第15.25节 PyQt(Python+Qt)入门学习:Model/View开发实战--使用QTableView展示Excel文件内容
一、概述
在前面的订阅专栏《第十九章、Model/View开发:QTableView的功能及属性》及公开博文《第15.24节 PyQt(Python+Qt)入门学习:Model/View架构中QTableView的作用及属性详解》中介绍了QTableView的主要功能及属性,本节来使用QTableView与QStandardItemModel配套来开发一个简单的Excel文件展示程序。之所以使用QStandardItemModel,这是因为在Model/View架构中,PyQt和Qt提供的已经可以直接使用的model模型类中,QStandardItemModel应该是最适合QTableView的模型。
二、QStandardItemModel相关知识介绍
下面介绍几个本节需要使用的QStandardItemModel的方法。
2.1、项QStandardItem
2.1.1、项的创建
QStandardItemModel是一个多用途模型,可用于表示列表list、表table和树tree类型视图所需的各种不同数据结构,模型可以保存数据项。
QStandardItemModel的项是QStandardItem类的实例对象,创建项的语法如下:
- QStandardItem():创建一个无数据的空项,可以通过setData方法指定数据
- QStandardItem(str text) :创建一个带数据text的项
- QStandardItem(QIcon icon, str text):创建一个带图标和数据的项,即项可以在视图中同时展现图标和数据
- QStandardItem(int rows, int columns = 1):创建包含rows行,columns列的项阵
2.1.2、数据修改方法
项创建以后可以使用setData方法修改数据项,包括修改数据、数据图标、数据复选状态以及数据的拖拽状态等。
语法:setData( QVariant value, int role = Qt.UserRole + 1)
QVariant 代表任何PyQt或Qt的类型,QVariant 构造方法使用任何类型的数据作为参数就可以转换为QVariant类型。
关于role的取值在前面章节《第十四章、Model/View开发:Model/View架构程序设计模式》和《PyQt学习随笔:Model/View中诸如DisplayRole的数据角色及含义》进行了介绍,在此不重复介绍。
2.2、QStandardItemModel构造方法
QStandardItemModel的构造方法有2个,分别如下
- QStandardItemModel(QObject parent = None):直接创建一个模型实例,数据未进行初始化
- QStandardItemModel(int rows, int columns, QObject parent = None):直接创建一个模型实例,包含有rows行columns列的空项。这些项可以通过model的index方法获取后,通过QModelIndex的setData方法进行数据修改。当模型中存储实际数据少于指定的行或列时,多出部分显示空数据。
2.3、setColumnCount方法
setColumnCount设置模型中数据的列数为指定数目,如果模型本身的列数超过了设定数,则多出的列数被废弃。
语法:QStandardItemModel.setColumnCount(int columns)
2.4、setHeaderData方法
setHeaderData方法设置模型中指定部分表头数据的内容。
语法:bool QStandardItemModel.setHeaderData(int section, Qt.Orientation orientation, QVariant value, int role = Qt.EditRole)
2.5、setItem方法
