Uploadify多文件上传插件.NET使用案例+PHP使用案例
ploadify是一个非常好用的多文件上传插件
下载后需要用到的文件:

接下来就是直接添加代码:
Default.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>附件上传</title>
<script src="Scripts/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.uploadify.min.js" type="text/javascript"></script>
<link href="Scripts/uploadify.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
"auto": false,//接受true or false两个值,当为true时选择文件后会自动上传;为false时只会把选择的文件增加进队列但不会上传,这时只能使用upload的方法触发上传。不设置auto时默认为true
"cancelImg": "Scripts/uploadify-cancel",//设置文书上传成功后的擦出图标
"buttonClass": "btn", //设置上传按钮的class
"buttonCursor": 'hand', //设置鼠标移到按钮上的开状,接受两个值'hand'和'arrow'(手形和箭头)
//"buttonImage": 'img/browse-btn.png',//设置图片按钮的路径(当你的按钮是一张图片时)。如果使用默认的样式,你还可以创建一个鼠标悬停状态,但要把两种状态的图片放在一起,并且默认的放上面,悬停状态的放在下面
"swf": "Scripts/uploadify.swf",//设置flash插件的路径:必要文件
"fileSizeLimit":"1GB",//设置上传文件的大小
"uploader": "Uploadify.ashx?action=upload",//文件上传到服务器后对数据的处理
"fileTypeExts": '*.gif; *.jpg; *.png; *.jpeg; *.psd; *.wps; *.doc; *.dot; *.docx;*.pdf; *.xls; *.xlsx; *.xlt; *.xlsm; *.dif; *.txt; *.ppt; *.pot; *.dpt; *.pps',//设置上传的文件的类型rar或者zip会导致弹窗很慢,慎用
"removeCompleted": true,//上传成功后,进度条消失
"buttonText": '上传附件',
//设置按钮文字。值会被当作html渲染,所以也可以包含html标签
// "checkExisting": '/uploadify/check-exists.php',
// //接受一个文件路径。此文件检查正要上传的文件名是否已经存在目标目录中。存在时返回1,不存在时返回0(应该主要是作为后台的判断吧),默认为false
// "debug:": false,
// //开启或关闭debug模式
// "fileObjName": 'filedata',
// //设置在后台脚本使用的文件名。举个例子,在php中,如果这个选项设置为'the_files',你可以使用$_FILES['the_files']存取这个已经上传的文件。
// "fileSizeLimit": '100MB',
// //设置上传文件的容量最大值。这个值可以是一个数字或者字符串。如果是字符串,接受一个单位(B,KB,MB,GB)。如果是数字则默认单位为KB。设置为0时表示不限制
// "fileTypeExts": '*.*',
// //设置允许上传的文件扩展名(也就是文件类型)。但手动键入文件名可以绕过这种级别的安全检查,所以你应该始终在服务端中检查文件类型。输入多个扩展名时用分号隔开('*.jpg;*.png;*.gif')
// "fileTypeDesc": 'All Files',
// //可选文件的描述。这个值出现在文件浏览窗口中的文件类型下拉选项中。(chrome下不支持,会显示为'自定义文件',ie and firefox下可显示描述)
// "formData": {
// timestamp: '<?php echo $timestamp;?>',
// token: '<?php echo md5('unique_salt' . $timestamp);?>'
// },
// //通过get或post上传文件时,此对象提供额外的数据。如果想动态设置这些值,必须在onUploadStartg事件中使用settings的方法设置。在后台脚本中使用 $_GET or $_POST arrays (PHP)存取这些值。看官网参考写法:http://www.uploadify.com/documentation/uploadify/formdata/
"height": 30,
// //设置按钮的高度(单位px),默认为30.(不要在值里写上单位,并且要求一个整数,width也一样)
"width": 120,
// //设置按钮宽度(单位px),默认120
// "itemTemplate": false,
// //模板对象。给增加到上传队列中的每一项指定特殊的html模板。模板格式请看官网http://www.uploadify.com/documentation/uploadify/itemtemplate/
// "method": 'post',
// //提交上传文件的方法,接受post或get两个值,默认为post
// "multi": false,
// //设置是否允许一次选择多个文件,true为允许,false不允许
// "overrideEvents": [],
// //重写事件,接受事件名称的数组作为参数。所设置的事件将可以被用户重写覆盖
// "preventCaching": true,
// //是否缓存swf文件。默认为true,会给swf的url地址设置一个随机数,这样它就不会被缓存。(有些浏览器缓存了swf文件就会触发不了里面的事件--by rainweb)
// "progressData": 'percentage',
// //设置文件上传时显示数据,有‘percentage’ or ‘speed’两个参数(百分比和速度)
// "queueID": false,
// //设置上传队列DOM元素的ID,上传的项目会增加进这个ID的DOM中。设置为false时则会自动生成队列DOM和ID。默认为false
"queueSizeLimit": 10,
// //设置每一次上传队列中的文件数量。注意并不是限制总的上传文件数量(那是uploadLimit).如果增加进队列中的文件数量超出这个值,将会触发onSelectError事件。默认值为999
// "removeCompleted": true,
// //是否移除掉队列中已经完成上传的文件。false为不移除
"removeTimeout": 1,
// //设置上传完成后删除掉文件的延迟时间,默认为3秒。如果removeCompleted为false的话,就没意义了
