css3系列之详解box-shadow
box-shadow
box-shadow呢 是设置元素的阴影效果的,利用这个属性,可以设计很多很炫丽的效果,不信? 等下,学完,我们就来完成下面这两个效果


首先 先了解一下,box-shadow 的一些参数:
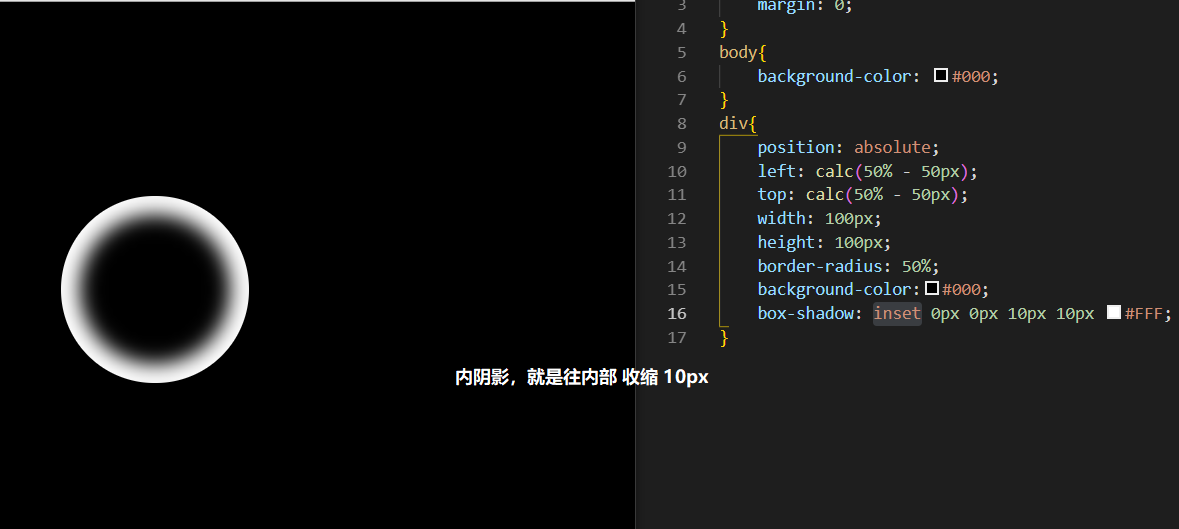
box-shadow: inset 10px 10px 30px 0px #fff;
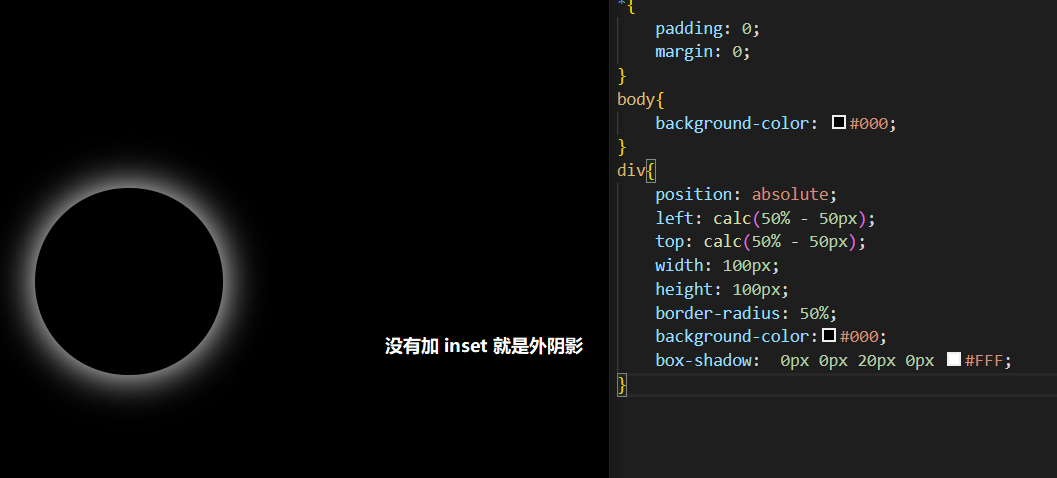
第一个参数: 填了 inset 就是内阴影。不填就是 外阴影,
外阴影就是 在元素底下的阴影, 内阴影是在元素里面的,出不去元素的。


