ASP.NET MVC 使用 Datatables (2)
在服务器端实现分页,排序,获取当前页面数据
在上篇的基础上进行改造(datatables的客户端实现)
1、修改View页面代码如下:
- <div class="row">
- <div class="col-md-12">
- <div class="panel panel-primary" id="list-panel">
- <div class="panel-heading">
- <h1 class="panel-title">Assets</h1>
- </div>
- <div class="panel-body">
- <table id="assets-data-table" class="table table-striped table-bordered" style="width:100%">
- </table>
- </div>
- </div>
- </div>
- </div>
- @section Scripts
- {
- <script type="text/javascript">
- var assetListVM;
- $(document).ready(function () {
- assetListVM = {
- dt:null,
- init: function () {
- dt = $("#assets-data-table").DataTable({
- "serverSide": true,
- "proccessing": true,
- "ajax": {
- "url":"@Url.Action("Get","Asset")"
- },
- "columns": [
- { "title": "Bar Code", "data": "Barcode", "searchable": true },
- { "title": "Manufacturer", "data": "Manufacturer", "searchable": true },
- { "title": "Model", "data": "ModelNumber", "searchable": true },
- { "title": "Building", "data": "Building", "searchable": true },
- { "title": "Room No", "data": "RoomNo" },
- { "title": "Quantity", "data": "Quantity" }
- ],
- "lengthMenu": [[10, 25, 50, 100], [10, 25, 50, 100]],
- "language": {
- "processing": "处理中...",
- "lengthMenu": "显示 _MENU_ 项结果",
- "zeroRecords": "没有匹配结果",
- "info": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
- "infoEmpty": "显示第 0 至 0 项结果,共 0 项",
- "infoFiltered": "(由 _MAX_ 项结果过滤)",
- "infoPostFix": "",
- "search": "搜索:",
- "searchPlaceholder": "搜索...",
- "url": "",
- "emptyTable": "表中数据为空",
- "loadingRecords": "载入中...",
- "infoThousands": ",",
- "paginate": {
- "first": "首页",
- "previous": "上页",
- "next": "下页",
- "last": "末页"
- },
- "aria": {
- paginate: {
- first: '首页',
- previous: '上页',
- next: '下页',
- last: '末页'
- },
- "sortAscending": ": 以升序排列此列",
- "sortDescending": ": 以降序排列此列"
- },
- "decimal": "-",
- "thousands": ","
- }
- });
- }
- };
