如何给input或textarea文字加背景色
需求说明
如果要实现一个需求,如下图,在一个textarea中加入文字加背景色,该怎么处理呢?

答案:“很简单啊!直接给textarea加个background-color的背景颜色啊!”
那好,如果实现下面的需求呢?并且要求输入的时候,也保持这样的样式呢?

答案:“额...这又是一个前端交互永远不是你想的那么简单的小问题了~”
实验一下
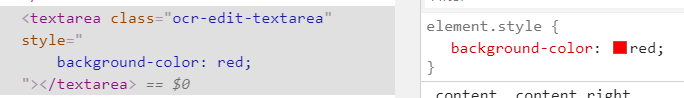
我们来实验下给textarea加背景色。的确很简单,加个样式:

看下效果:

实现思路
我之前也遇到过这类问题,我们很容易想到的就是,使用一个替换的div+span 可以给span设置颜色,背景 来代替输入框,
输入文本的时候div隐藏,输入框显示;
显示文本的时候div显示(带样式的),输入框隐藏;
但是这个方法,有一点不好,就是在输入的时候无法显示高亮的字。
所以在这个方法的基础上,还要做一些改造和优化:

划重点,2个元素都不隐藏!根据需求造化元素
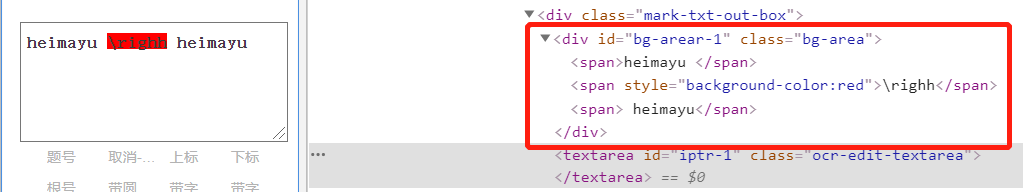
1、如果都不隐藏,那么需要在一个位置上: 将textarea的dom节点浮动显示在div元素上,然后设置div的样式特性、文字特性都和textarea的一致
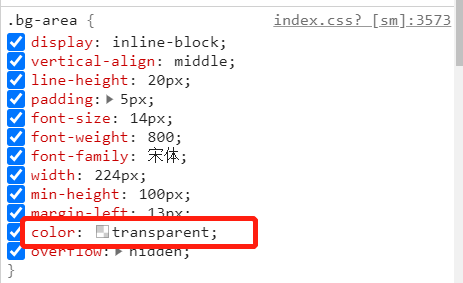
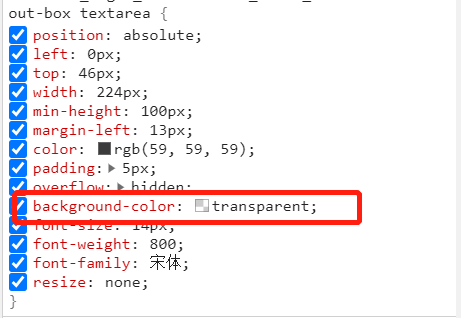
2、需要显示div的就是背景色:因此要把div的文字设置透明,将textarea的背景色设置透明即可

div的字的颜色透明度设置透明,显示背景色

textarea 的背景色设置透明,这样就能透出div的背景色了
前端不易,且行且记录~【转载请说明出处,谢谢!】
如何给input或textarea文字加背景色的更多相关文章
- 使用JQuery统计input和textarea文字输入数量代码
本文主要介绍了jQuery实现统计输入文字个数的方法,需要的朋友可以参考下. HTML部分: <input type="text" value="我是输入的文字&q ...
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- 从vue.js的源码分析,input和textarea上的v-model指令到底做了什么
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能:对,它本质上只是一个语法糖,但到底是一个 ...
- 去掉谷歌浏览器获取焦点时默认的input、textarea的边框和背景
去掉chrome(谷歌)浏览器默认的input.textarea的边框(border)和背景(background) 及chrome下不可更改textarea大小 1.使用Chrome的都知道,当鼠标 ...
- chrome、safari中的input或textarea
1.去掉chrome.safari input或textarea在得到焦点时出现黄色边框的方法 input{ outline:0;} 2.去掉chrome.safari textarea右下角可拖动鼠 ...
- input,textarea在ios和Android上阴影和边框的处理方法(在移动端)
1.去掉ios上阴影的方法只需要在css文件上添加input,textarea{-webkit-appearance: none;}就可以了 2.在移动端上input和textarea边框问题,也是在 ...
- 去掉chrome、safari input或textarea在得到焦点时出现黄色边框的方法
1.去掉chrome.safari input或textarea在得到焦点时出现黄色边框的方法 input{ outline:0;} 2.去掉chrome.safari textarea右下角可拖动鼠 ...
- CSS去除input和textarea点击选中框
1.去除chrome等浏览器默认发光边框 input:focus, textarea:focus { outline: none; } 这样textarea在选中的时候,文字会有点移动,解决方法: i ...
- 取消chrome浏览器下input和textarea的默认样式;html5默认input内容清除“×”按钮去除办法
取消chrome浏览器下input和textarea的默认样式: outline:none;/*清空chrome中input的外边框*/ html5默认input内容清除“×”按钮去除办法: inpu ...
随机推荐
- go 解析path
使用库 https://github.com/antchfx/htmlquery package main import ( "fmt" "github.com/antc ...
- echo 输出颜色
shell脚本里使用echo输出颜色 echo命令颜色显示: echo: -n: 不换行. -e:让转移符生效. \t(tab) \n (换行) 实例: $ echo ...
- spring注解@Transactional 和乐观锁,悲观锁并发生成有序编号问题
需求:系统中有一个自增的合同编号,在满足并发情况下,生成的合同编号是自增的. 测试工具:Apache Jmeter 实现方法: 创建一个数据库表.编号最大值记录表 表结构类似 CREATE TAB ...
- HashMap循环中Remove带来的问题
HashMap在循环中执行remove操作会报错,引发了并发修改异常. 解决办法很多: 1.复制一个Map,在Map副本中循环,Map本体执行remove方法. 2.使用迭代器移除当前迭代元素,ite ...
- Vue 父子组件通信入门
父组件向子组件传值 1.组件实例定义方式,注意:子组件一定要使用props属性来定义父组件传递过来的数据 <script type="text/javascript"> ...
- CentOS7使用firewalld管理防火墙
firewalld的基本使用 #启动 systemctl start firewalld #关闭 systemctl stop firewalld #查看状态 systemctl status fir ...
- Spring+Hibernate+Struts2整合之实现登录功能
前端代码: <form id="loginForm" action="${ pageContext.request.contextPath }/user_login ...
- EF 表中中多次指定了列名解决办法
这个问题是我们实际开发中遇到过的问题. 可能的原因:数据库在执行数据表迁移的时候,数据表执行成功,最后插入EF数据迁移表__MigrationHistory的时候,没有把所有的命令行完整插入,缺失了一 ...
- 【总结】git
一.基本介绍 1.历史 git版本控制工具,Linus开发linux时最开始用的是bitkeeper,后来该公司取消了linux社区的免费使用权力,linus用一周的时间开发出第一版git 2.git ...
- scrapy反反爬虫策略和settings配置解析
反反爬虫相关机制 Some websites implement certain measures to prevent bots from crawling them, with varying d ...
