用php做个简单的日历
存档:
index.php
- <html>
- <head>
- <title>日历</title>
- <style>
- table{border:1px solid #050;}
- .fontb{color:white;background:blue;}
- th{width:30px;}
- td,th{height:30px;text-align:center;}
- form{margin:0px;padding:0px;}
- </style>
- </head>
- <body>
- <?php
- require "calendar.class.php";
- echo new Calendar;
- ?>
- </body>
- </html>
calendar.php
- <?php
- class Calendar{
- private $year;
- private $month;
- private $start_weekday;
- private $days;
- function __construct(){
- $this->year = isset($_GET["year"])?$_GET["year"]:date("Y");
- $this->month = isset($_GET["month"])?$_GET["month"]:date("m");
- $this->start_weekday = date("w",mktime(0,0,0,$this->month,1,$this->year));
- $this->days = date("t",mktime(0,0,0,$this->month,1,$this->year));
- }
- function __toString(){
- $out .='<table align="center">';
- $out .=$this->chageDate();
- $out .=$this->weeksList();
- $out .=$this->daysList();
- $out .='</table>';
- return $out;
- }
- private function weeksList(){
- $week = array('日','一','二','三','四','五','六');
- $out .= '<tr>';
- for($i=0;$i<count($week);$i++){
- $out .= '<th class="fontb">'.$week[$i].'</th>';
- }
- $out .= '</tr>';
- return $out;
- }
- private function daysList(){
- $out .= '<tr>';
- for($j=0;$j<$this->start_weekday;$j++){
- $out .= '<td> </td>';
- }
- for($k=1;$k<=$this->days;$k++){
- $j++;
- if($k==date('d')){
- $out .= '<td class="fontb">'.$k.'</td>';
- }
- else{
- $out .= '<td>'.$k.'</td>';
- }
- if($j%7==0){
- $out .= '</tr><tr>';
- }
- }
- while($j%7!=0){
- $out .= '<td> </td>';
- $j++;
- }
- $out .= '</tr>';
- return $out;
- }
- private function prevYear($year,$month){
- $year = $year-1;
- if($year<1970){
- $year=1970;
- }
- return "year=($year)&month=($month)";
- }
- private function prevMonth($year,$month){
- if($month==1){
- $year=$year-1;
- if($year<1970){
- $year=1970;
- }
- $month=12;
- }
- else{
- $month--;
- }
- return "year=($year)&month=($month)";
- }
- private function nextYear($year,$month){
- $year=$year+1;
- if($year>2038){
- $year=2038;
- }
- return "year=($year)&month=($month)";
- }
- private function nextMonth($year,$month){
- if($month==12){
- $year++;
- if($year>2038){
- $year=2038;
- }
- $month=1;
- }
- else{
- $month++;
- }
- return "year=($year)&month=($month)";
- }
- private function chageDate($url="index.php"){
- $out .= '<tr>';
- $out .= '<td><a href="'.$url.'?'.$this->prevYear($this->year,$this->month).'">'.'<<'.'</a></td>';
- $out .= '<td><a href="'.$url.'?'.$this->prevMonth($this->year,$this->month).'">'.'<'.'</a></td>';
- $out .= '<td colspan="3">';
- $out .= '<form>';
- $out .= '<select name="year" onchange="window.location=\''.$url.'?year=\'+this.options[selectedIndex].value+\'&month='.$this->month.'\'">';
- for($sy=1970;$sy<=2038;$sy++){
- $selected=($sy==$this->year)?"selected":"";
- $out .='<option '.$selected.' value="'.$sy.'">'.$sy.'</option>';
- }
- $out .= '</select>';
- $out .= '<select name="month" onchange="window.location=\''.$url.'?year='.$this->year.'&month=\'+this.options[selectedIndex].value">';
- for($sm=1;$sm<=12;$sm++){
- $selected1=($sm==$this->month)?"selected":"";
- $out .= '<option '.$selected1.' value="'.$sm.'">'.$sm.'</option>';
- }
- $out .= '</select>';
- $out .= '</form>';
- $out .= '</td>';
- $out .= '<td><a href="'.$url.'?'.$this->nextYear($this->year,$this->month).'">'.'>>'.'</a></td>';
- $out .= '<td><a href="'.$url.'?'.$this->nextMonth($this->year,$this->month).'">'.'>'.'</a></td>';
- $out .= '</tr>';
- return $out;
- }
- }
- ?>
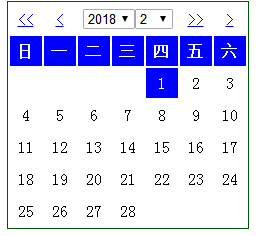
结果如下:

用php做个简单的日历的更多相关文章
- 【UI插件】简单的日历插件(下)—— 学习MVC思想
前言 我们上次写了一个简单的日历插件,但是只是一个半成品,而且做完后发现一些问题,于是我们今天尝试来解决这些问题 PS:距离上次貌似很久了 上次,我们大概遇到哪些问题呢: ① 既然想做一套UI库,那么 ...
