react引入相同组件时互不影响
具体代码可以查看我的代码仓库
https://gitee.com/haomYGH/Web20/tree/master/010-React/014-redux-immutable
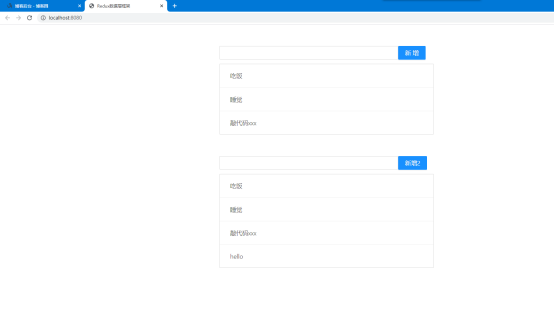
页面展示

要处理的问题:操作上面的组件影响到了下面的组件???
解决方法:
.........................................................................................................
如果页面需要使用相同的组件,我们需要保证两点不同,
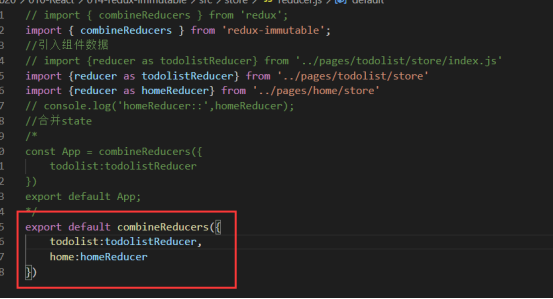
1.组件名
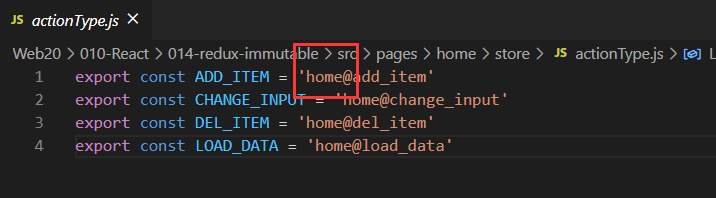
2.actiion.type不同
这样当点击页面派发action的时候,才不会相互影响
......................................................................................................
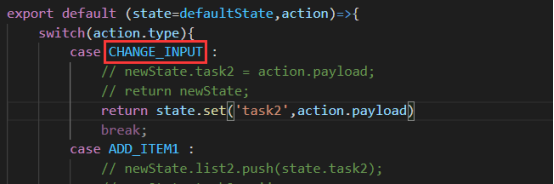
具体实现:修改组件派发的action中的type

就是当我们使用redux-redux管理数据时

这一步相当于把所有子组件的reducer放在了同一个文件下。
所以当派发action时,如果里面的type相同,程序就会走到对应的判断语句里,从而修改各个组件的state