setItem是将model中指定行、列的项设置为参数指定的项。
语法:setItem(int row, int column, QStandardItem item)
注意该方法没有返回值。
三、开发实战案例
3.1、案例情况介绍
本案例通过读取指定excel文件第一个sheet的数据,将数据的表头栏及数据在QTableView的视图中展示出来。除了用到Model、View相关的知识外,还会使用到老猿随笔介绍的Excel文件读取相关方法(相关内容请参考《Python学习随笔:使用xlwings读取和操作Execl文件》)。
为了重点突出,在案例代码中没有进行退出处理、没有完整的异常处理,相关文件也是直接在代码中指定,未提供选择界面。
3.2、案例开发步骤
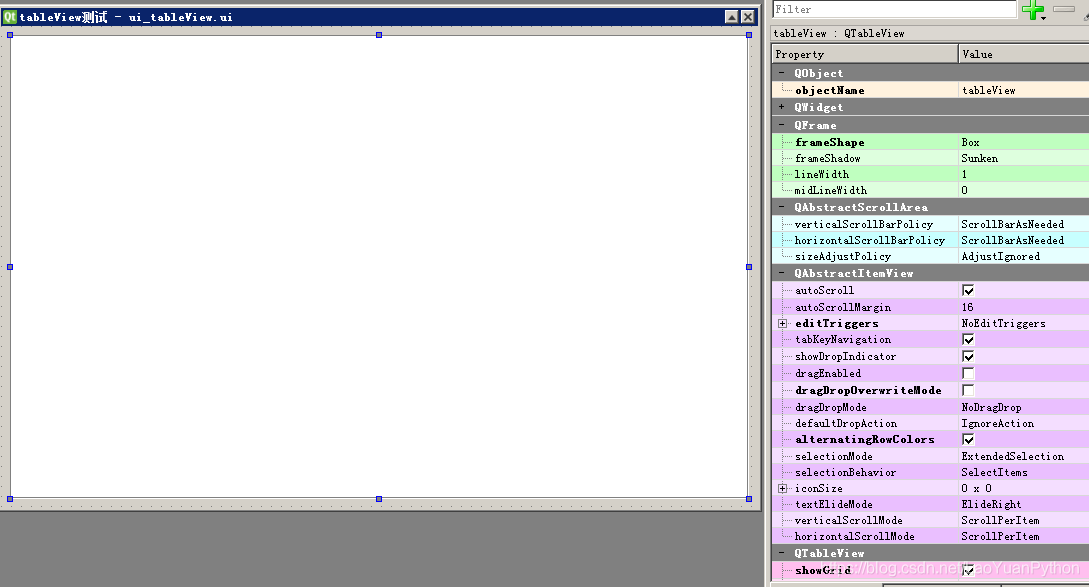
3.2.1、设计UI界面
如图:

其中table view对象的名字就是tableView。
3.2.2、在界面派生类中通过readExcel读取Excel中的数据存放到Model中
def readExcel(self):
excelApp = excelM.App(False, False) #调用excel模块初始化功能
excelFile = excelApp.books.open(r'c:\temp\期中成绩.xls') #打开excel文件
excelSheet = excelFile.sheets[0] #获取excel文件中第一个sheet
rows,cols = excelSheet.used_range.last_cell.row, excelSheet.used_range.last_cell.column #获取数据的行数和列数
self.excelModel = QStandardItemModel()
self.excelModel.setColumnCount(cols) #设置model的列数
for row in range(1, rows + 1):
line = excelSheet.range(row, 1).expand('right').value #从excel中读取第row行整行数据
if not line: continue
if row==1:self.showHead(line) #设置表头
else:self.showRecord(line,row-2) #展示数据行
self.tableView.setModel(self.excelModel)
方法showHead展示表头数据,就是将表头数据使用setHeaderData方法来设置,老猿只用了三行代码,具体实现大家可以自己动手。方法showRecord展示一行excel数据,主要使用setItem来创建项并指定存储行和列。
示例代码:
item = QStandardItem(data)
self.excelModel.setItem(lineNO, col , item)
3.2.3、在界面派生类构造方法中调用readExcel
class w_mainWin(ui_tableView.Ui_mainWin,QtWidgets.QWidget):
def __init__(self):
super(w_mainWin, self).__init__()
self.setupUi(self)
self.readExcel()
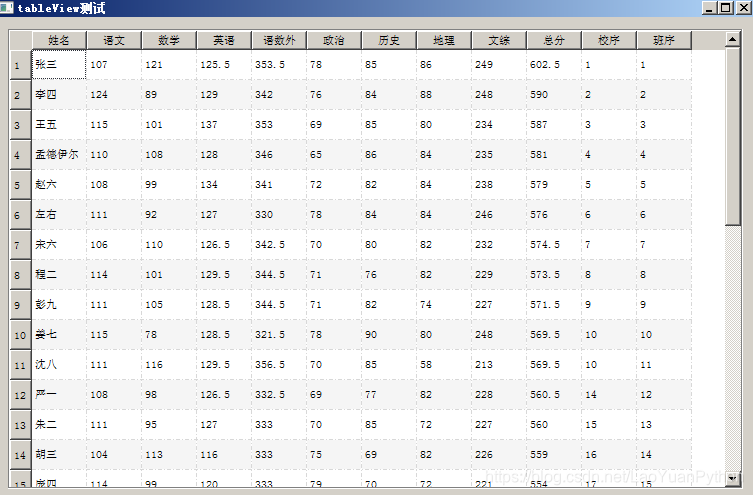
3.3、界面运行截图

广告
老猿关于PyQt的付费专栏《使用PyQt开发图形界面Python应用》只需要9.9元,该部分与第十五章的内容基本对应,但同样内容在付费专栏上总体来说更详细、案例更多。本节内容对应付费专栏的《第二十章、QTableView与QStandardItemModel开发实战:展示Excel文件内容》。如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。

老猿Python,跟老猿学Python!
