background-position 详解
一、语法
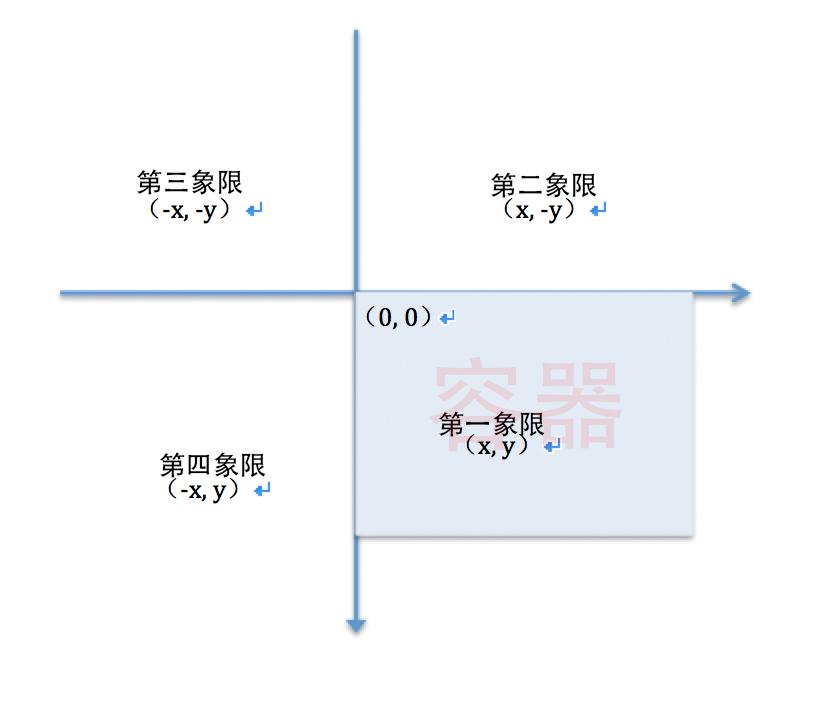
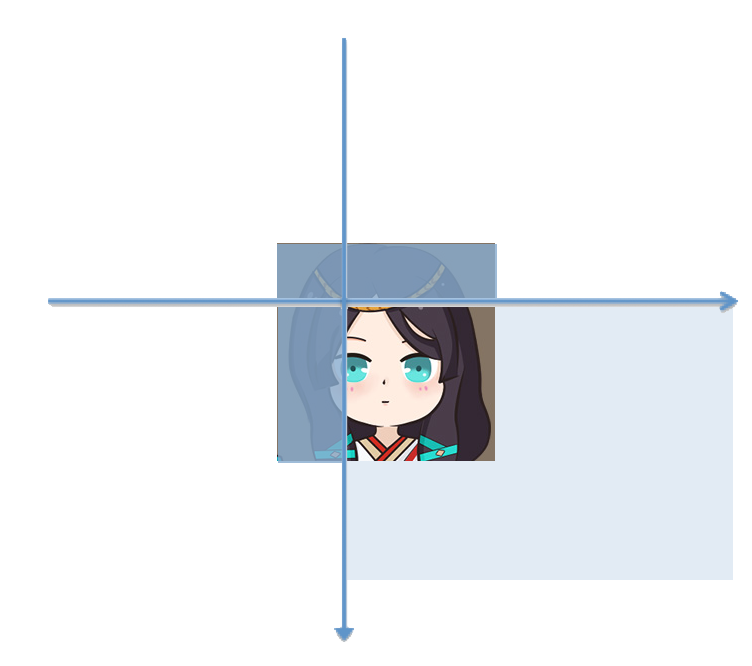
二、定位原理



三、换算关系
background-position 详解的更多相关文章
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- [TimLinux] CSS float和position详解
1.1. 定义 摘自w3school:float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它 ...
