ES模块化的导入和导出
环境准备
三个文件 1.html、a.js 和 b.js,并要能使代码在服务器环境下运行(不然后面会报跨域的错误)
1.html
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="./a.js"></script>
<script src="./b.js"></script>
</body>
</html>
a.js
let flag = false
b.js
console.log(flag)
这是三个特别特别简单的代码,然后我们让他们在服务器上运行,为了方便我就使用 vscode 的 Live Server插件运行代码
运行结果
打开控制台后,会发现输出一行 false
模块化
由此可以看出,在js文件中定义的变量已经污染了全局,随着项目的增大这可能会导致不必要的麻烦
于是我们需要进行如下操作
<script src="a.js" type="module"></script>
<script src="b.js" type="module"></script>
当在 script 标签上加上 type="module"就代表这个文件是一个模块,之中定义的属性在全局就访问不到了。
然后我们再看控制台,就会发现如下的错误

这就表明我们在 js 中定义的变量已经不会污染全局了
但是有些时候我们还是需要引用不同 js 文件中的变量的,那么看下面
export、import
export
在ES6中,不同模块的内容是不会共享的,我们必须将需要的内容通过 export 给暴露出去,如下
a.js
// 1.单个导出
export var num1 = 1000
export var height = 1.8
// 2.批量导出
let flag = false
let sum = 100
export {
flag,sum
}
// 3.导出方法
export function add(x, y){ return x + y}
// 4.导出类
export class Person{
constructor(name, age){
this.name = name
this.age = age
}
show(){
console.log(this.name + ' ' + this.age + ' 岁')
}
}
这里需要注意的是,批量导入并不是我们平时认为的ES6增强写法
export {
flag,sum
}
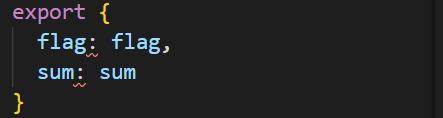
如果你认为上面代码等于如下的,那就错了
export {
flag: flag,
sum: sum
}
他会报下面的错误,并且连编译器也会认为这个写法不合法
 |
 |
import
1、接下来我们想在 b.js这个文件用到上述所有的变量,这时我们可以使用 import进行导入,于是乎如下
b.js
import values from './a.js'
console.log(values);
在 node.js 中我们常常将 a.js 通过 const values = require('./a.js')将a.js的变量 一股脑的全部导入到 values 这个变量中
所以面对 import 我们很自然的就想这么用,但是意外就发生了,如果如上述所写,就会出现下面的错误

说是啥没有提供一个默认导出的变量,这个先放着,后面再讲
2、正确写法如下
b.js
import {num1, height, flag, sum, add, Person} from './a.js'
console.log(num1)
console.log(height)
console.log(flag)
console.log(sum)
console.log(add(1, 3))
console.log(new Person('小明', 20))
new Person('小明', 20).show()
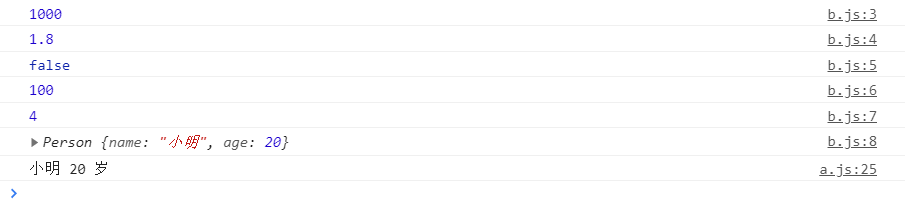
输出结果如下

这里可以发现,我们要想使用 a.js 文件中的某个变量必须要用
{}括起来,这就和之前面批量导出用export {}的花括号,括住想要导出的变量相对应了
import * as
之前面我们通过 import {} from 将想要导出的变量全部写在花括号里,但是若里面的变量太多,又全部都需要使用,那么这种写法可真要累死人
所幸有个更方便的写法,如下所示,我们可以将 a.js 中的所有文件全部导入到 values 变量中,然后用 values.xx的方式调用
b.js
import * as values from './a.js'
console.log(values.num1)
console.log(values.height)
console.log(values.flag)
console.log(values.sum)
console.log(values.add(1, 3))
console.log(new values.Person('小明', 20))
new values.Person('小明', 20).show()
输出结果也没有任何变化,和上面的一样
export default
1、之前我们首次使用 import,想用导入全部变量时出现了如下错误
import values from './a.js'

2、现在我们就应该能懂的为什么会报错,并且 export default 是什么意思了,我们先在 a.js 加上一行
a.js
export default function mul(x, y){
return x * y
}
3、然后再在 b.js 文件中引入
b.js
import values from './a.js'
console.log(values(2, 10))
输出结果

所以 export default 的作用就是导出一个默认变量,这个默认变量就是扛把子,之后我们使用 import xx from aa 的时候就会将 aa 中的默认变量赋到 xx 上面,而无需使用 import { xx } from aa 了
注意
1、如果我们按照之前花括号的方式进行导入
import {mul} from './a.js'
console.log(values(2, 10))
会报这样的错误

