React 错误边界组件
这是React16的内容,并不是最新的技术,但是用很少被讨论,直到通过文档发现其实也是很有用的一部分内容,还是总结一下~
React中的未捕获的 JS 错误会导致整个应用的崩溃,和整个组件树的卸载。从 React16 开始就是这样。但是同时React也引入了一个新的概念——错误边界。
定义,是什么
错误边界仍然是一种组件,可以捕获(打印或者其他方式)处理该组件的子组件树任何位置的 JavaScript 错误,并根据需要渲染出备用UI.
工作方式类似于try-catch,但是错误边界只用于 React 组件。
只有class组件能够成为错误边界组件。错误边界仅可以捕获子组件的错误,无法捕获自身的错误。
错误边界会在渲染期间,生命周期和整个组件树的构造函数中捕获错误。如果没有错误边界处理,渲染的还是崩溃的子组件树,这显然不是我们想要的。
通过一个例子来逐步演示要怎么用错误边界:
export default class ErrorTest extends Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<BugCounter></BugCounter>
<span>my name is dan</span>
</div>
);
}
}
// Bug 报错组件
class BugCounter extends Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
};
}
click = () => {
this.setState(({ counter }) => ({ counter: counter + 1 }));
};
render() {
if (this.state.counter === 5) {
throw new Error("crashed!");
}
return (
<div>
<h3 onClick={this.click}>{this.state.counter}</h3>
</div>
);
}
}
上面代码的渲染结果(忽略样式):

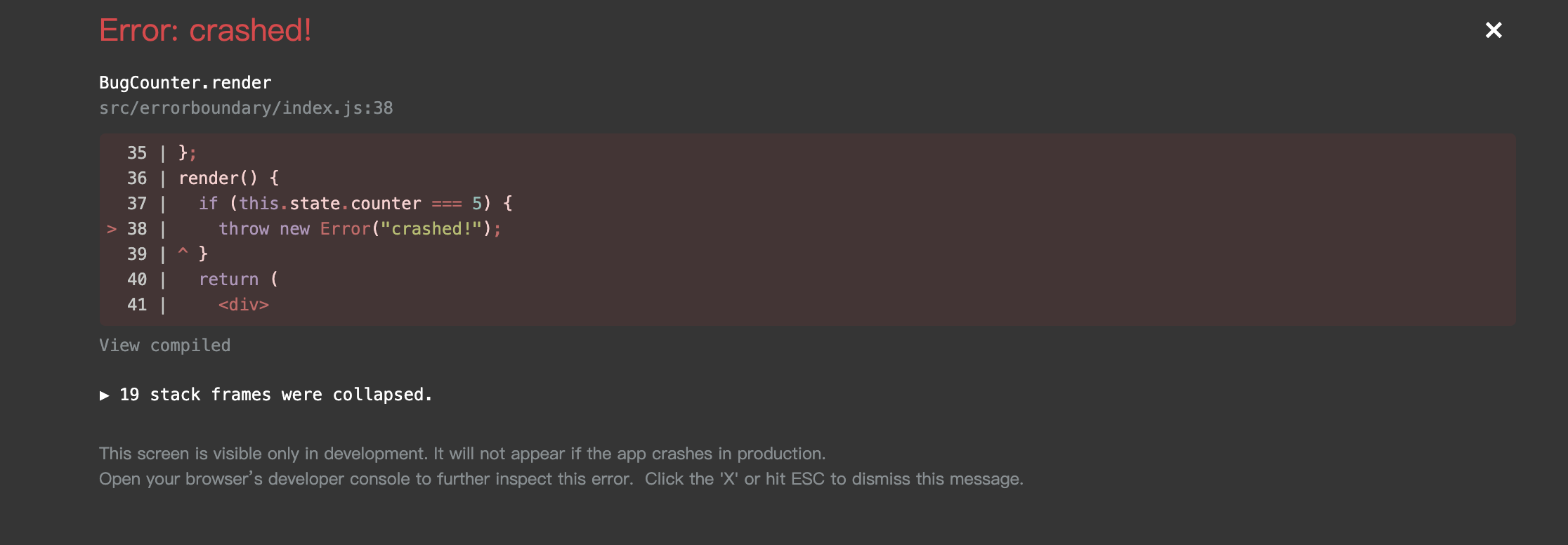
点击数字0,会逐步递增。但是数字等于5的时候,组件会抛出一个Error:

该Error会引起整个Demo的崩溃,连外部的<span>my name is dan</span>也显示不出来了,这时还没有添加错误边界。
生产模式下,会直接白屏,并在控制台报错:

getDerivedStateFromError & componentDidCatch
需要一个错误边界来处理这种崩溃。如何定义一个错误边界?
