uniapp vue 购车计算器,贷款计算器,保险计算器
基于vue开发的买车计算器,支持uniapp
概述
项目为工作中开发,感觉比较有意思,而且能够帮助其他人快速开发功能,我就发上来了,大佬勿喷吧,没什么技术含量!
uniapp打包多端【小程序类】可能会有问题,需要自己去修改下标签支持一下小程序
因为标签都是html标签,并不是uniapp专属标签,本人只需要app端所以就没改,app端没什么问题
计算器页面是找的开源项目复制过来的
页面UI项目
计算逻辑代码为后期开发实现,可以完美移植到别的项目去
代码结构:
项目主要功能组件在 /calculator/components/detail/
计算器首页 /pages/index/index/
计算器逻辑核心js文件 /calculator/js/quankuan.js

功能模块
- 全款买车计算
- 贷款买车计算
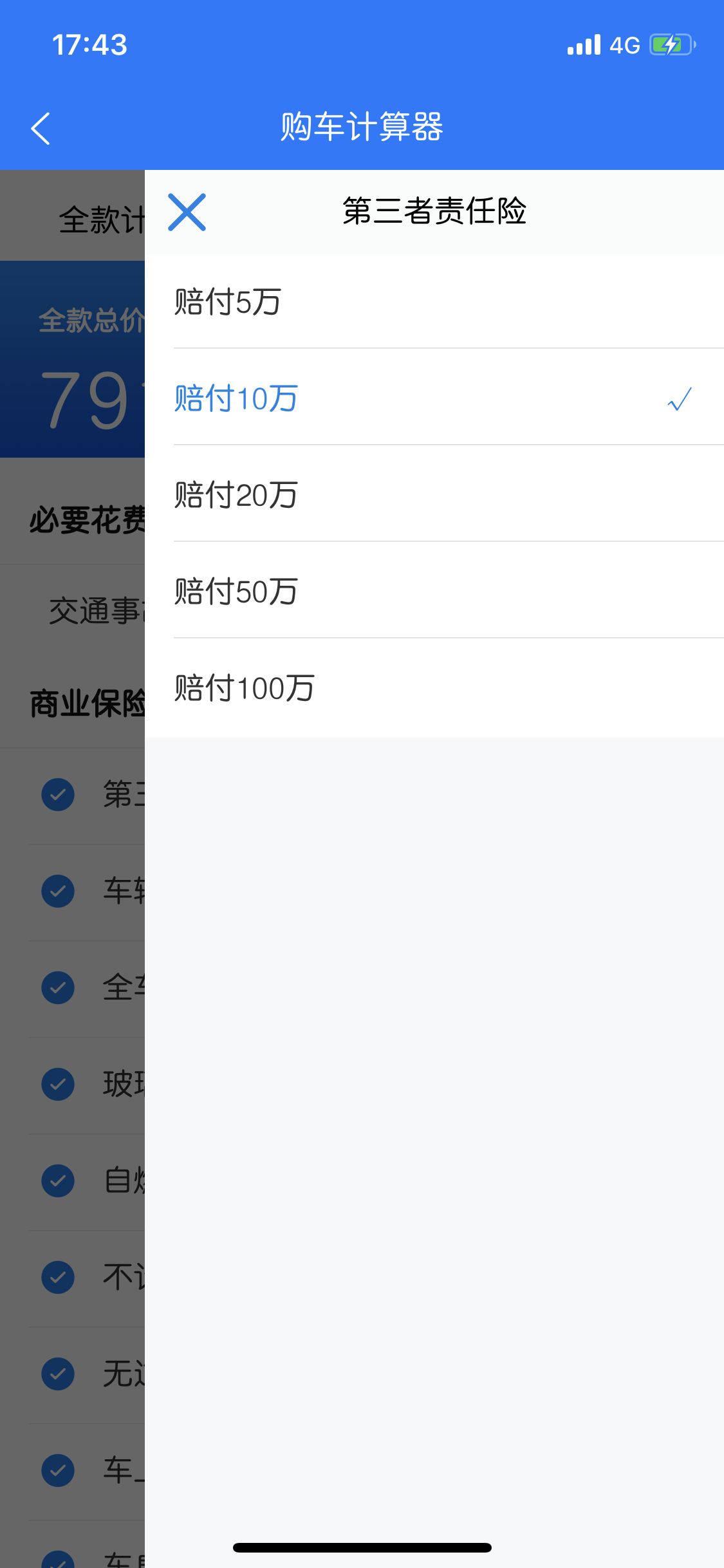
- 保险计算
全款买车

贷款买车

保险计算

操作选项

运行
克隆项目 git clone 项目地址
HBuilderX 打开项目
运行
问题反馈
wx:gc95003
email:ururur@foxmail.com
进入我的博客
uniapp vue 购车计算器,贷款计算器,保险计算器的更多相关文章
- 使用uni-app(Vue.js)创建运行微信小程序项目步骤
使用uni-app(Vue.js)开发微信小程序项目步骤 1. 新建一个uni-app项目 创建完成后的目录结构 2. 打开微信小程序开发工具端的端口调试功能 3. 运行创建的项目 效果
- uni-app,vue,react,Trao之缓存类封装
uni-app,vue,react,Trao之缓存类封装 一,介绍与需求 1.1,介绍 缓存主要分为如下几个 1.LocalStorage LocalStorage是永久性的本地缓存,存储在客户端的浏 ...
- 一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-项目引言
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 【手把手教程】uniapp + vue 从0搭建仿微信App聊天应用:腾讯云TXIM即时通讯的最佳实践
基于uniapp + vue 实现仿微信App聊天应用实践,实现以下功能 1: 用户登陆 2: 聊天会话管理 3: 文本/图片/视频/定位消息收发 4: 贴图表情消息收发 5: 一对一语音视频在线通话 ...
- 【手把手教程】uniapp + vue 从0搭建仿斗鱼虎牙直播App:腾讯云MLVB移动直播实践连麦PK+带货
基于uniapp + vue 实现仿斗鱼虎牙腾讯云移动直播应用实践,实现以下功能 1: 用户登陆 2: 房间管理 3: 房间聊天 4: 直播美颜 5: Svga礼物动画 6: 一对一连麦观众 项目开发 ...
- 如何用uniapp+vue开发自定义相机插件——拍照+录像功能
调用手机的相机功能并实现拍照和录像是很多APP与插件都必不可少的一个功能,今天智密科技就来分享一下如何基于uniapp + vue实现自定义相机界面,并且实现: 1: 自定义拍照 2: 自定义录像 3 ...
- 基于SqlSugar的开发框架循序渐进介绍(20)-- 在基于UniApp+Vue的移动端实现多条件查询的处理