第二个参数: 向右偏移多少。负数 向左。

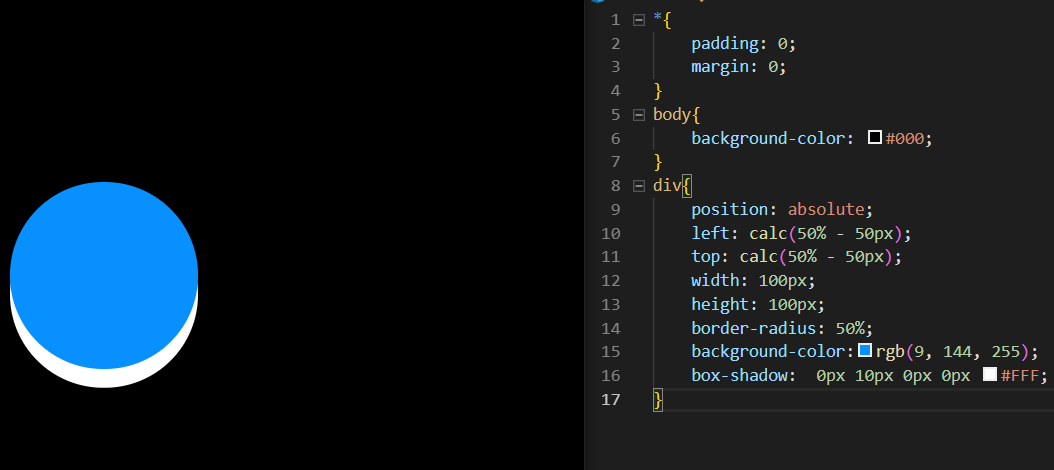
第三个参数: 向下偏移多少。负数 向上。

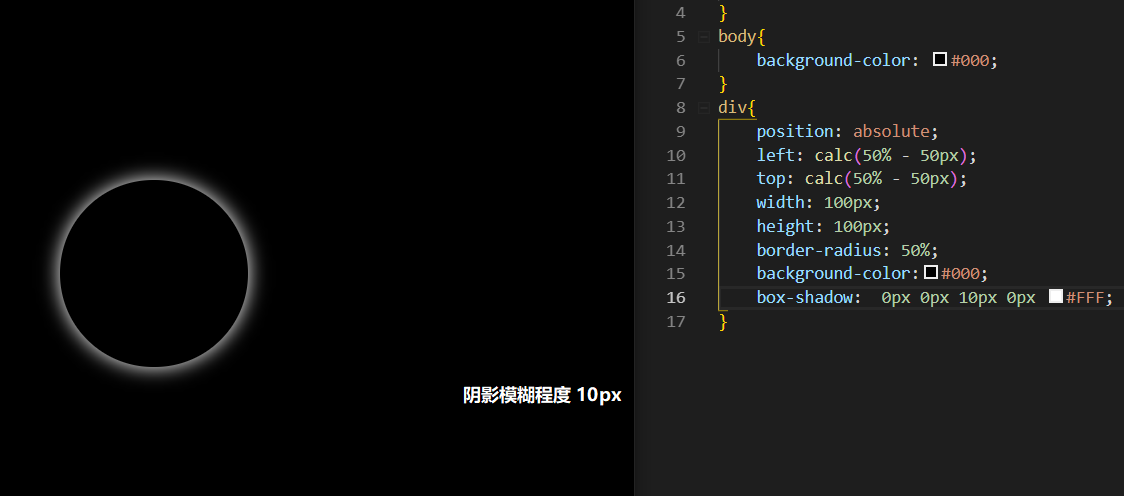
第四个参数: 阴影的模糊程度。 不能填负数。

第五个参数: 向外扩展多大。在阴影的宽高外,继续加大。 如果填的是 10px 那么 是宽高都加 10px 可以填负数, 负数变小。


第六个参数: 阴影的颜色。