定义一个组件,并实现static getDerivedStateFromError() 或者componentDidCatch() 生命周期方法(可以都实现或者选择其一)。这个组件就会变成一个错误边界。
关于这两个生命周期函数,可以通过链接查看,总结如下:
componentDidCatch(error, info)
error是抛出的错误对象,而info则包含了组件引发错误的栈信息。函数在提交阶段被调用。是可以执行副作用的。static getDerivedStateFromError(error)
在子组件抛出错误后调用,会将抛出的错误作为参数。需要返回一个值,以更新state。该函数在渲染阶段调用,不允许出现副作用。如果在捕获错误后需要执行副作用操作,应该在
componentDidCatch中进行。
制作错误边界组件
可以使用组合的方式,在要使用的组件上面添加一个错误边界组件包裹一层。该组件需要这些效果:
- 捕获子组件错误,组件内部记录出错状态
- 在出错状态下显示备用UI,在正常状态下显示子组件
那么就可以像这样:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// 更新 state 使下一次渲染能够显示降级后的 UI
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// 你同样可以将错误日志上报给服务器
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
// 你可以自定义降级后的 UI 并渲染
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
捕获到错误之后的副作用是自定义的,上传服务器,或者用state记录再显示在页面上:
componentDidCatch(error, errorInfo) {
// Catch errors in any components below and re-render with error message
this.setState({
error: error,
errorInfo: errorInfo
})
}
捕获处理
加上所有代码,将有问题的组件用错误边界的组件包裹起来,看看结果:
import { Component } from "react";
export default class ErrorTest extends Component {
render() {
return (
<div>
<ErrorBoundary>
<BugCounter></BugCounter>
</ErrorBoundary>
<span>my name is dan</span>
</div>
);
}
}
// Bug 报错组件
class BugCounter extends Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
};
}
click = () => {
this.setState(({ counter }) => ({ counter: counter + 1 }));
};
render() {
if (this.state.counter === 5) {
throw new Error("crashed!");
}
return (
<div>
<h3 onClick={this.click}>{this.state.counter}</h3>
</div>
);
}
}
// 错误边界处理组件
class ErrorBoundary extends Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// 更新 state 使下一次渲染能够显示降级后的 UI
return { hasError: true };
}
render() {
if (this.state.hasError) {
// 你可以自定义降级后的 UI 并渲染
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
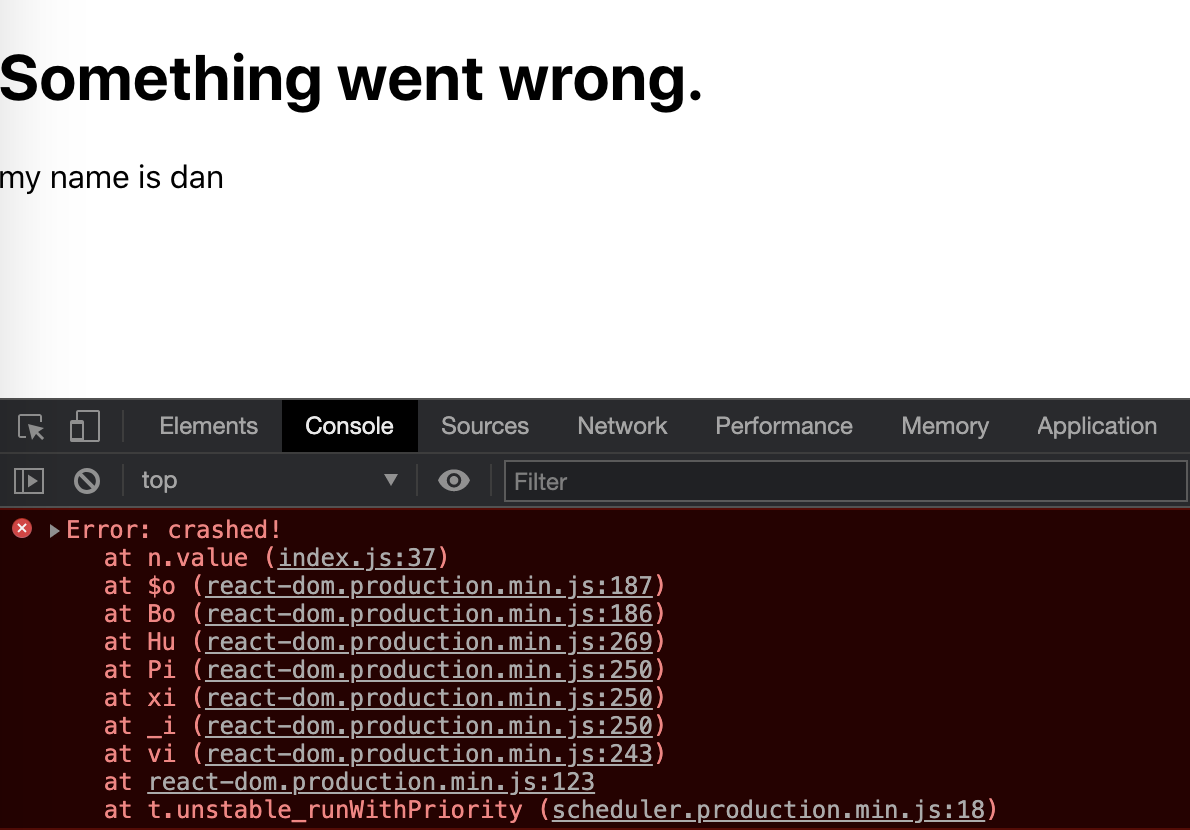
抛出异常在开发模式下依然是报错的,但是在使用yarn build之后,再通过http-server挂起来之后,访问生产的页面:

可以看到,虽然因为throw error控制台出错,但是my name is dan的显示并没有被影响,也就是说,错误边界内部的子组件错误没有影响到外部其他组件和元素。
作用范围
错误边界用于处理子组件生命周期和渲染函数上的错误,对于事件处理器,不会在渲染期间触发,对于事件处理器抛出的异常应该用try catch。
错误边界无法捕获这些场景中的错误:
- 事件处理
- 异步代码
- 服务端渲染
- 错误边界自身抛出的错误(非子组件)
关于错误边界,一个 React的官方demo值得尝试:
https://codepen.io/gaearon/pen/wqvxGa?editors=0010
参考:
https://zh-hans.reactjs.org/docs/error-boundaries.html#how-about-event-handlers
https://zh-hans.reactjs.org/docs/react-component.html#static-getderivedstatefromerror
React 错误边界组件的更多相关文章
- Error Boundaries 错误边界
错误边界是用于捕获其子组件树 JavaScript 异常,记录错误并展示一个回退的 UI 的 React 组件,而不是整个组件树的异常.错误边界在渲染期间.生命周期方法内.以及整个组件树构造函数内捕获 ...
