基于混沌Logistic加密算法的图片加密与还原
摘要
一种基于混沌Logistic加密算法的图片加密与还原的方法,并利用Lena图和Baboon图来验证这种加密算法的加密效果。为了能够体现该算法在图片信息加密的效果,本文还采用了普通行列置乱加密算法和像素点的RGB的值的缩放算法这两种算法对相同的图片的图片进行处理,利用matlab通过显示加密过后的图片以及直方图分析可以很直观的发现混沌Logistic加密算法对图片信息加密的效果更好,并且很好地隐藏了原始图像的统计特性,能够有效地抵御基于图像像素值的统计攻击,达到了图像加密的效果。
混沌Logistic映射的理论
混沌的基本概念
1975年,美国数学家约克和美籍华人李天岩发表了《周期3意味着混沌》的文章,首次提出了“混沌”—词,阐述了混沌的数学定义,对混沌学的发展具有重大意义。自此以后,混沌研究开始蓬勃发展。
混沌是指在确定性动力学系统中,由于对初值敏感而表现出的类似随机的、不可预测的运动。混沌是确定的非线性系统中出现的内在随机性现象,其变化并非随机确貌似随机。
Logistic映射方程
Logistic映射是一个典型的非线性的迭代方程,如式所示:

称为Logistic映射的控制参数,对任意的k有 ,其中k为迭代时间步。Logistic映射的动态行为与控制参数u密切相关 ,对于不同的u值系统将呈现不同的特性(即当k趋于无穷大,xk的变化情况)。其中Logistic映射有两个主要的参数,一个是初值x0,一个是系统参数μ,研究表明,当 0<μ<=3.5699456时,Logistic呈现出周期性;而当映射方程满足0<x0<1和3.5699456<μ<=4这两个条件时,Logistic映射处于混沌状态 ,即一种无序的、不可预测的、混乱的、摸不到头、摸不到尾的状态。对给定的初始值x0,生成的序列是非周期性、非收敛以及对初始条件敏感的。
,其中k为迭代时间步。Logistic映射的动态行为与控制参数u密切相关 ,对于不同的u值系统将呈现不同的特性(即当k趋于无穷大,xk的变化情况)。其中Logistic映射有两个主要的参数,一个是初值x0,一个是系统参数μ,研究表明,当 0<μ<=3.5699456时,Logistic呈现出周期性;而当映射方程满足0<x0<1和3.5699456<μ<=4这两个条件时,Logistic映射处于混沌状态 ,即一种无序的、不可预测的、混乱的、摸不到头、摸不到尾的状态。对给定的初始值x0,生成的序列是非周期性、非收敛以及对初始条件敏感的。
有界性
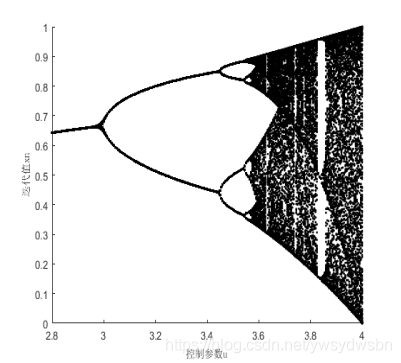
混沌是有界的,它的运动轨线始终局限于一个确定的区域,这个区域称为混沌吸引域。由图 所示,无论控制参数μ怎么变,迭代值xn始终在(0,1)之间。
不同控制参数μ下的Logistic分岔图

混沌Logistic映射与其他加密算法介绍
普通行列置乱加密算法
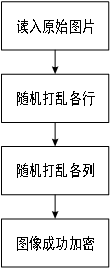
普通置乱加密算法的流程
将读入的水印图片,先获取图片的大小,得到原始图片矩阵,首先随机打乱各行,输出打乱后的矩阵,再将这个矩阵随机打乱各列,最后图像成功加密,显示加密图像。算法流程框图如图:

