关于点击弹框外部区域弹框关闭的交互处理(前端JS)
常见需求场景
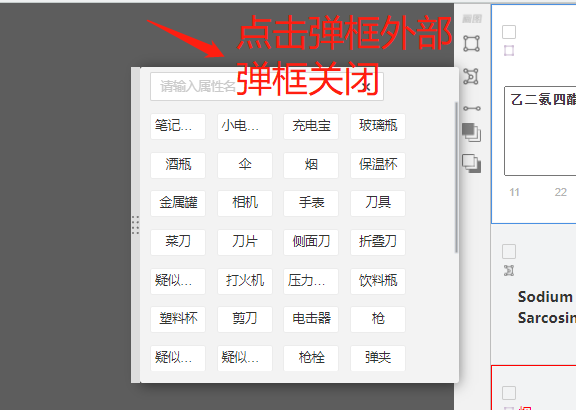
前端在处理交互的时候,经常遇到这样的场景,点击一个按钮,出现一个弹框,点击外部区域,弹框关闭。

解决方法
思路说明:
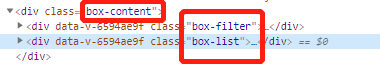
1、给弹框的div父级都加个类名,如:

2、在document绑定一个点击事件,获取当前点击元素的类名,开始向上找,找它的父级类名,
2.1. 包含我们加的几个类名,则表示点击的是当前框,不处理;
2.2. 不包含我们加的几个类名,则是外部区域,关闭当前显示框;
代码实现
// 添加点击事件
document.addEventListener('click', e => {
if (this.boxShow) {
this.closeBox(e);
}
});
// 关闭弹窗处理
closeBox(e) {
e.stopPropagation();
// 获取当前元素的所有父级元素
const parentNames = this.getParentsClassName(e.target);
// 如果不包括我们定义的框父级类名,则关闭弹框
if (
!parentNames.includes('box-content') &&
!parentNames.includes('box-filter') &&
!parentNames.includes('box-list')
) {
this.boxShow= false;
}
}
// 获取当前元素的类名,及其所有的父级类名
getParentsClassName (el) {
let p = el.parentNode;
const parents = new Set();
parents.add(el.className);
while (p && p.tagName !== 'BODY') {
parents.add(p.className);
p = p.parentNode;
}
return Array.from(parents);
}
关于点击弹框外部区域弹框关闭的交互处理(前端JS)的更多相关文章
- ElementUI+Vue在使用el-dialog时,如何做到在弹出dialog时,外部呈锁定状态,而不是点击外部导致dialog直接关闭。
ElementUI+Vue在使用el-dialog时,如何做到在弹出dialog时,外部呈锁定状态,而不是点击外部导致dialog直接关闭. 问题描述 今天,在做Element+Vue项目时发现:Di ...
- Asp.net点击按钮弹出文件夹选择框的实现(网页)
本文地址:http://www.cnblogs.com/PiaoMiaoGongZi/p/4092112.html 在Asp.net网站实际的开发中,比如:需要实现点击一个类似于FileUpload的 ...
- form WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
针对WebBrowser控件中自动点击弹出框及禁用脚本提示问题得到如下几种实际情况的解决办法,绝对管用. 1.屏蔽弹出错误脚本 将WebBrowser控件ScriptErrorsSuppressed设 ...
- 经验总结:WebBrowser自动点击弹出提示框alert、弹出对话框confirm、屏蔽弹出框、屏蔽弹出脚本错误的解决办法
经验总结:WebBrowser自动点击弹出提示框alert.弹出对话框confirm.屏蔽弹出框.屏蔽弹出脚本错误的解决办法 网上有好多解决方法,可是不一定好使,本人经过多次试验,针对WebBrows ...
- 【 js 片段 】点击空白或者页面其他地方,关闭弹框
$(document).mouseup(function(e){ var _con = $(' 目标区域 '); // 设置目标区域 if(!_con.is(e.target) && ...
- 小程序中点击input控件键盘弹出时placeholder文字上移
最近做的一个小程序项目中,出现了点击input控件键盘弹出时placeholder文字上移,刚开始以为是软键盘弹出布局上移问题是传说中典型的fixed 软键盘顶起问题,因此采纳了网上搜到的" ...
- 点击图片或者鼠标放上hover .图片变大. 1)可以使用css中的transition, transform 2) 预先设置一个 弹出div. 3)弹出层 alert ; 4) 浏览器的宽度document.documentElement.clientWidth || document.body.clientWidth
变大: 方法一: 利用css属性. 鼠标放上 hover放大几倍. .kecheng_02_cell_content img { /*width: 100px; height: 133px;*/ wi ...
- 玩转Bootstrap(JS插件篇)-第1章 模态弹出框 :1-3 模态弹出框
模态弹出框(Modals) 这一小节我们先来讲解一个“模态弹出框”,插件的源文件:modal.js. 右侧代码编辑器(30行)就是单独引入 bootstrap 中发布出的“modal.js”文件. 样 ...
- js创建弹框(提示框,待确认框)
;;} html,body{text-size-adjust:none;-webkit-text-size-adjust:none;-webkit-user-select:none;} a{color ...
随机推荐
- docker启动服务
1 rabbitmq docker启动服务---------------rabbitmq 2 mysql docker启动服务---------------mysql 3 redis docker启动 ...
- 【Flutter 混合开发】与原生通信-MethodChannel
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 安装 Linux 系统基础知识概要
虚拟化软件,建议使用 Vmware Workstation 虚拟硬件配置CPU:2核或更多内存:1G以上,推荐2G硬盘:一块硬盘,200G (虚拟大小)网卡:NAT模式 (桥接在外部网络变化时,无法访 ...
- Linux显示系统信息sh脚本
#!/bin/bash # #******************************************************************** #Author: wangxia ...
- 没花一分钱的我竟然收到的JetBrains IDEA官方免费赠送一年的Licence
前言 做java的人,一般IDE工具用的不是eclipse就是IntelliJ IDEA了吧,eclipse因为是开源软件,而且起步比较早,功能也比较完善.早期基本上做java的使用eclipse都是 ...
- nexus私服部署
1,下载安装包,解压,执行以下命令启动服务. nexus.exe /run 2,访问http://localhost:8081访问管理界面,添加一个maver2(proxy)的仓库,代理地址填写阿里云 ...
- 攻防世界-mfw
打开题目,让我们看看about这个链接是什么,我们看到了这个 他说他写这个站点用了git.php.bootstrap这很容易就能让我们想到,git源码泄露,这我们直接掏出githack, python ...
- 浅谈DevOps
DevOps: Development和Operations的组合,是一种软件开发方法,涉及软件在整个开发生命周期中的持续开发,持续测试,持续集成,持续部署和持续监控. 可以把DevOps看作系统开发 ...
- Redis---02Redis的Java客户端
一.注意 连接Linux里面安装的Redis,需要执行以下步骤: ①禁用防火墙(CentOS 7):systemctl stop firewalld.service ②在redis.conf中注释掉 ...
- Luogu P6830 [IOI2020]Connecting Supertrees
题意 好复杂,我就不写了. 题解 口胡了一下,发现我居然会 IOI 的题? 首先发现有 \(3\) 一定不合法,因为连通块里面有一个环的话 \(p_{i,j}\) 最多为 \(2\),有两个环的话就存 ...
