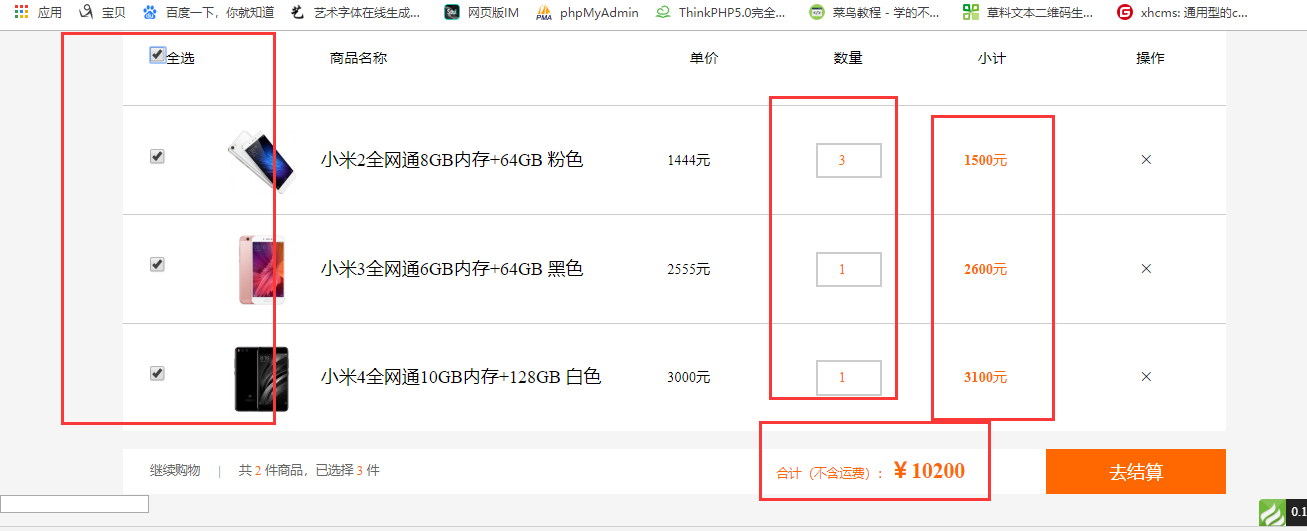
jquery购物车全选,取消全选,计算总金额
这是html代码
<div class="gwcxqbj">
<div class="gwcxd center">
<div class="top2 center">
<div class="sub_top fl">
<input type="checkbox" name='all' id="all" value="quanxuan" class="quanxuan"/>全选
</div>
<div class="sub_top fl">商品名称</div>
<div class="sub_top fl">单价</div>
<div class="sub_top fl">数量</div>
<div class="sub_top fl">小计</div>
<div class="sub_top fr">操作</div>
<div class="clear"></div>
</div>
{foreach $arr as $k=>$v}
<div class="content2 center">
<div class="sub_content fl ">
<input type="checkbox" value="{$v.id}" name="ine" class="quanxuan" />
</div>
<div class="sub_content fl"><img src="{$v.sj.icon}" style="width: 80px;height: 80px;"></div>
<div class="sub_content fl ft20">{$v.name}</div>
<div class="sub_content fl he">{$v.danjia}元</div>
<div class="sub_content fl">
<input type='hidden' value='{$v.id}' name='ooo'>
<input class="shuliang" tid='{$v.id}' id="hao" name='xz' type="number" value="{$v.shuliang}" step="1" min="1" >
</div>
<div class="sub_content fl xxx" id='hao'><strong>{$v.xiaoji}</strong>元</div>
<div class="sub_content fl"><a href="javascript:;" onclick="sc('{$v.id}')">×</a></div>
<div class="clear"></div>
</div>
{/foreach}
<!-- <div class="content2 center">
<div class="sub_content fl ">
<input type="checkbox" value="124" name="ine" class="quanxuan" />
</div>
<div class="sub_content fl"><img src="/image/gwc_xiaomi6.jpg"></div>
<div class="sub_content fl ft20">小米6全网通6GB内存+64GB 亮黑色</div>
<div class="sub_content fl xxx" name='hao'>2499元</div>
<div class="sub_content fl">
<input class="shuliang" tid='124' name='xz' id="ha" type="number" value="1" step="1" min="1" >
</div>
<div class="sub_content fl a" id='a'><strong>2499元</strong></div>
<div class="sub_content fl"><a href="">×</a></div>
<div class="clear"></div>
</div> -->
</div>
<div class="jiesuandan mt20 center">
<div class="tishi fl ml20">
<ul>
<li><a href="/liebiao.html">继续购物</a></li>
<li>|</li>
<li>共<span>2</span>件商品,已选择<span id="hhh"></span>件</li>
<div class="clear"></div>
</ul>
</div>
<div class="jiesuan fr">
<div class="jiesuanjiage fl">合计(不含运费):<span id="hh"><!-- 2499.00 元--></span></div>
<div class="jsanniu fr"><input class="jsan" type="submit" name="jiesuan" value="去结算"/></div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<input type="text" class='qaq' value=""/>
</div>
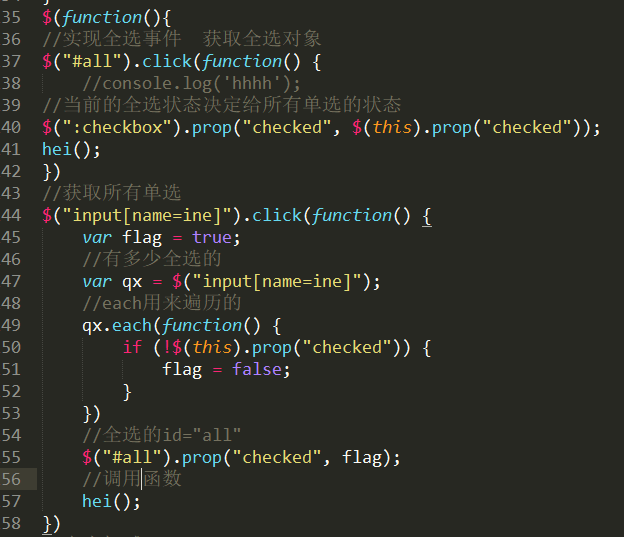
1.全选,取消全选,一个单选没有选中,那便不是全选



2. 是所有的单选的name值
是所有的单选的name值
3.商品的总价格




jquery购物车全选,取消全选,计算总金额的更多相关文章
- Jquery CheckBox复选框 全选/取消全选 最佳实现方式 参考案例
<input id="chkAll" type="checkbox" />全选/取消全选</div> <asp:Repeater ...