算法分析
s = size(handles.img);% 将picture分为3列,每列768/3=256个元素%%% 随机打乱各行进行加密% 不放回的均匀分布的从1到s(1)取整数,个数为s(1)抽样r = randsample(s(1), s(1)); % r为256*1的矩阵,得到256个不相同的数RGBS = handles.img(r, :, :); % 得到一个256*256的图像矩阵%%% 随机打乱各列进行加密c = randsample(s(2), s(2)); % c为256*1的矩阵,得到256个不相同的数RGBSS = RGBS(:, c, :);axes(handles.axes2); %定义图形区域axes2imshow(RGBSS);title('普通置乱加密图像');figure(2);hist_im=histogram(RGBSS); %加密后直方图title('普通置乱加密直方图');
像素点的RGB值缩放加密
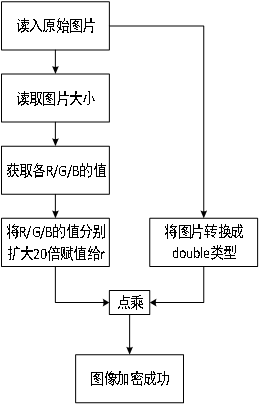
像素点的RGB值缩放加密算法的流程
首先读入原始图片,通过size获取水印图片的大小矩阵,接着获取图片各R、G、B的值,然后将获取到的RGB值分别扩大20倍并将值赋给r,最后再将r与将水印图片转换成double类型的矩阵进行点乘运算实现图像的成功加密。算法流程框图如图:

算法分析
s = size(handles.img);r = rand(s(1), s(2), s(3)) * 20;% 将原始图片的RGB值分别扩大20倍RGBD = im2double(handles.img);RGB_jiami = RGBD .* r;axes(handles.axes2); %定义图形区域axes2imshow(RGB_jiami);title('像素点的RGB值缩放加密图像');figure(3);hist_im=histogram(RGB_jiami); %加密后直方图title('像素点的RGB值缩放加密直方图');
混沌Logistic映射加密算法
混沌Logistic映射加密算法模型
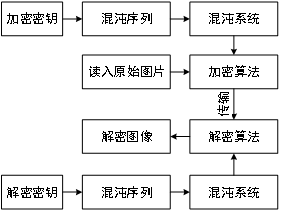
读入待处理的原始图片,通过加密密钥进入混沌序列,通过混沌系统设计加密算法,实现加密目的;再输入解密密钥,把加密过程逆向运算即可得到解密图像。系统参数u和初值x0设置成密钥。混沌Logistic映射加密算法模型如图:

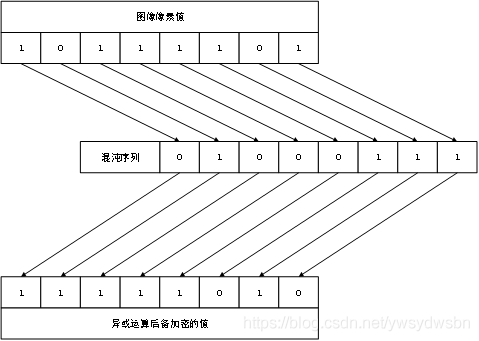
当迭代n次后,我们就得到了x1、x2、…,xn这n个值,这就是一个混沌序列,是一维的,称作序列A,也就是我们想要得到的序列,在MATLAB中,可以看出xi(i=1,2,…,n)的取值是在(0,1)之间的,就像图像灰度值是在(0,255)之间一样。那么我们把这个一维序列归一化到(0,255)之间得到序列B。异或过程如图:

算法分析
% x=0.1; % 定义初值x(0)=0.1u=4; % 定义参数u=4%迭代500次,达到充分混沌状态for i=1:500x=u*x*(1-x);endfprintf('x(k+1)=%d\n',x); % 输出迭代后的x的值% picture是水印,D是水印对应的矩阵% Imgn是混沌矩阵,Rod是水印与混沌异或结果% img是还原出来的水印%产生一维混沌加密序列A=zeros(1,M*N); % 产生一个1-M*N的double类型的矩阵A(1)=x; % 定义一维混沌初值for i=1:M*N-1A(i+1)=u*A(i)*(1-A(i));end%归一化序列B=uint8(255*A); % 产生一个1*M×N的uint8类型的矩阵% 转化为二维混沌加密序列% 将矩阵B的元素返回到一个M×N的矩阵Imgn,其中Imgn是混沌矩阵Imgn=reshape(B,M,N); % 按照列的顺序进行转换的,也就是第一列读完,读第二列,按列存放C=zeros(M,N);for x=1:Mfor y=1:NC(x,y)=handles.img(x,y);endendC;D=uint8(C); % D是水印图像对应的矩阵%异或操作加密(Logistic混沌序列加密)Rod=bitxor(D,Imgn); %异或操作加密(水印矩阵和二维混沌序列异或结果)Rod;%转化成uint8后图像会变成二维,原来的picture是256*256*3的三通道后面转换成256*768了,%显示是三个图片,用rgb分别显示了,合成一个图片要用reshape(Rod,M,N/3,3)转化回去rod=reshape(Rod,M,N/3,3); % 把Rod中元素进行重塑成M×N/3×3的矩阵
验证与性能分析
Matlab GUI操作界面
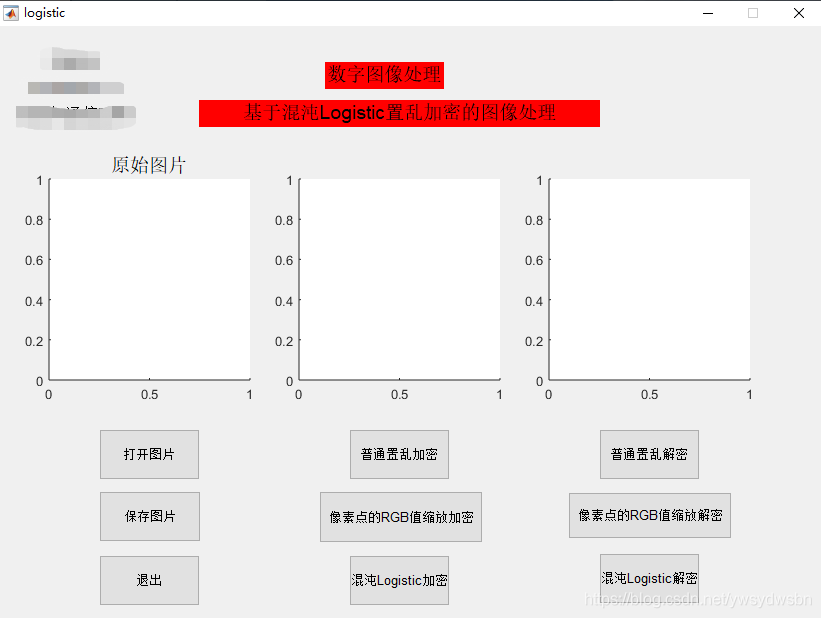
使用的是MATLAB GUI可视化仿真平台。它是采用图形方式显示的计算机操作用户界面,是MATLAB用户可视化交互式的工具,运用GUI生成的操作界面用户可以不用浏览繁冗的代码而进行操作。如图是设计的GUI操作界面

看到这个界面是不是很不错,对的。。。你没看错MATLAB GUI确实是这么厉害。。。。。。。
普通行列置乱加密实现
Lena原图像、加密图像、解密图像

Baboon原图像、加密图像、解密图像

像素点的RGB值的缩放加密实现
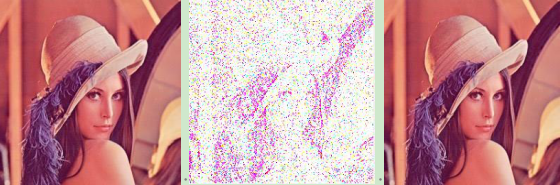
Lena原图像、加密图像、解密图像

Baboon原图像、加密图像、解密图像

混沌Logistic映射加密实现
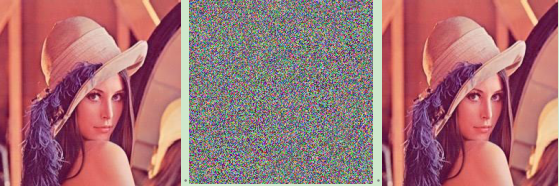
Lena原图像、加密图像、解密图像

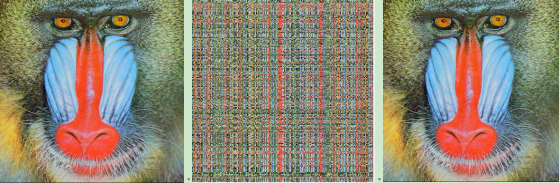
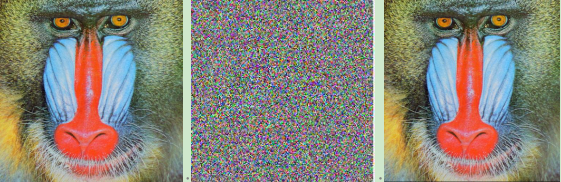
Baboon原图像、加密图像、解密图像