还有参数是可以叠加的。意思就是,你可以添加多个阴影组合,这个就看你怎么搭配了。

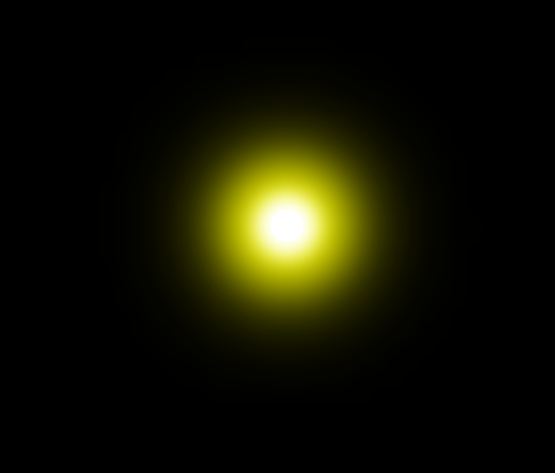
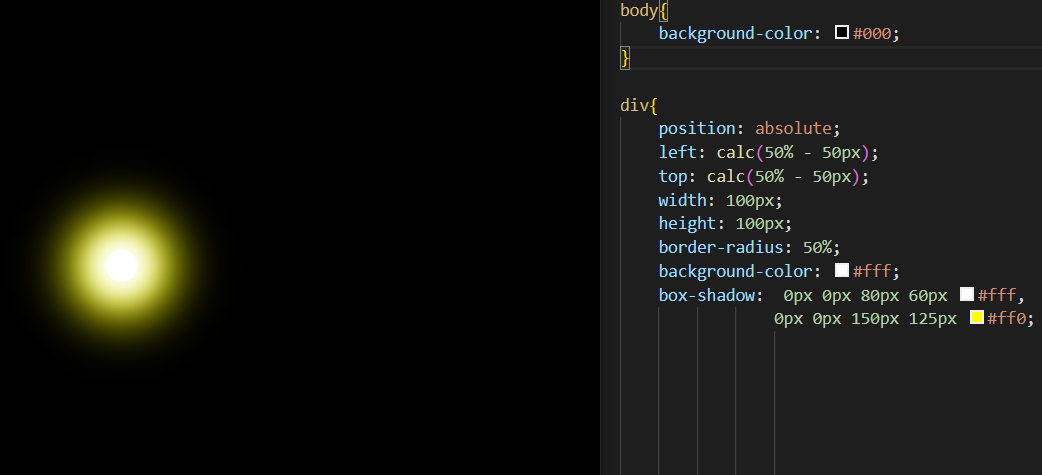
接下来先做个小太阳:
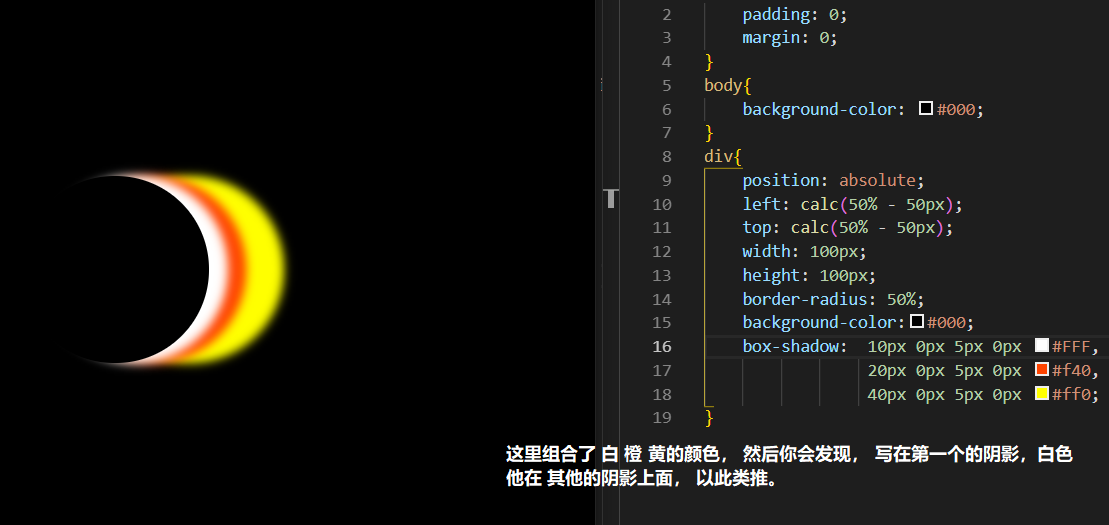
第一步: 小太阳是从内往外扩散的光,所以 先添加白色的外阴影。 让它看起来不那么黄。

