SET DYNAMICS 365 COLORS AND LOGO USING THEMES
https://carldesouza.com/dynamics-365-colors-logo-themes/
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL
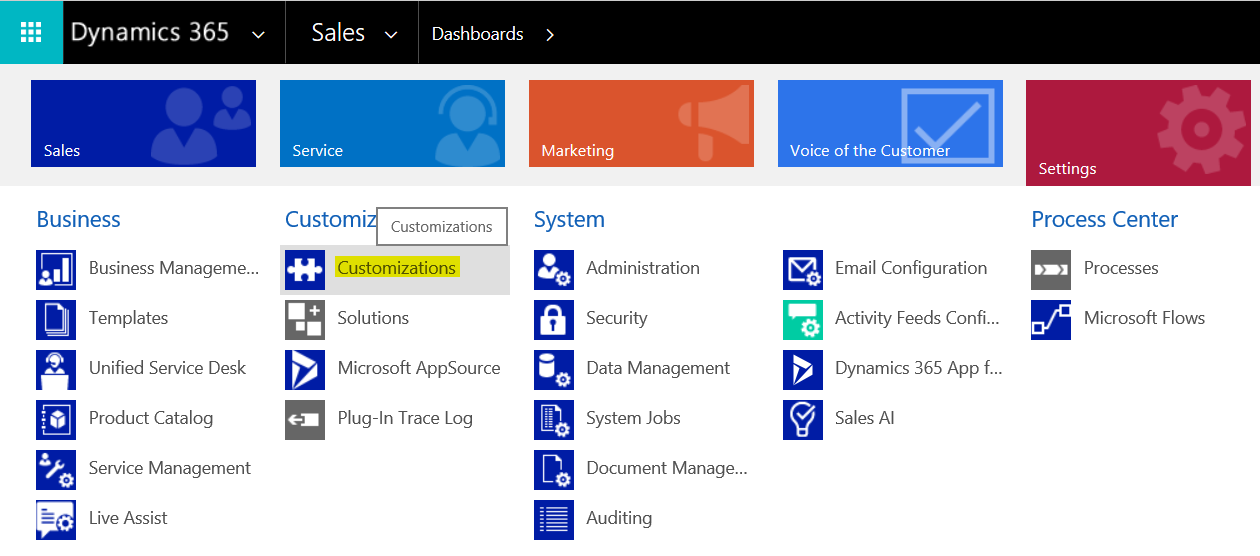
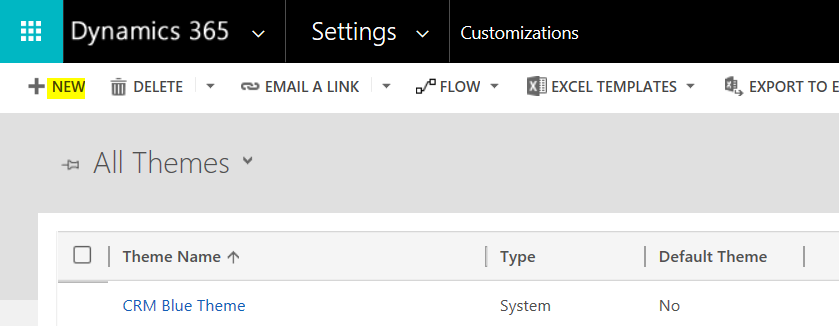
In Dynamics 365, you can set the logo and colors of the organization through “themes”. To access themes, go to Settings->Customizations:

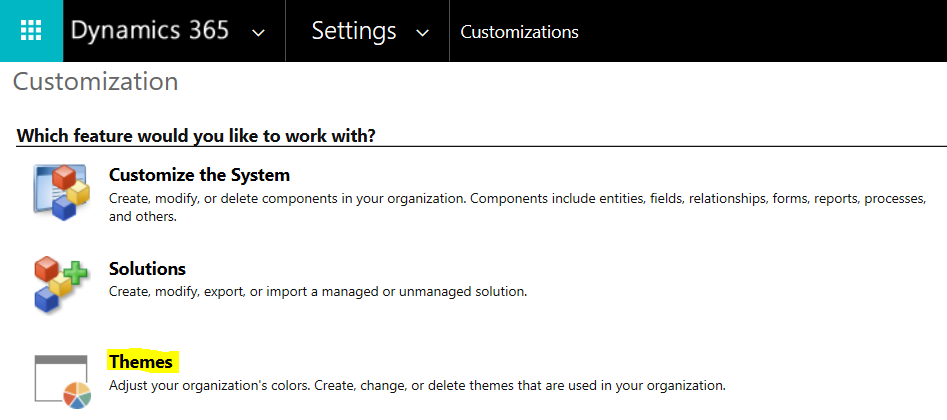
Select Themes:

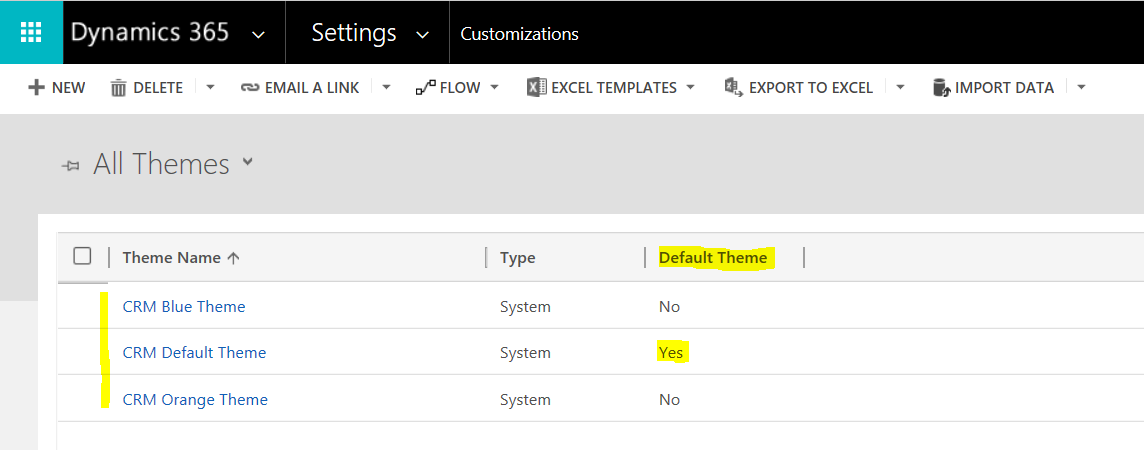
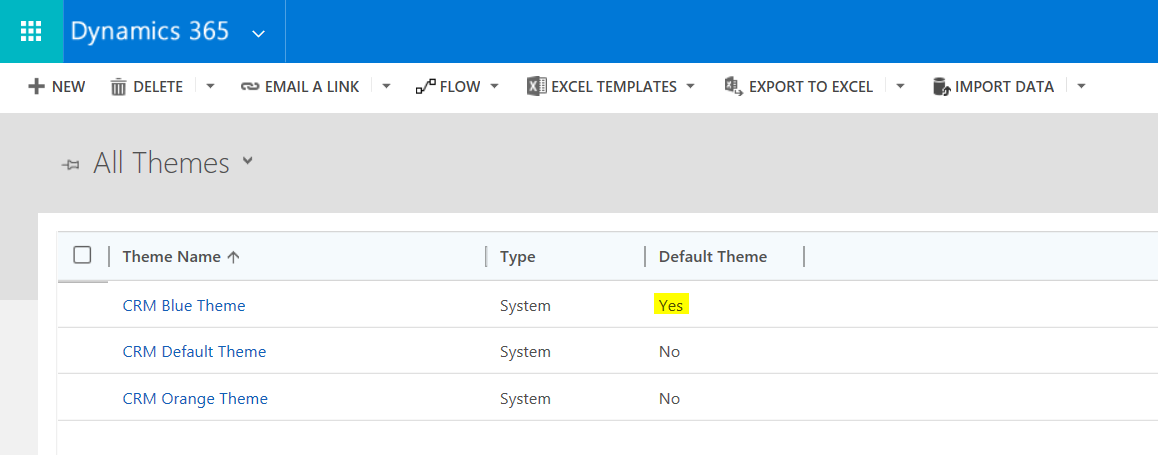
Here you will see any existing themes in the system, as well as what is marked as the current “default” theme:

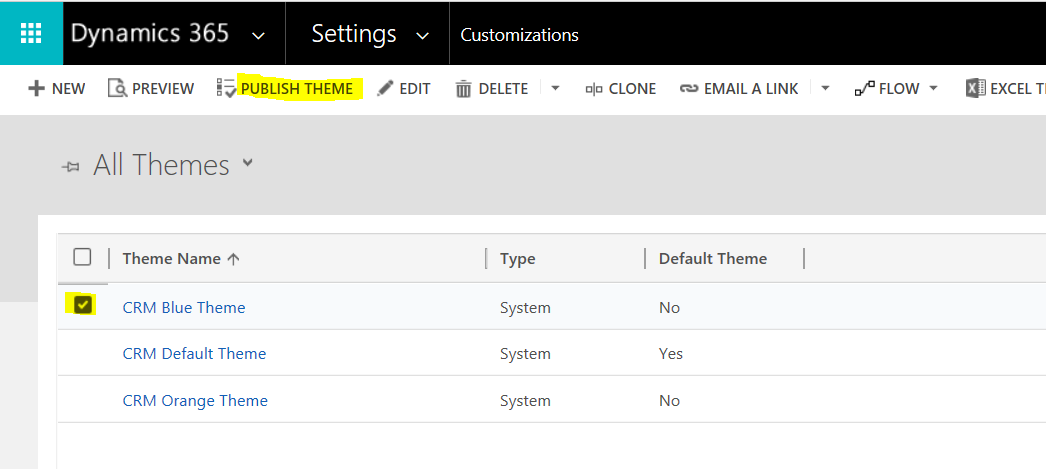
To set a theme, select it and press “Publish Theme”:

The system will then be updated to use that theme. Note the color differences in using the Blue theme:

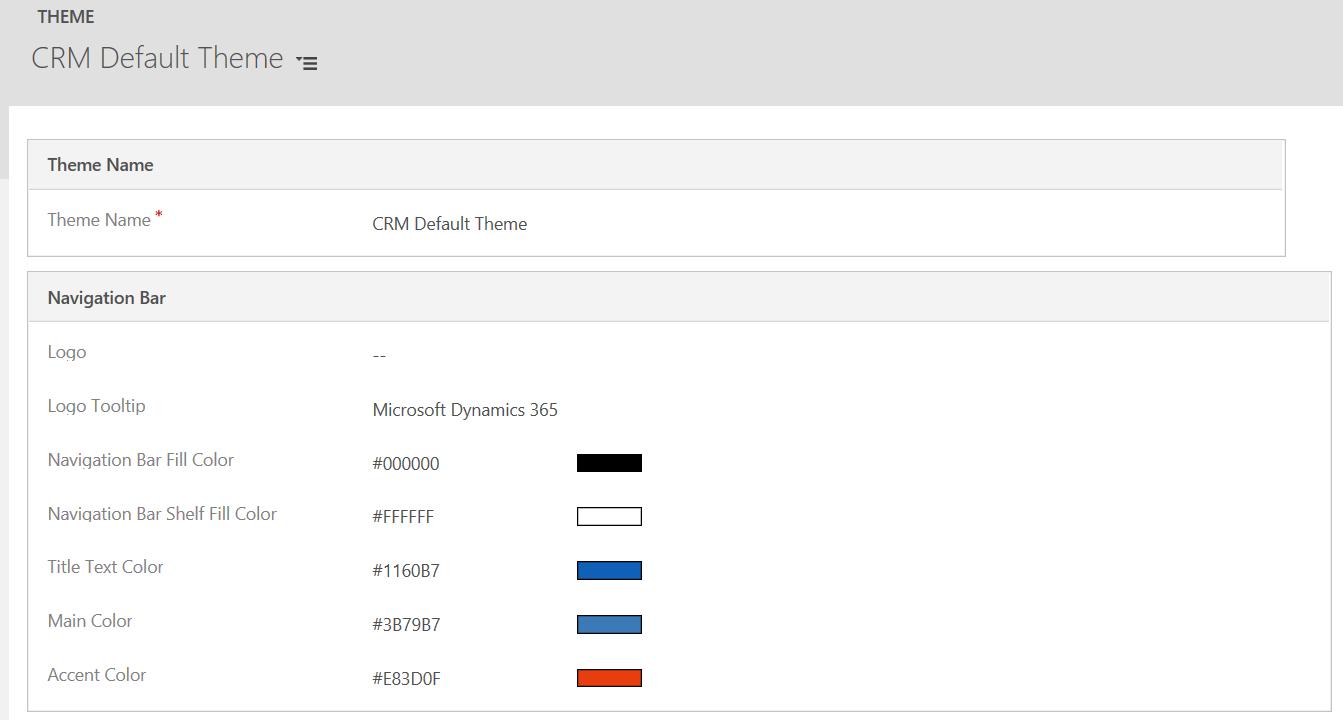
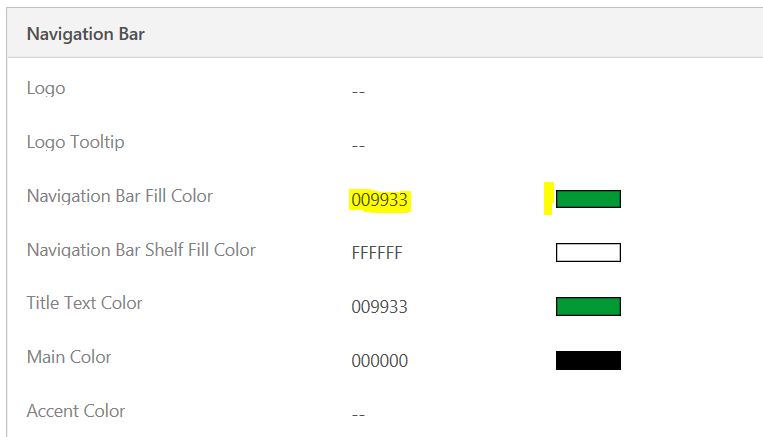
There are several elements we can control, including:
- Logo
- Logo Tooltip
- Navigation Bar Fill Color
- Navigation Bar Shelf Fill Color
- Title Text Color
- Main Color
- Accent Color
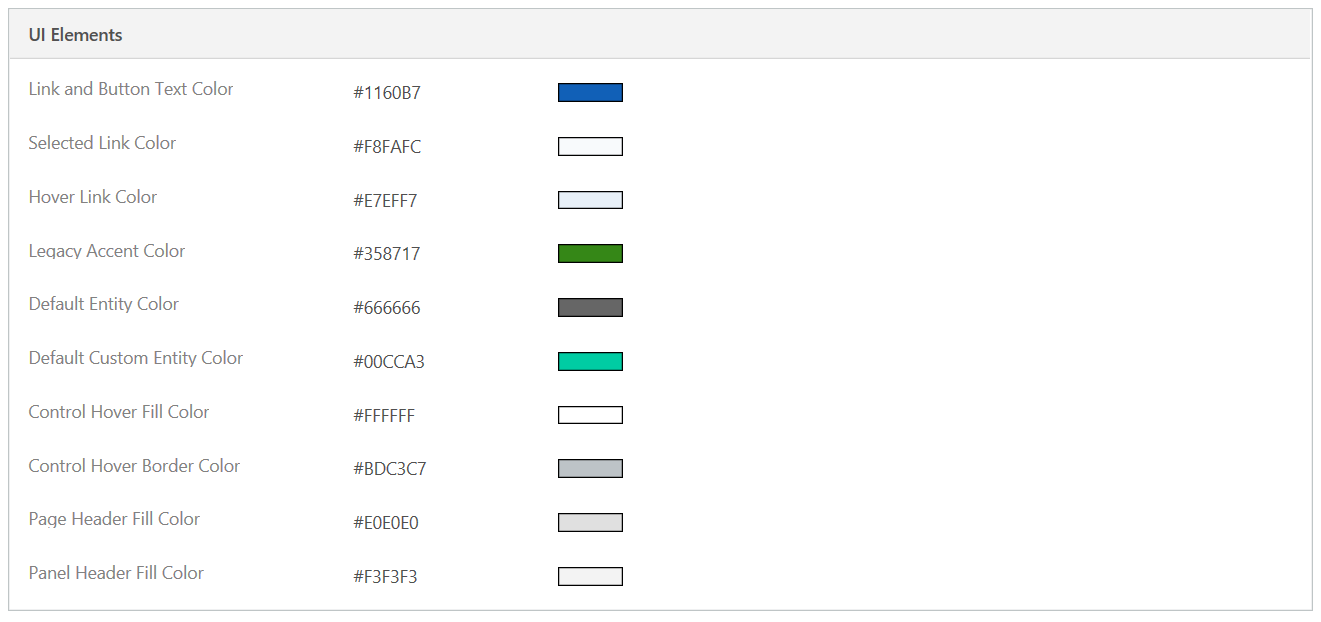
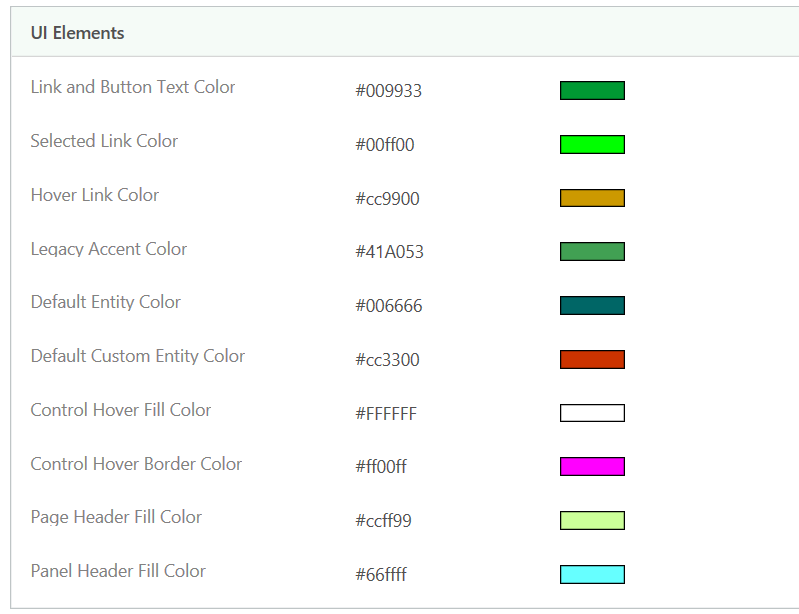
- Link and Button Text Color
- Selected Link Color
- Hover Link Color
- Legacy Accent Color
- Default Entity Color
- Default Custom Entity Color
- Control Hover Fill Color
- Control Hover Border Color
- Page Header Fill Color
- Panel Header Fill Color


