若依管理系统RuoYi-Vue(一):项目启动和菜单创建
若依管理系统应该是国内最受欢迎的完全开源的后端管理系统了吧,看看gitee上的star数量,着实惊人。若依系统有很多个版本
| 版本 | gitee地址 | 说明 |
|---|---|---|
| 前后端不分离版本 | https://gitee.com/y_project/RuoYi | 应该是第一版若依系统,star数量最多,但是前端界面比较丑 |
| 前后端分离版本 | https://gitee.com/y_project/RuoYi-Vue | 该版本前后端分离,而且前端使用Vue重写了,后端权限部分使用了spring seurity+jwt实现,和原来的前后端不分离版本似乎有所不同 |
| 微服务版本 | https://gitee.com/y_project/RuoYi-Cloud | 相对于前后端分离版本,微服务版本将模块拆分的更细,并且单独作为一个服务对外暴露,通过服务发现相互调用 |
个人觉得前后端不分离版本太丑,而且前后端不分离维护起来也比较困难,而微服务版本又拆分的太细,前后端分离版本则正好,本篇文章将会讲解如何如何使用RuoYi-Vue前后端分离版本。
一、项目启动
首先下载源代码 https://gitee.com/y_project/RuoYi-Vue ,下载完之后打开doc文件夹,查看使用说明书。综合使用说明书和实际操作,可以得到以下几点:
- 后端启动项目是ruoyi-admin,启动类是com.ruoyi.RuoYiApplication;前端项目是ruoyi-ui
- 后端项目使用maven构建,使用前需确保maven环境;前端是vue项目,使用前需确保node环境
- 后端项目依赖mysql和redis,启动前需要修改application.yml配置文件和application-druid.yml配置文件修改对应的配置。
- mysql数据初始化,需要创建ruoyi数据库并且依次执行sql文件夹下的ry_20210108.sql、quartz.sql文件
所以,操作上:
第一步,创建ruoyi数据库,并且执行sql文件夹下的ry_20210108.sql、quartz.sql
第二步,修改application.yml配置文件和application-druid.yml配置文件中的redis和mysql的连接配置
第三步,在项目根目录下执行mvn clean package -DskipTests命令下载后端项目依赖;在ruoyi-ui模块下执行npm install --registry=https://registry.npm.taobao.org命令安装前端项目依赖
第四步,打开ruoyi-admin项目的启动类com.ruoyi.RuoYiApplication,并执行main方法,运行后端代码;打开ruoyi-ui模块,执行命令npm run dev运行前端代码
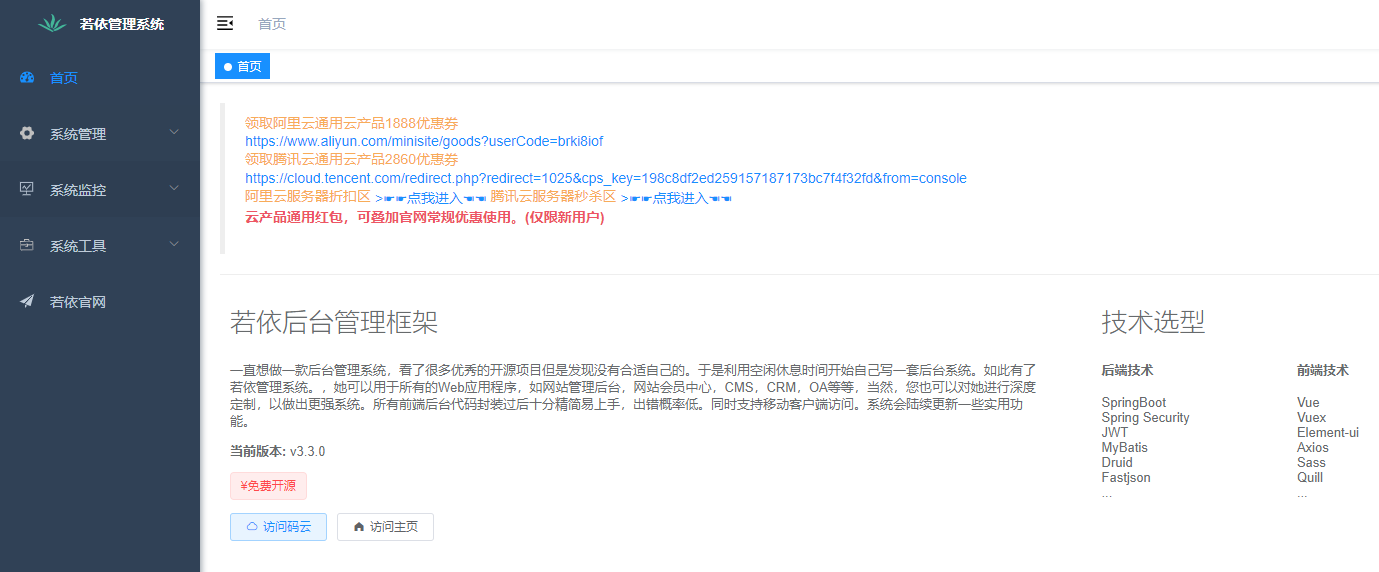
第五步,打开浏览器输入网址http://127.0.0.1,看到以下页面就表示前后端项目均已经成功运行