第二步,添加黄色的外阴影,继续扩散, 阴影程度加大,阴影程度加越大, 越淡。

第三步,再继续扩散 阳光。

完成。
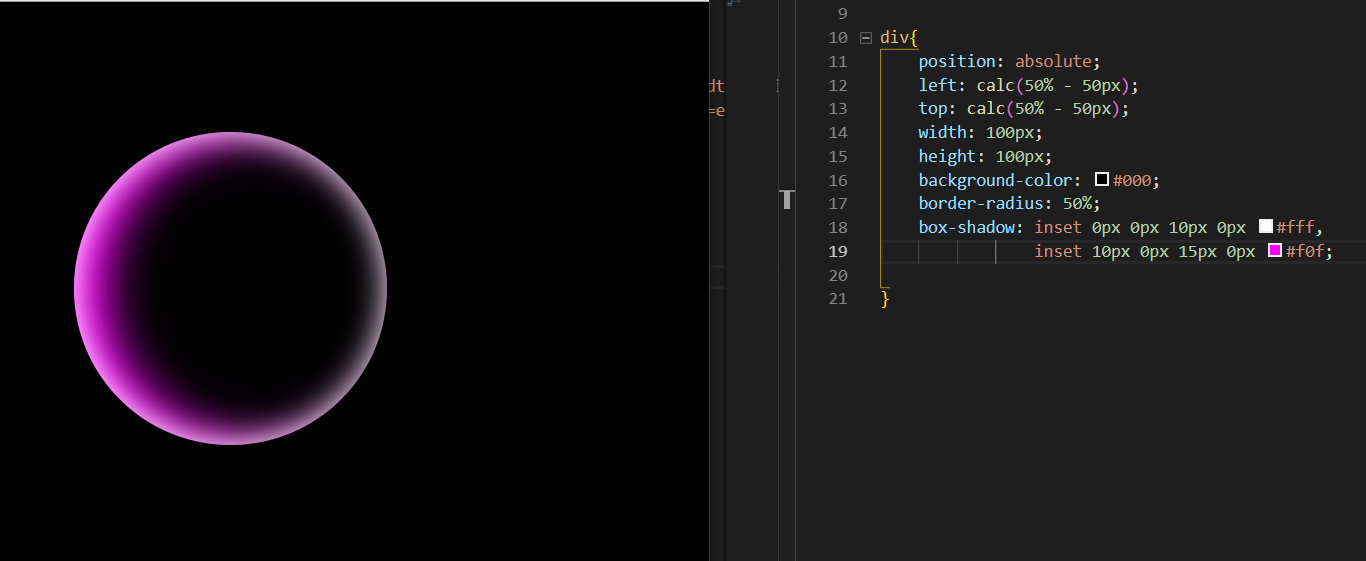
接下来 完成第二个:
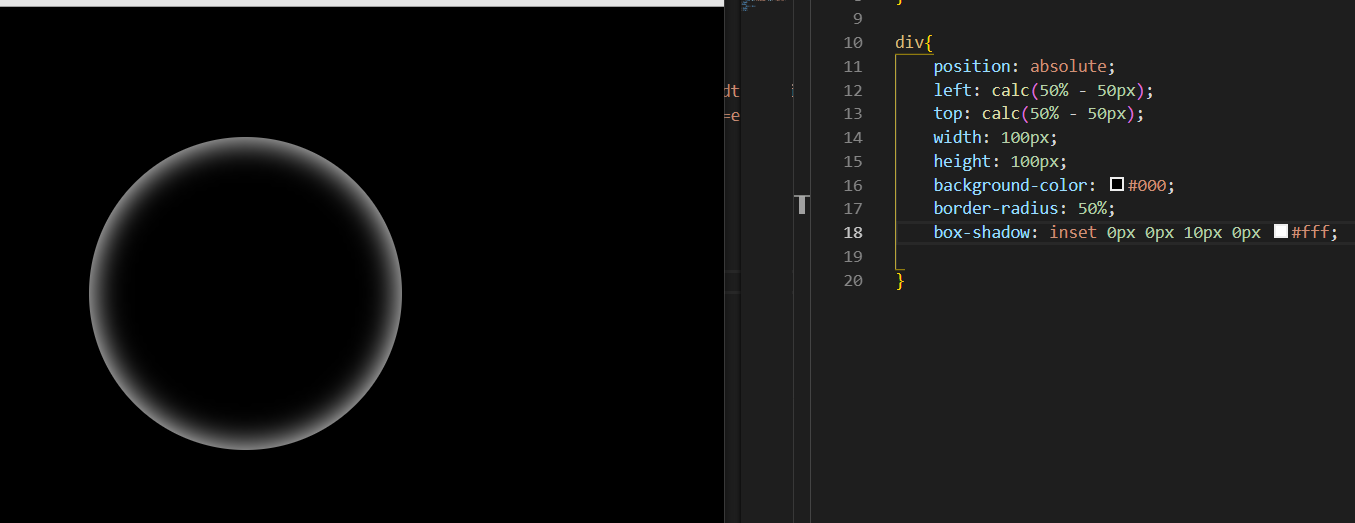
第一步加点白色的内阴影。 为了有一种朦胧感,不要让其他颜色太强烈

