用 Flutter 搭建标签+导航框架
前言
在 Flutter 这个分类的第一篇文章总结了下最新的 Mac 搭建 Flutter 开发环境和对声明式UI这个理解的东西,前面也有提过,准备像在 SwiftUI 分类中那样花一些功夫来写一个 Flutter 项目Demo,这样能更有利于我们的学习,后续的问题在日常开发的过程中再慢慢的总结吧。
模式还是按照 SwiftUI 的,我们写一个标签+导航的模式,具体的Demo 效果如下所示,我们在看几个比较具体的概念性东西。

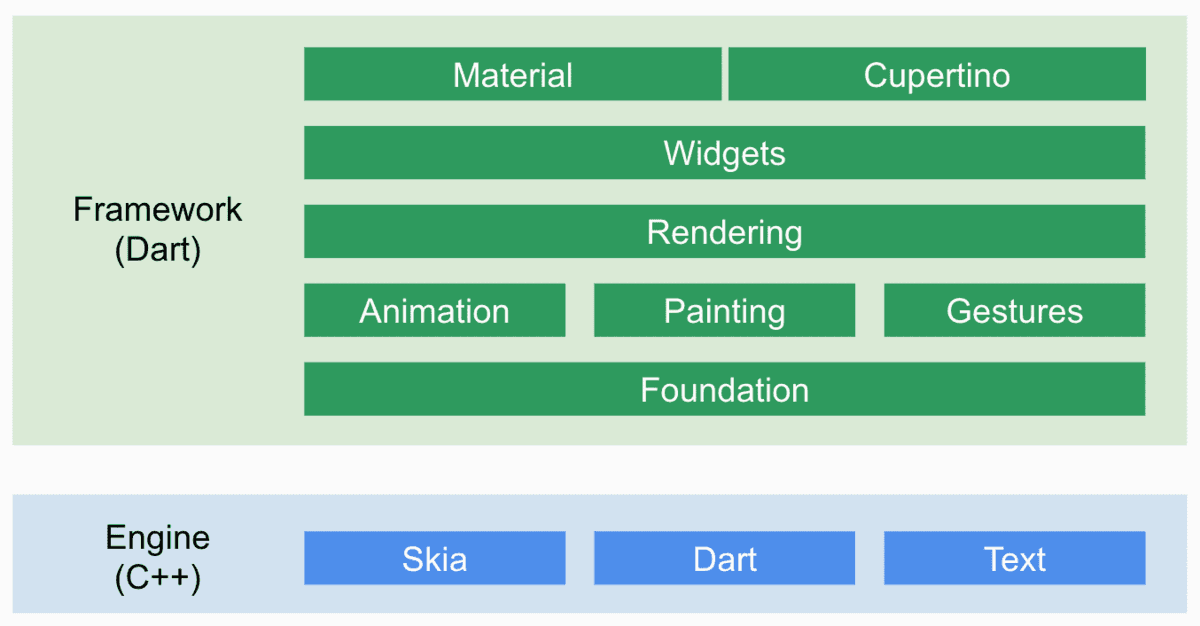
我自己写了这几个界面之后深切的体会到 Widget 真实Flutter 中一个很重要的概念,要是把它展开了往细了说,真的能写出一片文章出来,在下面的参考文章中第一篇就有详细的介绍这个Widget, 有需要的小伙伴可以去仔细看看这篇文章,那什么是 Widget 呢?我们先从 Flutter 的架构图说起,如下:

我觉得这张图能很清晰的反映出 Widget 在整个 Flutter 中的位置,在 Flutter 的世界里,包括 Views、 View Controllers,、Layouts 等在内的概念都建立在 Widget 之上。Widget 是 Flutter 功能的抽象描述,也就是一切皆为 Widget(这点反应在SwiftUI 中我觉得和 View 的性质有点像)。
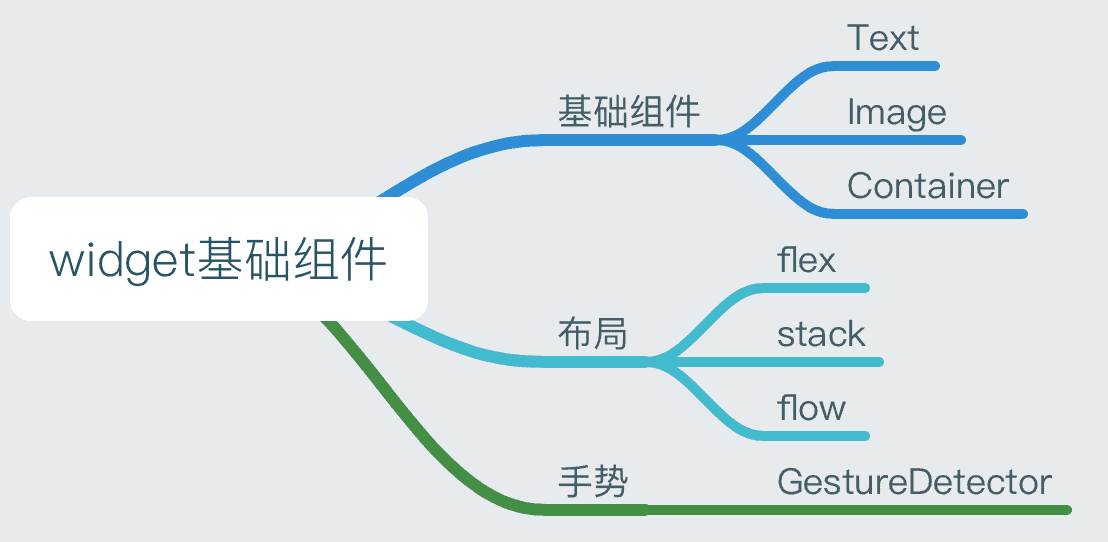
我们这里就不详细的解读 Widget 了,具体的内容还是推荐下面的参考文章,因为说的已经很详细了, 它的一个大概的导图还是有必要给出来的,顺着这个结构往下去了解它比较的合理。

等后面自己学习的比较深入的时候也可以回过头来总结梳理一下 Widget,了解了掌握了才有资格具体的去分析总结它,暂时自己使用的也不是特别的多。
怎么引用别的文件

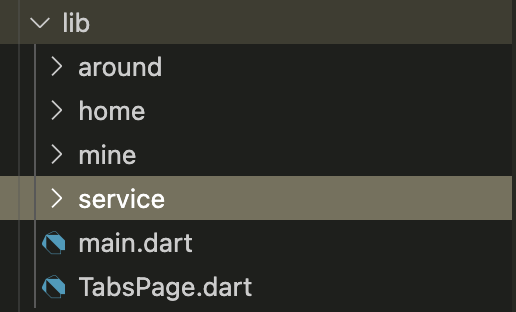
你要经常写 Swift 几乎我们不用去考虑这个问题除了一些第三方的引用,但在 Flutter 中我么你需要考虑,就像我们刚开始使用 OC 开发iOS的时候一样,当然关键字还是我们熟悉的 import 具体的我们根据上面的文件层级关系往下看看,比如说我们在 Demo 中有建立一个和 main 平级的 TabsPage,我们引用的时候是下面这样的:
/// 导入一个和自己平级的文件
import 'TabsPage.dart';
那在比如说,在 home 文件夹下有一个 HomePage.dart ,那我们是否还能直接像上面那样直接去引用呢?,答案是不能的,我们性需要带上的所属的文件,具体的如下:
/// 导入四个我们自己创建的文件
import 'home/HomePage.dart';
import 'around/AroundPage.dart';
import 'mine/MinePage.dart';
import 'service/ServicePage.dart';
上面这个点留意一下就可以了,怕有小伙伴和我一样刚开始学搞错它。
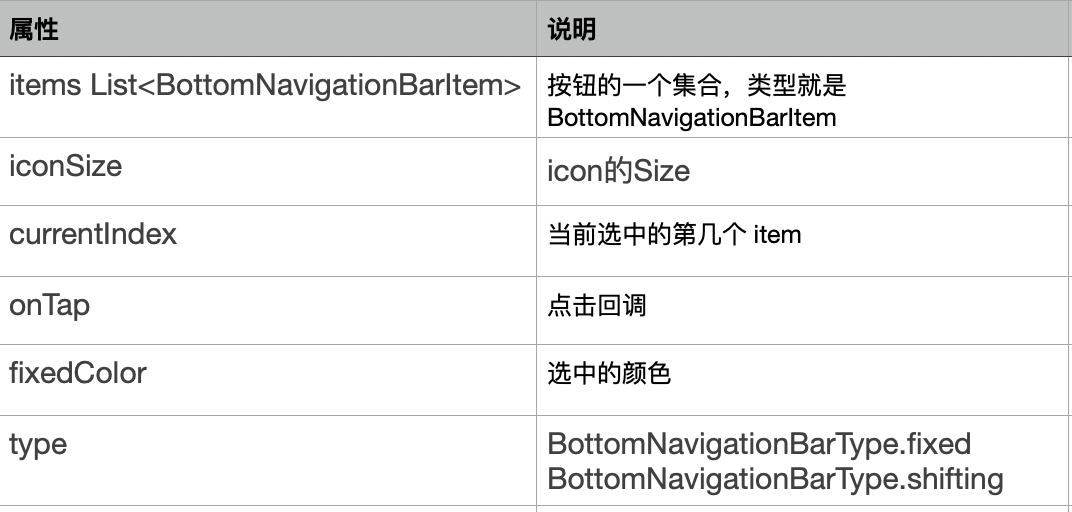
这个控件的作用就和我们UIKit里面的UITabBarController 类似,和SwiftUI中的TabView一样,说说它具体的一些属性:

我们再看看我们在项目Demo里面的具体的使用