二、修改前端默认设置
登录若依系统之后,看到的页面是这样子的

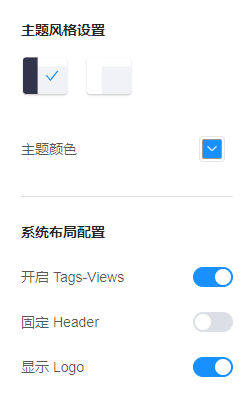
如果想侧边栏变成白色主题,关闭tabview,只需要依次点击头像->布局设置,即可切换主题、打开或者关闭tabview功能,但是页面一刷新就失效了,想要永久生效,则需要改变前端代码的默认设置。

打开前端项目ruoyi-ui,找到ruoyi-ui/src/settings.js文件,里面的配置项和页面布局中的选项一一对应,这里如果做了修改,则永久生效
module.exports = {
title: '若依管理系统',
/**
* 侧边栏主题 深色主题theme-dark,浅色主题theme-light
*/
sideTheme: 'theme-dark',
/**
* 是否系统布局配置
*/
showSettings: false,
/**
* 是否显示 tagsView
*/
tagsView: true,
/**
* 是否固定头部
*/
fixedHeader: false,
/**
* 是否显示logo
*/
sidebarLogo: true,
/**
* @type {string | array} 'production' | ['production', 'development']
* @description Need show err logs component.
* The default is only used in the production env
* If you want to also use it in dev, you can pass ['production', 'development']
*/
errorLog: 'production'
}
三、添加菜单和页面
添加菜单和页面是若依管理系统最核心的功能,也是使用者最关心的事情,这里涉及到核心中的核心功能:权限,先不考虑那么多,直接新增页面,看看能否生效
下面演示新闻列表页添加的过程,这里如果想要新增新闻列表菜单,需要先新增“新闻”父菜单目录,再新增“新闻列表”菜单项。
1.添加新闻父目录菜单
依次点击系统管理->菜单管理->新增,在弹出框中输入内容如下:

这里,菜单图标随意选择,路由地址随意输入news即可
2.添加新闻列表菜单
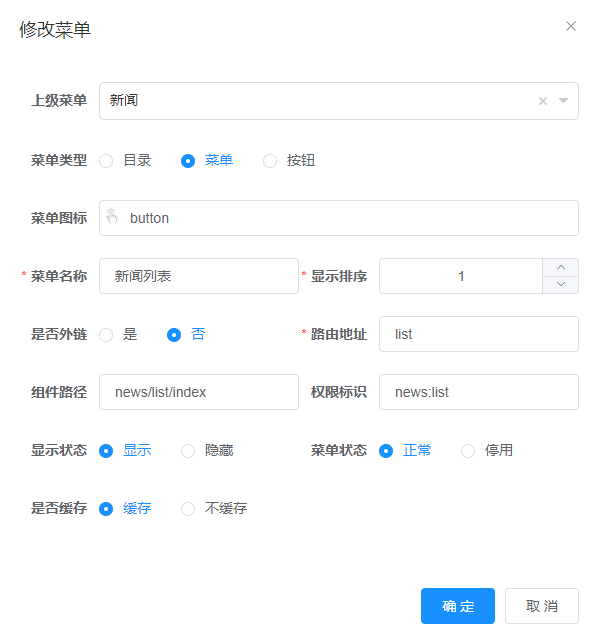
在上一步新建的新闻目录那一行点击新增按钮,在弹出框中输入内容如下