第二步,加粉红色的内阴影, 向右偏移 10px 为的目的的突出 左边的 粉红色。

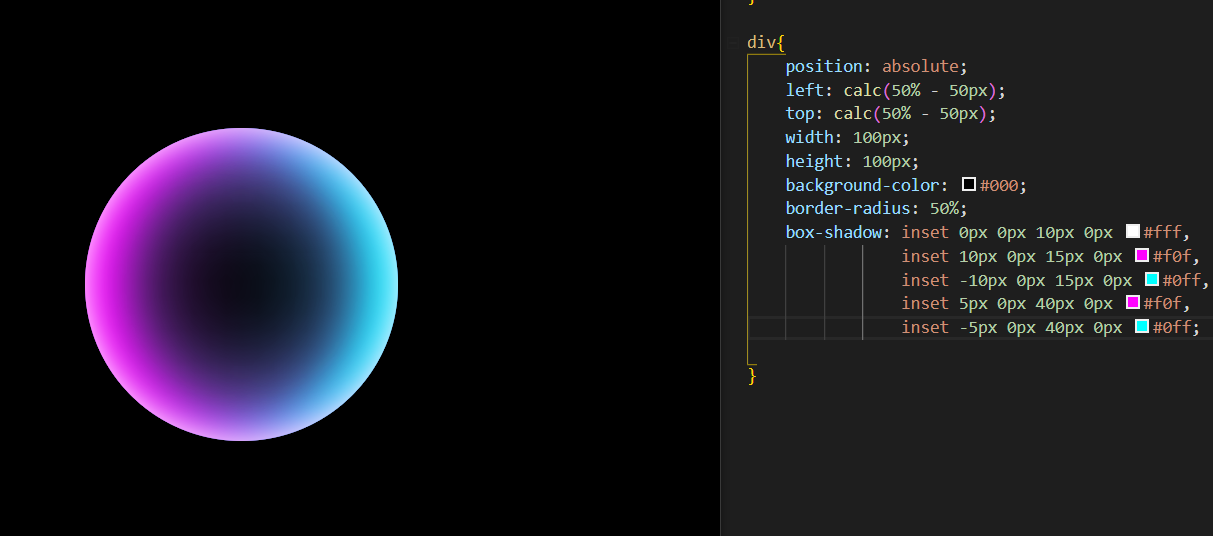
第三步,加上相对于的 蓝色。向左偏移10px,目的是:在右边突出蓝色

第四步,继续再加一层粉红色,加强一下效果。

第五步,继续再加一层蓝色。

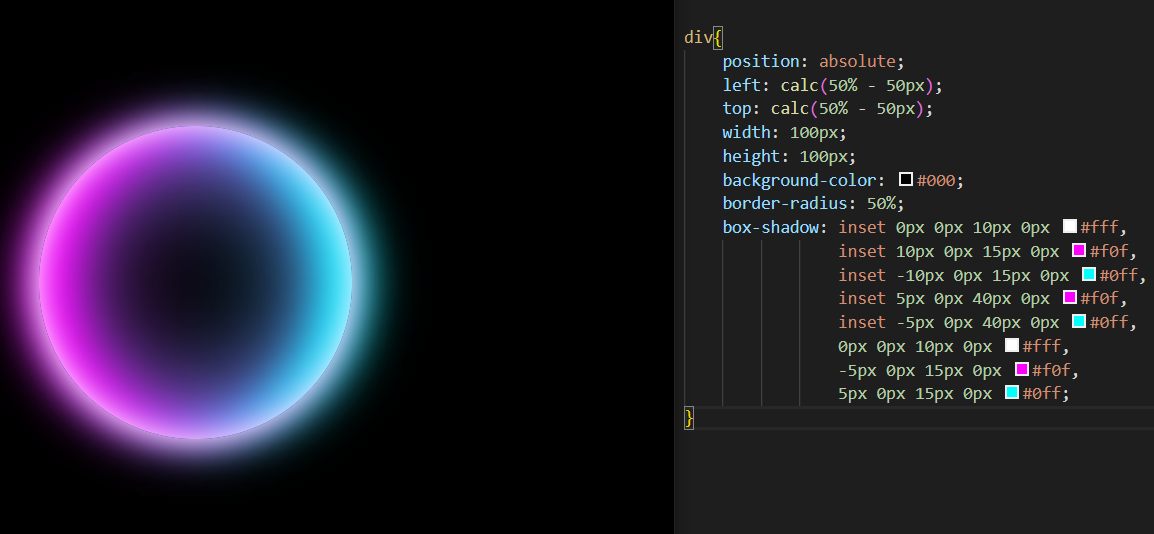
第六步,加上白色的 外阴影,添加朦胧感。

第七步和第八步差不多, 也是向外边框的 左右 添加粉红色和蓝色。

最后,浏览器版本不同, 出现的效果也是不一样的, 自己调一下就好了
css3系列之详解box-shadow的更多相关文章
- css3系列之详解perspective
perspective 简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样.比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这 ...
- css3系列之详解border-image
border-image border-image呢,是给 边框加上背景图片的.没错,就是平常那一小小条的边框,也能加图片. 参数: border-image-source border-image ...
- css3系列之详解border-radius
border-radius border-radius 几种写法: 1.border-radius: 50%; 以正方形为例子, 这样写就是设置 4个角 为50%. 2.border-radius: ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3 transform 属性详解(skew, rotate, translate, scale)
写这篇文章是因为在一个前端QQ群里,网友 "小豆豆" (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理.于是,我觉得有 ...
- PHP输出缓存ob系列函数详解
PHP输出缓存ob系列函数详解 ob,输出缓冲区,是output buffering的简称,而不是output cache.ob用对了,是能对速度有一定的帮助,但是盲目的加上ob函数,只会增加CPU额 ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- 反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) C#中缓存的使用 C#操作redis WPF 控件库——可拖动选项卡的TabControl 【Bootstrap系列】详解Bootstrap-table AutoFac event 和delegate的分别 常见的异步方式async 和 await C# Task用法 c#源码的执行过程
反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) 背景介绍: 为了平衡社区成员的贡献和索取,一起帮引入了帮帮币.当用户积分(帮帮点)达到一定数额之后,就会“掉落”一定数量的“帮帮 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
