bootstrap-slider插件使用方法
bootstrap-slider例子地址:https://seiyria.com/bootstrap-slider/
bootstrap-slider github地址:https://github.com/seiyria/bootstrap-slider
这个插件的使用方法并不难,我们可以在它的例子页面看到很多种情况的使用方法,都给了相应的代码。我就简述一下在使用过程中遇到的一些坑及解决办法。
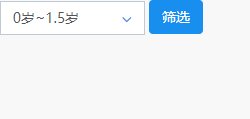
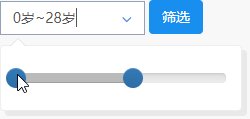
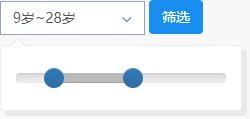
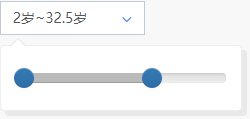
我们需要实现的功能如下图所示:

简而言之就是,选择之后实时将你选中的数据返回到文本框里面。
解决思路:
1.点击文本框 显示 浮层(这里有个坑,我后面会讲到);
2.实例化 拖动 插件;
3.将 选中的值 实时返回到文本框(这里也有个坑)。
解决方案:
解决问题1——点击文本框 显示 浮层
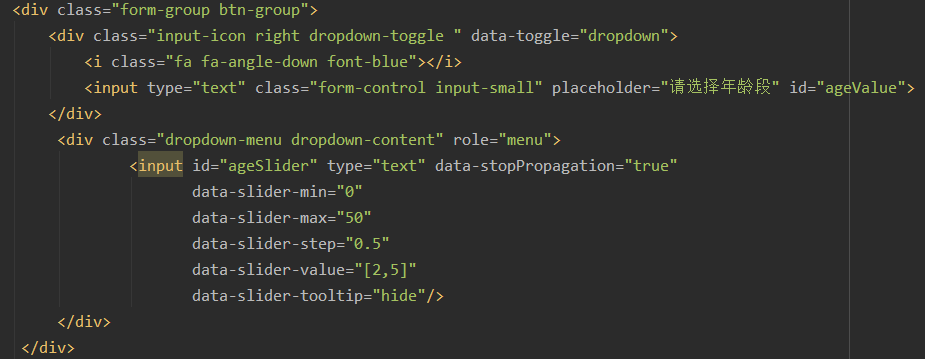
因为项目是基于bootstrap,所以我直接用的是 bootstrap 的下拉菜单插件,具体代码如下:
<div class="form-group btn-group">
<div class="input-icon right dropdown-toggle " data-toggle="dropdown">
<i class="fa fa-angle-down font-blue"></i>
<input type="text" class="form-control input-small" placeholder="请选择年龄段" id="ageValue">
</div>
<div class="dropdown-menu dropdown-content" role="menu">
<input id="ageSlider" type="text" data-stopPropagation="true"
data-slider-min="0"
data-slider-max="50"
data-slider-step="0.5"
data-slider-value="[2,5]"
data-slider-tooltip="hide"/>
</div>
</div>
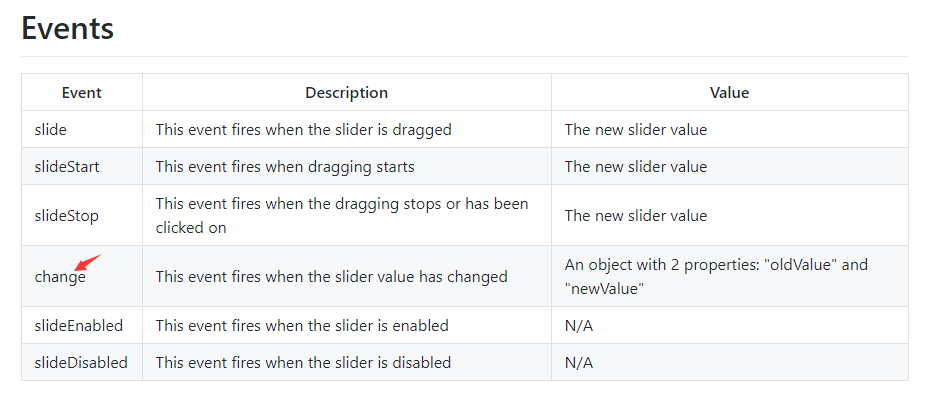
其中里面的data-slider-XXX 是针对于bootstrap-slider插件定义的一些属性,具体可以查看它的github地址,上面都有详细的说明。如下图:

