SpringBoot实现本地存储文件上传及提供HTTP访问服务
笔者计划为大家介绍分布式文件系统,用于存储应用的图片、word、excel、pdf等文件。在开始介绍分布式文件系统之前,为大家介绍一下使用本机存储来存放文件资源。
二者的核心实现过程是一样的:
- 上传文件,保存文件(本节是本地磁盘)
- 返回文件HTTP访问服务路径给前端,进行上传之后的效果展示
一、复习
服务端接收上传的目的是提供文件的访问服务,那么对于SpringBoot而言,有哪些可以提供文件访问的静态资源目录呢?
classpath:/META-INF/resources/,classpath:/static/,classpath:/public/,classpath:/resources/
这是之前我们为大家介绍的内容,从这里看出这里的静态资源都在classpath下。那么就出现问题:
- 应用的文件资源不能和项目代码分开存储(你见过往github上传代码,还附带项目文件数据的么?)
- 项目打包困难,当上传的文件越来越多,项目的打包jar越来越大。
- 代码与文件数据不能分开存储,就意味着文件数据的备份将变得复杂
二、文件上传目录自定义配置
怎么解决上述问题?别忘记了spring boot 为我们提供了使用spring.resources.static-locations配置自定义静态文件的位置。
web:upload-path: D:/data/spring:resources:static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.upload-path}
- 配置
web.upload-path为与项目代码分离的静态资源路径,即:文件上传保存根路径 - 配置
spring.resources.static-locations,除了带上Spring Boot默认的静态资源路径之外,加上file:${web.upload-path}指向外部的文件资源上传路径。该路径下的静态资源可以直接对外提供HTTP访问服务。
三、文件上传的Controller实现
详情看代码注释
@RestControllerpublic class FileUploadController {//绑定文件上传路径到uploadPath@Value("${web.upload-path}")private String uploadPath;SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd/");@PostMapping("/upload")public String upload(MultipartFile uploadFile,HttpServletRequest request) {// 在 uploadPath 文件夹中通过日期对上传的文件归类保存// 比如:/2019/06/06/cf13891e-4b95-4000-81eb-b6d70ae44930.pngString format = sdf.format(new Date());File folder = new File(uploadPath + format);if (!folder.isDirectory()) {folder.mkdirs();}// 对上传的文件重命名,避免文件重名String oldName = uploadFile.getOriginalFilename();String newName = UUID.randomUUID().toString()+ oldName.substring(oldName.lastIndexOf("."), oldName.length());try {// 文件保存uploadFile.transferTo(new File(folder, newName));// 返回上传文件的访问路径String filePath = request.getScheme() + "://" + request.getServerName()+ ":" + request.getServerPort() + format + newName;return filePath;} catch (IOException e) {throw new CustomException(CustomExceptionType.SYSTEM_ERROR);}}}
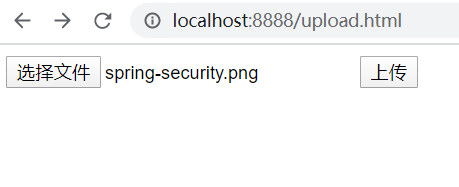
四、写一个模拟的文件上传页面,进行测试
把该upload.html文件放到classpath:public目录下,对外提供访问。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form action="/upload" method="post" enctype="multipart/form-data"><input type="file" name="uploadFile" value="请选择上传文件"><input type="submit" value="保存"></form></body></html>
访问测试、点击“选择文件”,之后保存

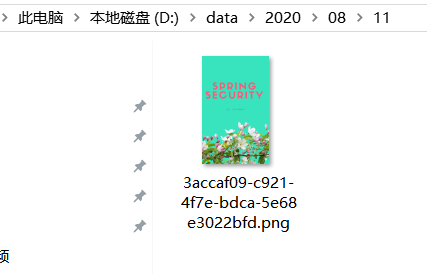
文件被保存到服务端的web.upload-path指定的资源目录下

浏览器端响应结果如下,返回一个文件HTTP访问路径:

使用该HTTP访问路径,在浏览器端访问效果如下。证明我们的文件已经成功上传到服务端,以后需要访问该图片就通过这个HTTP URL就可以了。

欢迎关注我的博客,里面有很多精品合集
- 本文转载注明出处(必须带连接,不能只转文字):字母哥博客。
觉得对您有帮助的话,帮我点赞、分享!您的支持是我不竭的创作动力! 。另外,笔者最近一段时间输出了如下的精品内容,期待您的关注。
- 《手摸手教你学Spring Boot2.0》
- 《Spring Security-JWT-OAuth2一本通》
- 《实战前后端分离RBAC权限管理系统》
- 《实战SpringCloud微服务从青铜到王者》
- 《VUE深入浅出系列》
SpringBoot实现本地存储文件上传及提供HTTP访问服务的更多相关文章
- 分布式文件系统FastDFS简介、搭建、与SpringBoot整合实现图片上传
之前大学时搭建过一个FastDFS的图片服务器,当时只是抱着好奇的态度搭着玩一下,当时搭建采用了一台虚拟机,tracker和storage服务在一台机器上放着,最近翻之前的博客突然想着在两台机器上搭建 ...
- 本地图片上传与H5适配知识
最近用到本地图片上传作为API的参数,在网上看了许多,记录一下,以后可能用的着(仅自己记录用,看不清请绕路) function getObjectURL(file) { var url = null ...
- Springboot(九).多文件上传下载文件(并将url存入数据库表中)
一. 文件上传 这里我们使用request.getSession().getServletContext().getRealPath("/static")的方式来设置文件的存储 ...
- 如何将本地项目上传到gitee
如何将本地项目上传到gitee不想废话,直入主题: 第一步:首先你得有一个gitee仓库(登录注册自己解决)友情提供: gitee官网地址. 首先:进入git额额官网(登录注册自己解决,没难度) 新建 ...
- TinyMCE的使用(包括汉化及本地图片上传功能)
TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单.首先去网上随便下载个汉化包,然后把汉化包解压后的lan ...
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
- DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一.xhEditor图片上传的配 ...
- burpsuite绕过本地javascripte上传文件
burpsuite绕过本地javascripte上传文件 先是找到图片上传的位置: 上传个asp文件试试,一点击上传就出现: 这样基本就可以确定是本地检测文件后缀名的方式来 ...
- 将本地项目上传到Github
将本地项目上传到Github 转载请注明出自天外归云的博客. 前提 已经下载了Git到本地. 创建Repository 首先登陆我的Github页面,在Repositories中New一个并起Repo ...
随机推荐
- Python Ethical Hacking - BeEF Framework(1)
Browser Exploitation Framework. Allows us to launch a number of attacks on a hooked target. Targets ...
- MSF查找提权exp
0x01:介绍 在拿到一个反弹shell后,下一步可以用metaspolit的内置模块Local Exploit SuggesterLocal-exploit-suggester的功能就如它的名字一样 ...
- 当小程序遇见物联网IoT,几行代码搞定智能插座控制
在 5G 热潮的推动下,与其紧密结合的物联网(IoT)正日益成为个人和企业工作生活中的重要组成部分,它为企业和个人带来了操作流程的改进和更好的生活体验,随着人工智能(AI)技术的日趋成熟,IoT 与 ...
- 解决android studio Gradle无法同步问题
打开根目录build.gradle buildscript { repositories { // 添加阿里云 maven 地址 maven { url 'http://maven.aliyun.co ...
- async基本使用
async函数在使用上很简单,我们来看一下下面的例子 async function add(a,b){ return a+b } add(1,2).then((res) =>{ consoel. ...
- javascript 通信协议
简介 javascript 通信协议是一个伪协议[1], 用于指定 URL 为 JavaScript 代码 语法: javascript:someScript; someScript 是一个或多个使用 ...
- MySQL主从分离实现
前言 大型网站为了减轻服务器处理海量的并发访问,所产生的性能问题,采用了很多解决方案,其中最主流的解决方案就是读写分离,即将读操作和写操作分别导流到不同的服务器集群执行,到了数据业务层,数据访问层 ...
- log4j2.xml配置使用
jar包: log4j-api-2.10.0.jar log4j-core-2.10.10.jar log4j-1.2-api-2.10.0.jar log4j-slf4j-impl-2.10.10. ...
- PHP strrchr() 函数
实例 搜索 "world" 在字符串中的位置,并返回从该位置到字符串结尾的所有字符: <?php高佣联盟 www.cgewang.comecho strrchr(" ...
- .NetCore 入门
.net core是什么? .net core是一个可以用来构建现代.可伸缩和高性能的跨平台软件应用程序的通用开发框架. 我们为什么要使用.net core,也就是说.net core有什么好处? 跨 ...