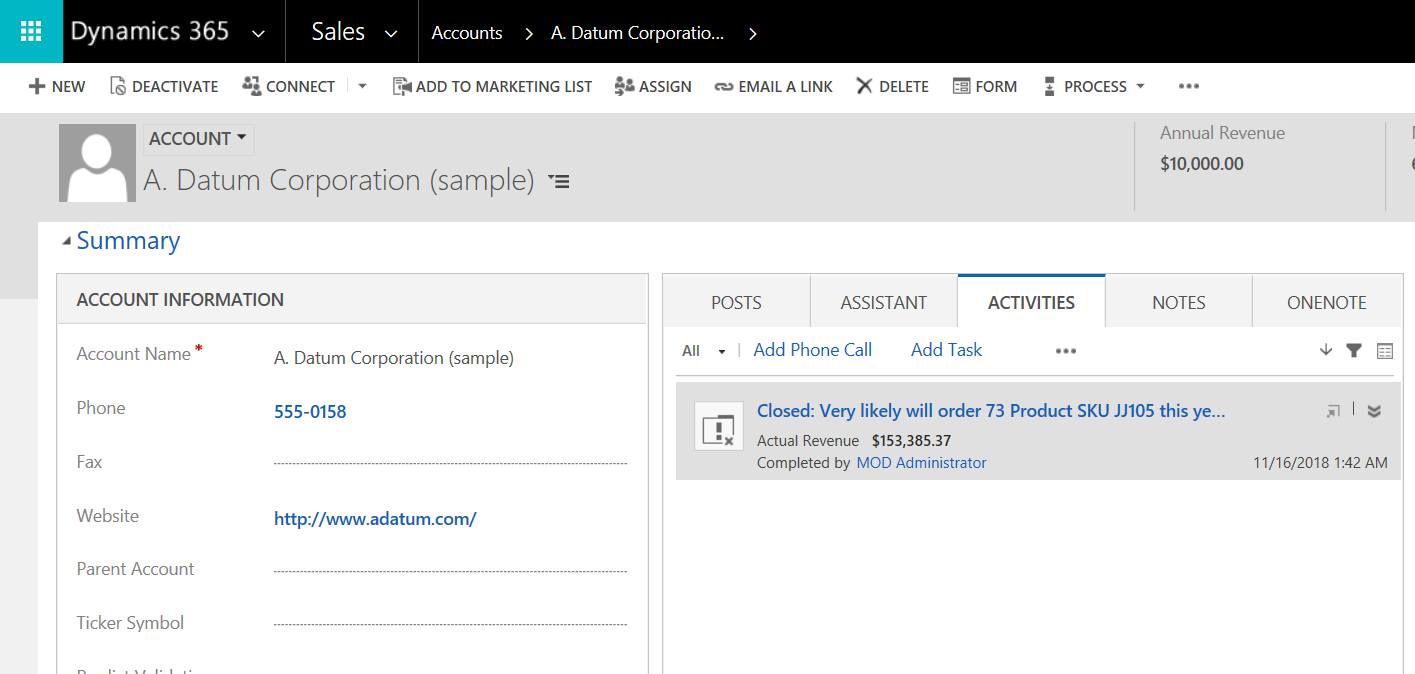
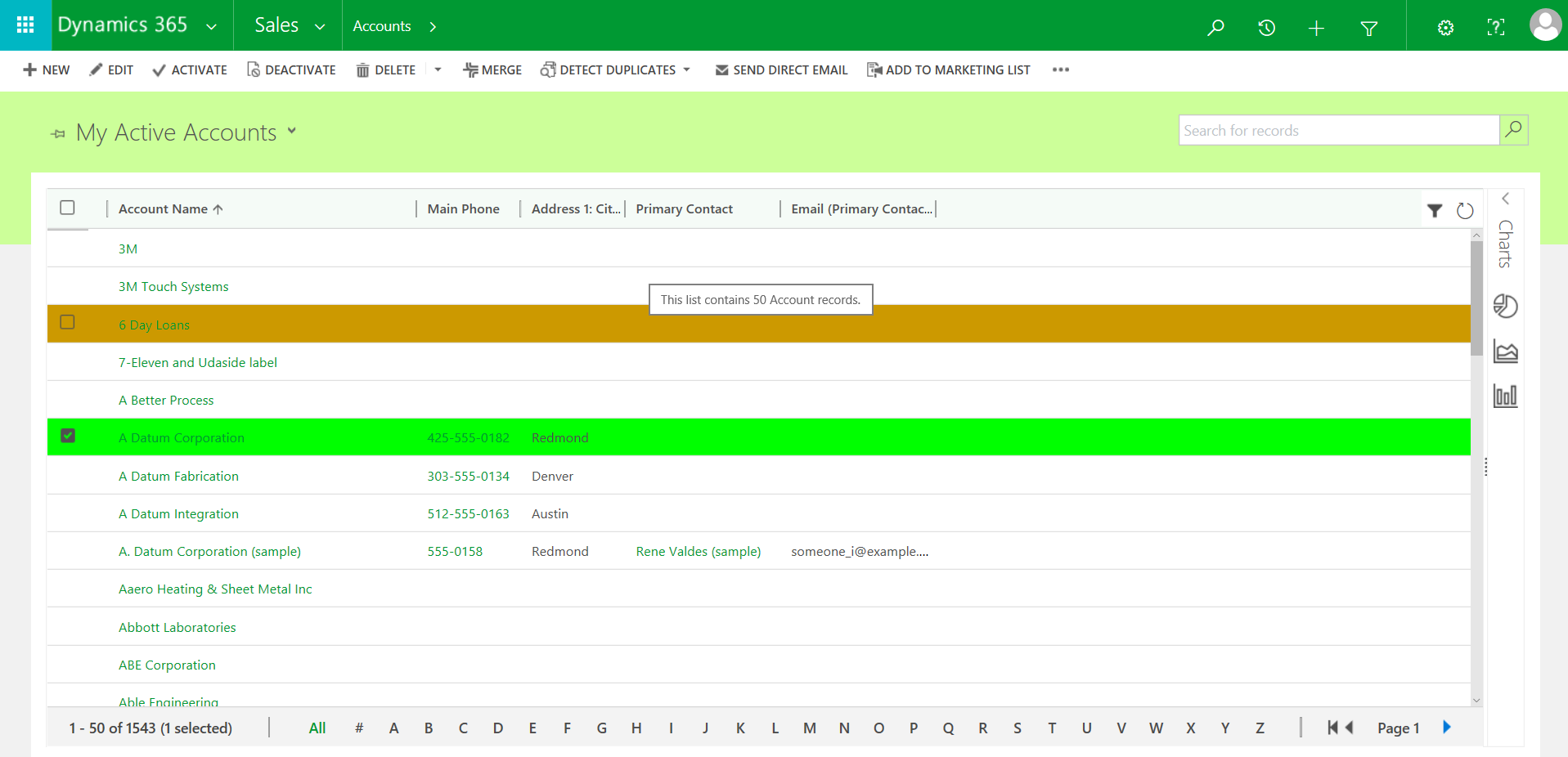
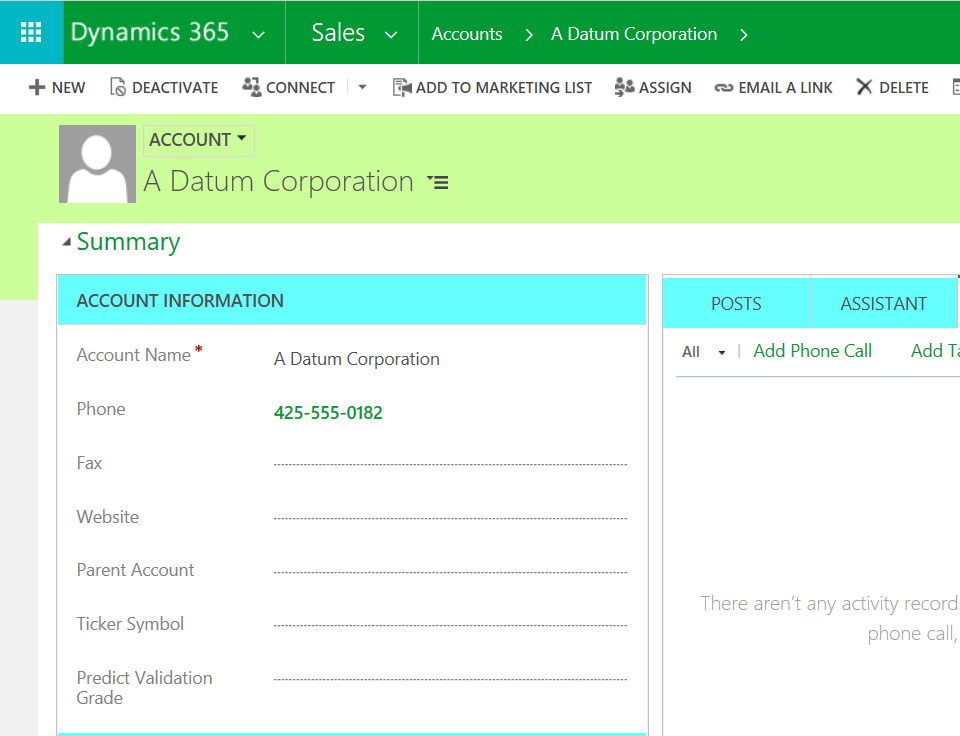
Looking at a Dynamics 365 page, we can see some of these colors being used:

