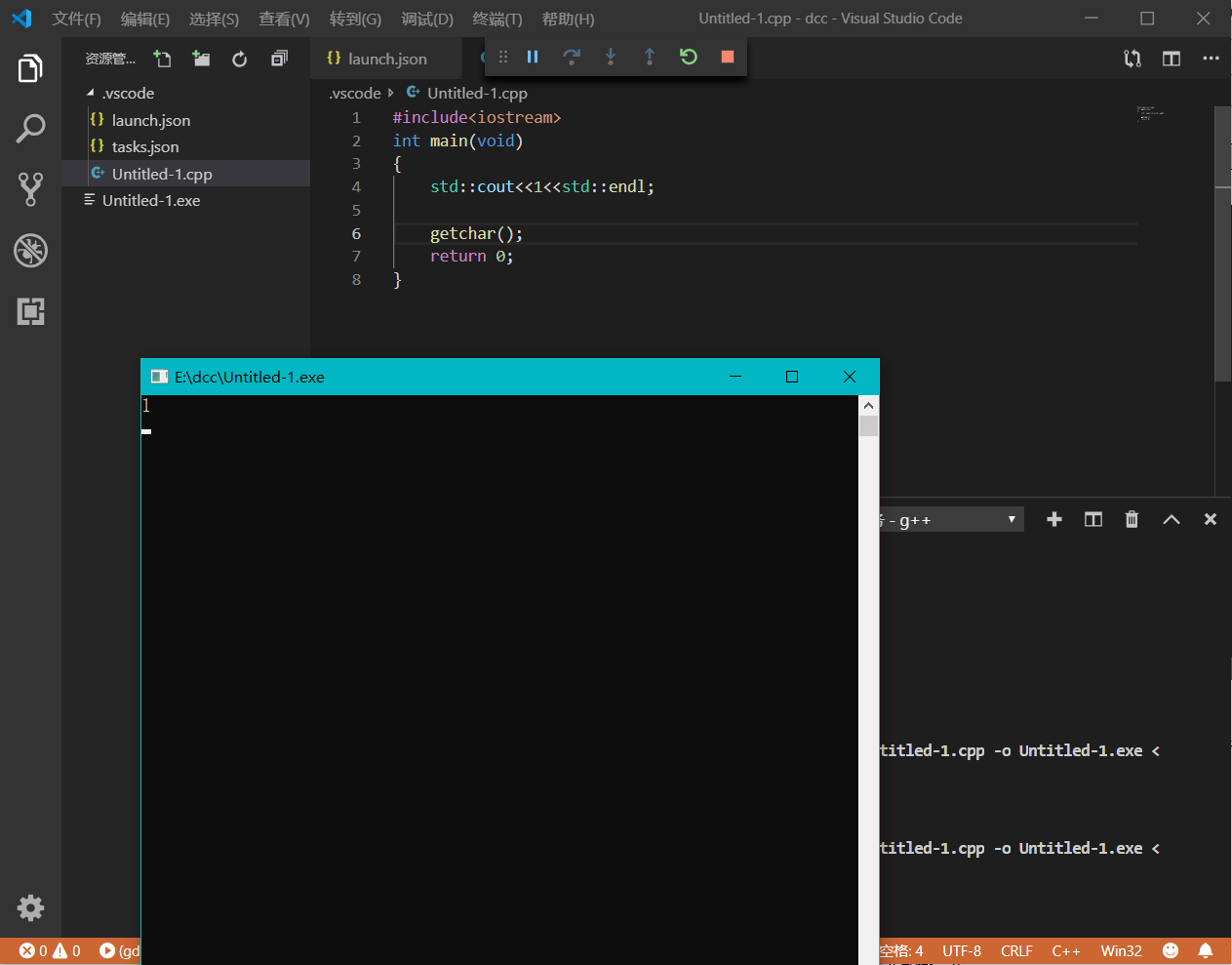
写入完毕后 我们可以开始调试了 直接F5 或者点击调试 --> 启动调试

完毕!!!
第三步:新建文件自动默认语言类型
当我们新建文件时 发现都是纯文本格式 这怎么办呢?