// "requeueErrors": false,
// //设置上传过程中因为出错导致上传失败的文件是否重新加入队列中上传
// "successTimeout": 30,
//设置文件上传后等待服务器响应的秒数,超出这个时间,将会被认为上传成功,默认为30秒
"onUploadSuccess": function (file, data, response) {//文件上传成功的所执行的方法
// alert('文件 ' + file.name + ' 已经上传成功,并返回 ' + response + ' 服务器状态 ' + data); }
});
});
</script>
<style type="text/css">
.btn{
border:none;
border-radius:0%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="file" id="file_upload" name="file_upload" />
</div>
<div>
<a href="javascript:$('#file_upload').uploadify('upload');">上传第一个</a>
<a href="javascript:$('#file_upload').uploadify('upload','*');">上传队列</a>
<a href="javascript:$('#file_upload').uploadify('cancel');">取消第一个</a>
<a href="javascript:$('#file_upload').uploadify('cancel', '*');">取消队列</a>
</div>
</form>
</body>
</html>
Uploadify.ashx代码
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.SessionState; namespace Uploadify
{
/// <summary>
/// Uploadify 的摘要说明
/// </summary>
public class Uploadify : IHttpHandler, IRequiresSessionState
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8"; string action = context.Request["action"];
switch (action)
{
case "upload":
//上传附件
upload(context);
break;
}
context.Response.End();
} /// <summary>
/// 上传附件
/// </summary>
/// <param name="context"></param>
private void upload(HttpContext context)
{
HttpPostedFile postedFile = context.Request.Files["Filedata"];
if (postedFile != null)
{
string fileName, fileExtension;
int fileSize;
fileName = postedFile.FileName;
fileSize = postedFile.ContentLength;
if (fileName != "")
{ fileExtension = postedFile.FileName.Substring(postedFile.FileName.LastIndexOf('.'));
string path = context.Server.MapPath("/") + "\\Uploadify\\";//设置文件的路径
// string fileUrl = path + DateTime.Now.ToString("yyyyMMddHHmmss") + fileExtension;//保存文件路径
// if (!Directory.Exists(path))
// {
// Directory.CreateDirectory(path);
// } string fileUrl=path+ fileName;
postedFile.SaveAs(fileUrl);//先保存源文件 context.Response.Write("上传成功!"); }
else
{
context.Response.Write("上传失败!");
}
}
else
{
context.Response.Write("上传失败!");
}
} public bool IsReusable
{
get
{
return false;
}
}
}
}
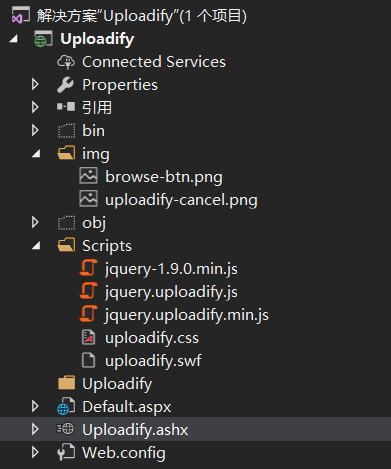
项目文件结构:

实现后的效果图

点击上传附件选择文件打开后

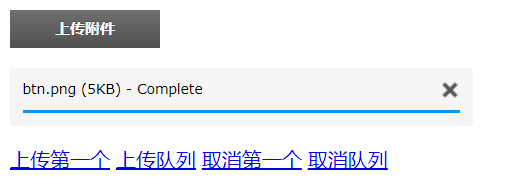
点击上传第一个列队

文件上传成功

PHP案例
服务器文件夹结构

demo.html代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>Uploadify--demo</title>
<link rel="stylesheet" type="text/css" href="uploadify.css"/>
<script src="jquery.min.js"></script>
<script src="jquery.uploadify.v2.1.4.min.js"></script>
<script src="swfobject.js"></script>
<script src="json2.js"></script>
<script>
$(function(){
//每次上传文件过程的各种信息的存储容器,存储生存周期是从选择文件到下次选择文件
var responseDataObjContainer=[],queueIdObjContainer=[],fileObjContainer=[],dataObjContainer=[];
$('#file_upload').uploadify({
'uploader' : 'uploadify.swf',
'script' : 'upload.php?kind=type_2',
'fileDataName':'upfiledata',//就是<input type="file" name="upfiledata" />
'cancelImg' : 'cancel.png',//取消按钮的小图片
'wmode' : 'transparent',//flash透明
'hideButton': true,//隐藏按钮 必须设置flash透明,
//隐藏的目的是自己可以弄个图片按钮做背景,防止中文乱码 如果直接设置buttonText为中文会出现乱码