- jQuery 复选框全选/取消全选/反选
jQuery实现的复选框全选/取消全选/反选及获得选择的值. 完整代码: <!DOCTYPE html> <html> <head> <script type ...
- AngularJS--购物车全选/取消全选功能实现
刚学习angularJS,于是练习写了一个类似于购物车的全选/取消全选的功能,主要实现的功能有: 1.勾选全选checkbox,列表数据全部被勾选,取消同理,用ng-model实现双向绑定: 2.选中 ...
- jQuery--checkbox全选/取消全选
用JavaScript使页面上的一组checkbox全选/取消全选,逻辑很简单,实现代码也没有太难的语法.但使用jQuery实现则更简单,代码也很简洁,精辟! jQuery版本:1.3.2 <h ...
- html checkbox 实现全选/取消全选
html checkbox 实现全选/取消全选 <html> <body> <table border="1"> <tr> < ...
- 【转载】checkbox实现全选/取消全选
比较简单.好理解的写法,做个备注.查看请前往原地址:http://blog.csdn.net/graceup/article/details/46650781 <html> <bod ...
- checkbox全选/取消全选
//checkbox全选/取消全选 $(function() { $("#checkAll").click(function() { if(this.checked){ $(&qu ...
- Vue 全选/取消全选,反选/取消反选
这是一个组件: <template> <div> <div> <input type="checkbox" v-model="i ...
- vue实现功能 单选 取消单选 全选 取消全选
vue实现功能 单选 取消单选 全选 取消全选 代码部分 <template> <div class=""> <h1>全选框</h1> ...
- jquery checkbox勾选取消勾选的诡异问题
jquery checkbox勾选/取消勾选的诡异问题jquery checkbox勾选/取消勾选的诡异问题 <form> 你爱好的运动是?<input type=&q ...
随机推荐
- Roads in the North (树的直径)
Building and maintaining roads among communities in the far North is an expensive business. With thi ...
- Codeforces 1337C Linova and Kingdom
题意 给你一颗有根树,你要选择\(k\)个点,最大化\(\sum_{i \in S} val_i\),其中\(S\)是被选点的集合,\(val_i\)等于节点\(i\)到根的路径上未被选择点的个数. ...
- Redux异步解决方案之Redux-Thunk原理及源码解析
前段时间,我们写了一篇Redux源码分析的文章,也分析了跟React连接的库React-Redux的源码实现.但是在Redux的生态中还有一个很重要的部分没有涉及到,那就是Redux的异步解决方案.本 ...
- java-程序流程控制
判断结构 if(条件){}; if(条件){} else{ }; if(条件){}else{};格式类似3目运算:int a=2,b;b=(a>5)?7:8;这种格式比较简便 if(条件){ } ...
- opentracting+jager分布式链路追踪探索实践
一.Opentracing opentracing通过提供平台无关.厂商无关的API,使得开发人员可以方便地实现追踪系统.opentracing提供了用于运营支撑系统和针对特定平台的辅助程序库,被跟踪 ...
- asp.net中 使用Nginx 配置 IIS站点负载均衡
这是一偏初学者入门的内容,发现有问题的地方,欢迎留言,一起学习,一起进步 本文主要记录一下在Windows平台中,IIS站点如何使用Nginx 做一个简单的负载均衡 一. 准备工作: 官网下载安装包 ...
- json出现引用 "$ref": "$.conpolice[2]"
1. 出现这个问题一般是因为代码循环引用出现的问题,可以改变逻辑,也可以直接加上下面加粗的代码 JSONObject jsonObject = new JSONObject(); jsonObject ...
- k8s volume存储卷
k8s volume存储卷 介绍 volume存储卷是Pod中能够被多个容器访问的共享目录,kubernetes的volume概念,用途和目的与docker的volume比较类似,但两者不能等价, ...
- 11.深入k8s:kubelet工作原理及源码分析
转载请声明出处哦~,本篇文章发布于luozhiyun的博客:https://www.luozhiyun.com 源码版本是1.19 kubelet信息量是很大的,通过我这一篇文章肯定是讲不全的,大家可 ...
- MyBatis常用实现方式
MyBatis 是一个优秀的基于 java 的持久层框架,它内部封装了 jdbc,使开发者只需要关注 sql 语句本身,而不需要花费精力去处理加载驱动.创建连接.创建 statement 等繁杂的过程 ...
