项目实战:Qt+C#轨道交通行业高性能高流畅度模拟火车移动图像控件
需求
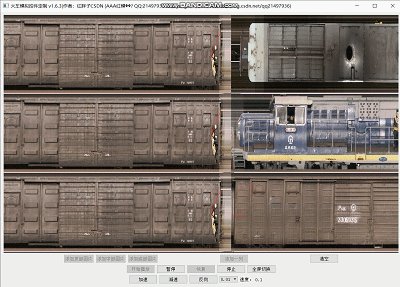
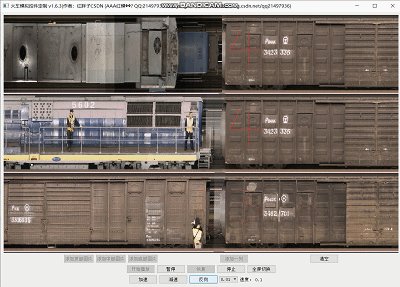
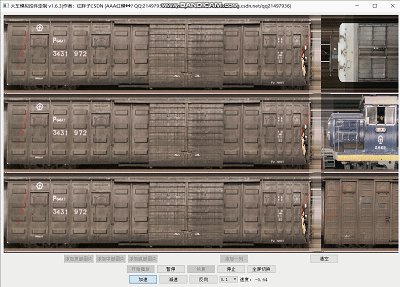
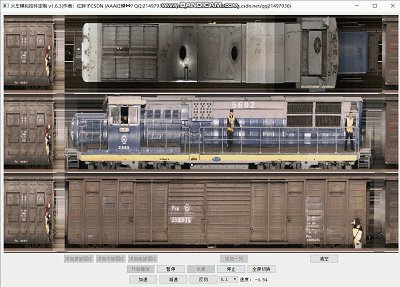
高清线阵相机扫描火车并自动切割单节车厢完成图像合成。通过视频图像处理组件流畅模拟火车行驶整个过程的视频图像:
1.模拟火车通过时的滚动图像,图像主要以两侧和顶部图像的预览为主;
2.模拟的图像数据可支持手动调节速度变量使火车滚动速度变化;
3.模拟的图像支持倒退滚动,并在点击暂定后图像可通过鼠标拖拽能实现前进或后退效果。
4.支持上部、中部、下部图片单独添加等(直接设置图片列表)
5.支持上部、中部、下部一次性添加一列操作(每次添加)
6.支持清空已添加图片清空操作
7.支持模拟移动速度的设置、获取、加速、减速、速度反向等操作
8.支持模拟火车播放器操作:播放、暂停、恢复、停止等操作
9.支持左部区域百分比回调,区域宽度可设置百分比,回调优先级:底部 > 左部 > 右部
10.已高度性能显示优化,逻辑优化,较Qt+GPU更加流畅播放(轨道交通行业内相关技术人员技术支持),
技术要求
1.视频图像播放流畅、无卡顿、无丢帧现象。
2.视频图像播放速度调节过度平稳无丢帧卡顿。
3.视频图像导入图片数量横向不低于100张,导入过程无卡顿。
4.视频图像窗口缩放(小窗口、全屏切换)不影响图像播放流畅度、无卡顿、丢帧。
Demo: Qt

(录屏只有30fps,截取为gif后显示卡顿,可下载打包的四个版本进行终端测试).
下载体验地址
CSDN(粉丝免积分下载):https://download.csdn.net/download/qq21497936/15837003
QQ群:1047134658(点击“文件”搜索“train”,群内与博文同步更新)