- assetListVM.init();
- });
- </script>
- }
2、添加服务端必须的组件:
A:Install-Package datatables.mvc5
B:Install-Package System.Linq.Dynamic
3、添加服务器端方法:
- public ActionResult Get([ModelBinder(typeof(DataTablesBinder))] IDataTablesRequest requestModel)
- {
- IQueryable<Asset> query = dbContext.Assets;
- var totalcount = query.Count();
- #region Filtering
- if (requestModel.Search.Value!=string.Empty)
- {
- var value = requestModel.Search.Value.Trim();
- query = query.Where(p => p.Barcode.Contains(value) ||
- p.Manufacturer.Contains(value) ||
- p.ModelNumber.Contains(value) ||
- p.Building.Contains(value)
- );
- }
- var filteredCount = query.Count();
- #endregion
- #region Sorting
- var sortedColumns = requestModel.Columns.GetSortedColumns();
- var orderByString = string.Empty;
- foreach (var column in sortedColumns)
- {
- orderByString += orderByString != string.Empty ? "," : "";
- orderByString += (column.Data) + (column.SortDirection == Column.OrderDirection.Ascendant?" asc":" desc");
- }
- query = query.OrderBy(orderByString == string.Empty ? " Barcode asc" : orderByString);
- #endregion
- //Paging
- query = query.Skip(requestModel.Start).Take(requestModel.Length);
- var data = query.Select(asset=>new
- {
- AssetID=asset.AssetID,
- Barcode=asset.Barcode,
- Manufacturer=asset.Manufacturer,
- ModelNumber=asset.ModelNumber,
- Building=asset.Building,
- RoomNo=asset.RoomNo,
- Quantity=asset.Quantity
- }).ToList();
- return Json(new DataTablesResponse(requestModel.Draw, data, filteredCount, totalcount), JsonRequestBehavior.AllowGet);
- }
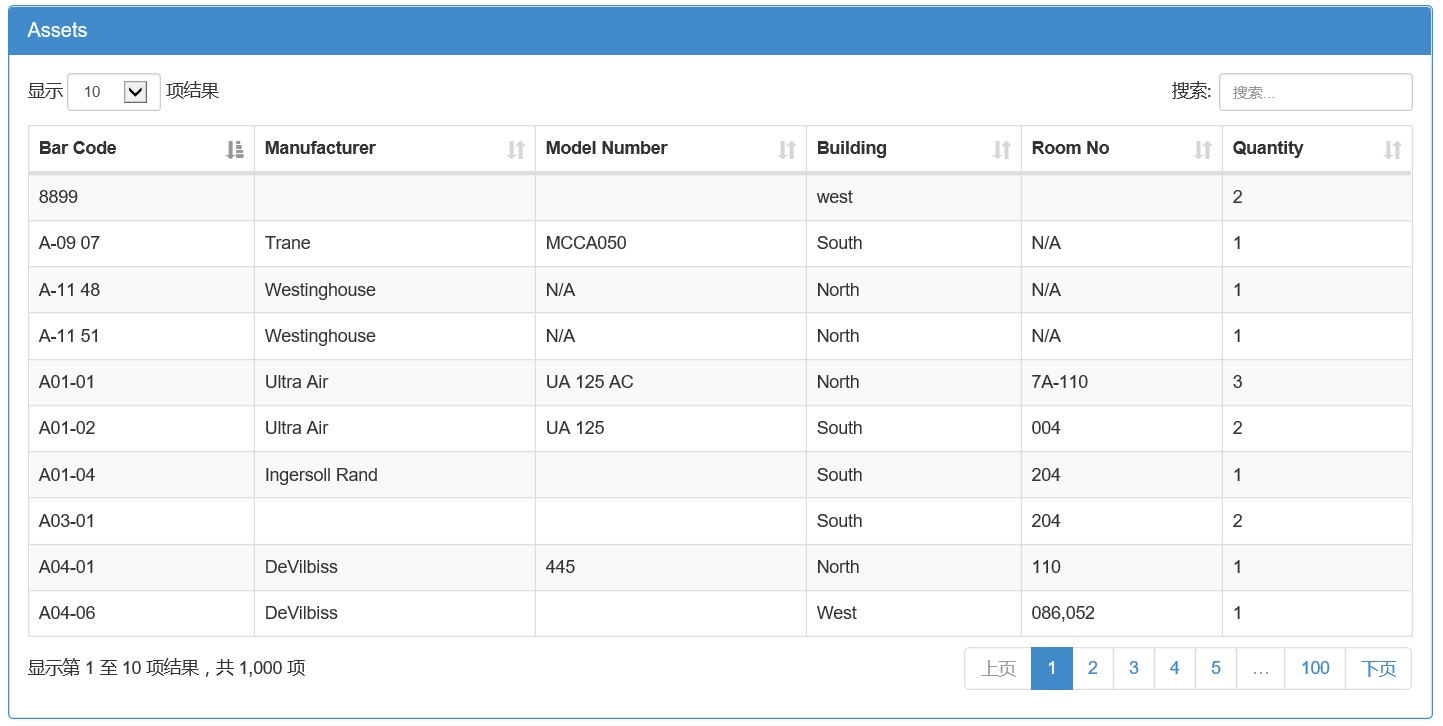
4、运行程序,查看结果

ASP.NET MVC 使用 Datatables (2)的更多相关文章
- ASP.NET MVC 使用 Datatables (1)
具体步骤: 1.建立实体类 public class Asset { public System.Guid AssetID { get; set; } [Display(Name = "Ba ...
- 【初学者指南】在ASP.NET MVC 5中创建GridView
介绍 在这篇文章中,我们将会学习如何在 ASP.NET MVC 中创建一个 gridview,就像 ASP.NET Web 表单中的 gridview 一样.服务器端和客户端有许多可用的第三方库,这些 ...