随机推荐
- python3异步爬虫 ——aiohttp模板使用
一.简单使用和讲解 import aiohttp import asyncio async def fetch(client): async with client.get('http://httpb ...
- 21个写SQL的好习惯,你值得拥有
前言 每一个好习惯都是一笔财富,本文分SQL后悔药, SQL性能优化,SQL规范优雅三个方向,分享写SQL的21个好习惯,谢谢阅读,加油哈~ 公众号:捡田螺的小男孩 1. 写完SQL先explain查 ...
- centos7安装mongodb4.0教程
1.配置软件仓库: vim /etc/yum.repos.d/mongodb-org-4.0.repo [mongodb] name=MongoDB baseurl=https://repo.mong ...
- 企业微信公众号告警Python脚本
#!/usr/bin/env python # -*- coding: utf-8 -*- import time import requests import json import os impo ...
- 水题挑战2 :NOIP提高组 2011 聪明的质监员
小T 是一名质量监督员,最近负责检验一批矿产的质量.这批矿产共有 \(n\) 个矿石,从\(1\) 到 \(n\) 逐一编号,每个矿石都有自己的重量 \(w_i\) 以及价值 \(v_i\) .检验矿 ...
- Azure Data Factory(三)集成 Azure Devops 实现CI/CD
一,引言 由于上一节文章内容过长,无法分享Azure Data Factory 的持续集成,持续发布.今天将着重介绍一下在使用 Azure DevOps Pipeline 发布,自动进行持续集成,并且 ...
- CF1444A (1445C)Division 题解
题意:求最大的正整数 \(x\) ,使 \(x \mid p且q \nmid x\) . 首先,当 \(q \nmid p\) ,显然取 \(x=p\) 是最优解. 现在,我们考虑 \(q \mid ...
- python爬虫07BeautifulSoup
有一个高效的网页解析库 它的名字叫做 BeautifulSoup 它 是一个可以从 HTML 或 XML 文件中提取数据的 Python 库 首先我们要安装一下这个库 pip install be ...
- youtube-dl 源码看看,例子是下载网页
1, 跑起来 下载 youtube-dl, 配合 launch.json, # 本文中 himala 是代指,具体见文末的 github repo "configurations" ...
- 知识全聚集 .Net Core 技术突破 | 简单说说工作单元
知识全聚集 .Net Core 技术突破 | 简单说说工作单元 教程 01 | 模块化方案一 02 | 模块化方案二 其他教程预览 分库分表项目实战教程 Git地址: https://github.c ...