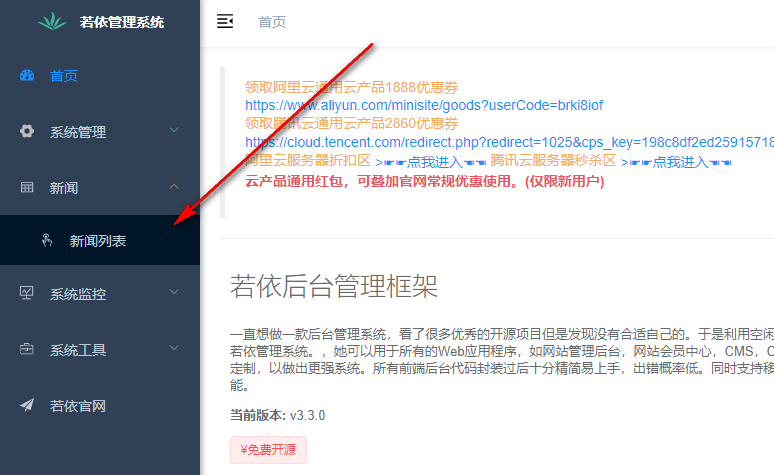
完成之后,新闻列表菜单就添加完成了,之后刷新页面,当前admin管理员就能看到添加的菜单了

但是点击新闻列表菜单,会报错,说是没有找到news/list/index模块,因为虽然我们定义好了路由和菜单,但是真正的前端页面还没有添加。毕竟 每一个菜单项都要有一个页面和它对应的嘛。
3.添加新闻列表页面
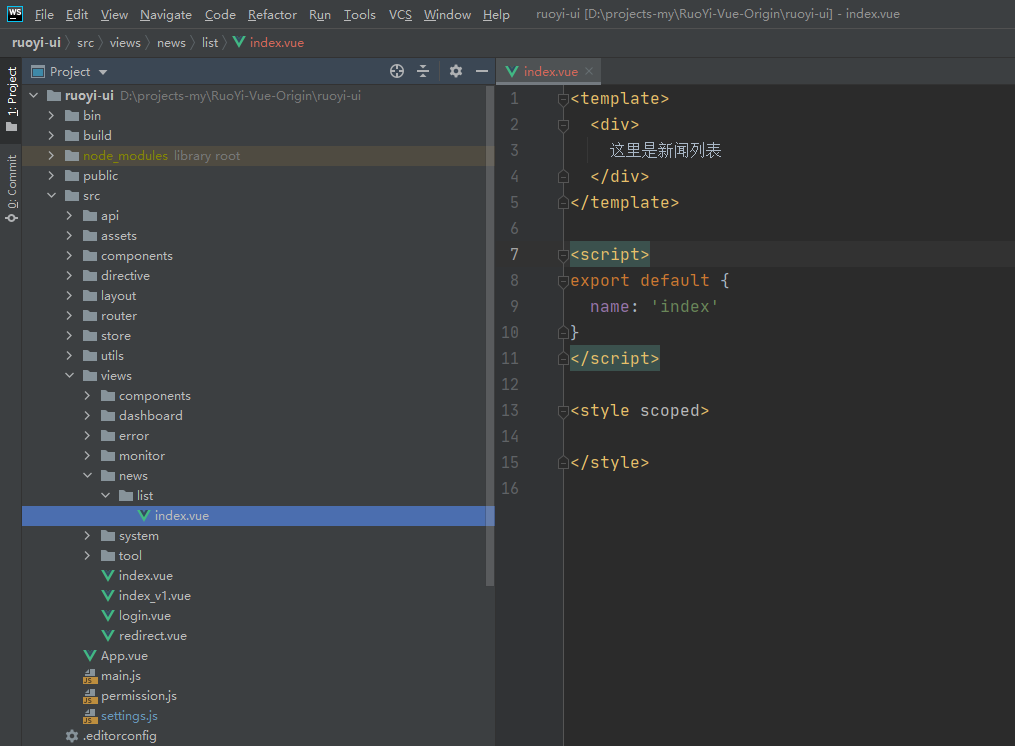
在前端项目ruoyi-ui的ruoyi-ui/src/views目录下新增news/list/index.vue文件,文件内容如下:

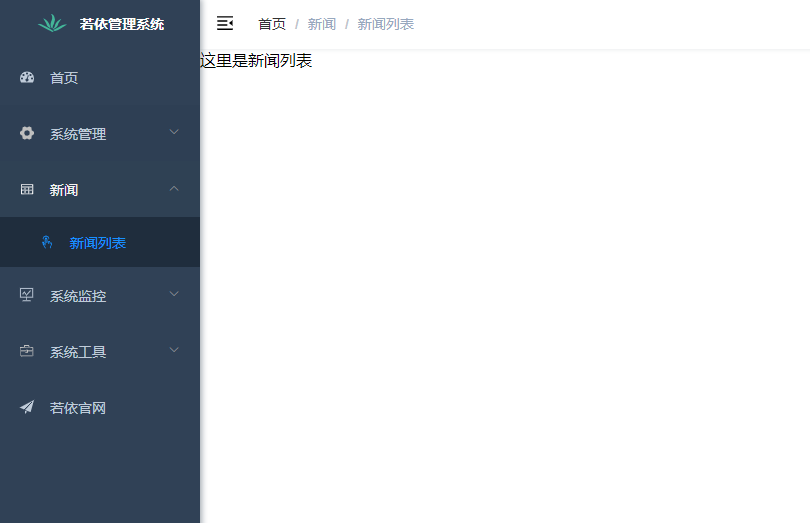
之后再点击新闻列表页,就可以看到页面内容了(如果出现缓存问题,重新运行命令npm run dev即可解决)

四、创建新用户和分配菜单权限
若依系统初始化SQL已经创建了两个用户:admin和ry,分别作为管理员和普通用户,这里我创建一个新用户kdyzm,用来测试菜单权限。
首先,创建一个角色“运营角色”,仅允许“新闻”菜单权限。

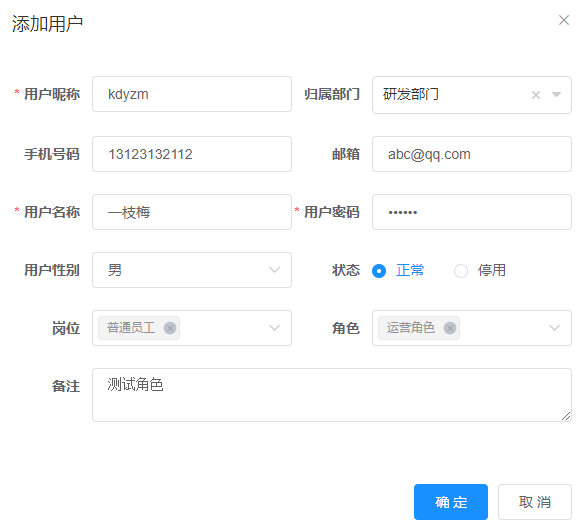
接下来,创建一个新用户一枝梅,并将上一步创建的角色赋给该用户

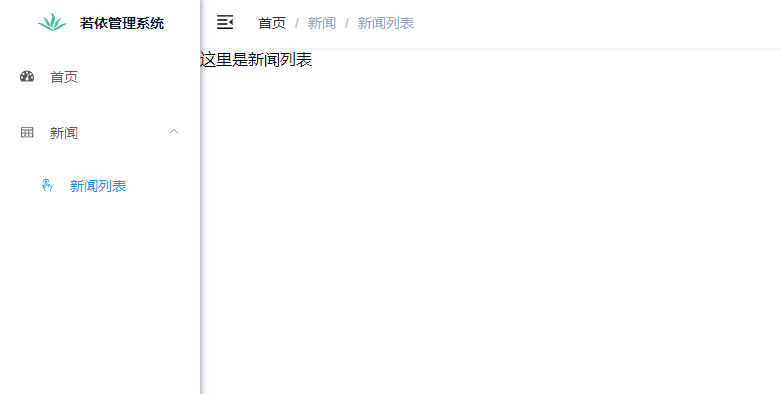
创建完成之后,打开无痕窗口,使用该账户登录若依管理系统,之后看到的菜单就是这样子的了

可以看到,使用admin账号管理系统,只能看到新闻菜单了,如果这时候输入只有admin才能看到的其它页面地址又会如何呢,比如kdyzm在浏览器上手动输入了地址:http://127.0.0.1/system/user 这本应当是管理员才有权限看到的页面,kdyzm看到的则是