直方图性能分析
这里就只对lena图进行直方图分析,Baboon图大致和lena图一样。
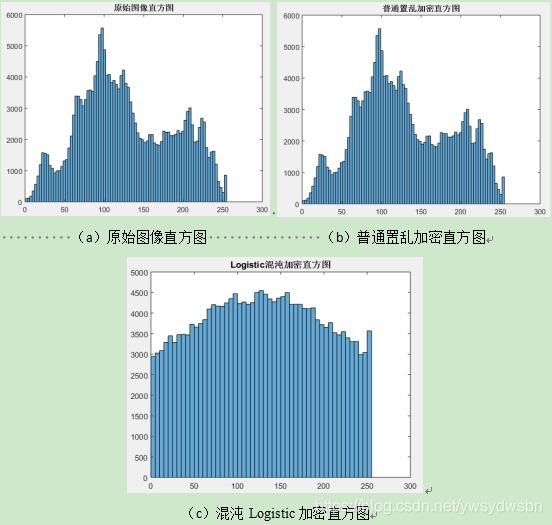
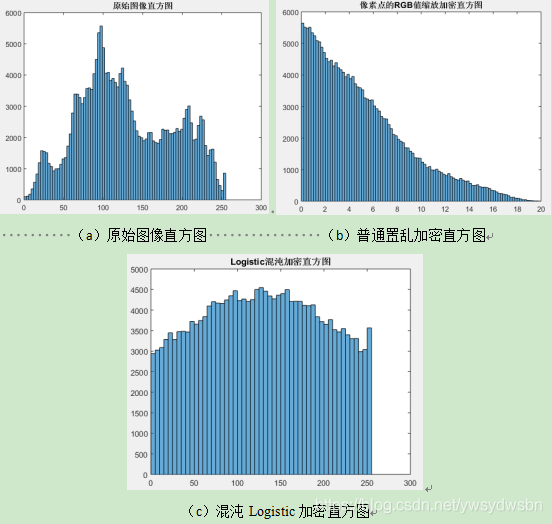
Lena图的普通置乱与混沌Logistic加密的直方图

普通行列置乱图像的直方图与原始图像的直方图相同,且像素点的分布都不均匀,而混沌Logistic加密图像的直方图的像素点分布相对均匀,很好地隐藏了原始图像的统计特性,达到了图像加密的效果。
Lena图的像素点的RGB缩放与混沌Logistic加密的直方图

