使用基于Vue.js和Hbuilder的混合模式移动开发打造属于自己的移动app
近几年,混合模式移动应用的概念甚嚣尘上,受到了一些中小型企业的青睐,究其原因,混合模式开发可以比传统移动开发节约大量的开发成本和人力成本。
Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。
说白了,如果走传统移动开发路线,公司业务覆盖多端,那么每个平台势必要请一个专属开发人员,安卓要请一个前端开发,ios同理,那么人力成本则进行了翻倍,同时,如果多端使用不同的代码,当有功能上的修改或者维护时,成本也是不可想象的。试想如果开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台,这绝对是省时省力的良好方案。
本文介绍如果使用vue.js编写基于h5的适配多端的前端代码,打包后,利用hbuilder打包成安卓客户端安装包apk,从而达到一套代码适配多个平台的功能。
首先,安装完整版的vue-cli,之前为了快速开发使用simple版,实际上如果做移动开发,要使用完整版的vue-cli
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完整版 vue.js
cnpm install -g vue-cli
cnpm cache clean --force
建立项目
vue init webpack myvue
进入项目 热启动
cd myvue
cnpm run dev
建好项目之后,如何将页面进行响应式设计开发(就是适配多个屏幕)呢?我们需要利用bootstrap框架来帮我们适配大小屏幕,这里引入bootstrap的外部css,修改入口文件main.js,加入下面代码
require('!style-loader!css-loader!./assets/assets_2/main.css');
如果报错说明没有安装依赖库,安装一下
cnpm install style-loader --save
然后新建一个首页路由index.vue,添加下面的代码
<template>
<div> <header class="">
<div class="navbar navbar-default visible-xs">
<button type="button" class="navbar-toggle collapsed">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="/" class="navbar-brand">极速视频网络平台</a>
</div> <nav class="sidebar">
<div class="navbar-collapse" id="navbar-collapse">
<div class="site-header hidden-xs">
<a class="site-brand" href="./index.html" title="">
<img class="img-responsive site-logo" alt="" src="../assets/assets_2/images/mashup-logo.svg">
极速视频网络平台
</a>
<p>
视频分类 </p>
</div>
<ul class="nav">
<li><a href="./index.html" title="">首页</a></li>
<li><a href="./about.html" title="">视频详情页</a></li>
<li><a href="./services.html" title="">Services</a></li>
<li><a href="./contact.html" title="">Contact</a></li>
<li><a href="./components.html" title="">Components</a></li> </ul> <nav class="nav-footer">
<p class="nav-footer-social-buttons">
<a class="fa-icon" href="https://www.instagram.com/" title="">
<i class="fa fa-instagram"></i>
</a>
<a class="fa-icon" href="#" title="">
<i class="fa fa-dribbble"></i>
</a>
<a class="fa-icon" href="#" title="">
<i class="fa fa-twitter"></i>
</a>
</p>
</nav>
</div>
</nav>
</nav>
</header> <main class="" id="main-collapse"> <div class="hero-full-wrapper">
<div v-masonry transition-duration="0.3s" item-selector=".grid-item" class="grid">
<div class="gutter-sizer"></div>
<div class="grid-sizer"></div> <div v-masonry-tile class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-12.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>视频标题</h3>