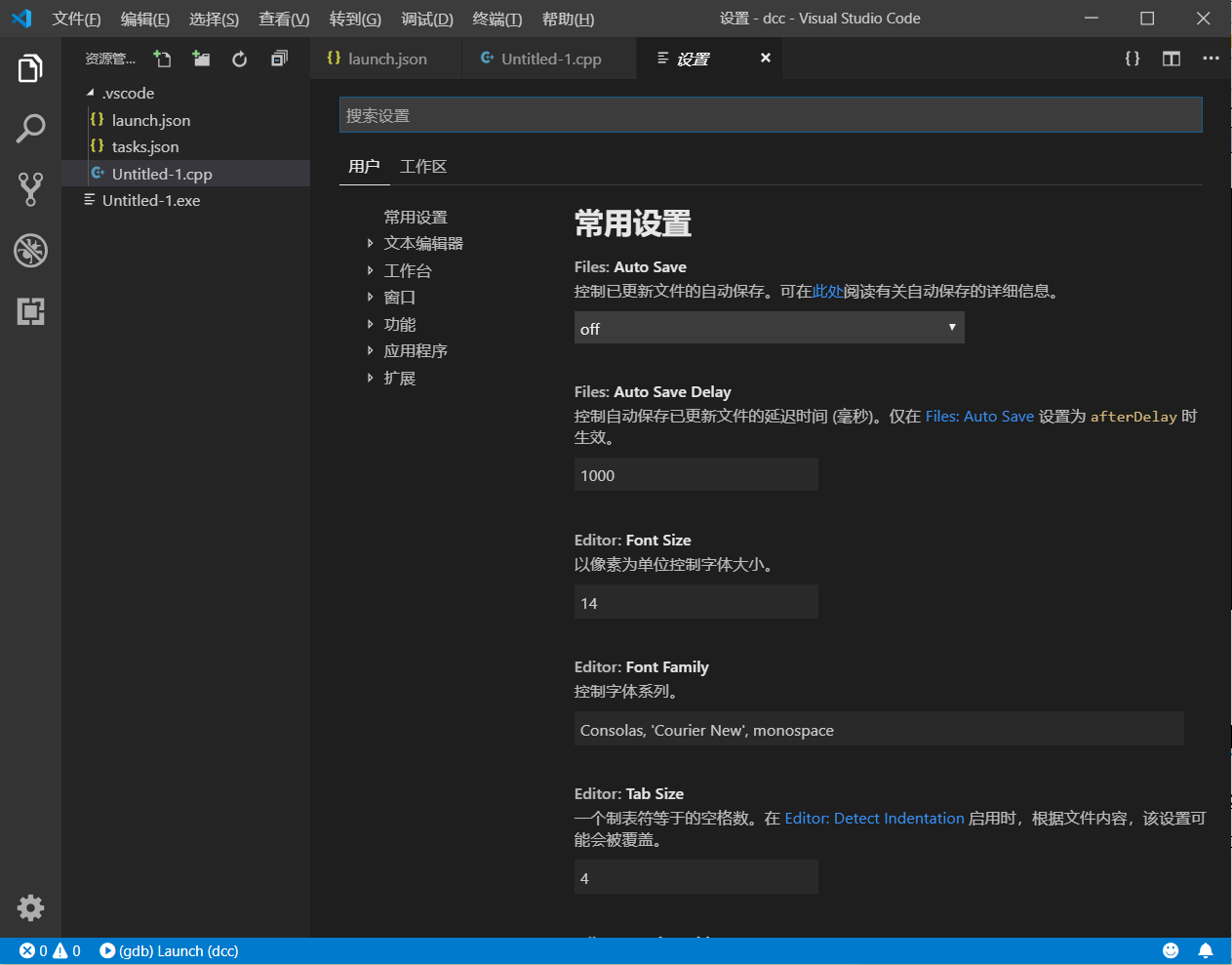
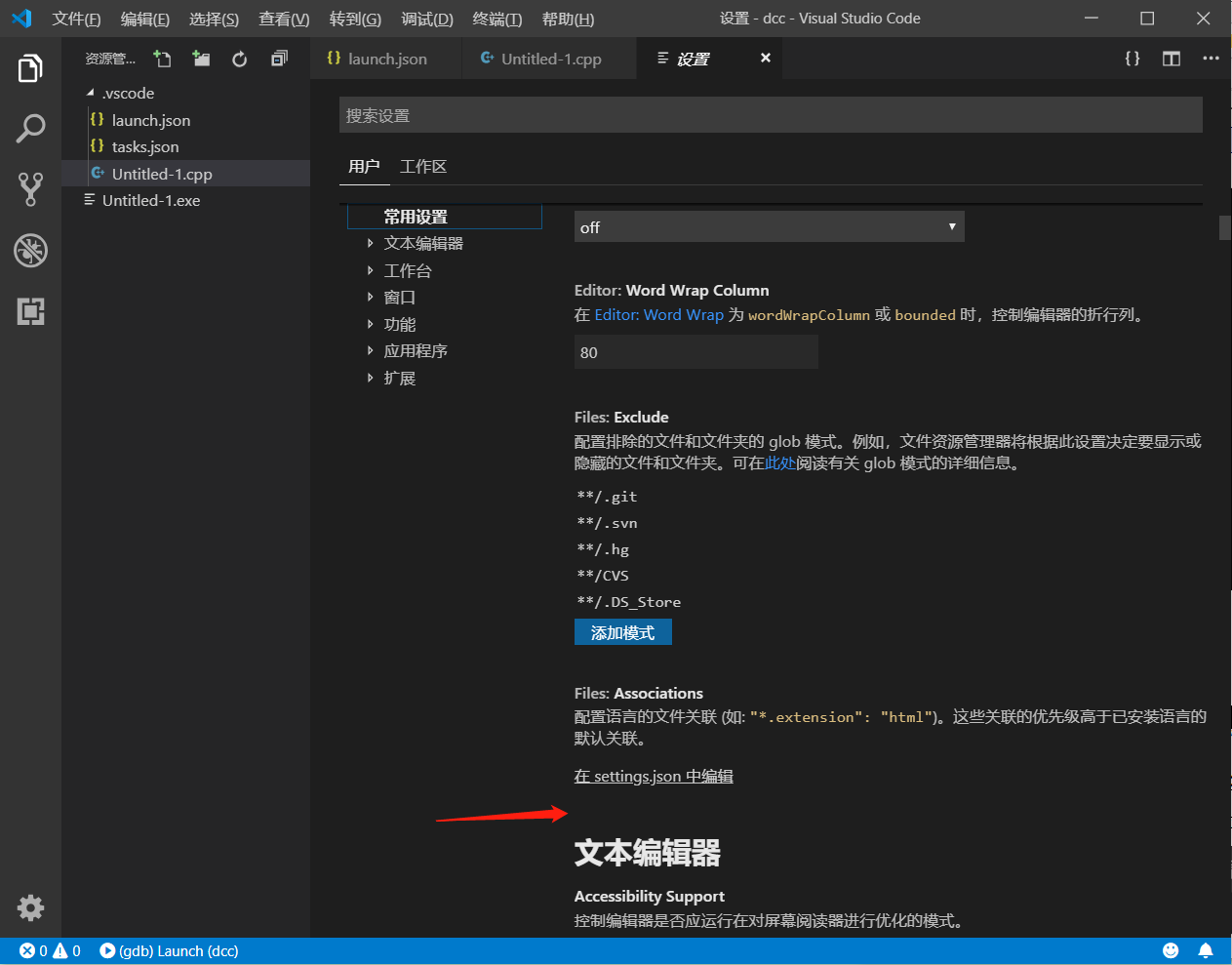
我们可以 点击文件选项卡--> 点击首选项 --> 设置

请一直下滑至 此处 点击 进行编辑

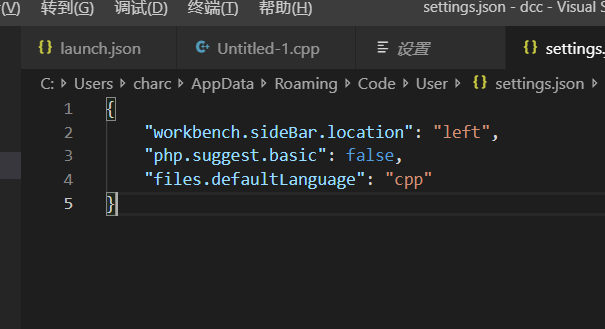
在代码中 加入


vscode搭建c++环境的更多相关文章
- vscode搭建python环境
这两天刚下了一个pycharm,结果使用之后将vscode给崩了,重装的时候有些步骤也记不清,走了一些弯路,做个总结来记录一下(本人觉得vscode比pycharm好用一点). Python下载安装 ...
- Node.js+Protractor+vscode搭建测试环境(1)
1.protractor简介 官网地址:http://www.protractortest.org/ Protractor是一个end-to-end的测试框架,从网络上得到的答案是Protractor ...
- VScode搭建OpenCV环境
用vscode来写opencv代码需要自己编译OpenCV,主要用到MinGW-w64和CMake工具.由于可能存在的版本兼容问题,下载这些工具前最好先访问网站: https://github.com ...