第15.25节 PyQt(Python+Qt)入门学习:Model/View开发实战--使用QTableView展示Excel文件内容的更多相关文章
- 第15.22节 PyQt(Python+Qt)入门学习:Model/View架构详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.简介 在PyQt和Qt中,Model/View架构是图形界面开发时用于管理数据和界面展现方式的关 ...
- 第15.38节 PyQt(Python+Qt)入门学习:containers容器类部件QDockWidget停靠窗功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 QDockWidget类提供了一个可以停靠在QMainWin ...
- 第15.18节 PyQt(Python+Qt)入门学习:Model/View架构中视图Item Views父类详解
老猿Python博文目录 老猿Python博客地址 一.概述 在PyQt图形界面中,支持采用Model/View架构实现数据和界面逻辑分离,其中Model用于处理数据存储,View用于界面数据展现,当 ...
- 第15.37节 PyQt(Python+Qt)入门学习:containers容器类部件QMdiArea多文档界面部件详解及编程开发案例
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.引言 老猿在前期学习PyQt相关知识时,对每个组件的属性及方法都研 ...
- 第15.33节 PyQt(Python+Qt)入门学习:containers容器类部件QTabWidget选项窗部件简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- 第15.31节 PyQt(Python+Qt)入门学习:containers容器类部件GroupBox分组框简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- 第15.29节 PyQt(Python+Qt)入门学习:containers容器类部件QScrollArea滚动区域详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 Scroll Area提供了一个呈现在其他部件上的可滚动区域视图,滚动区域用于显示框架内的 ...
- 第15.28节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QTableWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 表格部件为应用程序提供标准的表格显示工具,在表格内可以管理基于行和列的数据项,表格中的最大 ...
- 第15.27节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QTreeWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.引言 树部件(Tree Widget)是Qt Designer中 Item Widgets(It ...
随机推荐
- BIM与GIS融合的意义——从智慧工地到智慧城市
随着智慧城市概念的发展,BIM与GIS融合的概念深入人心,通过整合BIM的参数化描述建筑组件性质的特性与GIS宏观的几何空间概念,将 BIM 描述单体建筑物的特性通过 GIS 拓展至三维城市. BIM ...
- Vue常用性能优化
Vue常用性能优化 Vue常用的一些优化方式,主要是在构建项目过程需要注意的方面. 编码优化 避免响应所有数据 不要将所有的数据都放到data中,data中的数据都会增加getter和setter,并 ...
- TODO_LIST
H5 blog: http://html5doctor.com/designing-a-blog-with-html5/ 绝尘单词本----H5+Web NIO+netty+RPC
- Java—多线程
一.多线程 原理: 一个cpu内核有"一个指针",由于cpu的频率过高,所以感觉不到卡顿.(伪线程) 二.进程&线程 进程:进程指正在运行的程序.确切的来说,当一个程序进入 ...
- RPC协议实践入门
RPC 是什么 RPC(Remote Procedure Call) 是一个计算机通信协议.该协议允许运行与一台计算机的程序调用另一个地址空间的程序,是一个通过发送请求-接受回应进行信息交互的系统. ...
- mysql一些好的问题
一."N叉树"的N值在MySQL中是可以被人工调整吗? 1, 通过改变key值来调整N叉树中非叶子节点存放的是索引信息,索引包含Key和Point指针.Point指针固定为6个字节 ...
- 402. 移掉K位数字
给定一个以字符串表示的非负整数 num,移除这个数中的 k 位数字,使得剩下的数字最小. 注意: num 的长度小于 10002 且 ≥ k.num 不会包含任何前导零.示例 1 : 输入: num ...
- 有关线上系统点击没有任何相应得问题思考,主要针对PC端应用程序
1.问题得起因 前段时间,客户得某些机器上,点击应用系统得快捷方式,没有任何响应,不弹出程序主界面,也没有任何得报错提示,甚至程序得错误日志也没有任何输出. 当时,听说发生这种情况得时候,有点懵了,不 ...
- 动态导航栏和JavaScript箭头函数
动态导航栏和JavaScript箭头函数 今天我们来写一下动态的导航栏,并且学一下JavaScript的箭头函数等相关问题. 样式如下所示: html中执行代码如下所示: <!DOCTYPE h ...
- NVM、NPM、Node.js的安装选择
在安装和使用这三种工具时,我们有很多方式可以选择,这些方法各有优劣,每个人都有自己用起来比较习惯的配置,所以我在这里记录下自己比较习惯的一种安装方式与其他一些可能的选项. NVM.NPM.Node.j ...