<p>视频简介</p>
</div>
</div>
</a>
</div> <div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-05.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div> <div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-13.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-04.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div> <div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-07.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div> <div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-11.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div> <div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-10.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div>
<div class="grid-item">
<img class="img-responsive" alt="" src="../assets/assets_2/images/img-03.jpg">
<a href="./project.html" class="project-description">
<div class="project-text-holder">
<div class="project-text-inner">
<h3>Vivamus vestibulum</h3>
<p>Discover more</p>
</div>
</div>
</a>
</div> </div>
</div>
</main> </div>
</template> <script> export default {
data () {
return {
msg: "这是一个变量",
dataList:[],
clicked:0,
upath: '',
result: '',
uping:0
}
},
mounted:function(){ },
methods:{
changetest(index){
this.clicked = index;
}
}
} </script>
此时,发现样式已经生效了,但是我们想让首页使用瀑布式的布局,也就是快手和抖音常用的那种首屏流动式布局,所以需要安装vue-masonry,这个vue.js组件可以很方便的将布局改造成瀑布式的。
安装库
cnpm install vue-masonry --save
然后在入口文件进行引入和声明
import {VueMasonryPlugin} from 'vue-masonry';
Vue.use(VueMasonryPlugin)
最后,针对模板文件进行改造就可以了
<div v-masonry transition-duration="0.3s" item-selector=".item">
<div v-masonry-tile class="item" v-for="(item, index) in blocks">
<!-- block item markup -->
</div>
</div>
效果是这样的

然后我们对项目进行打包,在打包之前,修改config目录下的index.js,将build中的assetsPublicPath属性改成相对路径:assetsPublicPath: './',另外如果你的路由模式使用的history,请改为hash,或者使用默认模式,因为移动app不支持history模式,最后打包项目
cnpm run build
vue.js将会包项目直接打包在dist文件夹中,这时,下载hbuilder安装包 http://www.dcloud.io/hbuilderx.html,要下载app开发版,将dist直接拖动到hbuilder开发界面中,然后右键转换为移动app

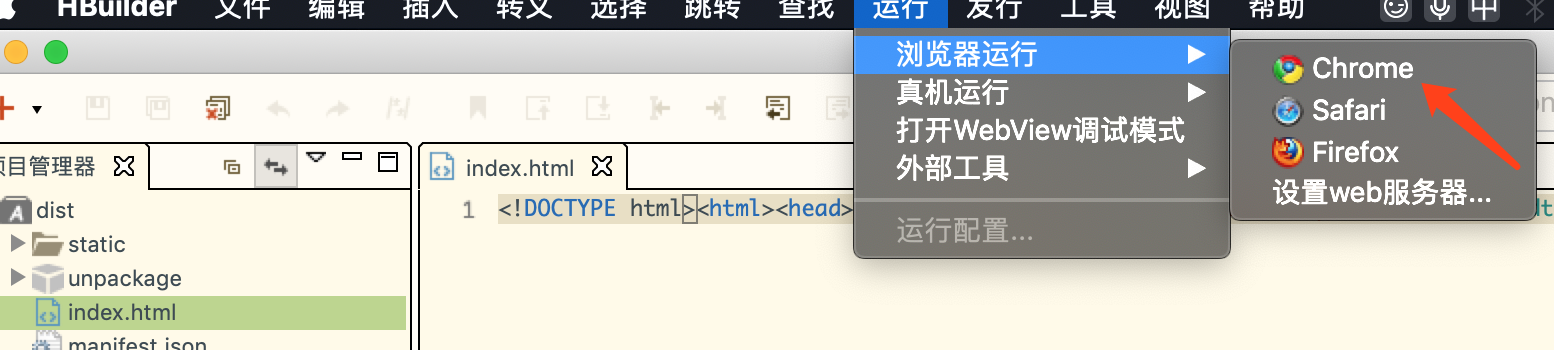
这时系统会帮你创建一个配置文件manifest.json,转换完毕之后,点击index.html,选择运行,浏览器运行,进行测试

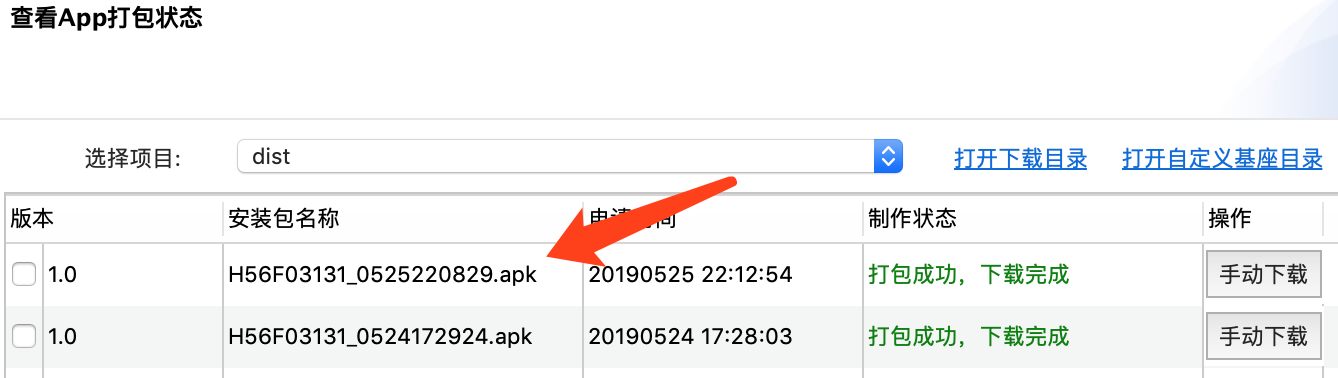
打包成功后,就可以下载apk安装包在手机中安装使用了。

其效果和安卓原生系统完全没有差别,一套代码,完美适配pc端和移动端,就是这么简单,最后奉上完整代码仓库地址:https://gitee.com/QiHanXiBei/vue_app
使用基于Vue.js和Hbuilder的混合模式移动开发打造属于自己的移动app的更多相关文章
- [译]基于Vue.js的10个最佳UI框架,用于构建移动应用程序
原文查看10 Best Vue.js based UI Frameworks for Building Mobile Apps 如果您期待使用Vue.js构建移动应用程序,那么您可以选择许多可用的UI ...
