Vue之创建组件之配置路由!
Vue之创建组件之配置路由!==
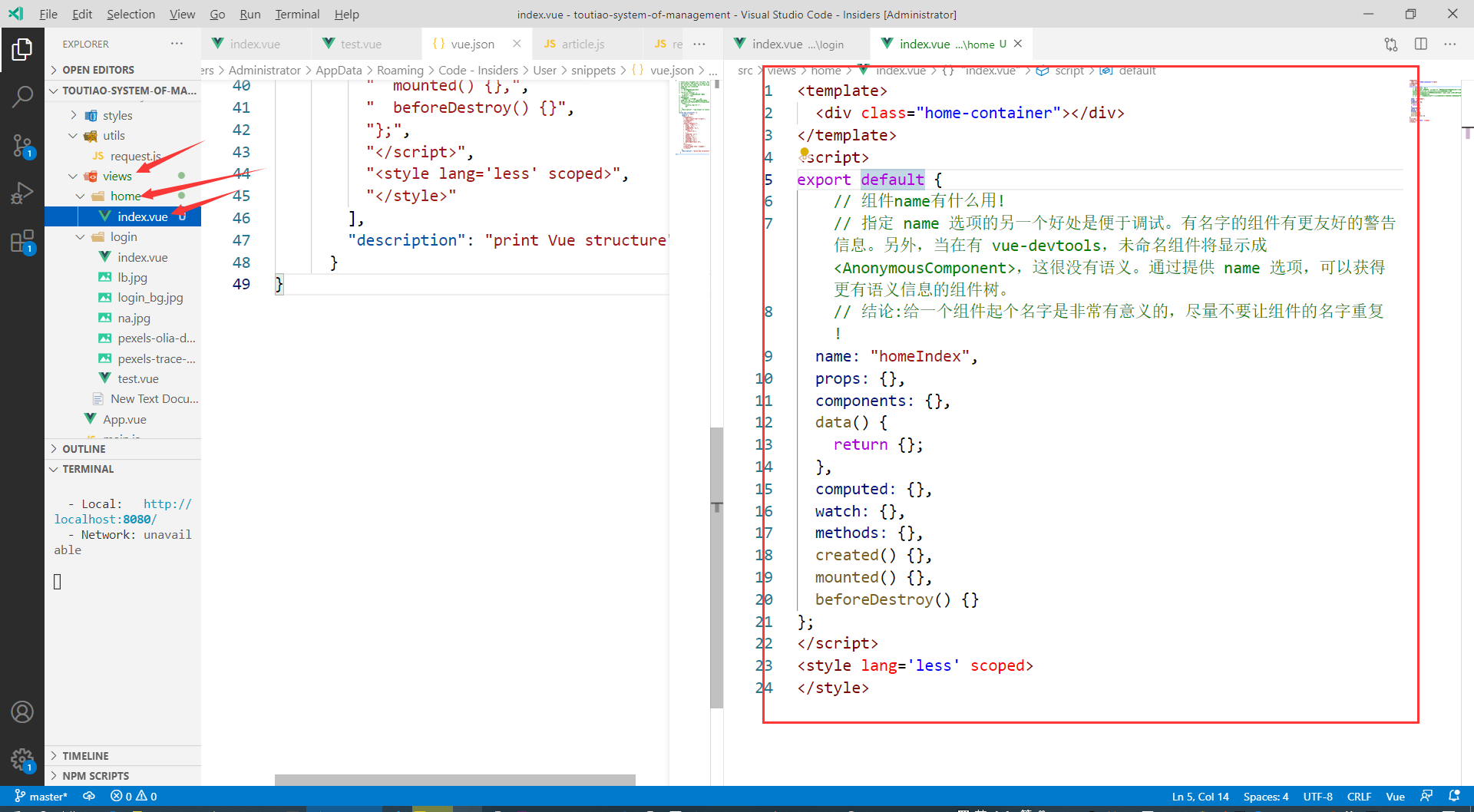
第一步: 当然就是在我们的试图文件夹【views】新建一个文件夹比如home
- 在home文件夹下面新建一个文件index.vue

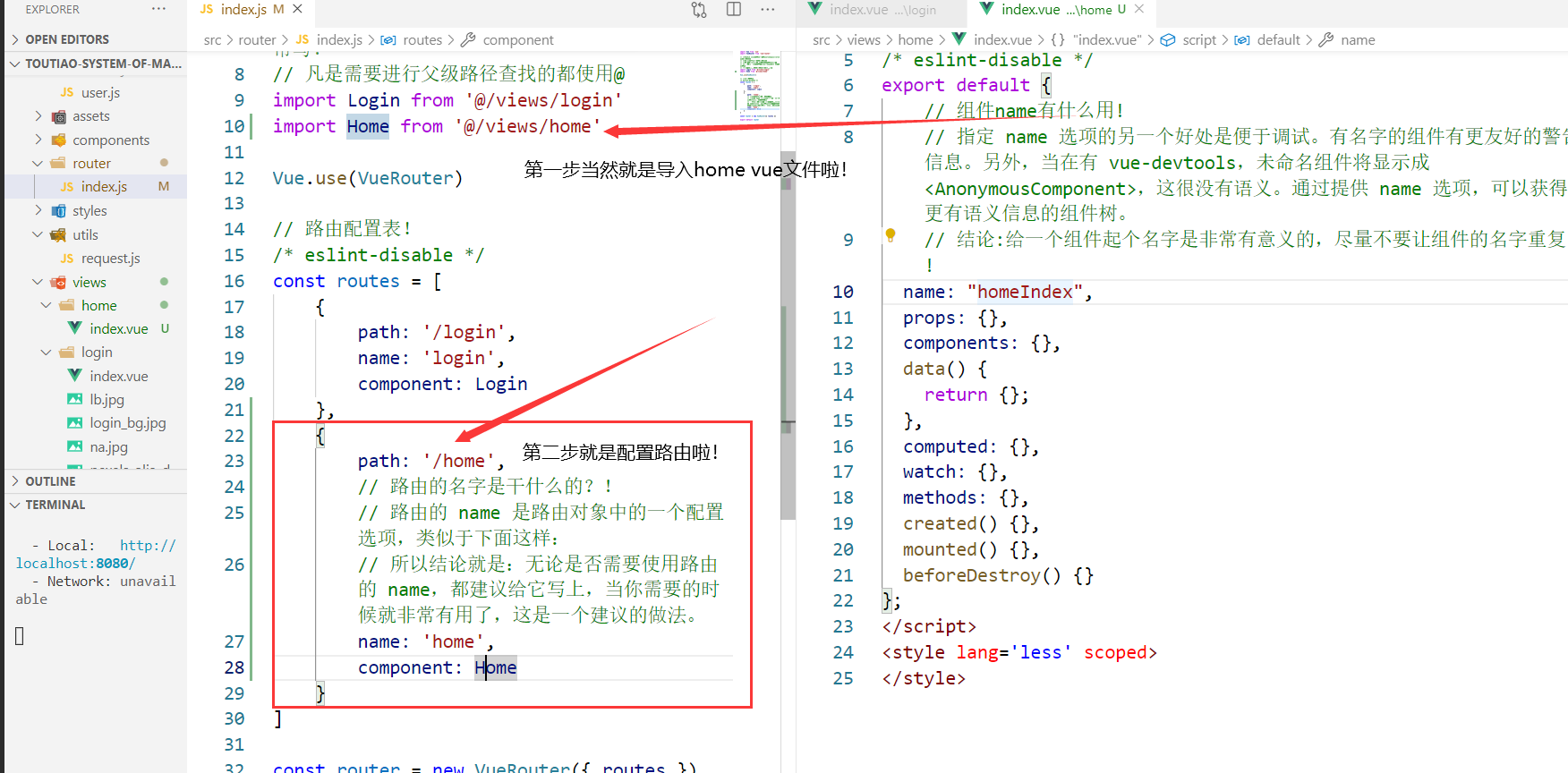
第二步:在router目录下做如下事情!
import Vue from 'vue'
import VueRouter from 'vue-router'
// 在VueCLI 创建的项目中@表示src目录它是src目录的路径别名
// 好处:它不受当前文件路径影响
// 注意:@就是src路径,后面别忘了写那个斜杠
// 建议:如果加载的资源就在当前目录下, 那就正常写!
// 凡是需要进行父级路径查找的都使用@
import Login from '@/views/login'
import Home from '@/views/home'
Vue.use(VueRouter)
// 路由配置表!
/* eslint-disable */
const routes = [
{
path: '/login',
name: 'login',
component: Login
},
{
path: '/home',
// 路由的名字是干什么的?!
// 路由的 name 是路由对象中的一个配置选项,类似于下面这样:
// 所以结论就是:无论是否需要使用路由的 name,都建议给它写上,当你需要的时候就非常有用了,这是一个建议的做法。
name: 'home',
component: Home
}
]
const router = new VueRouter({ routes })
export default router

就配置好了!
Vue之创建组件之配置路由!的更多相关文章
- vue.js 创建组件 子父通信 父子通信 非父子通信
1.创建组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- Vue动态创建组件方法
组件写好之后有的时候需要动态创建组件.例如: 编辑文章页面,正文是一个富文本编辑器,富文本编辑器是一个第三方的组件,点击添加章节的时候需要动态的创建一个富文本编辑器这个时候怎么处理呢. 富文本编辑器也 ...