由直方图可知:像素点的RGB缩放图像的直方图与原始图像的直方图不相同且像素点的分布都不均匀,而混沌Logistic加密图像的直方图的像素点分布相对均匀,很好地隐藏了原始图像的统计特性。
完整代码以上传至我的github:完整代码
资源传送门
- 关注【做一个柔情的程序猿】公众号
- 在【做一个柔情的程序猿】公众号后台回复 【python资料】【2020秋招】 即可获取相应的惊喜哦!
「️ 感谢大家」
- 点赞支持下吧,让更多的人也能看到这篇内容(收藏不点赞,都是耍流氓 -_-)
- 欢迎在留言区与我分享你的想法,也欢迎你在留言区记录你的思考过程。
你的三连击是我的荣幸!!!!!
基于混沌Logistic加密算法的图片加密与还原的更多相关文章
- 基于RC4加密算法的图像加密
基于RC4加密算法的图像加密 某课程的一个大作业内容,对图像加密.项目地址:https://gitee.com/jerry323/RC4_picture 这里使用的是RC4(流.对称)加密算法,算法流 ...
- .NET中的加密算法总结(自定义加密Helper类续)
1.1.1 摘要 相信许多人都使用过.NET提供的加密算法,而且在使用的过程我们必须了解每种加密算法的特点(对称或非对称,密钥长度和初始化向量等等).我也看到过很多人写过.NET中加密算法总结,但我发 ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- cocos2dx 3.x(TexturePacker进行图片加密)
游戏开发过程中要涉及到大量的图片,使用TexturePacker可以把小图合成大图.这是我们使用最多的功能,但是TexturePacker还带有对图片加密的功能.之前还是对加密不慎了解,所以写下来分享 ...
- 基于html5页面滚动背景图片动画效果
基于html5页面滚动背景图片动画效果是一款带索引按钮的页面滚动动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="fullpage&q ...
- 图片流量节省大杀器:基于CDN的sharpP自适应图片技术实践
版权声明:本文由陈忱原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/156 来源:腾云阁 https://www.qclou ...
- php实现图片加密解密,支持加盐
一个简单的图片加解密函数 使用client跑,不要使用浏览器跑 qq845875470 ,技术交流 <?php /** * Created by hello. * User: qq 845875 ...
- 基于jQuery带标题的图片3D切换焦点图
今天给大家分享一款基于jQuery带标题的图片3D切换焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 实现的代码. htm ...
- 基于SIFT+Kmeans+LDA的图片分类器的实现
原地址:http://www.cnblogs.com/freedomshe/archive/2012/04/24/2468747.html 题记:2012年4月1日回到家,南大计算机研究僧复试以后,等 ...
随机推荐
- Linux 系统编程 学习:01-进程的有关概念 与 创建、回收
Linux 系统编程 学习:01-进程的有关概念 与 创建.回收 背景 上一讲介绍了有关系统编程的概念.这一讲,我们针对 进程 开展学习. 概念 进程的身份证(PID) 每一个进程都有一个唯一的身份证 ...
- Django之富文本(获取内容,设置内容)
富文本 1.Rich Text Format(RTF) 微软开发的跨平台文档格式,大多数的文字处理软件都能读取和保存RTF文档,其实就是可以添加样式的文档,和HTML有很多相似的地方 图示 2.tin ...
- filter 请求过程中过滤链组装和调用解析
自定义filter需要先下载依赖包 首先过滤链不是责任链的设计模式,因为一个request可以被链条上的多个filter处理.但是,对于责任链来说,一个request只能被链条中的一个handler处 ...
- springboot data jdbc 数据库日期和查询出来的结果不一致
解决方法: 一.将serverTimezone=UTC改为CTT url: jdbc:mysql://localhost:3306/moviechoicesystem?serverTimezone=C ...
- 找出"吸血鬼数"(Java)
吸血鬼数是指位数为偶数的数字,可以由一 对数字相乘而得到,而这对数字各包含乘积的一半 位数的数字,其中从最初的数字中选取的数字可以任意排序.以两个0结尾的数字是不允许的,例如,下列数字都是 " ...
- 2020年的UWP(3)——UWP和desktop extension的简单交互
上一篇<2020年的UWP(2)--In Process App Service>中我们了解了UWP和Desktop Extension可以通过AppService进行数据交互.本篇我们就 ...
- 力扣 - 146. LRU缓存机制
目录 题目 思路 代码 复杂度分析 题目 146. LRU缓存机制 思路 利用双链表和HashMap来解题 看到链表题目,我们可以使用头尾结点可以更好进行链表操作和边界判断等 还需要使用size变量来 ...
- Mycat分库分表(一)
随着业务变得越来越复杂,用户越来越多,集中式的架构性能会出现巨大的问题,比如系统会越来越慢,而且时不时会宕机,所以必须要解决高性能和可用性的问题.这个时候数据库的优化就显得尤为重要,在说优化方案前,先 ...
- python_udp_多人聊天室_简单版
udp-一定是client端先发送数据. server.py import socket friend_lst = {'alex':'32','太白':'33'} sk =socket.socket( ...
- Node.js 搞Javascript开发的无论如何要尝试一下
我想找个因子给大家介绍Node.js 这样吧,我想Jquery的占有率那么高,就拿Jquery来说吧. https://github.com/jquery/jquery 首先打开Jquery的gith ...