import 'package:flutter/material.dart'; /// 导入四个我们自己创建的文件
import 'home/HomePage.dart';
import 'around/AroundPage.dart';
import 'mine/MinePage.dart';
import 'service/ServicePage.dart'; class TabsPage extends StatefulWidget {
TabsPage({Key key}) : super(key: key);
@override
_TabsPageState createState() => _TabsPageState();
} class _TabsPageState extends State<TabsPage> {
/// 当前选中的 index
int currentIndex = 0; ///
List listTabs = [
HomePage(),
AroundPage(),
ServicePage(),
MinePage(),
]; @override
Widget build(BuildContext context) {
return Scaffold(
///
body: this.listTabs[this.currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: this.currentIndex,
iconSize: 24.0,
type: BottomNavigationBarType.fixed,
onTap: (index) {
setState(() {
this.currentIndex = index;
});
},
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: '首页'),
BottomNavigationBarItem(icon: Icon(Icons.category), label: '周边'),
BottomNavigationBarItem(icon: Icon(Icons.send_rounded), label: '服务'),
BottomNavigationBarItem(icon: Icon(Icons.settings), label: '我的'),
],
/// 选中的颜色
fixedColor: Colors.blue,
),
);
}
}
这里和我们iOS常见的是有点区别的,iOS在NavigationBarItem控制的一般都是导航控制器,我们在这里控制的等于直接是相应的控制器,然后每个控制器去管理自己的导航,有点安卓的味道,这样不错其实!具体的使用看上面的代码,我们注释写的也比较详细,我们就不在具体的解释了。
没错,我们的导航来了,先看看它的具体的一些属性:
AppBar({
Key key,
this.leading,//导航条左侧需要展示的Widget
this.automaticallyImplyLeading = true,
this.title,//导航条的标题
this.actions,//导航条右侧要展示的一组widgets
this.flexibleSpace,
this.bottom,//导航条底部需要展示的widget
this.elevation,
this.shape,//导航条样式