解决问题2——实例化 拖动 插件
var ageSlider = $("#ageSlider").bootstrapSlider()
这里要说明一下的就是,如果你不是依赖于bootstrap开发的话,需要写成下面这个:
//引用了jquery的时候
var ageSlider = $("#ageSlider").slider({}) //没有引用jquery的时候
var ageSlider = new Slider('#ageSlider', {});
解决问题3——将 选中的值 实时返回到文本框
解决思路就是在值改变的时候,返回一个函数,函数的作用是把值写入到文本框里面。
我们如何捕获到它的值改变了呢?我们可以看到插件提供了一个change事件:

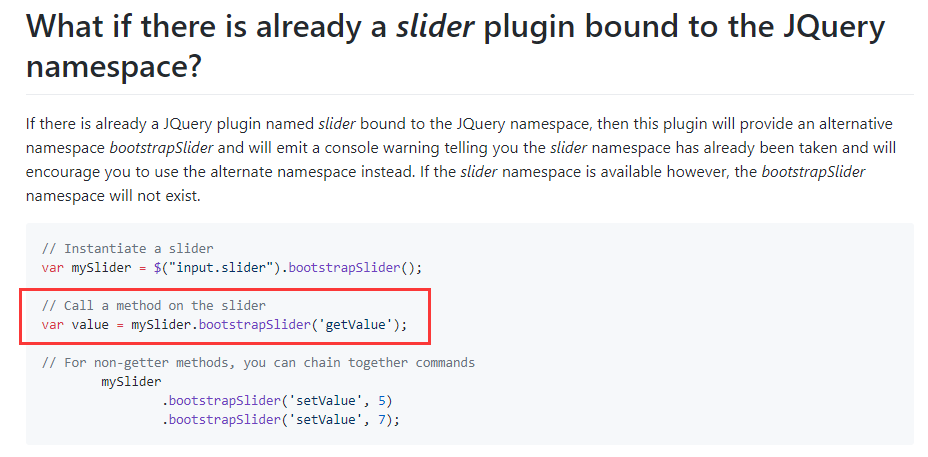
我们怎么获取到slider的值呢?插件提供了一个 getValue 的方法:

接下来就好办了,直接把值写入到文本框里面就可以了。具体代码如下:
var ageChange = function() {
var ageArr = ageSlider.bootstrapSlider('getValue');
$('#ageValue').val(ageArr[0]+'岁' + '~' + ageArr[1]+'岁');
};
var ageSlider = $("#ageSlider").bootstrapSlider().on('change',ageChange);
功能实现基本就到这里了。
-------我是天堂与地狱之间的分隔线了-------
接下来说下我遇到的坑。。。各位看官有兴趣也可以继续看下去。。毕竟这也是一条充满血与泪的路哇。能够让你少走弯路。
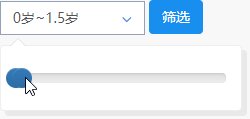
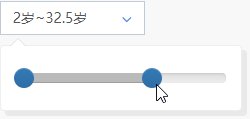
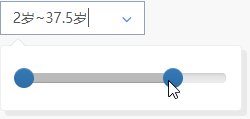
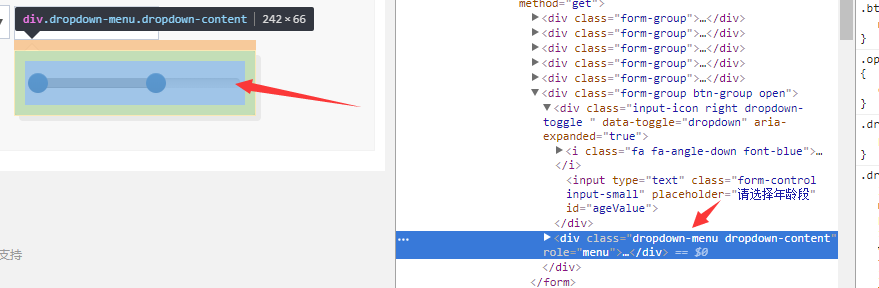
坑一:解决问题一的时候,发现一个问题,就是你在拖动结束之后浮层就会隐藏掉。如下图:

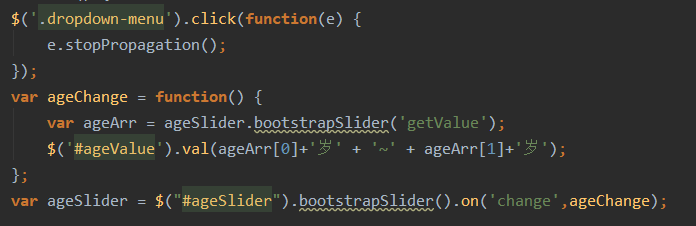
解决方法就是点击浮层的时候,阻止它的隐藏事件。代码如下:
$('.dropdown-menu').click(function(e) {
e.stopPropagation();
});
.dropdown-menu 是那个浮层:

解决方案来自于:Keep Bootstrap dropdown open on click
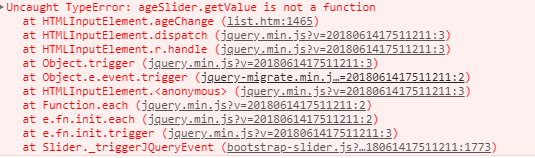
坑二:解决问题3时,报错:getValue is not a function。
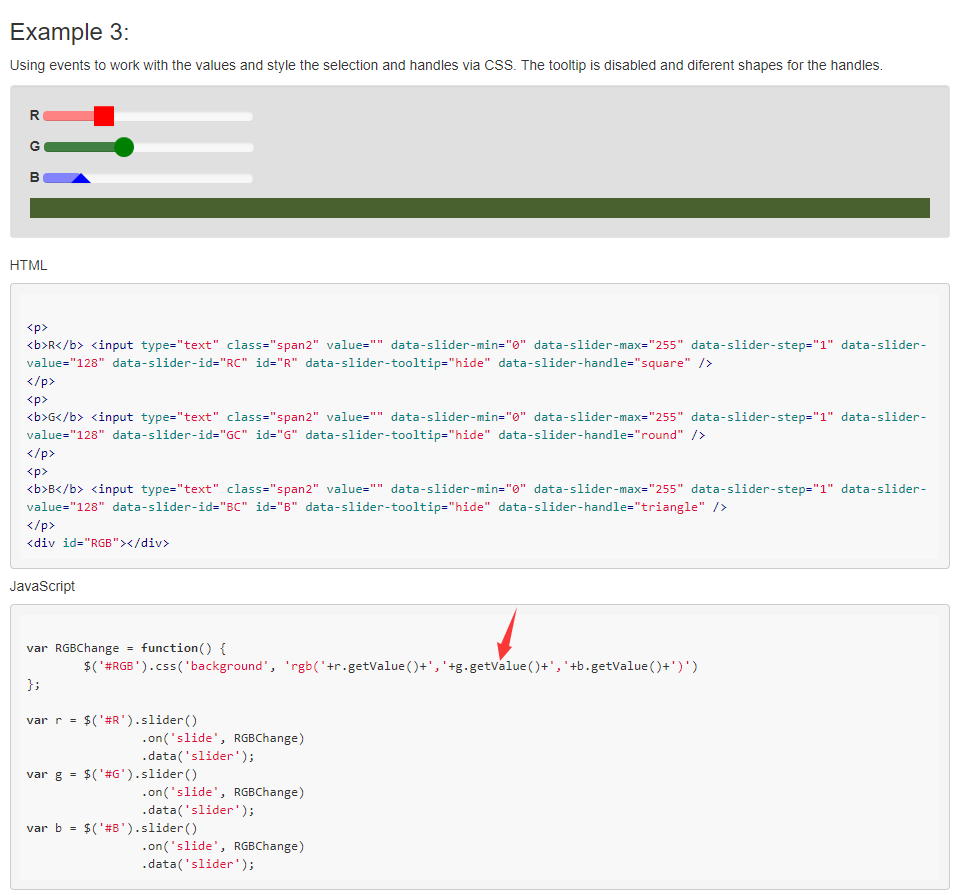
一开始,我是按照官方的案例getValue()来写的。如下图:

我开始是这么写的,如下图:

然后就报错了。。。

后面看它的官方文档,才知道要按照下图这么写:

好了,该交待的都已交待完毕啦~~感觉自己棒棒哒~
最后来份代码全家福压压惊~


bootstrap-slider插件使用方法的更多相关文章
- 基于Bootstrap的炫酷jQuery slider插件
简要教程 这是一款在原生bootstrap slider的基础上制作效果非常炫酷的jQuery slider插件.该slider插件可以自定义slider的颜色.形状.透明度和tooltip等属性,美 ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
- BootStrap iCheck插件全选与获取value值的解决方法
这篇文章主要介绍了BootStrap iCheck插件全选与获取value值的解决方法,解决方法其实很简单,下面小编给大家分享下这方面的知识 在使用jQuery iCheck 插件的时候遇到了一个问题 ...
- Bootstrap历练实例:警告框(Alert)插件的方法
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- Bootstrap 分页插件 ajax获取数据显示
Bootstrap 分页插件 ajax获取数据显示 标签(空格分隔): bootstrap 文章的内容是使用bootstrap-paginator进行分页,使用ajax获取后台数据.渲染. 1. 版本 ...
- 使用bootstrap的插件实现模态框效果
在上一篇文章中,我们使用 js+css 实现了模态框效果,在理解了模态框的基本实现方法和实现效果后,我们就要寻找更快捷的方法,又快又好的来完成模态框开发需求,从而节约时间,提高效率.一个好的轮子,不仅 ...
- Bootstrap按钮插件
前面的话 按钮插件提供了一组可以控制按钮多种状态的功能,比如按钮的禁用状态.正在加载状态.正常状态等.本文将详细介绍Bootstrap按钮插件 加载状态 通过按钮可以设计状态提示,当单击按钮时,会显示 ...
- 结合bootstrap fileinput插件和Bootstrap-table表格插件,实现文件上传、预览、提交的导入Excel数据操作流程
1.bootstrap-fileinpu的简单介绍 在前面的随笔,我介绍了Bootstrap-table表格插件的具体项目应用过程,本篇随笔介绍另外一个Bootstrap FieInput插件的使用, ...
- 利用Bootstrap Paginator插件和KnockoutJS完成分页功能
在最近一个项目中,需要结合一堆条件查询并对查询的结果数据完成一个简单分页功能,可是做着做着,自己的思路越来越模糊,做到心态崩溃!!! 哈哈,特此花点时间重新总结,并从最简单的分页,然后向多条件查询分页 ...
- bootstrap分页插件的使用
项目中需要实现文章列表的分页显示,由于使用了bootstrap框架,所以我们选择bootstrap的分页实现方法.网上有一些这方面的介绍文章,并且也有相关的示例程序.这里结合我们的项目,介绍一下使用b ...
随机推荐
- PopupWindow的简单使用(结合RecyclerView)
Android弹窗: 在Android中弹出式菜单(以下称弹窗)是使用十分广泛一种菜单呈现的方式,弹窗为用户交互提供了便利.关于弹窗的实现大致有以下两种方式AlertDialog和PopupWindo ...
- Python sin() 函数
描述 sin() 返回的x弧度的正弦值. 语法 以下是 sin() 方法的语法: import math math.sin(x) 注意:sin()是不能直接访问的,需要导入 math 模块,然后通过 ...
- MySQL中 如何查询表名中包含某字段的表 ,查询MySql数据库架构信息:数据库,表,表字段
--查询tablename 数据库中 以"_copy" 结尾的表 select table_name from information_schema.tables where ta ...
- 甲骨文关闭OpenSSO后,OpenAM成为其继续者
消息来源:http://os.51cto.com/art/201003/190108.htm OpenAM主页连接: ht ...
- 服务器上装filezilla server后,本地的ftp客户端连接不上去
公司一台服务器,上面装了filezilla server后,按平常配置好了,但是在本地用FTP客户端不管怎么连接都连接不上,本地FTP客户端总提示连接失败,远程filezilla server的界面也 ...
- [ci] jenkins的Timestamper插件-让日志显示时间
jenkins的Timestamper插件-让jenkins console带时间戳 安装插件 配置pipline,使用timestamp - 官网有说怎么用: 即用timestamps{} 包裹所有 ...
- Hibernate 的一级缓存和二级缓存总结
缓存:缓存是什么,解决什么问题? 位于速度相差较大的两种硬件/软件之间的,用于协调两者数据传输速度差异的结构,均可称之为缓存Cache.缓存目的:让数据更接近于应用程序,协调速度不匹配,使访问速度更快 ...
- cocos2d-x树结构执行动作
void Test2::onEnter() { TestCocosNodeDemo::onEnter(); CCSize s = CCDirector::sharedDirector()->ge ...
- C++ Dll 编写入门
一.前言 自从微软推出16位的Windows操作系统起,此后每种版本的Windows操作系统都非常依赖于动态链接库(DLL)中的函数和数据,实际上 Windows操作系统中几乎所有的内容都由DLL以一 ...
- vue2.0的学习
vue-router 除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现. 1)router.push(loc ...