//设置背景的CSS #file_uploadUploader {background: url('bag.gif') no-repeat;}
//#file_uploadUploader就是动态生成的flash的id
'width' :60,//flash宽 由于设置的背景图片的宽是60 高是22 所以这里和下面设置60 22
'height' :22,//flash高
'queueID' :'myinfo',//上传提示信息的层的id,默认是 file_uploadQueue
//如果不想显示提示把提示层的display设为none
'queueSizeLimit':10,//当设置允许同时选择多个上传时,设置最大的文件数
'sizeLimit':1024*1024*1,//单位bit
'displayData': 'percentage',//显示进度提示为百分比 还可以是速度 speed
'multi' :true,//是否允许同时选择多个文件上传
'removeCompleted':false,//上传完成是否隐藏提示信息
'fileExt' : '*.*',//允许的扩展名默认*.*//*.jpg;*.gif;*.png
'fileDesc' : '图片文件(*.jpg;*.gif;*.png)',//文件选择对话框扩展名下面的提示信息
'onComplete':function(event,queueId,fileObj,response,data){//每个文件上传完成时执行的函数 response是服务器返回的数据
var _msg=eval("("+response+")");
queueIdObjContainer.push(queueId);
fileObjContainer.push(fileObj);
responseDataObjContainer.push(_msg);
dataObjContainer.push(data);
//hint("#hint",info);
},
'onAllComplete':function(event,data){//所有上传完成执行的函数 response是服务器返回的数据
var info='';
for(var i=0;i<responseDataObjContainer.length;i++){//当一次上传操作完成时,处理各种数据
info+=responseDataObjContainer[i].msg+JSON.stringify(dataObjContainer[i])+'<br/>';
}
hint("#hint",info);
},
'onError':function(event,queueId,fileObj,errorObj){//上传发生错误执行的函数
hint("#hint",errorObj.type+":"+errorObj.info);
},
'onSelectOnce' : function(event,data) {//每选择一次文件就触发该函数
responseDataObjContainer=[];
queueIdObjContainer=[];
fileObjContainer=[];
dataObjContainer=[];
},
'auto' : true
}); });//end ready
function hint(slector,str){$(slector).html(str);}
</script>
</head>
<body>
<input id="file_upload" name="file_upload" type="file" />
<!--<a href="#" onclick="$('#file_upload').uploadifyUpload();">clickStartUpload</a><br/>-->
<span id="hint"></span>
<div id="myinfo"></div>
</body>
</html>
upload.php代码
<?php ob_start();
/*
使用说明:
1、使用前请先在下面配置
2、通过?kind=type调用,type是你自己在switch中自定义的case类型
3、处理完文件后返回json数据
4、成功返回形如:
{"code":200,"name":"原始文件名","save_name"=>"服务器保存文件名","path"=>"保存路径","msg":"上传文件[文件名]成功!"}
5、失败返回形如 如下三种json数据:
{"code":403,"msg":"文件大小超出限制![最大*KB]"}
{"code":403,"msg":"该文件类型不允许上传!只允许:扩展名"}
{"code":500,"msg":"上传失败!错误代码:"数字"}
小提示:
由于ajax不能上传文件,而且本程序返回数据是json格式,所以建议使用jquery.form.js插件提交表单,
该插件动态创建iframe提交表单,并支持返回json数据,详细使用请看官方的上传文件示例。
另外,如果使用jquery.form.js
要注意修改下面的这句代码echo $buffer;为echo '<textarea>'.$buffer.'</textarea>';
这是因为jquery.form.js插件要求返回的json数据必须是在<textarea>标记之间。
*/
//##########################配置开始#########################
$isRnd=true;//true是使用随机文件名保存文件,false使用原始文件名或者用户自己指定的文件名保存
$formFileFieldName="upfiledata";//表单中文件标签的name属性值
switch(@$_GET['kind']){
//请根据case配置不同的上传信息
case "type_1":
$upfilePath = "./upfiles/";//上传文件保存路径,文件夹不存在时会尝试新建,最后要有 /
$Exts=array(".rar",".zip");//允许上传文件后缀,留空允许所有
$file_size = 2048; //上传文件大小单位KB
break;
case "type_2":
$upfilePath = "./upfiles/";
$Exts=array(".jpg",".png",".bmp",".gif",".zip");
$file_size = 5000; break;
default:
exit();
}
//################################配置结束############################# //以下代码不要改动
$successEcho=json_encode(array("code"=>200,"name"=>"[name]","save_name"=>"[save_name]","path"=>"[path]","msg"=>"上传文件[name]成功!"));
@$file=$_FILES[$formFileFieldName];
$fileobj = new upload($file);
$fileobj->isRnd=$isRnd;//设置是否使用随机文件名