this.backgroundColor,//导航条背景色
this.brightness,//设置导航条上面的状态栏的dark、light状态
this.iconTheme,//导航条上的图标主题
this.actionsIconTheme,//导航条上右侧widgets主题
this.textTheme,//导航条上文字主题
this.primary = true,//为false的时候会影响leading,actions、titile组件,导致向上偏移
this.centerTitle,//导航条表示是否居中展示
this.titleSpacing = NavigationToolbar.kMiddleSpacing,
this.toolbarOpacity = 1.0,
this.bottomOpacity = 1.0,
})
还有一个我们得了解一下 Scaffold ,Scaffold 是 Material library 中提供的一个 Widget, 它提供了默认的导航栏、标题和包含主屏幕 Widget 的body属性。 这里的关系就有点iOS中NaController 和 NaBar 的关系了。
我们还是具体看看我们是怎么使用的:
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("周边"),
),
);
}
复杂点的我们后面遇到了在总结,既然提到了导航那就得说一下界面之间的跳转了,我们看看像上面gif中的挑战效果我们是怎么做的,我们使用的是 Navigator 的 push方法了,看着是不是很眼熟,是不是觉得 Navigator 会有一个 pop方法,还真有!这个就比较舒服了。
在我们的Demo中,我们是直接在push方法里面写了具体的页面的内容的在,这个正常肯定是另一个 Widget 的,相信应该明白的,我们看我们具体的代码:
// 跳转方法
void _pushSaved() { Navigator.of(context).push(
new MaterialPageRoute(
builder: (context) {
final tiles = _saved.map(
(pair) {
return new ListTile(
title: new Text(pair.asPascalCase, style: _biggerFont),
);
},
); final divided = ListTile.divideTiles(
context: context,
tiles: tiles,
).toList(); return new Scaffold(
appBar: new AppBar(
title: new Text('保存的单词'),
),
body: new ListView(children: divided),
);
},
),
);
}
上面的内容一个基本的标签+导航就出来了,后面我会不断的完善这个Demo中的内容,以此来好好学习一下这个Flutter !
参考文章
4、Flutter容器类组件之Scaffold、TabBar、底部导航
用 Flutter 搭建标签+导航框架的更多相关文章
- APP界面框架初窥---标签导航
标签导航是十大界面框架设计里最常用的界面框架设计,也是被业界之内公认的一种普遍使用的页面框架设计.那么这种页面框架设计在作业方面对一个用户来说也是最常见的一种页面框架设计,比如说微博.微信.手机百度. ...