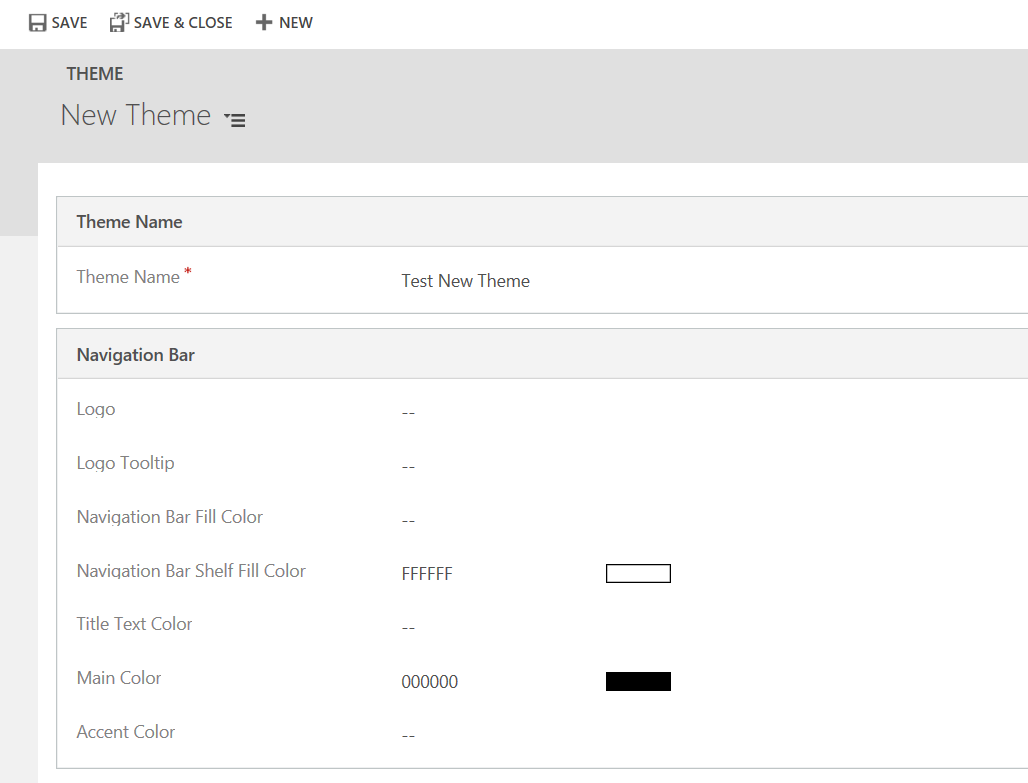
To create a new theme, click New:

