Vue.js 桌面端自定义滚动条组件|vue美化滚动条VScroll
基于vue.js开发的小巧PC端自定义滚动条组件VScroll。
前段时间有给大家分享一个vue桌面端弹框组件,今天再分享最近开发的一个vue pc端自定义滚动条组件。
vscroll 一款基于vue2.x开发的网页端轻量级超小巧自定义美化滚动条组件。支持是否原生滚动条、鼠标移出是否自动隐藏、自定义滚动条尺寸及颜色等功能。


组件在设计开发之初借鉴了 el-scrollbar 及 vuebar 等组件设计思想。

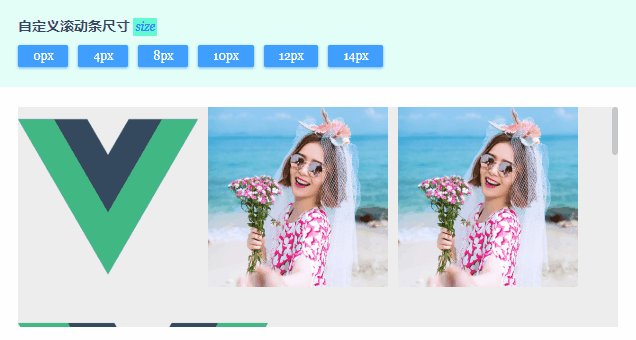
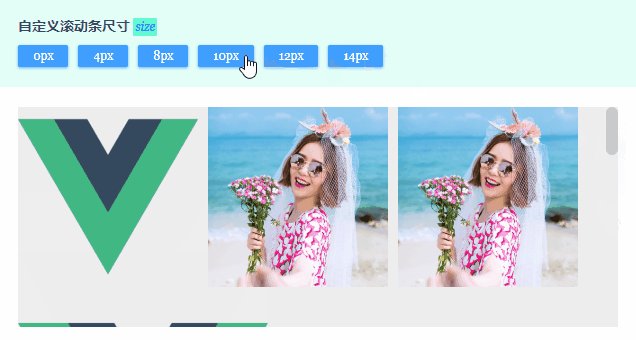
通过简单的标签写法 <v-scroll>...</v-scroll> 即可快速生成一个漂亮的替换原生滚动条。
参数配置
props: {
// 是否显示原生滚动条
native: Boolean,
// 是否自动隐藏滚动条
autohide: Boolean,
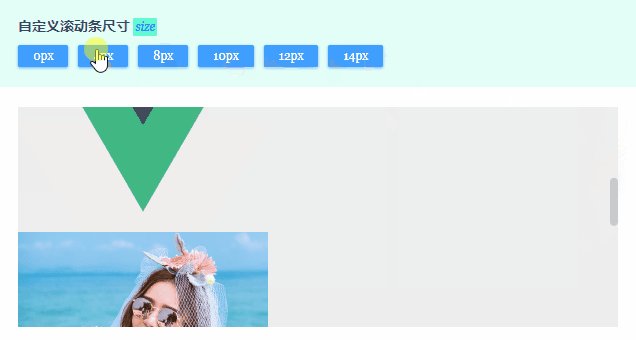
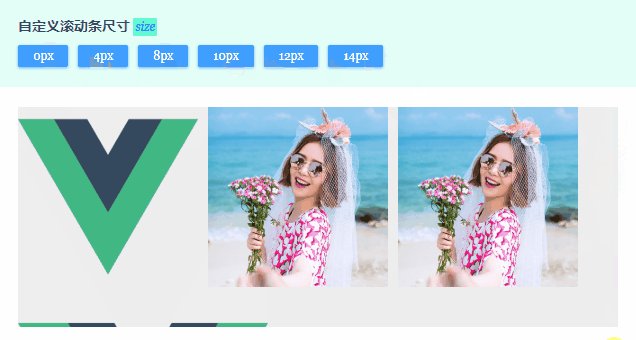
// 滚动条尺寸
size: { type: [Number, String], default: '' },
// 滚动条颜色
color: String,
// 滚动条层级
zIndex: null
},

