Vue Slots
子组件vue
<template>
<div>
<slot v-if="slots.header" name="header"></slot>
<slot></slot>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
mounted() {
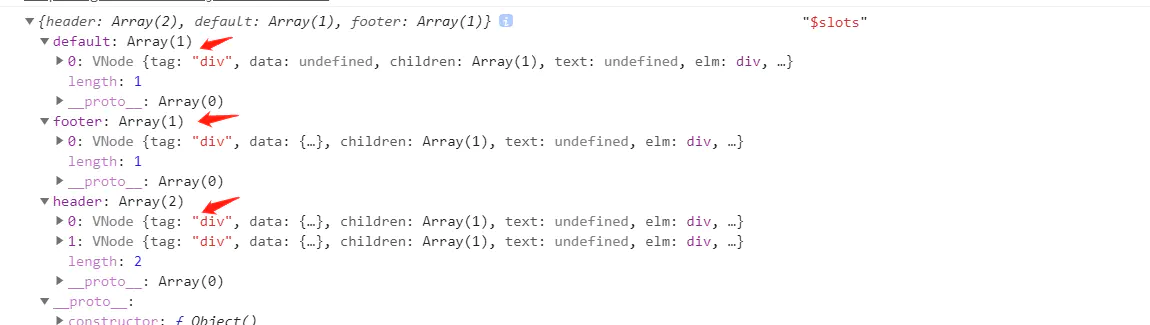
console.log(this.$slots, '$slots')
},
computed: {
slots() {
return this.$slots
}
}
}
</script>
父组件vue
<template>
<div class="test">
<test>
<div slot="header">slot: header</div>
<div slot="header">slot: header</div>
<div>slot default</div>
<div slot="footer">slot: footer</div>
</test>
</div>
</template>
<script>
import Test from './test'
export default {
components: { Test },
}
</script>

Vue Slots的更多相关文章
- [Vue @Component] Place Content in Components with Vue Slots
Vue's slots enable you to define where content of a component should land when you define the conten ...
- 手写vue-router & 什么是Vue插件
博文分享 这篇文章你可以学习到: 实现一个自己的vue-router 了解什么是Vue的插件 学习b站大佬后做的笔记整理和源码实现 1.1.3一步一步带你弄懂vue-router核心原理及实现哔哩哔哩 ...
- (译文)开始学习Vue.js特性--Scoped Slots
什么是scoped slots A scoped slot is a special type of slot that functions as a reusable template (that ...
- vue 2.0 scopedSlots和slots在render函数中的应用示例
渲染内容为: hello from functional render scopedSlots render scopedSlots named slot of render hello from f ...
- 一例完全理解vue 2.0 的slots 和 functional render
https://jsfiddle.net/pronan/mjqpmw0u/ 通过调节plan="bbb"的值, 比如换成plan="children",你会发现 ...
- Vue.js 系列教程 2:组件,Props,Slots
原文:intro-to-vue-2-components-props-slots 译者:nzbin 这是关于 JavaScript 框架 Vue.js 五个教程的第二部分.在这一部分,我们将学习组件, ...
- Vue:渲染、指令、事件、组件、Props、Slots
如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要的工具,而且没有妨碍我的工作”.每当学习 Vue 的时候,我都很高兴,因为很有意义,而且很优雅. 以上是我对 ...
- vue slot及用法,$slots访问具名slot
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
随机推荐
- 【DevCloud·敏捷智库】如何利用用户故事了解需求
摘要:这篇文章主要解决因为不能很好地理解需求而估算做不好的问题,在这里可以了解下如何利用用户故事了解需求. 背景 很多团队在应用敏捷开发时,对估算经常感到困惑.这里所说的估算是指产品列表条目(PBI, ...
- 17 个 Python 特别实用的操作技巧,记得收藏!
Python 是一门非常优美的语言,其简洁易用令人不得不感概人生苦短.在本文中,作者 Gautham Santhosh 带我们回顾了 17 个非常有用的 Python 技巧,例如查找.分割和合并列表等 ...
- 从零开始学Electron笔记(七)
在之前的文章我们介绍了一下Electron中的对话框 Dialog和消息通知 Notification,接下来我们继续说一下Electron中的系统快捷键及应用打包. 全局快捷键模块就是 global ...
- sql 大小写查询 字符串替换 小写xx 改为大写XX
--sql 大小写查询 select * from 表 where 字段 collate Chinese_PRC_CS_AS='xx' --替换 小写xx 改为大写XX update 表 set ...
- 推荐一款技术人必备的接口测试神器:Apifox
1. 背景 作为互联网行业技术从业者,接口调试是必不可少的一项技能,通常我们都会选择使用 Postman 这类工具来进行接口调试,在接口调试方面 Postman 做的确实非常出色.当然除了Postma ...
- SQL语法入门
SQL语句概述 ·SQL定义:是一种特定目的编程语言,用于管理关系数据库 ·GaussDB T是一种关系数据库,SQL语句包括 1.DDL 数据定义语言,用于定义或修改数据库中的对象(表,视图,序列, ...
- 数据库层级关系转换为树结构的json
原文链接:https://blog.csdn.net/Tonysdyp/article/details/80987959 首先是数据库设计: 通过查询数据库,将全局数据作为一个ArrayList< ...
- undefined reference to `typeinfo for xxx 报错
编译成功了,链接的时候出现了这个报错 产生”undefined reference to `typeinfo for xxx’“最常见的原因就是基类的虚函数未实现了. 由于C++类的实现可以分布在多个 ...
- Python os.link() 方法
概述 os.link() 方法用于创建硬链接,名为参数 dst,指向参数 src.高佣联盟 www.cgewang.com 该方法对于创建一个已存在文件的拷贝是非常有用的. 只支持在 Unix, Wi ...
- PDOStatement::columnCount
PDOStatement::columnCount — 返回结果集中的列数.(PHP 5 >= 5.1.0, PECL pdo >= 0.2.0) 说明 语法 int PDOStateme ...