在做一些常规应用的时候,我们往往需要确定条件的内容,以便在后台进行区分的进行精确查询,在移动端,由于受限于屏幕界面的情况,一般会对多个指定的条件进行模糊的搜索,而这个搜索的处理,也是和前者强类型的条件 ...
- Vue之vuex实现简易计算器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【前端】Vue.js实现简单价格计算器
价格计算器 实现效果: 实现代码及注释: <!DOCTYPE html> <html> <head> <title>价格计算器</title> ...
随机推荐
- 1,认识web
主要记录黄勇的视频讲解.CSDN:https://blog.csdn.net/nunchakushuang/article/list/1? 他的文档大纲为: video3 拓展1:HTTP与HTTPS ...
- JavaScript学习笔记整理
<script></script>写在<head></head>或者<body></body>中效果一样.一般写在head中或者 ...
- Databricks说的Lakehouse是什么?
在过去的几年里,Lakehouse作为一种新的数据管理范式,已独立出现在Databricks的许多用户和应用案例中.在这篇文章中,我们将阐述这种新范式以及它相对于之前方案的优势. 数据仓库在决策支持和 ...
- TCP数据接收及快速路径和慢速路径
概述 tcp握手完成后,收到数据包后,调用路径为tcp_v4_rcv->tcp_v4_do_rcv->tcp_rcv_established在tcp_rcv_established中处理T ...
- 主动关闭 tcp_timewait_state_process 处理
正常情况下主动关闭连接的一端在连接正常终止后,会进入TIME_WAIT状态,存在这个状态有以下两个原因(参考<Unix网络编程>): 1.保证TCP连接关闭的可靠性.如果最终发送 ...
- JS控制Video播放器(快进、后退、播放、暂停、音量大小)
思路: 一.首先监听触发事件. 比如:向上键对应的keyCode为38,向下键对应的keyCode为40,向左键对应的keyCode为37,向右键对应的keyCode为39,空格键对应的keyCode ...
- 入坑 docsify,一款神奇的文档生成利器!
layout: postcategory: javatitle: 入坑 docsify,一款神奇的文档生成利器!tagline: by 沉默王二tags: - java Guide 哥是我认识的一个非 ...
- docker 国内源切换加速
阿里云比较好: 地址: https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors
- MySql的远程登录问题
1.linux中先连接数据库:mysql -uroot -p(密码) 2.在mysql命令行中输入: GRANT ALL PRIVILEGES ON *.* TO '登录id'@'%' IDENTIF ...
- 2020阿里,字节跳动,JAVA岗(一线企业校招、社招)面试题合集
前言 以下面试题全属于一线大厂社招以及校招的面试真题,各位在做这些题目对照自己的时候请平凡心对待,不要信心受挫.其实 做为致力于一线企业校招或者社招的你来说,能把每个知识模块的一小部分问题去深入学习和 ...