◆ 引入组件
在main.js中引入滚动条组件VScroll。
import VScroll from './components/vscroll'
Vue.use(VScroll)
◆ 快速使用
** 在使用前需要设置v-scroll外层div容器的宽度或高度。
<!-- 设置原生滚动条 -->
<v-scroll native>
<img src="https://cn.vuejs.org/images/logo.png" style="max-width:100%;" />
<p>这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!</p>
</v-scroll> <!-- 设置自定义参数 -->
<v-scroll autohide size="10" color="#f90" zIndex="2020">
<img src="https://cn.vuejs.org/images/logo.png" style="max-width:100%;" />
<p>这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!</p>
</v-scroll>



◆ 实现过程
vscroll组件目录结构如下:

<!-- //VScroll 自定义滚动条模板 -->
<template>
<div class="vui__scrollbar" ref="ref__box" @mouseenter="handleMouseEnter" @mouseleave="handleMouseLeave" v-resize="handleResize">
<div :class="['vscroll__wrap', {native: native}]" ref="ref__wrap" @scroll="handleScroll">
<div class="vscroll__view" v-resize="handleResize">
<slot />
</div>
</div>
<!-- //滚动条 -->
<div :class="['vscroll__bar vertical', {ishide: !isShow}]" @mousedown="handleClickTrack($event, 0)" :style="{'width': parseInt(size)>=0 ? parseInt(size)+'px' : '', 'z-index': parseInt(zIndex)>=0 ? parseInt(zIndex) : ''}">
<div class="vscroll__thumb" ref="ref__barY" :style="{'background': color, 'height': barHeight+'px'}" @mousedown="handleDragThumb($event, 0)"></div>
</div>
<div :class="['vscroll__bar horizontal', {ishide: !isShow}]" @mousedown="handleClickTrack($event, 1)" :style="{'height': parseInt(size)>=0 ? parseInt(size)+'px' : '', 'z-index': parseInt(zIndex)>=0 ? parseInt(zIndex) : ''}">
<div class="vscroll__thumb" ref="ref__barX" :style="{'background': color, 'width': barWidth+'px'}" @mousedown="handleDragThumb($event, 1)"></div>
</div>
</div>
</template>
在vue中如何通过指令directtive函数来监听元素/DOM尺寸变化?
非常简单,写一个轮询自定义指令就行。这里就直接监听滚动区DOM宽/高变化来动态更新滚动条状态。
// 监听元素/DOM尺寸变化
directives: {
'resize': {
bind: function(el, binding) {
let width = '', height = '';
function get() {
const elStyle = el.currentStyle ? el.currentStyle : document.defaultView.getComputedStyle(el, null);
if (width !== elStyle.width || height !== elStyle.height) {
binding.value({width, height});
}
width = elStyle.width;
height = elStyle.height;
}
el.__vueReize__ = setInterval(get, 16);
},
unbind: function(el) {
clearInterval(el.__vueReize__);
}
}
},
/**
* @Desc vue.js自定义滚动条直接VScroll
* @Time andy by 2020-11-30
* @About Q:282310962 wx:xy190310
*/
<script>
import domUtils from './utils/dom'
export default {
props: {
// 是否显示原生滚动条
native: Boolean,
// 是否自动隐藏滚动条
autohide: Boolean,
// 滚动条尺寸
size: { type: [Number, String], default: '' },
// 滚动条颜色
color: String,
// 滚动条层级
zIndex: null
},
data() {
return {
barWidth: 0, // 滚动条宽度
barHeight: 0, // 滚动条高度
ratioX: 1, // 滚动条水平偏移率
ratioY: 1, // 滚动条垂直偏移率
isTaped: false, // 鼠标光标是否按住滚动条
isHover: false, // 鼠标光标是否悬停在滚动区
isShow: !this.autohide, // 是否显示滚动条
}
},
mounted() {
this.$ref__box = this.$refs.ref__box
this.$ref__wrap = this.$refs.ref__wrap
this.$ref__barY = this.$refs.ref__barY
this.$ref__barX = this.$refs.ref__barX
this.$nextTick(this.updated)
},
// ...
methods: {
// 鼠标移入
handleMouseEnter() {
this.isHover = true
this.isShow = true
this.updated()
}, // 鼠标移出
handleMouseLeave() {
this.isHover = false
this.isShow = false
}, // 拖动滚动条
handleDragThumb(e, index) {
let _this = this
this.isTaped = true
let c = {}
// 阻止默认事件
domUtils.isIE() ? (e.returnValue = false, e.cancelBubble = true) : (e.stopPropagation(), e.preventDefault())
document.onselectstart = () => false if(index == 0) {
c.dragY = true
c.clientY = e.clientY
}else {
c.dragX = true
c.clientX = e.clientX
} domUtils.on(document, 'mousemove', function(evt) {
if(_this.isTaped) {
if(c.dragY) {
_this.$ref__wrap.scrollTop += (evt.clientY - c.clientY) * _this.ratioY
_this.$ref__barY.style.transform = `translateY(${_this.$ref__wrap.scrollTop / _this.ratioY}px)`
c.clientY = evt.clientY
}
if(c.dragX) {
_this.$ref__wrap.scrollLeft += (evt.clientX - c.clientX) * _this.ratioX
_this.$ref__barX.style.transform = `translateX(${_this.$ref__wrap.scrollLeft / _this.ratioX}px)`
c.clientX = evt.clientX
}
}
})
domUtils.on(document, 'mouseup', function() {
_this.isTaped = false document.onmouseup = null;
document.onselectstart = null
})
}, // 点击滚动槽
handleClickTrack(e, index) {
console.log(index)
}, // 更新滚动区
updated() {
if(this.native) return // 垂直滚动条
if(this.$ref__wrap.scrollHeight > this.$ref__wrap.offsetHeight) {
this.barHeight = this.$ref__box.offsetHeight **2 / this.$ref__wrap.scrollHeight
this.ratioY = (this.$ref__wrap.scrollHeight - this.$ref__box.offsetHeight) / (this.$ref__box.offsetHeight - this.barHeight)
this.$ref__barY.style.transform = `translateY(${this.$ref__wrap.scrollTop / this.ratioY}px)`
}else {
this.barHeight = 0
this.$ref__barY.style.transform = ''
this.$ref__wrap.style.marginRight = ''
} // 水平滚动条
...
}, // 滚动区元素/DOM尺寸改变
handleResize() {
// 更新滚动条状态
}, // ...
}
}
</script>
滚动至指定位置