- 关于react16.4——错误边界
过去,组件内的 JavaScript 错误常常会破坏 React 内部状态,并导致它在下一次渲染时产生神秘的错误.这些错误总会在应用代码中较早的错误引发的,但 React 并没有提供一种方式能够在组件 ...
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- React技巧之组件中返回多个元素
原文链接:https://bobbyhadz.com/blog/react-return-multiple-elements 作者:Borislav Hadzhiev 正文从这开始~ fragment ...
- React Native 之 组件化开发
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React jQuery公用组件开发模式及实现
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- React Native的组件ListView
React Native的组件ListView类似于iOS中的UITableView和UICollectionView,也就是说React Native的组件ListView既可以实现UITableV ...
- React Native交互组件之Touchable
React Native交互组件之Touchable:只要在组件外面包一个Touchable组件就可以实现点击交互. TouchableHighlight:高亮触摸 当点击时,组件的透明度会改变,可以 ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
随机推荐
- D3 tree map
D3 tree map D3 矩形树图 https://www.zhihu.com/question/55529379 https://zhuanlan.zhihu.com/p/57873460 ht ...
- Dva & Umi
Dva & Umi Dva.js & Umi.js React & Redux https://dvajs.com/ React and redux based, lightw ...
- Techme Inc热心公益事业 积极开展公益活动
从2015年起,Techme inc(公司编号:20151524696)便通过优质的产品和服务,帮助顾客实现营养与健康的目标.与此同时,Techme inc(公司编号:20151524696)多年来始 ...
- 「NGK每日快讯」11.28日NGK公链第25期官方快讯!
- 翻译:《实用的Python编程》02_02_Containers
目录 | 上一节 (2.1 数据类型) | 下一节 (2.3 格式化) 2.2 容器 本节讨论列表(list),字典(dict)和集合(set). 概述 通常,程序必须处理许多对象. 股票的投资组合 ...
- Java中的CPU占用高和内存占用高的问题排查
下面通过模拟实例分析排查Java应用程序CPU和内存占用过高的过程.如果是Java面试,这2个问题在面试过程中出现的概率很高,所以我打算在这里好好总结一下. 1.Java CPU过高的问题排查 举个例 ...
- 前端传数据到后台,后台用实体类接收不到引发的思考----Java bean中字段命名潜规则
1.按照Java语法规范,通常在实体类中的属性,首字母都是小写的.这是由于JavaBean的规范导致的.一般JavaBean属性都是首字母小写,以驼峰命名格式命名,相应的 getter/setter ...
- 【HTB系列】靶机Vault的渗透测试详解
出品|MS08067实验室(www.ms08067.com) 本文作者:大方子(Ms08067实验室核心成员) Kali: 10.10.14.213 靶机地址:10.10.10.109 先用nmap探 ...
- 用Vue3构建企业级前端应用,TS能让你更轻松点
摘要:Vue 3已经发布有一段时间了,到底有哪些新特性值得关注,如何用它构建企业级前端项目,怎样快速上手Vue 3?本篇文章将对此进行详细讲解. 前言 工欲善其事,必先利其器 --<论语> ...
- 【经验】Rufus制作Win10启动盘支持UEFI:比使用UltraISO(软碟通)制作Win10操作系统U盘启动盘更快捷的工具完整教程-
ultraiso中文称之为软碟通,是一款功能强大的光盘映像文件制作/编辑/转换工具,通过它,用户可以直接编辑ISO文件和从ISO中提取文件和目录,也可以从CD-ROM制作光盘映像或者将硬盘上的文件制作 ...