$fileobj->file_size=$file_size;//设置文件大小
$fileobj->upfilePath = $upfilePath;//设置上传路径
$fileobj->successEcho=$successEcho;//设置上传成功返回的json数据
$fileobj->setExt($Exts);//设置允许的文件后缀
$fileobj->saveFile();//处理文件 $name=$fileobj->filename;
$saveName=$fileobj->saveName;
$path=$fileobj->upfilePath;
$buffer=ob_get_contents();ob_clean();
$buffer=str_replace("[name]",$name,$buffer);
$buffer=str_replace("[save_name]",$saveName,$buffer);
$buffer=str_replace("[path]",$path,$buffer);
echo $buffer;
?>
<?php
/**
* 本文件是PHP文件上传类,作学习交流之用
* 任何人和组织可以自由复制和修改
* 但是请保留该版权信息
* 作者:狂奔的蜗牛 QQ:672308444
*/ class upload
{
public $file; //通过$_FILES["upload"]获得的文件对象
public $file_size = 1024; //上传最大值,单位KB,默认是:1024KB(1M)最大不能超过php.ini中的限制(默认是2M)
public $upfilePath = "upfiles/"; //上传文件路径,如果文件夹不存在自动创建
private $ext = array(".gif",".jpg",".png",".bmp",".zip"); //文件类型限制,默认是:".gif",".jpg",".png",".bmp"
public $saveName,$filename,$isRnd=true;
public function __construct($files)
{ @session_start();
$this->file = $files;
} function saveFile($saveName = null)
{
$upPath = $this->upfilePath;
$file = $this->file;
$this->filename=$file["name"];
if (!$this->isRnd) {
if(!$saveName){$saveName=$this->filename;}
$this->saveName=$saveName;
$path = $upPath.$saveName;
} elseif($this->isRnd){
$saveName=$this->getRandomName();
$path = $upPath.$saveName;
$this->saveName=$saveName;
} if (!file_exists($upPath)) {
mkdir($upPath);
}
if ($this->check_file_type($file)) {
echo '{"code":403,"msg":"该文件类型不允许上传!只允许:'.str_replace('"',"",json_encode($this->ext)).'"}';
return;
}
if ($this->check_file_size($file)) {
echo '{"code":403,"msg":"文件大小超出限制![最大'.$this->file_size.'KB]"}';
return;
}
@move_uploaded_file($file["tmp_name"], iconv("UTF-8", "gbk", $path));
if($file["error"]===0){
echo $this->successEcho;
}else{
echo '{"code":500,"msg":"上传失败!错误代码:'.$file["error"].'"}';
}
} function setExt(array $ext)
{
$this->ext = $ext;
}
function getExt(array $ext)
{
return $this->ext;
}
function getRandomName()
{
@$pos = strrpos($this->file["name"], ".");
@$fileExt = strtolower(substr($this->file["name"], $pos));
ini_set('date.timezone', 'Asia/Shanghai');
$t = getdate();
@$year = $t[year];
@$mon = $t[mon] > 10 ? $t[mon] : "0".$t[mon];
@$day = $t[day] > 10 ? $t[day] : "0".$t[day];
@$hours = $t[hours] > 10 ? $t[hours] : "0".$t[hours];
@$minutes = $t[minutes] > 10 ? $t[minutes] : "0".$t[minutes];
@$seconds = $t[seconds] > 10 ? $t[seconds] : "0".$t[seconds];
return $year.$mon.$day.$hours.$minutes.$seconds.rand(1000, 9999).$fileExt;
} function check_file_type()
{
@$file = $this->file;
@$ext = $this->ext;
@$pos = strrpos($file["name"], ".");
@$fileExt = strtolower(substr($file["name"], $pos));
if (count($ext) == 0)
return false;
for ($i = 0; $i < count($ext); $i++) {
if (strcmp($ext[$i], $fileExt) == 0) {
return false;
}
;
}
return true;
}
function check_file_size()
{
$file = $this->file;
if (@$file["size"] / 1024 <= $this->file_size)
return false;
return true;
}
}//end class
?>
实现效果

Uploadify多文件上传插件.NET使用案例+PHP使用案例的更多相关文章
- FCKeditor插件开发实例:uploadify多文件上传插件
FCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器.它志于轻量化,不需要太复杂的安装步骤即可使用.它可和PHP.JavaScript.ASP.ASP.NET.ColdFusi ...