- 基于vue.js的简单用户管理
功能描述:添加.修改.搜索过滤 效果图: <!DOCTYPE html> <html lang="en"> <head> <title&g ...
- Vue项目中使用基于Vue.js的移动组件库cube-ui
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库.很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们. 刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助. (一)创 ...
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 基于 Vue.js 2.0 酷炫自适应背景视频登录页面的设计『转』
本文讲述如何实现拥有酷炫背景视频的登录页面,浏览器窗口随意拉伸,背景视频及前景登录组件均能完美适配,背景视频可始终铺满窗口,前景组件始终居中,视频的内容始终得到最大限度的保留,可以得到最好的视觉效果. ...
- 基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1]
基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1] 原文:基于Vue JS, Webpack 以及Material Design的渐进式web应 ...
- 基于Vue.js PC桌面端弹出框组件|vue自定义弹层组件|vue模态框
vue.js构建的轻量级PC网页端交互式弹层组件VLayer. 前段时间有分享过一个vue移动端弹窗组件,今天给大家分享一个最近开发的vue pc端弹出层组件. VLayer 一款集Alert.Dia ...
随机推荐
- 对JVM的一个基础了解
1.JVM范围 2.JVM和class文件 (1).JVM和Java语言无关,JVM是一种规范,任何语言只要能编译成class文件格式都能在JVM上运行 3.class文件格式 (1).class文件 ...
- 如何循序渐进、有效地学习JavaScript?
转载链接:https://www.zhihu.com/question/19713563/answer/23068003 分享一篇 超毛 的一篇文章<如何学习javascript>(原文链 ...
- So Easy! HDU - 4565
易知,有\(S_n = \lceil{a + \sqrt{b}}\rceil ^ n\) \(\because a ^ 2 - 1 < b < a ^ 2\) \(\therefore a ...
- MySQL replace into那些隐藏的风险
目录 replace into时存在主键冲突 replace into时存在唯一索引冲突 replace into时存在主键冲突&唯一索引冲突 存在问题 结论 MySQL中 replace i ...
- 【mq学习笔记-分布式篇】主从同步机制
核心类: 消息消费到达主服务器后需要将消息同步到从服务器,如果主服务器Broker宕机后,消息消费者可以从从服务器拉取消息. HAService:RocketMQ主从同步核心实现类 HAService ...
- 初探Lerna
1.简介 首先是关于Monorepo(一篇不错的介绍Monorepo的文章),它是管理项目代码的一种方式,主要手段是通过在一个项目仓库中管理多个模块/仓库包.而Multirepo是传统的仓库管理方法, ...
- DRAM三种刷新方式(转载)
设DRAM中电容的电荷每2ms就会丢失,所以2ms内必须对其补充.补充电荷是按行来进行的,为了[全部]内存都能保住电荷,必须对[所有]的行都得补充. 假设刷新1行的时间为0.5μs(刷新时间是等于存取 ...
- OD断点操作
原文链接:https://www.cnblogs.com/qiyeboy/p/6815988.html 在做Windows平台软件逆向时,Ollydbg是极其常用的逆向工具,动态调试功能非常强大.在调 ...
- 软件安全----警惕缓冲区溢出(C中那些不安全的库函数)
原文链接:https://blog.csdn.net/yang_yulei/article/details/45314177 链接:http://www.360doc.com/content/11/0 ...
- 莫比乌斯反演进阶-洛谷P2257/HDU5663
学了莫比乌斯反演之后对初阶问题没有任何问题了,除法分块也码到飞起,但是稍微变形我就跪了.用瞪眼观察法观察别人题解观察到主要内容除了柿子变形之外,主要就是对于miu函数的操作求前缀和.进而了解miu函数 ...