<p>
<span class="vs__btn" @click="handleScrollTo('top')">滚动至顶部</span>
<span class="vs__btn" @click="handleScrollTo('bottom')">滚动至底部</span>
<span class="vs__btn" @click="handleScrollTo(150)">滚动至150px</span>
</p> <v-scroll ref="vscrollRef">
<img src="https://cn.vuejs.org/images/logo.png" style="height:180px;" />
<p><img src="https://cn.vuejs.org/images/logo.png" style="height:350px;" /></p>
<p>这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!</p>
</v-scroll>
// 滚动到指定位置
handleScrollTo(val) {
this.$refs.vscrollRef.scrollTo(val);
},
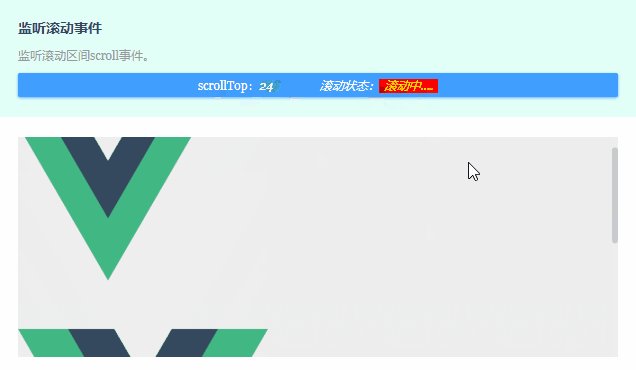
监听scroll滚动事件

<v-scroll @scroll="handleScroll">
<img src="https://cn.vuejs.org/images/logo.png" style="height:180px;margin-right:10px;" />
<br />
<p><img src="https://cn.vuejs.org/images/logo.png" style="height:250px;" /></p>
<p>这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!这里是内容信息!</p>
</v-scroll>
// 监听滚动事件
handleScroll(e) {
this.scrollTop = e.target.scrollTop
// 判断滚动状态
if(e.target.scrollTop == 0) {
this.scrollStatus = '到达顶部'
} else if(e.target.scrollTop + e.target.offsetHeight >= e.target.scrollHeight) {
this.scrollStatus = '到达底部'
}else {
this.scrollStatus = '滚动中....'
}
},
OK,以上就是基于vue.js实现自定义滚动条组件。希望能对大家有些帮助!