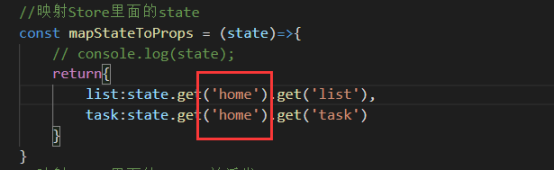
最后注意:组件获取的是自己组件的数据

react引入相同组件时互不影响的更多相关文章
- react 项目实战(十)引入AntDesign组件库
本篇带你使用 AntDesign 组件库为我们的系统换上产品级的UI! 安装组件库 在项目目录下执行:npm i antd@3.3.0 -S 或 yarn add antd 安装组件包 执行:npm ...
- 小程序 components 下的组件引入字体图标时样式不生效
在组件内的样式在引入一遍 字体图标样式, pages 下的组件不受影响,全局引入字体图标样式即刻,不需要再次引入
- 纯粹极简的react状态管理组件unstated
简介 unstated是一个极简的状态管理组件 看它的简介:State so simple, it goes without saying 对比 对比redux: 更加灵活(相对的缺点是缺少规则,需要 ...
- React jQuery公用组件开发模式及实现
目前较为流行的react确实有很多优点,例如虚拟dom,单向数据流状态机的思想.还有可复用组件化的思想等等.加上搭配jsx语法和es6,适应之后开发确实快捷很多,值得大家去一试.其实组件化的思想一直在 ...
- React Native交互组件之Touchable
React Native交互组件之Touchable:只要在组件外面包一个Touchable组件就可以实现点击交互. TouchableHighlight:高亮触摸 当点击时,组件的透明度会改变,可以 ...
- react - 解刨组件的多种写法
一,原始的createClass写法 对于写react组件,很多人第一印象往往是createClass,这是因为createClass是react组件最原始的写法,基本每个学react的人都是接触这种 ...
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- React笔记:组件(3)
1. 组件定义 组件是React的核心概念,组件将应用的UI拆分成独立的.可复用的模块. 定义组件的两种方式: (1)类组件:使用ES6 class (2)函数组件:使用函数 使用class定义组件的 ...
- 从 0 到 1 实现 React 系列 —— 2.组件和 state|props
看源码一个痛处是会陷进理不顺主干的困局中,本系列文章在实现一个 (x)react 的同时理顺 React 框架的主干内容(JSX/虚拟DOM/组件/生命周期/diff算法/setState/ref/. ...
随机推荐
- 最小的K个数(剑指offer-29)
题目描述 输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4. 题目解析 大小为 K 的最小堆 复杂度:O(NlogK) + O(K ...
- postman-3-请求
请求头 单击Headers选项卡将显示请求头键-值编辑器.我们可以将任何字符串设置为请求头名称.在输入字段时,自动完成下拉菜单将补充常见HTTP请求头. Content-Type标题的值也可从自动完成 ...
- requests库入门笔记1
1.使用requests库发送请求,fiddler无法抓到包:使用浏览器请求相同的url,可以抓到包 在请求参数中添加 proxies参数,如下: proxies = { 'http': 'http: ...
- 005.Nginx配置下载站点
一 下载站点 1.1 下载站点配置 语法:autoindex on | off; 默认值:autoindex off; 配置段:http,server,location Nginx默认不允许列出整个目 ...
- 浅谈.Net Core DependencyInjection源码探究
前言 相信使用过Asp.Net Core开发框架的人对自带的DI框架已经相当熟悉了,很多刚开始接触.Net Core的时候觉得不适应,主要就是因为Core默认集成它的原因.它是Asp.Net ...
- C#数据类型及其转换详解
前言 在 C# 中,数据类型可以分为以下几种类型: 值类型(Value types) 引用类型(Reference types) 指针类型(Pointer types) 其中指针类型只在不安全代码下使 ...
- 读《大话设计模式》——应用策略模式的"商场收银系统"(WinForm)
策略模式的结构 这个模式涉及到三个角色: 环境(Context)角色:持有一个 Strategy 类的引用.抽象策略(Strategy)角色:这是一个抽象角色,通常由一个接口或抽象类实现.此角色给出所 ...
- ## Java基础(二):变量类型
Java 变量类型 一.局部变量:类的方法中的变量 局部变量声明在方法.构造方法或者语句块中: 局部变量在方法.构造方语句块中被执行的时候创建,当他们执行完成后,变量被销毁 访问修饰符不能用于局部变量 ...
- JVM 专题八:运行时数据区(三)虚拟机栈
2.虚拟机栈 1. 概述 1.1 虚拟机栈出现背景 由于跨平台性的设计,java的指令都是根据栈来设计的.不同平台CPU架构不同,所以不能设计为基于寄存器的. 优点是跨平台,指令集小,编译器容易实现, ...
- mysql子查询习题98
#1.查询工资最低的员工信息:last name, salary SELECT last_name, salary FROM employees WHERE salary = ( SELECT MIN ...