- 使用 VSCode 搭建 Flutter环境
概述 编辑器使用 vscode,不再安装 Android Studio. 安装 Git 点击这里 下载并安装 Git 配置 Java 环境 下载和安装 JDK 点击下载 Java SE Develop ...
- VSCode搭建golang环境
安装对应版本的Golang 略 VSCode安装对应 Go 插件 在应用商店安装即可:go VSCode安装 Go 工具: 在VSCode输入:Crtl + Shift + P 在弹出框输入:inst ...
- VSCode搭建Java开发运行环境
用了一段时间VSCode,觉得还可以,想用VSCode整合不同的开发语言,于是研究了一下利用VSCode搭建Java环境.开发Java程序.网上这方面的帖子有不少,但每人的经历不同,把自己的经历记下来 ...
- JAVA 基础开发环境 vscode 搭建 Windows下VSCode编译运行简单java
JAVA 基础开发环境 vscode 搭建 来源 https://www.cnblogs.com/freewsf/p/7744728.html 对于使用 Visual Studio Code 的 Ja ...
- 【.NET Core项目实战-统一认证平台】基于jackcao博客使用VSCode开发及感悟One搭建开发环境
原博客系列文章链接:https://www.cnblogs.com/jackcao/ 金焰的世界 感谢博主无私的奉献,感谢博主幼儿班的教学 基于jackcao博客使用VsCode开发及感悟One搭建开 ...
- 2019-04-03 Anaconda+VSCode搭建python开发环境,并连接GIthub
1.最好的Python开发环境 :Anaconda+VSCode搭建python开发环境,conda提供了python开发环境和大量的你不用安装的库 conda的环境变量: 直接在conda 中下载启 ...
随机推荐
- [KMP]字符串匹配算法
算法介绍: KMP是一种用来处理字符串匹配问题的算法,给你两个字符串A.B,让你回答B是否为A的子串,或者A中有多少子串等于B. 这题最暴力的做法是:枚举A中与B相等的子串的左端点,再判断是否与B相等 ...
- RHSA-2018:1200-重要: patch 安全更新(代码执行)
[root@localhost ~]# cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) 修复命令: 使用root账号登陆She ...
- 自动创建新序列号的Cookies脚本
已知一个网站在被访问的时候会读取电脑上存储的cookies 如果已经有cookie变量存在 则在存在的变量后按顺序增加新的序列 如电脑上有vst1变量的cookie了 那么新用户则自动创建为 vst2 ...
- CSS语法规范与代码风格
CSS语法规范与代码风格 1. 语法规范 CSS规则又两个主要的部分构成:选择器+一条或多条声明. 选择器:用于指定CSS样式的HTML标签,花括号内的是设置的具体样式 属性与属性值以键值对的形式出现 ...
- markdown的基本使用
1.什么是markdown? markdown是一种轻量级的标记语言 可以转换为html/xhtml和其它格式 可读.直观.学习成本低 当你学会使用markdown编写文档时,你会感觉自己发现了一个新 ...
- 面经手册 · 第13篇《除了JDK、CGLIB,还有3种类代理方式?面试又卡住!》
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 编程学习,先铺宽度还是挖深度? 其实技术宽度与技术深度是相辅相成的,你能了解多少技术 ...
- 为Linux的文件管理器创建“在此打开终端”菜单
有些Linux的GUI文件管理器没有右键菜单"在此打开终端",或者有却不能自行指定某种终端. 因为文件夹也有其MIME类型(inode/directory),通过文件关联的方式,把 ...
- spring boot:用redis+lua实现基于ip地址的分布式流量限制(限流/简单计数器算法)(spring boot 2.2.0)
一,限流有哪些环节? 1,为什么要限流? 目的:通过对并发请求进行限速或者一个时间单位内的的请求进行限速,目的是保护系统可正常提供服务,避免被压力太大无法响应服务. 如果达到限制速率则可以采取预定的处 ...
- centos6.8 Mysql-5.7.20 升级 mysql-8.0.14-1
Mysql-5.7.20 升级 mysql-8.0.14-1 操作前建议先查阅以下网页初步了解Mysql版本升级信息 https://blog.csdn.net/u012946310/artic ...
- <!DOCTYPE>,<address>,<applet>的用法
希望以下内容能让大家有所收获 HTML <!DOCTYPE> 标签 实例 <!DOCTYPE html> <html> <head> <title ...