- CSS中position详解与常见应用实现
在web前台开发时候,我们必不可少的会用到postion属性进行布局定位.今天总结了一下position知识点,与常用功能与大家分享,欢迎大家交流指正. 首先我们对postion属性进行详解. 在CS ...
- Kooboo CMS - Html.FrontHtml.Position 详解
DataContract 数据契约 http://www.cnblogs.com/Gavinzhao/archive/2010/06/01/1748736.html https://msdn.micr ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS中background属性详解
CSS背景属性 background css 说明 background-image:url(图片的网址); 背景图 background: url( 图片的网址 ); 背景 background-c ...
- position详解
本文旨在普及一下position的用法,CSS中position的使用率相当之高,对于新入行的小白,不仅要知其然,还要知其所以然. position(定位类型),主要有4种属性值 : static.f ...
- CSS background 属性详解
CSS background Property 语法: background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-cl ...
- CSS定位之position详解(转载)
本文转载于xingoo的博文:http://www.cnblogs.com/xing901022/p/5193751.html position属性 在前端中,position是很常见的属性.通过这 ...
- 定位position详解:relative与absolute
定位标签:position 包含属性:relative(相对) absolute(绝对) 1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上.然后通过设 ...
随机推荐
- 自定义Team Foundation Server (TFS) 与Project Professional的集成字段
用户可以象使用Office Excel一样,使用Project Professional连接TFS,将数据下载到本地修改,并且发布到TFS服务器上,如果你习惯使用Project来计划你的项目,那么Pr ...
- 记开发个人图书收藏清单小程序开发(九)Web开发——新增图书信息
书房信息初始化已完成,现在开始处理图书信息新增功能. 主要是实现之前New Razor Pages的后台部分. 新增需要保存的Model:Book.InitSpec.cs /Models/Book.I ...
- 记开发个人图书收藏清单小程序开发(六)Web开发
Web页面开发暂时是没有问题了,现在开始接上Ptager.BL的DB部分. 首先需要初始化用户和书房信息.因为还没有给其他多余的设计,所以暂时只有个人昵称和书房名称. 添加 Init Razor Pa ...
- 再编写代码中报错:CS8107 C# 7.0 中不支持功能“xxxxxx”。请使用 7.1 或更高的语言版本。
解决方法:项目右键属性 ---> 生成 ---> 找到最下面的高级按钮,点击高级按钮 ---> 常规 ---> 语言版本 ---> 选择 C#最新次要版本,或者比当前版本 ...
- 深入了解java虚拟机(JVM) 第十二章 类加载器
一.什么是类加载器 类加载器是一个用来加载类文件的类,Java源代码通过javac编译器编译成类文件,然后JVM来执行类文件中的字节码来执行程序.需要注意的是,只有被同一个类加载器加载的类才可能会相等 ...
- jquery中使用布尔类型数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python面向对象(定义类和创建对象)
day24 http://www.cnblogs.com/wupeiqi/p/4493506.html Python:函数式+面向对象,函数式编程可以做所有事,但是不一定合适. 小明,10岁,男,上山 ...
- 私有成员的设置和访问方式——setter和getter
在定义类时,为了保证类中成员数据安全性及的封装性,防止成员数据值被任意修改,通常将类中成员属性用private进行修饰. 被private修改的成员属性,只能在类中访问,跳出本类后,就无法直接访问. ...
- SpringMvc拦截器运行原理。
首先,先简单的说一下怎么配置SpringMvc的拦截器. 分两步,第一步先定义一个类,实现HandlerInterceptor接口. import javax.servlet.http.HttpSer ...
- FlowPortal-BPM——数据库交互:创建新接口(类库)—将数据提交给其他程序使用
使用到的是“流程设计”→“自定义插件” 一.创建新类库 (1)新建类库→引用文件 (2)新建ado.net数据访问类(要操作的数据库) (3)右键类库名称→属性→生成→输出→路径:安装目录下UserD ...
