CSS3动画之animation-timing-function中的stepshan shu
1、概念
animation-timing-function是规定动画的速度曲线,一般使用的是cubic-bezier() 控制动画曲线的,属性值一般有ease/ease-in/ease-out等,而steps可以控制动画被分成多少个部分进行。
2、steps( n , [start | end ] )函数
参数一 :将动画分为n等份,动画平均地运行
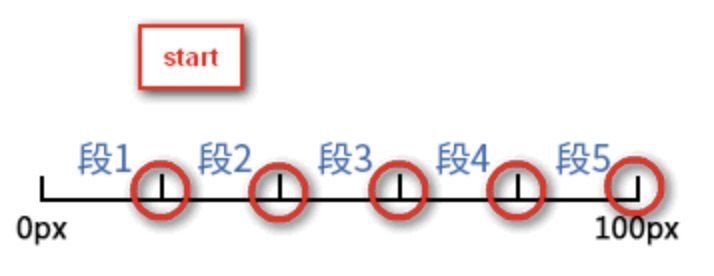
参数二 :️ start 从动画的开头开始运行;保留下一帧状态(播完当前帧就保留下一帧的状态),直到这段动画时间结束。
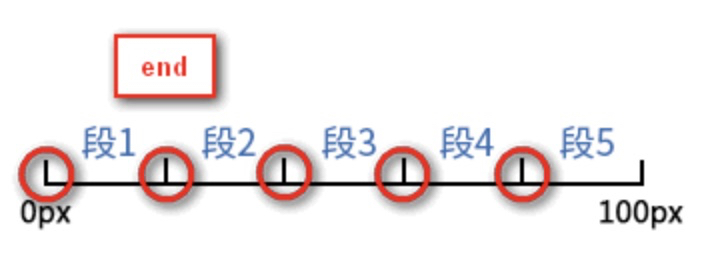
️ end(默认):从动画的结尾开始运行;保留当前帧状态,直到这段动画时间结束。
简写: step-start:steps(1,start);
step-end:steps(1); / steps(1,end);
Demo:https://codepen.io/zxnoral/pen/BaKRKva
属性n
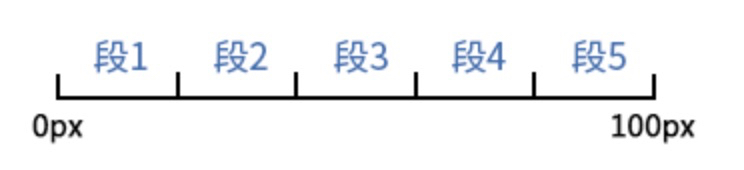
如果n值是5,则相当于把这段距离分成了5段,如图:

属性start&end
steps(5,start) :

steps(5,end) :

3、属性作用
作用:利用该属性函数,结合雪碧图可制作出类似GIF的动画效果。
原理:雪碧图包含了动画图片的每一帧,然后利用steps函数确定固定时间内,动画运行的部分等于动画的帧数。
Demo:https://codepen.io/zxnoral/pen/ZEWKVYq
4、关于动画的潜在问题
眨眼和闪烁的动画对有认知问题的人来说是有风险的,比如注意力缺陷多动障碍,某些动画效果可以触发前庭神经紊乱、偏头痛和暗点敏感性等。
所以,考虑提供了一种暂停或禁用动画的机制,以及使用 Reduced Motion Media Query(简约运动媒体查询),为那些表示不喜欢动画的用户创建一个良好的体验。
️ IE完全不兼容
️ Safari 10.1独有的新增属性访问性检测:Reduced Motion2:
可以通过特性检测对一些配置较低或主动开启「减弱动态效果」的用户进行体验优化。降低 MacOS/iOS 系统的晕眩效果性能开销,从而达到系统更流畅的功效。
如何开启减弱动态效果:MacOS「系统偏好设置」-「辅助功能」-「显示」,开启「减弱动态效果」
️ 检测关键词:prefers-reduced-motion
使用 CSS Media Query 就可以针对开启「减弱动态效果」的用户进行页面性能优化;
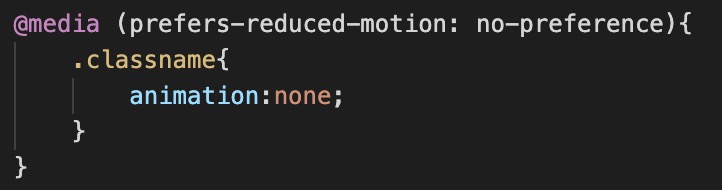
如果没有设置的话,一般显示 ”no-preference”。比如当React脚手架默认生成的样式:

Demo:https://codepen.io/ericwbailey/pen/PWJPrW
CSS3动画之animation-timing-function中的stepshan shu的更多相关文章
- CSS3动画以及animation事件
1.CSS3动画以及animation事件的定义 animation :name duration timing-function delay iteration-count direction an ...
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- CSS3 动画实现 animation 和 transition 比较
在 CSS3 中有两种方式实现动画, 分别是 animation 和 transition, 他们都有以下功能 根据特定 CSS 属性进行动画 设定属性变化的 timing function 设定动画 ...
- 学习CSS3动画(animation)
CSS3就是出了不少高大上的功能,3D效果.动画.多列等等.今天写篇文章记录怎么一下怎么用CSS3写一个动画. 丑话还得说前头,IE9以及以下版本不支持CSS3动画(如真要实现可以考虑用js,不过估计 ...
- 【HTML5&CSS3进阶04】CSS3动画应该如何在webapp中运用
动画在webapp的现状 webapp模式的网站追求的就是一个体验,是HTML5&CSS3浪潮下的产物,抛开体验不说,webapp模式门槛比较高: 而体验优化的一个重点便是动画,可以说动画是w ...
- 【WEB前端系列之CSS】CSS3动画之Animation
前言 动画使用示例https://github.com/AndyFlower/web-front/tree/master/css3/loading 学习CSS3中Animation之前先来看一个动画特 ...
- css3动画transition animation
CSS动画简介 transition animation transition过渡:css3通过transitions属性引入时间概念,通过开始.结束状态自动计算中间状态,实现状态改变的过渡效果 ...
- css3动画(animation)效果3-正方体合成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3动画属性animation的基本用法
CSS3新增了一个令人心动的属性:animation,尽管利用animation做出来的动画没有flash或者javascript做出的动画流畅绚丽,但是从代码量和浏览器性能上有着明显的优点. ani ...
- css3动画(animation)效果1-漂浮的白云
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- PHP bindec() 函数
实例 把二进制转换为十进制: <?phpecho bindec("0011") . "<br>";echo bindec("01&q ...
- vue做多行滚动广告牌
利用vue可以很方便的做滚动广告屏,结合前端和vue,废话不多说,直接上代码 1.前端 <div class="notice"> <div class=" ...
- Idea快捷生成serialVersionUID
Java对象实现了Serializable接口,是需要创建serialVersionUID,避免此对象在序列化.反序列化时出现问题.但idea默认没有生成serialVersionUID的设置,需要手 ...
- Rest接口加Https单向认证
背景: 接到一个需求,客户要求某个模块的rest接口都得通过https访问,客户提供证书. 步骤: Server端证书生成 刚开始还没拿到客户的证书,所以通过jdk自带的keytools自己先生成了一 ...
- Armv8-A Memory management
本文介绍Armv8-A的内存管理.内存管理指的是在系统中,内存访问是如何实现的. 使用内存管理机制,可以让每个应用之间的内存地址分离,即sandbox application,也可以让多个在物理内存上 ...
- 22-关键字:super
1.super 关键字可以理解为:父类的 2.可以用来调用的结构: 属性.方法.构造器 3.super调用属性.方法: 3.1 我们可以在子类的方法或构造器中.通过使用"super.属性&q ...
- Dropzone.js文件拖拽上传提示Dropzone already attached 解决
最近收到客户的反馈,在操作上传文件有时会出现没有任何.大部分时间是正常. 重现问题后,f12打开后台控制台发现如下提示: Uncaught Error: Dropzone already attach ...
- 移动物体监控系统-sprint2摄像头子系统开发
一.摄像头使能驱动 1.1 摄像头软件系统构架 摄像头采集系统按照上图,硬件(摄像头)->摄像头驱动 ->V4L2接口规范 ->图像采集(应用).V4L2将不同类型的摄像头设备按照统 ...
- 001_记一次ansible api二次开发遇到的小问题
在某次关于发布系统的项目中,需要调用ansible来发布任务,其中一段代码是初始化ansible的连接,并传入一个source(目标机器)的值,代码段如下: from .ansible_api imp ...
- 100例Python代码带你从入门到进阶!
以下所有代码全都至少运行一遍,确保可复现.易于理解.逐步完成入门到进阶的学习. 此教程经过我 反复打磨多遍 ,经常为此熬夜,真心不易,文章比较长,看完有用,帮我点个在看或分享支持. 教程包括 62 个 ...