这说明菜单权限是生效了的,而不仅仅至于看不到,就算知道页面地址也无济于事。
好了,若依系统到了这里,初步的页面和权限问题已经解决,下一篇文章将会讲解实际开发中的一些细节,比如按钮权限,前端如何发起http请求,后端接口权限等等,欲知后事如何,且听下回分解~
若依管理系统RuoYi-Vue(一):项目启动和菜单创建的更多相关文章
- Springboot项目启动后自动创建多表关联的数据库与表的方案
文/朱季谦 在一些项目开发当中,存在这样一种需求,即开发完成的项目,在第一次部署启动时,需能自行构建系统需要的数据库及其对应的数据库表. 若要解决这类需求,其实现在已有不少开源框架都能实现自动生成数据 ...
- vue环境项目启动后因为eslint语法限制报错
报错太多,截取了一部分. 解决方法找到项目根目录的build 找到webpack.base.conf.js 打开js文件找到下图的位置 再重新启动项目就好了
- Vue简单项目(页面跳转,参数传递)
一.页面跳转 1.和上篇文章一样的建文件的步骤 2.建立成功之后,在src文件夹下面添加新的文件夹pages 3.在pages里面添加新的文件Home.Vue和Detail.Vue 4.设Home.V ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- windows下vue项目启动步骤
原创:https://blog.csdn.net/qq_27680317/article/details/71123051?locationNum=10&fps=1 不是ngnix服务器是,忽 ...
- 从github下载的vue项目启动宝Cannot Get错误
从github下载的vue项目启动宝Cannot Get错误,网上参考出现该错误来源很多,这里先总结遇到的第一个解决方法. 参考地址: https://www.cnblogs.com/anns/p/7 ...
- vue项目搭建及创建、目录结构、项目启动、全局配置
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- vue项目启动报错 spawn cmd ENOENT errno: -4058
vue项目启动报错 spawn cmd ENOENT errno: -4058 运行vue项目(npm run dev)报错 提示 'npm' 不是内部或外部命令 cmd输入node -v 有版本号 ...
随机推荐
- 【MySQL 高级】知识拓展
MySQL高级 知识拓展 MySQL高级 知识拓展 数据量 和 B+树 的关系 事务隔离级别集底层原理MVCC 唯一索引和普通索引的关键不同点 MRR:multi range read 练习和总结
- VBA实现相同行合并
帮人捣鼓了个VBA代码用来实现多行合并,具体需求为:列2/列3/列4 相同的情况下,则对应的行合并为一行,且列1用空格隔开,列5则相加: (对大多数办公室职员,VBA还算是提高效率的一个利器吧) 最终 ...
- 学习rac管理
文章转自:http://blog.itpub.net/7728585/viewspace-752185/ crsctl query crs activeversion 查看版本 ocrconfig - ...
- 【Oracle】迁移表到其他的表空间
有些时候需要将表迁移到其他的表空间,在将表空间做相关的操作 下面是命令如何迁移表空间 SQL> alter table 表名 move tablespace 表空间名; 如果有很多的表想要迁移的 ...
- ctfhub技能树—sql注入—整数型注入
打开靶机 查看页面信息 查看回显位 查询数据库名 查询表名 查询字段 查询字段信息 使用sqlmap食用效果更佳 查数据库名 python2 sqlmap.py -u http://challenge ...
- python中hmac模块的使用
hmac(hex-based message authentication code)算法在计算哈希的过程中混入了key(实际上就是加盐),和hashlib模块中的普通加密算法相比,它能够防止密码被撞 ...
- STM32驱动LCD原理
TFTLCD即薄膜晶体管液晶显示器.它与无源TN-LCD.STN-LCD的简单矩阵不同,它在液晶显示屏的每一个像素上都设置有一个薄膜晶体管(TFT),可有效地克服非选通时的串扰,使显示液晶屏的静态特性 ...
- QT串口助手(三):数据接收
作者:zzssdd2 E-mail:zzssdd2@foxmail.com 一.前言 开发环境:Qt5.12.10 + MinGW 实现的功能 串口数据的接收 ascii字符形式显示与hex字符形式显 ...
- [已完结]CMU数据库(15-445)实验2-B+树索引实现(下)
4. Index_Iterator实现 这里就是需要实现迭代器的一些操作,比如begin.end.isend等等 下面是对于IndexIterator的构造函数 template <typena ...
- PC端微信多开方式.bat(Windows批处理文件)
start 微信安装路径\WeChat.exe start 微信安装路径\WeChat.exe