Demo C#
;
C#接口源代码




若该文为原创文章,转载请注明原文出处
本文章博客地址:http
项目实战:Qt+C#轨道交通行业高性能高流畅度模拟火车移动图像控件的更多相关文章
- 前端每日实战:158# 视频演示如何用纯 CSS 创作一个雨伞 toggle 控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pxLbjv 可交互视频 此视频是可 ...
- 前端每日实战:145# 视频演示如何用纯 CSS 创作一个电源开关控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/PdMyJd 可交互视频 此视频是可 ...
- Qt中,将以png为格式的图片在按钮控件上显示
在Qt编程中,我们常常会遇见这样或那样的小问题,这里,我介绍一个将png为格式的图片在按钮控件上显示的小功能. resistanceBtn = new QPushButton(element); re ...
- 项目实战3—实现基于Keepalived+LVS的高可用集群网站架构
实现基于Keepalived高可用集群网站架构 环境:随着业务的发展,网站的访问量越来越大,网站访问量已经从原来的1000QPS,变为3000QPS,目前业务已经通过集群LVS架构可做到随时拓展,后端 ...
- Infor EAM:注重行业属性,实现对轨道交通线性资产的可视化管理
Infor EAM:注重行业属性,实现对轨道交通线性资产的可视化管理 企业得利,一要开源,二要节流.而企业资产管理的目的,也正是从资产的角度出发,一方面通过相关资源与活动的合理安排提高设备可利用率.增 ...
- 长沙市轨道交通工程BIM应用招标公告
摘要: 长沙市轨道交通集团有限公司对其长沙市轨道交通3号线一期工程建筑信息模型(BIM)技术应用项目进行国内公开招标 长沙市轨道交通集团有限公司对其长沙市轨道交通3号线一期工程建筑信息模型(BIM)技 ...
- Linux运维企业架构项目实战系列
Linux运维企业架构项目实战系列 项目实战1—LNMP的搭建.nginx的ssl加密.权限控制的实现 项目实战2—LVS.nginx实现负载均衡系列2.1 项目实战2.1—实现基于LVS负载均衡集群 ...
- Java 18套JAVA企业级大型项目实战分布式架构高并发高可用微服务电商项目实战架构
Java 开发环境:idea https://www.jianshu.com/p/7a824fea1ce7 从无到有构建大型电商微服务架构三个阶段SpringBoot+SpringCloud+Solr ...
- MFC项目实战(1)文件管理器--界面设计篇
1.创建项目 文件管理器是一个基于对话框的应用程序.首先新建一个“MFC应用程序”类型的项目,然后输入新建项目的名称“FileMng”,并指定该项目保存的位置,单击“确定”按钮,如图所示. 在弹出的“ ...
随机推荐
- Leetcode(1)-两数之和
给定一个整数数组和一个目标值,找出数组中和为目标值的两个数. 你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用. 示例: 给定 nums = [2, 7, 11, 15], target ...
- github gist 无法访问
转自这里 以管理员身份在hosts文件: Windows: C:\Windows\System32\drivers\etc Ubuntu: /etc/hosts 添加: 192.30.253.118 ...
- 如何在Python 中使用UTF-8 编码 && Python 使用 注释,Python ,UTF-8 编码 , Python 注释
如何在Python 中使用UTF-8 编码 && Python 使用 注释,Python ,UTF-8 编码 , Python 注释 PIP $ pip install beauti ...
- map & forEach
map & forEach let logs = `2018-05-23 20:24:09,876 [Timer-2] ERROR org.gil.sydb.server.table.sync ...
- MBP 2018
MBP 2018 touch pad MacBook Pro 如何调节键盘背光 https://support.apple.com/zh-cn/HT202310 F6 & F5 如何清洁 Ma ...
- p5.js
p5.js p5.js是一个用于创意编码的JavaScript库,其重点是使艺术家,设计师,教育者,初学者以及其他任何人都可以访问并包含所有编码! https://p5js.org/ https: ...
- JavaScript Weekly
JavaScript Weekly 技术订阅 https://javascriptweekly.com/issues/489 WebGL https://xem.github.io/articles/ ...
- taro & Error: spawn taro ENOENT
taro & Error: spawn taro ENOENT https://stackoverflow.com/questions/27688804/how-do-i-debug-erro ...
- how to delete the virtual dom that created in memory using js
how to delete the virtual dom that created in memory using js const virtualDomConvert = (filename = ...
- Flutter: ValueListenableBuilder 内容与ValueListenable保持"同步"的窗口小部件
API 使用这个修改状态可以不用setState(). class _MyHomeState extends State<MyHome> { final ValueNotifier< ...
