PyQt(Python+Qt)学习随笔:QTableView的sortingEnabled属性
sortingEnabled属性用于控制是企业视图按列排序功能,如果此属性为True,则对tableView视图中的数据启用排序,如果此属性为False,则不启用排序。默认值为False。
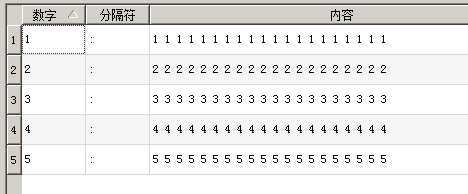
当启用排序后,在视图的表头中排序列升序排序则有正三角形标记,倒序则有倒三角标记,如图:

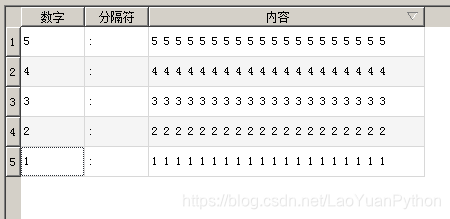
当点击表头的其他列时,则排序以点击列进行重新排序。如图以内容字段倒序排序:

可以通过方法isSortingEnabled()、setSortingEnabled(bool enable)对该属性进行访问和设置。

老猿Python,跟老猿学Python!
PyQt(Python+Qt)学习随笔:QTableView的sortingEnabled属性的更多相关文章
- PyQt(Python+Qt)学习随笔:Designer中属性设置界面的属性字体使用粗黑体的含义
老猿Python博文目录 老猿Python博客地址 使用了好几个月的Designer,今天才发现属性编辑界面的属性名有的为粗而黑,有的则不是,如图: 稍微测试了一下,发现是对属性值进行过调整,不再是缺 ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑
老猿Python博文目录 老猿Python博客地址 dragEnabled属性用于控制视图是否支持拖拽,可以通过dragEnabled().setDragEnabled(bool enable)进行属 ...
- PyQt(Python+Qt)学习随笔:利用QWidget部件的palette以及ColorGroup、colorRole局部调整部件的特定范围颜色
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在<PyQt(Python+Qt)学习随笔:QWidget部件的 ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:视图中的dragDropMode属性对dragEnabled和acceptDrops属性的影响
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系&g ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
- PyQt(Python+Qt)学习随笔:视图中的拖放操作注意事项
老猿Python博文目录 老猿Python博客地址 在通过PyQt构建的图形界面中进行拖放,要成功进行拖放需要注意: 视图相关属性需要支持拖放,具体相关属性请参考<PyQt(Python+Qt) ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的autoFillBackground属性
autoFillBackground属性可以确认部件背景是否自动填充,如果自动填充,Qt会在调用Paint事件之前填充部件的背景.使用的颜色由部件调色板中的QPalette.window 角色定义(关 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的accessibleDescription和accessibleName辅助阅读属性
accessibleDescription和accessibleName属性都是用于残疾人辅助阅读的,这两个属性都有国际化属性(关于国际化请参考<PyQt(Python+Qt)学习随笔:Qt D ...
随机推荐
- absolute与relative 的超越
relative 超越了自身而已,所有位置的变化是相对于正常流下自身的表现而言 absolute 超越了父容器,位置信息是基于父容器的位置而言
- Java泛型中<?> 和 <? extends Object>的异同分析
相信很多人和我一样,接触Java多年,却仍旧搞不清楚 Java 泛型中 <?>和 <? extends Object>的相似和不同.但是,这应该是一个比较高端大气上档次的Que ...
- Linux下如何创建loop device
在Linux中,有一种特殊的块设备叫loop device,这种loop device设备是通过映射操作系统上的正常的文件而形成的虚拟块设备 因为这种设备的存在,就为我们提供了一种创建一个存在于其他文 ...
- 图解 Spring 循环依赖,写得太好了!
Spring如何解决的循环依赖,是近两年流行起来的一道Java面试题. 其实笔者本人对这类框架源码题还是持一定的怀疑态度的. 如果笔者作为面试官,可能会问一些诸如"如果注入的属性为null, ...
- 关于点击弹框外部区域弹框关闭的交互处理(前端JS)
常见需求场景 前端在处理交互的时候,经常遇到这样的场景,点击一个按钮,出现一个弹框,点击外部区域,弹框关闭. 解决方法 思路说明: 1.给弹框的div父级都加个类名,如: 2.在document绑定一 ...
- js常用通用函数
//判断是否数字 function isNumber(str){ var n = Number(str); if (!isNaN(n)){ return true; }else{ return fal ...
- 循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
在我们一些系统里面,有时候会需要一些让用户自定义的数据信息,一般这些可以使用扩展JSON进行存储,不过每个业务表的显示项目可能不一样,因此需要根据不同的表单进行设计,然后进行对应的数据存储.本篇随笔结 ...
- zabbix的搭建及操作(3)监控 MySQL 及 HTTP 状态监控
书接上回 -- 详情点击 Server端以配置好 mariadb(MySQL) 及 http 服务 Zabbix实现监控 mysql 数据库 server服务器端配置 vim /usr/local/z ...
- CorelDRAW常用工具之手绘工具
对于平面设计师来说,一个好用顺手的手绘工具是必不可少的,CorelDRAW的手绘工具能将手绘笔触转换成平滑的线条或者形状. 1.基础操作 CorelDRAW的手绘工具组包含手绘.2点线.贝塞尔.钢笔. ...
- CorelDRAW常用工具之橡皮擦工具
很多作图以及设计软件都会自带橡皮擦工具,但对于专业做平面设计的小伙伴来说,普通的橡皮工具肯定是无法满足日常作图需求的,今天来看看CorelDRAW的橡皮擦能玩出什么花样来. 1.擦除对象 CorelD ...