- 强大的支持多文件上传的jQuery文件上传插件Uploadify
支持多文件上传的jQuery文件上传插件Uploadify,目前此插件有两种版本即Flash版本和HTML5版本,对于HTML5版本会比较好的支持手机浏览器,避免苹果手机Safari浏览器不支持Fla ...
- jQuery文件上传插件Uploadify(转)
一款基于flash的文件上传,有进度条和支持大文件上传,且可以多文件上传队列. 这款在flash的基础上增加了html5的支持,所以在移动端也可以使用. 由于官方提供的版本是flash免费,html5 ...
- jQuery 文件上传插件:uploadify、swfupload
jQuery 文件上传插件: uploadify.swfupload
- jquery uploadify文件上传插件用法精析
jquery uploadify文件上传插件用法精析 CreationTime--2018年8月2日11点12分 Author:Marydon 一.参数说明 1.参数设置 $("#fil ...
- 一款基于uploadify扩展的多文件上传插件,完全适用于Html5
http://www.uploadify.com/documentation/ 官网里面有两个插件,一个是要使用flash插件才能文件上传的插件,另外一个是不需要使用要flash插件的文件上传插件完 ...
- 多文件上传插件Stream,是Uploadify的Flash版和Html5版的结合,带进度条,并支持html5断点续传(附件上传),拖拽等功能
是根据某网的文件上传插件加工而来,支持不同平台(Windows, Linux, Mac, Android, iOS)下,主流浏览器(IE7+, Chrome, Firefox, Safari, 其他) ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
随机推荐
- 【python】Beautiful Soup的使用
1. Beautiful Soup的简介 简单来说,Beautiful Soup是python的一个库,最主要的功能是从网页抓取数据.官方解释如下: Beautiful Soup提供一些简单的.pyt ...
- SimpleDateFormat 和 LocalDate、LocalTime 以及时间大小比较简单示例
package mytest; import java.text.ParseException; import java.text.SimpleDateFormat; import java.time ...
- char、varchar、varchar2区别
char varchar varchar2 的区别 区别:1.CHAR的长度是固定的,而VARCHAR2的长度是可以变化的, 比如,存储字符串“abc",对于CHAR (20),表示你存储的 ...
- 五、jdk工具之jmap(java memory map)、 mat之四--结合mat对内存泄露的分析、jhat之二--结合jmap生成的dump结果在浏览器上展示
目录 一.jdk工具之jps(JVM Process Status Tools)命令使用 二.jdk命令之javah命令(C Header and Stub File Generator) 三.jdk ...
- Ant+jmeter 实现自动化性能测试
一.前言 性能测试首选的工具是JMeter,在此不多做介绍,但是不得不说JMeter也是一款非常好的接口测试工具.性能测试过程中手工重复的活动非常多,为了给客户提供一个性能测试报告,我用了一周时间进行 ...
- Oracle 字符集的查看和修改 --转载
原文地址:Oracle 字符集的查看和修改 作者:piaoliuxiong 一.什么是Oracle字符集 Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系.ORACLE ...
- var和let示例
声明后未赋值,表现相同 (function() { var varTest; let letTest; console.log(varTest); //输出undefined console.log( ...
- Android开发入门——Button绑定监听事件三种方式
import android.app.Activity; import android.os.Bundle;import android.view.View;import android.widget ...
- VisualStudio2012轻松把JSON数据转换到POCO的代码(转)
VisualStudio2012轻松把JSON数据转换到POCO的代码 在Visual Studio 2012中轻松把JSON数据转换到POCO的代码,首先你需要安装Web Essentials 20 ...
- Rhythmk 学习 Hibernate 03 - Hibernate 之 延时加载 以及 ID 生成策略
Hibernate 加载数据 有get,跟Load 1.懒加载: 使用session.load(type,id)获取对象,并不读取数据库,只有在使用返回对象值才正真去查询数据库. @Test publ ...