Give the theme a name:

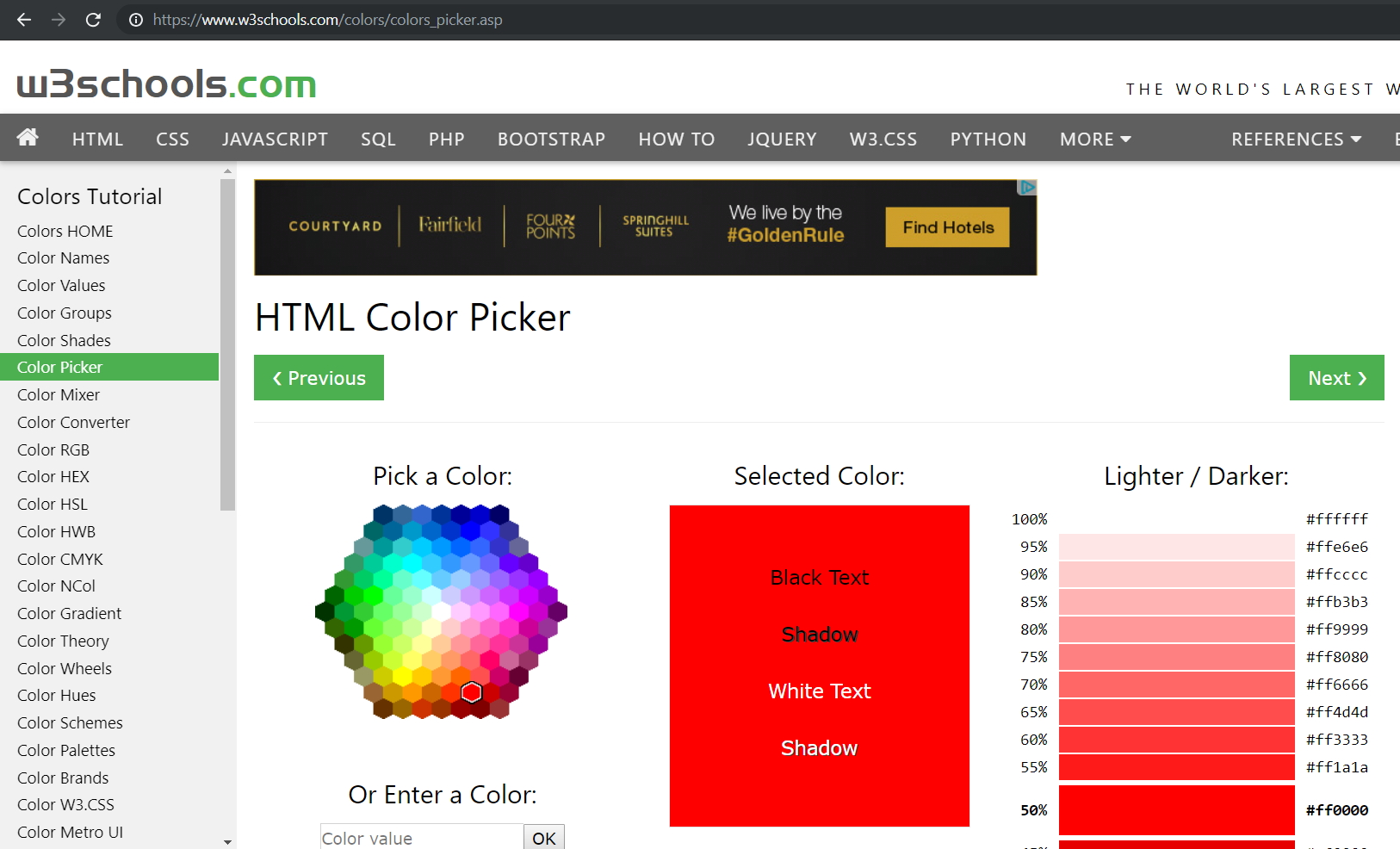
You will need to know the HEX color codes for your colors. You can find these in various websites or applications. I will use these at w3schools.com to demonstrate:

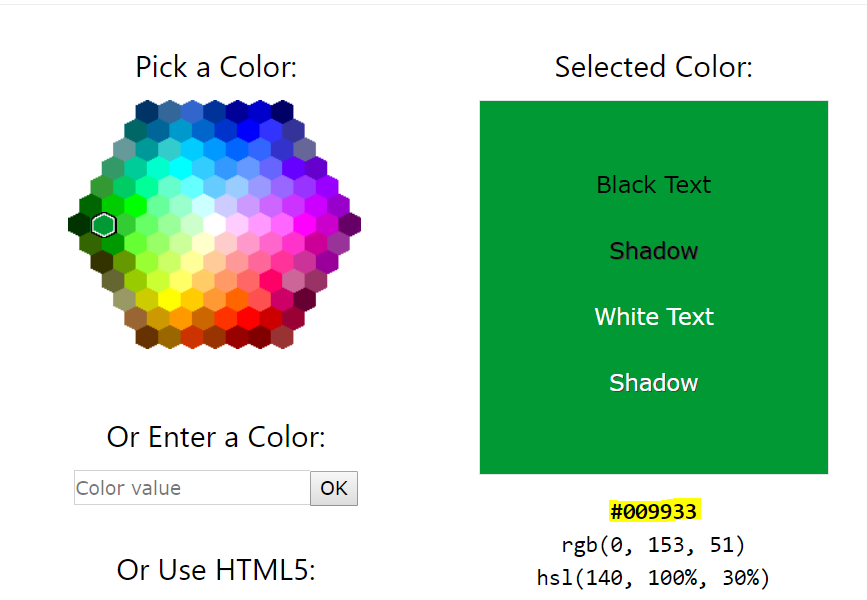
Let’s make our nav bar fill color to be green:

Add the hex color to the theme. The actual color will be displayed:

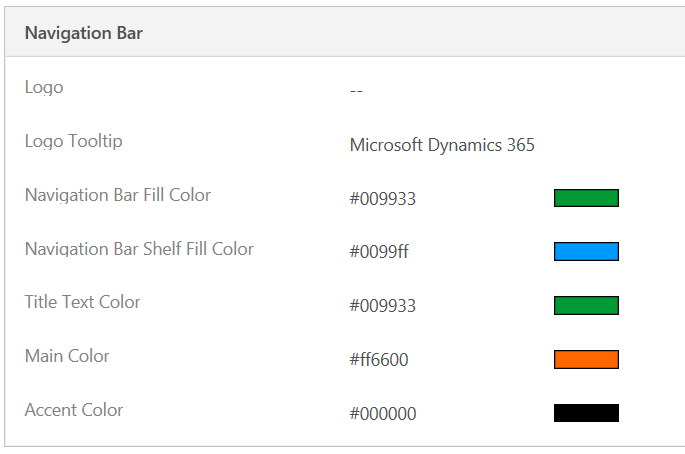
Add more colors to the theme:


Save and Publish the theme. The colors will be updated:


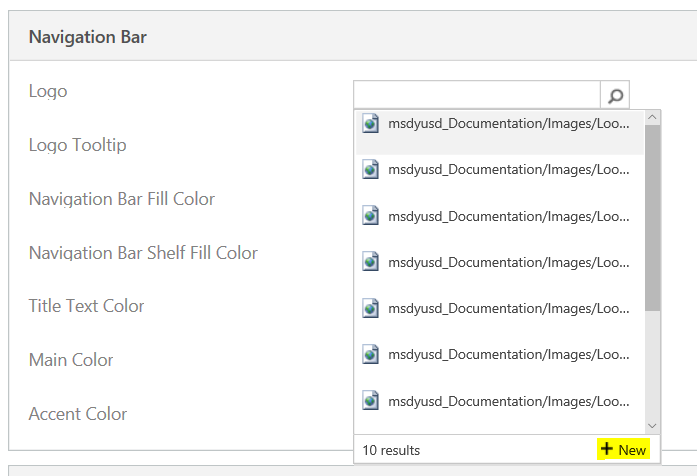
To use a logo, we will need to create a web resource to hold our image. In the logo field, click New:

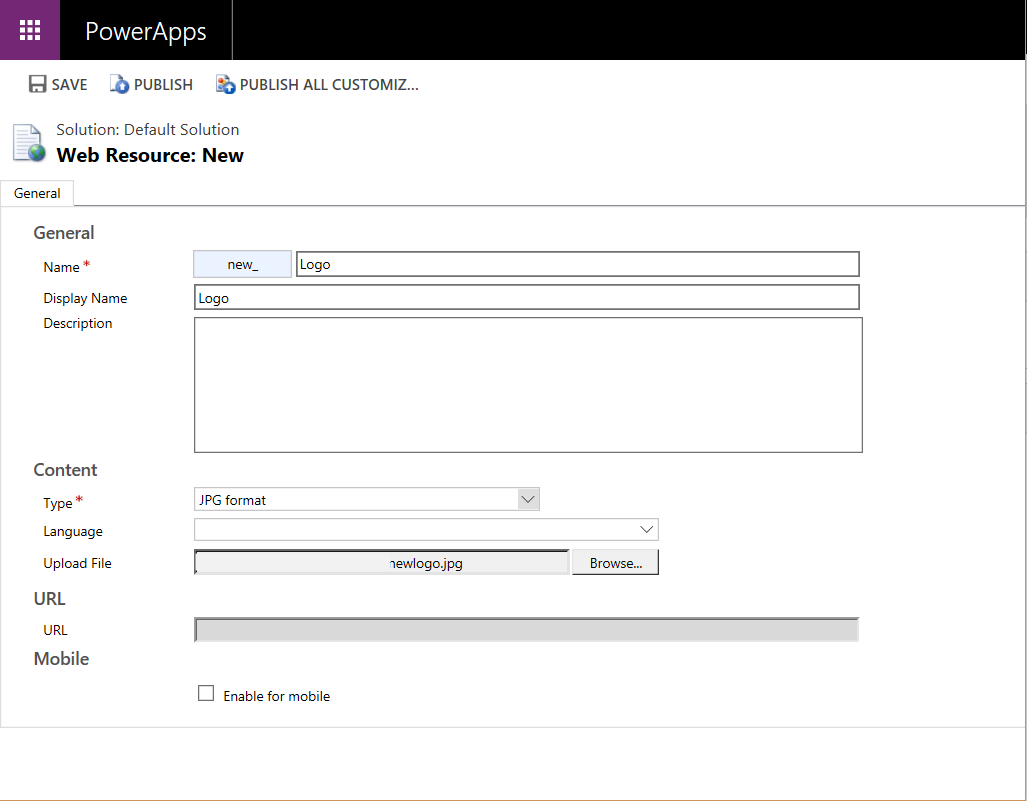
Select the picture format and save and publish:

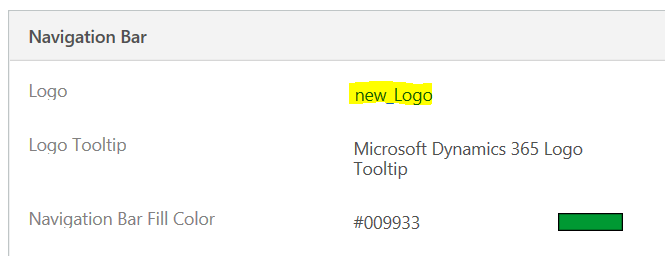
Select it on the theme:

Save and Publish the theme. You will now see the new logo:

And when you zoom over it, tooltip:

SET DYNAMICS 365 COLORS AND LOGO USING THEMES的更多相关文章
- 做了面向互联网部署的Dynamics 365 CE更改AD FS的登录页面
摘要: 微软动态CRM专家罗勇 ,回复306或者20190307可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 默认情况下A ...
- Introduction to Microsoft Dynamics 365 licensing
Microsoft Dynamics 365 will be released on November 1. In preparation for that, Scott Guthrie hosted ...
- Dynamics 365 for Team Members Description
Dynamics 365 for Team Members, Business edition The Dynamics 365 for Team Members, Business edition ...
- 为Dynamics 365启用部署级的跟踪以及跟踪文件的定期删除
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复260或者20170712可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- 为实施了IFD的Dynamics 365更换自签名的SSL证书以符合Chrome的要求
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复259或者20170704可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- 为Dynamics 365写一个简单程序实现解决方案一键迁移
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复258或者20170627可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- 不借助工具在浏览器中通过Web API执行Dynamics 365操作(Action)实例
摘要: 本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复262或者20170727可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyon ...
- Dynamics 365中部分账号使用系统明显缓慢怎么办?先这么干!
摘要: 本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复263或者20170828可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyon ...
- Microsoft Dynamics 365 之 味全食品 项目分享和Customer Engagement新特性分享
味全食品 Dynamics 365项目: 在企业门户和电子商务等新营销模式频出的今天,零售业需要利用统一的管理平台管理日益庞大的客户及销售数据,整合线上线下的零售业务,从采购.仓储.生产.配送到销售. ...
随机推荐
- 记一次使用elasticsearch遇到bug的探索过程
背景: 练习一个小项目,爬取京东的数据,存到ES库中,然后读取ES库中数据,展示到页面上.效果图如下: 涉及两个接口,一个爬取写入ES接口,一个查询展示接口,当我写完代码信心满满准备看看效果的时候,调 ...
- JQ滚动加载
$(window).scroll(function () { if ($(document).scrollTop() + $(window).height() >= $(document).he ...
- (一)学习了解OrchardCore笔记——开篇:基于asp.net core的OrchardCore
想深入了解OrchadCore源码许久了,但是读源码的时候遇到很多问题而网上的参考资料太少了(几乎都是OrchadCms不带OrchardCore的),现在解决得差不多了,做下笔记方便自己查看,有错误 ...
- VulnHub::DC-1
实验环境 一共有五个flag,有多种方法去提权,我们最终目标是去拿到/root的flag.总的来说,难度不高,适合新人练手 渗透过程 0x01 信息搜集 由于不知道靶机IP地址,进行D段扫描,获得靶机 ...
- Ubuntu下编译安装postgreSQL 10.5
Ubuntu下编译安装postgreSQL 10.5 ubuntu 16.04 LTS系统postgreSQL 10.5 安装包准备 1.从PostgreSQL官网下载PostgreSQL的安装包 安 ...
- java IO流 (五) 转换流的使用 以及编码集
转换流的使用 1.转换流涉及到的类:属于字符流InputStreamReader:将一个字节的输入流转换为字符的输入流解码:字节.字节数组 --->字符数组.字符串 OutputStreamWr ...
- java 面向对象(三十四):泛型三 自定义泛型类、泛型接口、泛型方法
1.举例: [Order.java] public class Order<T> { String orderName; int orderId; //类的内部结构就可以使用类的泛型 T ...
- mysql中DDL库和表的管理
#DDL /* 数据定义语言 库和表的管理 一.库的管理 创建.修改.删除 二.表的管理 创建.修改.删除 创建:create 修改:alter 删除:drop */ #一.库的管理 #1.库的创建 ...
- ShaderLab-12chapter屏幕后处理、图片置灰效果
屏幕后处理的原理 使用特定的材质去渲染对应相机近裁剪平面的4边形面片(刚好填充屏幕) 亮度-Luminance公式 --扩展置灰实现 luminance = 0.2125 * Red + 0.7154 ...
- Active Directory - Creating Public and Personnel Share Folders via Script
Create and save the following scripts on the DC folder \\Winsever2019\sysvol\pandabusiness.local\scr ...
