除去a标签target="_blank"的方法

用Jquery:
$(function(){
$("div>a").attr("target","_blank");
});
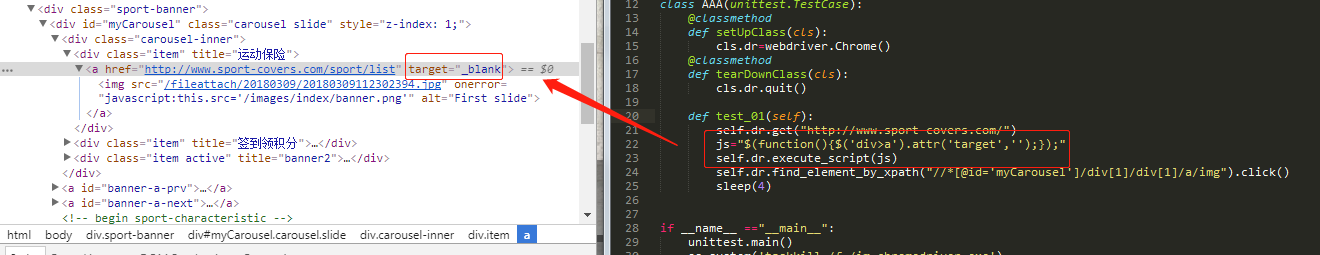
先查找页面上的div然后从div中查找a,再设置a的target 例子:
js="$(function(){$('div>a').attr('target','');});"
self.dr.execute_script(js)
除去a标签target="_blank"的方法的更多相关文章
- web安全--<a>标签带有target=“_blank”
面试时遇到安全相关的一个题目 :超链接<a>标签带有target=“_blank”属性的,容易被利用进行诸如钓鱼等攻击,请问如何在书写代码时进行防范?(谷歌和火狐环境). 自己看到这道题目 ...
- HTML <base> 标签的 target 属性 —— <base target="_blank" />
为页面上所有链接规定默认目标: <head> <base target="_blank" /> </head> <body> < ...
- 关于 target="_blank"漏洞的分析
创建: 于 八月 30, 2016 关于 target="_blank"漏洞的分析 一.漏洞详情:首先攻击者能够将链接(指向攻击者自己控制的页面的,该被控页面的js脚本可以对母页 ...
- CefSharp禁止弹出新窗体,在同一窗口打开链接,或者在新Tab页打开链接,并且支持带type="POST" target="_blank"的链接
说明:在同一窗口打开链接,只要稍加改造就可以实现,这里实现的是在新Tab页打开链接,并且支持带type="POST" target="_blank"的链接 gi ...
- jsp中target="_blank"的用法
对于点击查询按钮或a标签等,打开一个新页面并显示结果的做法如下: 1.form表单: 在form标签上加target="_blank"后,点击搜索按钮,显示查询结果时会打开一个新页 ...
- target="_blank"
target="_blank":出现在<a target="_blank" href="http://">中,在开发中,在一个系 ...
- target=_blank攻击
[target=_blank攻击] 在<a>标签中加入 rel="noopener noreferrer" 来避免. 参考:https://mathiasbynens. ...
- target='_blank' 安全漏洞
有关 target="_blank" 的安全缺陷 可能大家在写网页的时候经常给超链接加个属性 target="_blank",意思就是在浏览器新的窗口打开此超链 ...
- target="_blank" 导致的钓鱼攻击
挺久的漏洞,之前没仔细看现在看了下 直接构建实验环境: test1.html: <!DOCTYPE html> <html> <head> <meta cha ...
随机推荐
- POJ 1185 炮兵阵地(状压DP)题解
思路:和上一篇思路一样,但是这里要求最大能排几个,这里要开三维,记录上次和上上次的状态,再一一判定,状态转移方程为 dp[i][j][k] = max(dp[i][j][k],dp[i - 1][k] ...
- Uva 11178 Morley's Theorem 向量旋转+求直线交点
http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=9 题意: Morlery定理是这样的:作三角形ABC每个 ...
- 总结关于express vue-cli
零零散散,拼起来,花了不少时间,这回把一些东西拼一下吧,免得到时又得重头开始,Blog还没弄好,打算用这些重新写一个,稍接不上,就落后了,这是技术,技术是不断更新换代的,明天这个框架,可以后天就有一个 ...
- css可应用的渐进增强新特性
1. 让有滚动行为的元素平滑滚动 scroll-behavior: smooth; <div class="smooth"> </dvi> .smooth ...
- rails安装使用版本控制器的原因。
使用版本控制器的原因: 你没有系统根权限,所以你没有别的选择 你想要分开运行几个rails 系统 ,并且这几个rails有不同的Ruby版本.使用RVM就可以轻松做到. 没有什么新鲜的先安装xcode ...
- PHP--------解决网址URL编码问题
在PHP中有urlencode().urldecode().rawurlencode().rawurldecode()这些函数来解决网页URL编码解码问题. 理解urlencode: urlencod ...
- 使用Jenkins来实现内部的持续集成流程(上)
前言 Jenkins和TeamCity都是大杀器,用于搭建内部持续集成环境都是妥妥的.本篇主要介绍Jenkins的安装,下篇将介绍相关配置和使用. 目录 安装和配置 第一次启动 插件安装,第一次进入时 ...
- CSS padding 属性
定义和用法 padding 简写属性在一个声明中设置所有内边距属性. 说明 这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度.行内非替换元素上设置的内边距不会影响行高计算:因此,如果一 ...
- ionic2常见问题——cordova使用Gradle构建下载maven太慢,使用阿里云镜像
问题描述 当我们写完ionic2项目准备打包app时(暂时介绍android) 执行命令ionic build android的时候下载maven太慢,cmd命令行工具来下载经常会出现假死状态(下载超 ...
- 004——php字符串中处理函数(三)
<?php /** * 字符串替换函数: * str_replace(); 替换字符串或数组元素,区分大小写,第四个参数可选,用于统计替换次数 * str_ireplace()不区分大小写替换 ...