最后附上vue.js桌面端弹出框组件
vue pc端弹窗组件:https://www.cnblogs.com/xiaoyan2017/p/13913860.html
Vue.js 桌面端自定义滚动条组件|vue美化滚动条VScroll的更多相关文章
- 基于React.js网页版弹窗|react pc端自定义对话框组件RLayer
基于React.js实现PC桌面端自定义弹窗组件RLayer. 前几天有分享一个Vue网页版弹框组件,今天分享一个最新开发的React PC桌面端自定义对话框组件. RLayer 一款基于react. ...
- vue.js入门(3)——组件通信
5.2 组件通信 尽管子组件可以用this.$parent访问它的父组件及其父链上任意的实例,不过子组件应当避免直接依赖父组件的数据,尽量显式地使用 props 传递数据.另外,在子组件中修改父组件的 ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- ASP.NET Core 与 Vue.js 服务端渲染
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
- NET Core 与 Vue.js 服务端渲染
NET Core 与 Vue.js 服务端渲染 http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/原作者: ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- electron+vue制作桌面应用--自定义标题栏
electron会默认显示边框和标题栏,如下图 我们来看一下如何自定义一个更加有(gao)意(da)思(shang)的标题栏,例如网易云音乐这种 首先我们要把默认的标题栏删掉,找到主进程中创建窗体部分 ...
- 总结Vue第二天:自定义子组件、父子组件通信、插槽
总结Vue第二天:自定义子组件.父子组件通信.插槽 一.组件: 组件目录 1.注册组件(全局组件.局部组件和小demo) 2.组件数据存放 3.父子组件通信(父级向子级传递数据.子级向父级传递数据) ...
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
随机推荐
- css-设置背景透明度
实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法: css3的opacity:x,x 的取值从 0 到 1,如opacity: 0.8 兼容性:IE6.7.8不支持,IE9及以上 ...
- 容器探针(liveness and readiness probe)
一.为什么需要容器探针 如何保持Pod健康 只要将pod调度到某个节点,Kubelet就会运行pod的容器,如果该pod的容器有一个或者所有的都终止运行(容器的主进程崩溃),Kubelet将重启容 ...
- git同步源码到gitee和github
如何把我们的源码同步到gitee或github远程仓库中 同步方式分以下几种: 1.命令同步 先查看下我们是否有远程仓库:git remote -v 如有就要删除远程仓库或是同命令覆盖,如全新安 ...
- "!"的应用(以C++为例)
1. "!"在条件语句中仅作逻辑判断使用并不影响变量的值 2. "!"在赋值类语句中会改变变量的值(非零->0,0->1)
- TCP 三次握手和四次挥手图解(有限状态机)
传输控制协议(TCP,Transmission Control Protocol)是一种面向连接的.可靠的.基于字节流的传输层通信协议,由 IETF 的 RFC 793 定义,是为了在不可靠的互联网络 ...
- Oracle(第二天)
一.外键(foreign key):constraint , refenerces 例如:sno number(7) constraint fk_sno references student(sno) ...
- Numpy_01
# 引子: # ndarray 是一个 numpy库提供的 同构数据多维模型 import numpy as np list=[1,2,3,4,5,6] myndarray=np.array(list ...
- 《GNU_makefile》第七章——makefile的条件执行
条件执行即,通过变量的值,来控制make的执行和忽略. 条件执行只能控制makefile的make语法部分,不能控制shell部分 1.一个例子 - libs_for_gcc = -lgnu norm ...
- Markdown文档示例
目录 我是大标题,和一级标题长得一样 我是次级标题,和二级标题长得一样 这是一级标题 这是二级标题 一直到六级标题 列表 表格 分割线 字体 超链接 插入图片 引用 代码块 注意下面每一个标记如果和内 ...
- EF Core 一、重识 EF
重识EF EF Core 学习资料:https://docs.microsoft.com/zh-cn/ef/core/dbcontext-configuration/ 本为作为EF Core学习的开始 ...