- 微信小程序框架分析小练手(一)——猫眼电影底部标签导航制作
旧版猫眼电影底部有4个标签导航:电影.影院.发现.我的,如下图所示: 一.首先,打开微信开发者工具,新建一个项目:movie.如下图: 二.建立如下的一些目录: 三.将底部标签导航图标的素材放到ima ...
- 精品干货丨APP常用导航框架
文章目的:在整体上把握移动端App的导航框架,理解每种导航所具有的优点.局限性和其所适用的范围. 文章用心:典型APP案例(源码:http://www.jinhusns.com/Products/Do ...
- Xvfb+YSlow+ShowSlow搭建前端性能测试框架 - 前端技术 | TaoBaoUED
Xvfb+YSlow+ShowSlow搭建前端性能测试框架 - 前端技术 | TaoBaoUED Xvfb+YSlow+ShowSlow搭建前端性能测试框架 作者:黑三 | 时间:2010-07-07 ...
- frameset导航框架
1.制作导航框架(注意"name='mainframe'") <html> <frameset cols="25%,75%"> < ...
- 搭建App主流框架_纯代码搭建(OC)
转载自:http://my.oschina.net/hejunbinlan/blog/529778?fromerr=EmSuX7PR 搭建主流框架界面 源码地址在文章末尾 达成效果 效果图 注:本文部 ...
- 10分钟搭建 App 主流框架
搭建主流框架界面 0.达成效果 我们玩iPhone应用的时候,有没发现大部分的应用都是上图差不多的结构,下面的TabBar控制器可以切换子控制器,上面又有Navigation导航条 我们本文主要是搭建 ...
- 【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架
转自:https://blog.csdn.net/eson_15/article/details/51312490 前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基 ...
- 十分钟搭建App主流框架
搭建主流框架界面 0.达成效果 Snip20150904_5.png 我们玩iPhone应用的时候,有没发现大部分的应用都是上图差不多的结构,下面的TabBar控制器可以切换子控制器,上面又有Navi ...
随机推荐
- 深入理解Java虚拟机(九)——后端编译与优化
即时编译器 Java程序最初都是通过解释器进行执行,当发现某个方法或者代码块被运行得非常频繁,这些代码就被认为是热点代码,为了提高这些代码得运行效率,虚拟机会把热点代码编译成本地机器码,并进行优化,运 ...
- 深入分析 Java、Kotlin、Go 的线程和协程
前言 协程是什么 协程的好处 进程 进程是什么 进程组成 进程特征 线程 线程是什么 线程组成 任务调度 进程与线程的区别 线程的实现模型 一对一模型 多对一模型 多对多模型 线程的"并发& ...
- 前端js实现九宫格模式抽奖(多宫格抽奖)
介绍: 前端九宫格是一种常见的抽奖方式,js实现如下,掌握其原理,不论多少宫格,都可以轻松应对.(代码可复制直接运行看效果). 该案例以四宫格入门,可扩展多宫格,奖品模块的布局可自由设置. <! ...
- 谈谈MySQL bin log的写入机制、以及线上的参数是如何配置的
目录 一.binlog 的高速缓存 二.刷盘机制 三.推荐的策略 推荐阅读 问个问题吧!为什么你需要了解binlog的落盘机制呢? 我来回答一下: 上一篇文章提到了生产环境中你可以使用binlog ...
- WindowsPhone8中LongListSelector的扩展解决其不能绑定SelectdeItem的问题
微软在Wp8中集成了LongListSelector, 但是该控件在ViewModel中不能实现的SelectdeItem双向绑定,因为其不是DependencyProperty没办法只能实现扩展! ...
- ipad做windows副屏
利用iPad做windows的触摸显示屏 由于ios与windows不兼容,所以利用软件进行 主要的软件有三款:duet display:spacedesk:Splashtop Wired XDisp ...
- centos 7 安装vncserver遇到错误解决
安装网上一般的教程安装配置,略. 执行 systemctl start vncserver@:1.service 启动服务报错: Job for vncserver@:1.service failed ...
- Kafka高性能的原理
Kafka高性能的原理 高性能,高并发,高可用 使用了NIO技术.高并发. 顺序读写.硬盘的顺序读写性能要高于内存的随机读写. 跳表设计. 稀疏索引.index文件里面有部分offset的位置. 使用 ...
- MyBatis 与 Spring 的完美整合方法
MyBaits 整合 Spring MyBatis-Spring 项目 第一步:创建测试工程 第二步:引入依赖 jar 包 第三步:编写 Spring 配置文件 第四步:编写 MyBatis 配置文件 ...
- 测试提bug及出现漏测情况时的注意点
提bug注意(此为公司开发提出的建议): 开发如果改bug影响导致另一个问题,原bug没有问题,尽量重新提bug,不要直接激活,因为可能不是同一个问题导致的: 不要一个bug里提多个问题,因为不同 ...