- 怎么新开一个组件并且配置路由?vue-cli
首先要明白: 路由就是url路径,如果一个组件被引入到了另外一个组件,这个页面就包含这个组件了,所以这个被包含的组件不要去路由哪里配置了 第一步: 先写上想要添加的组件 2.组件的内容 3.路由的配置 ...
- vue轮播组件及去掉路由#
最近公司要我去实现vue知识的系统讲解,总结一番,大致需要7节课,今天大致说一下我们使用vue需要学会的基本技能.vue是一个渐进性视图渲染框架,使用vue核心是数据出发,数据一般是我们前台从后台获取 ...
- vue怎么样创建组件呢??
我知道vue中核心就是组件,但是组件是什么呢?组件有什么用呢?怎么用组件呢?怎么样创建自己的组件呢? 前面两个问题就不说了,这里来说说,后面的两个问题: 1)创建自己的组件 通过vue.extend( ...
- vue脚手架创建项目后使用路由报错Object(...) is not a function问题
在这之前我做过的vue项目没有这种问题,今天突然出现这个问题,也检查了很久的代码,最后解决我也不知道我是哪一步做错了 首先我是创建的vue2项目,基本操作跟平常一样,在运用路由跳转的时候遇到这个问题 ...
- vue 动态创建组件(运行时创建组件)
function mountCmp (cmp, props, parent) { if (cmp.default) { cmp = cmp.default } cmp = Vue.extend(cmp ...
- react创建组件的几种方式及其区别
react创建组件有如下几种方式 ①.函数式定义的无状态组件 ②.es5原生方式React.createClass定义的组件 ③.es6形式的extends React.Component定义的组 ...
- React创建组件的三种方式及其区别
内容转载于http://www.cnblogs.com/wonyun/p/5930333.html React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归; 具体的三种方式: ...
随机推荐
- Python实现多个pdf文件合并
背景 由于工作原因,经常需要将多个pdf文件合并后打印,有时候上网找免费合并工具比较麻烦(公司内网不能访问公网),于是决定搞个小工具. 具体实现 需要安装 PyPDF2 pip install PyP ...
- 【故障公告】redis内存耗尽造成博客后台无法保存
非常抱歉,今天上午11:00~11:30左右,由于 redis 服务器内存耗尽造成博客后台故障--保存博文时总是提示"请求太过频繁,请稍后再试",由此给您带来麻烦,请您谅解. 由于 ...
- CentOS8更换国内YUM源
rm -rf /etc/yum.repos.d/* wget -O /etc/yum.repos.d/CentOS-cnnic.repo https://feieryun.oss-cn-zhangji ...
- Liunx运维(六)-文件备份与压缩命令
文档目录: 一.tar:打包备份 二.gzip:压缩或解压文件 三.zip:打包和压缩文件 四.unzip:解压zip文件 五.scp:远程文件复制 六.rsync:文件同步工具 ---------- ...
- [Machine Learning] 单变量线性回归(Linear Regression with One Variable) - 线性回归-代价函数-梯度下降法-学习率
单变量线性回归(Linear Regression with One Variable) 什么是线性回归?线性回归是利用数理统计中回归分析,来确定两种或两种以上变量间相互依赖的定量关系的一种统计分析方 ...
- 深入理解Redis系列之持久化
redis持久化配置 redis.conf // RDB配置 save 900 1 save 300 10 save 60 10000 // AOF配置 appendonly yes //AOF三种同 ...
- vue的绑定属性v-bind
v-bind的简略介绍 v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值.目前,个人所用之中,更多的是使用于图片的链接src,a标签中的链接href,还有样式以及类的一些绑定,以 ...
- 关于if-else代码的优化
if-else分支代码在我们日常开发中基本上是最常用的逻辑,但是,经常在if-else代码过多的情况下,代码会变得特别臃肿,并且代码的可扩展性会变得不好,所以,优化if-else代码逻辑是很有必要的. ...
- IDEA关联mysql失败Server returns invalid timezone. Go to 'Advanced' tab and set 'serverTimezon'
时区错误,MySQL默认的时区是UTC时区 要修改mysql的时长 在mysql的命令模式下,输入: set global time_zone='+8:00'; 再次连接成功
- TurtleBot 3 & 2i ROS开源实验平台
TurtleBot 3 & 2i ROS开源实验平台,全球更受欢迎的ROS平台. TurtleBot是ROS标准平台机器人,在全球开发人员和学生中深受欢迎.其有3个版本: TurtleBot1 ...