2、经过测试,有如下三种方法可以导入 export default 默认暴露出的变量
import values from './a.js'
import {default as m} from './a.js'
import * as val from './a.js'
console.log(values(2, 10))
console.log(m(3, 10))
console.log(val.default(4, 10))
输出结果

import 和 require 的区别
最后再来说一下 import 和 require 的区别
- 出现的时间、地点不同
| 年份 | 出处 | |
|---|---|---|
| require/exports | 2009 | CommonJS |
| import/export | 2015 | ECMAScript2015(ES6) |
- 不同端(客户端/服务器)的使用限制
| require/exports | import/export | |
|---|---|---|
| Node.js | 所有版本 | Node 9.0+(启动需加上 flag --experimental-modules) Node 13.2+(直接启动) |
| Chrome | 不支持 | 61+ |
| Firefox | 不支持 | 60+ |
| Safari | 不支持 | 10.1+ |
| Edge | 不支持 | 16+ |
- 原生浏览器不支持 require/exports,可使用支持 CommonJS 模块规范的 Browsersify、webpack 等打包工具,它们会将 require/exports 转换成能在浏览器使用的代码。
- import/export 在浏览器中无法直接使用,我们需要在引入模块的
ES模块化的导入和导出的更多相关文章
- 1. 模块化的引入与导出 (commonJS规范 和ES6规范)
node组件导出模块 node一般用commonJS规范 可以通过module.exports导出自己写的模块 这样其他的js文件就可以引用并使用这个模块 module.exports = { log ...
- C# Excel导入、导出【源码下载】
本篇主要介绍C#的Excel导入.导出. 目录 1. 介绍:描述第三方类库NPOI以及Excel结构 2. Excel导入:介绍C#如何调用NPOI进行Excel导入,包含:流程图.NOPI以及C#代 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- Hawk 5.1 数据导入和导出
除了一般的数据库导入导出,Hawk还支持从文件导入和导出,支持的文件类型包括: Excel CSV(逗号分割文本文件) TXT (制表符分割文本文件) Json xml Excel 目前来看,Exce ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出
系列目录 昨天文章太过仓促没有补充导出的示例源码,在者当时弄到到很晚没时间做出导出功能,对阅读理解造成影响,现补充一份示例源码,顺便补充导出的功能说明,望理解 示例代码下载 https://yun ...
- 萌新笔记——C++里创建 Trie字典树(中文词典)(二)(插入、查找、导入、导出)
萌新做词典第二篇,做得不好,还请指正,谢谢大佬! 做好了插入与遍历功能之后,我发现最基本的查找功能没有实现,同时还希望能够把内存的数据存入文件保存下来,并可以从文件中导入词典.此外,数据的路径是存在配 ...
- [转]Java中导入、导出Excel
原文地址:http://blog.csdn.net/jerehedu/article/details/45195359 一.介绍 当前B/S模式已成为应用开发的主流,而在企业办公系统中,常常有客户这样 ...
- Oracle 文件的导入与导出
说明:本机使用的是32位oracle,使用的方法是plsql导入与导出 1.导出数据步骤. 1)登陆上plsql后在工具里选择导出用户对象,选择上所有的表在选择保存的路径.点击导出就可以了. 2)上边 ...
- 数据分析(7):pandas介绍和数据导入和导出
前言 Numpy Numpy是科学计算的基础包,对数组级的运算支持较好 pandas pandas提供了使我们能够快速便捷地处理结构化数据的大量数据结构和函数.pandas兼具Numpy高性能的数组计 ...
随机推荐
- centos 6.5 下安装RabbitMQ-3.7.28 二进制版本
centos 6.5 下安装RabbitMQ-3.7.28 二进制版本 安装依赖: yum install -y ncurses-devel socat logrotatewxWidgets-deve ...
- 【Oracle】10g rac如何开启归档和关闭归档
开启归档: 1.设置想设置的归档的位置,我们这里归档的位置为ASM磁盘组,磁盘组的名称为DATA alter system set log_archive_dest_1='location=+DATA ...
- Over Permission - Pikachu
概述: 如果使用A用户的权限去操作B用户的数据,A的权限小于B的权限,如果能够成功操作,则称之为越权操作. 越权漏洞形成的原因是后台使用了不合理的权限校验规则导致的. 一般越权漏洞容易出现在权限页面( ...
- 爬虫学习(二)requests模块的使用
一.requests的概述 requests模块是用于发送网络请求,返回响应数据.底层实现是urllib,而且简单易用,在python2.python3中通用,能够自动帮助我们解压(gzip压缩的等) ...
- Javadoc命令与API
Javadoc命令与API Javadoc工具会抽取类,成员,方法的文档注释生成与这个类配套的API帮助文档 Javadoc命令和文档注释小公司基本不用,但我们应养成良好的编码习惯,所以还是了解一下 ...
- 指针锁定 Pointer Lock API 用法
指针锁定 Pointer Lock API 通过它可以访问原始的鼠标运动(基于指针的相对位移 movementX / movementY),把鼠标事件的目标锁定到一个特定的元素,同时隐藏视图中的指针光 ...
- 网络流量预测入门(一)之RNN 介绍
目录 网络流量预测入门(一)之RNN 介绍 RNN简介 RNN 结构 RNN原理 结构原理 损失函数$E$ 反向传播 总结 参考 网络流量预测入门(一)之RNN 介绍 了解RNN之前,神经网络的知识是 ...
- JS复习笔记一:冒泡排序和二叉树列
在这里逐步整理一些JS开发的知识,分享给大家: 一:冒泡排序 使用场景:数组中根据某个值得大小来对这个数组进行整体排序 难度:简单 原理:先进行循环,循环获取第一至倒数第二的范围内所有值,对当前值与下 ...
- 001.IT运维面试问题-Linux基础
Linux基础 简述Linux主流的发行版? Redhat.CentOS.Fedora.SuSE.Debian.Ubuntu.FreeBSD等. 简述Linux启动过程? ⑴开机BIOS自检,加载硬盘 ...
- map 传递给函数的代价
https://github.com/unknwon/the-way-to-go_ZH_CN/blob/master/eBook/08.1.md map 传递给函数的代价很小:在 32 位机器上占 4 ...