- ASP.NET MVC搭建项目后台UI框架—6、客户管理(添加、修改、查询、分页)
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- Datatables 在asp.net mvc中的使用
前言 最近使用ABP(ASP.NET Boilerplate)做新项目,以前都是自己扩展一个HtmlHelper来完成同步/异步分页,但是有个地方一直不满意,排序太费劲. 以前接触过一点点的Datat ...
- ASP.NET MVC+EF在服务端分页使用jqGrid以及jquery Datatables的注意事项
引言: 本人想自己个博客网站出来,技术路线是用ASN.NET MVC5+EF6(Code First)+ZUI+各种Jquery插件,有了这个想法之后就开始选择UI,看了好多bootstrap的模板之 ...
- Datatables 在asp.net mvc
Datatables 在asp.net mvc中的使用 前言 最近使用ABP(ASP.NET Boilerplate)做新项目,以前都是自己扩展一个HtmlHelper来完成同步/异步分页,但是有个地 ...
- jQuery DataTables and ASP.NET MVC Integration
part 1 : http://www.codeproject.com/Articles/155422/jQuery-DataTables-and-ASP-NET-MVC-Integration-Pa ...
- C# 动态生成word文档 [C#学习笔记3]关于Main(string[ ] args)中args命令行参数 实现DataTables搜索框查询结果高亮显示 二维码神器QRCoder Asp.net MVC 中 CodeFirst 开发模式实例
C# 动态生成word文档 本文以一个简单的小例子,简述利用C#语言开发word表格相关的知识,仅供学习分享使用,如有不足之处,还请指正. 在工程中引用word的动态库 在项目中,点击项目名称右键-- ...
- 11、ASP.NET MVC入门到精通——AspnetMVC分页
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 说起分页,这基本上是我们Web开发中遇见得最多的场景,没有之一,可即便如此,要做出比较优雅的分页还是需要技巧的.这里我先说一种ASP.NET ...
随机推荐
- libXext.so.6 libXp.so.6 libXt.so.6 is needed by openmotif21-2.1.30-11.el7.i686
# rpm -ivh openmotif21--.el7.i686.rpm error: Failed dependencies: libXext.so. -.el7.i686 libXp.so. - ...
- ArcMap导入数据到ArcSDE报000597或者000224的错误
这两天碰到不同用户提出的不同的问题,可是分析之后发现导致该问题的解决办法是同一个原因. -------------------------------------------------------- ...
- STM32 usb_mem.c和usb_sil.c文件的分析
转:http://blog.csdn.net/u011318735/article/details/17424515 这两个c文件都还算是很简单的,先讲讲usb_mem.c这个文件.从文件名就能知道跟 ...
- storm配置:如何解决worker进程内存过小的问题
问题导读1.如何设置storm内存?2.如果没有配置文件的情况下,该如何配置一些参数?3.通过哪个参数可以配置内存? Storm中真正干活的是各个worker,而worker由supervisor负责 ...
- VS中一些不常用的快捷键
Ctrl+E,S:将空格以···显示,将tab以→显示 在VS中使用快捷键(Ctrl+E,S),所有代码中的空格都会用小点表示出来,然后...删....不想看就再用一次好了... Ctrl+M,L:快 ...
- Effective C++ Item 42 了解 typename 的双重意义
本文为senlie原创,转载请保留此地址:http://blog.csdn.net/zhengsenlie 经验:声明 template 參数时,前缀keyword class 和 typename ...
- Latex中文utf-8编码的三种方式
我们知道Latex一般用CJK和CTEX宏包支持中文编辑,CJK和CTEX的默认编码是GBK,而windows下的默然编码就是GBK,因此CJK和CTEX不需要特殊配置就可以直接支持中文Latex编译 ...
- onethink后台边栏,添加新的方法后不显示,是需要在后台系统中添加功能,如下图
- angular学习笔记(四)- input元素的ng-model属性
input元素的ng-model属性: 用于将input的值和变量的值进行双向绑定 <!DOCTYPE html> <html ng-app> <head> < ...
- hdoj1069 Monkey and Banana
Monkey and Banana Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