- 使用JAVA写一个简单的日历
JAVA写一个简单的日历import java.text.DateFormat;import java.text.ParseException;import java.text.SimpleDateF ...
- 基于java实现的简单网页日历功能,有兴趣得可以把它转换到前端实现
之前做项目的时候,因为要用到不同日期显示不同的内容,就自己做了一个日期的显示和选择功能,今天抽空把以前的代码理了一下,顺便就把之前做的日期功能给拿出来回顾一下,大家可以提点意见,帮忙完善下设计.先上一 ...
- 【Bugly干货分享】一起用 HTML5 Canvas 做一个简单又骚气的粒子引擎
Bugly 技术干货系列内容主要涉及移动开发方向,是由Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言 好吧,说是“粒子引擎”还是大言不 ...
- 使用React并做一个简单的to-do-list
1. 前言 说到React,我从一年之前就开始试着了解并且看了相关的入门教程,而且还买过一本<React:引领未来的用户界面开发框架 >拜读.React的轻量组件化的思想及其virtual ...
- 如何做个简单安卓App流程
有同学做毕业设计,问怎样做个简单安卓App流程,我是做服务端的,也算是经常接触app,想着做app应该很简单吧,不就做个页面,会跳转,有数据不就行了,我解释了半天,人家始终没听懂,算了,我第二天问了下 ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- 一起用HTML5 canvas做一个简单又骚气的粒子引擎
前言 好吧,说是"粒子引擎"还是大言不惭而标题党了,离真正的粒子引擎还有点远.废话少说,先看demo 本文将教会你做一个简单的canvas粒子制造器(下称引擎). 世界观 这个简单 ...
- Jmeter初步使用二--使用jmeter做一个简单的性能测试
经过上一次的初步使用,我们懂得了Jmeter的安装与初步使用的方法.现在,我们使用Jmeter做一个简单的性能测试.该次测试,提交的参数不做参数化处理,Jmeter各元件使用将在介绍在下一博文开始介绍 ...
随机推荐
- docker-4-镜像
是什么 镜像是一种轻量级.可执行的独立软件包,用来打包软件运行环境和基于运行环境开发的软件, 它包含运行某个软件所需的所有内容,包括代码.运行时.库.环境变量和配置文件. 1.UnionFS(联合文件 ...
- My97datepicker使用方法
My97DatePicker是一款非常灵活好用的日期控件.使用非常简单. 1.下载My97DatePicker组件包 2.在页面中引入该组件js文件: <script type=&quo ...
- WiFi密码忘记了怎么办之解决方案
随着科技不断进步,网络产品也越来越便宜了.家家户户基本上都有能力装上宽带. 但是有的时候,时间久了,我们可能会忘记密码(密码设置比较复杂的情况下).那么如何找到密码呢? 通常的办法有很多,百度或者Go ...
- vim全选复制粘贴
感谢来源:http://blog.sina.com.cn/s/blog_6e70abbd0100zbk9.html ggVG #gg: 光标跳转到首行,在vim才有效,vi中无效 #V 是进入Visu ...
- HDU 1007 Quoit Design(经典最近点对问题)
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=1007 Quoit Design Time Limit: 10000/5000 MS (Java/Oth ...
- mysql常见字符串处理函数
- javascript 使用 匿名 箭头函数 this的变化
处理html 页面 <body> <div class="main"> <div class="up"> <div c ...
- IDEA导入eclipse项目并部署到tomcat
1.首先引入本地项目 我这里是maven项目就直接选择的以maven项目引入,如果选eclipse的话,pom文件不会被初始化,部署tomcat会出问题 这项选完后,就一路next,jdk可以在引入的 ...
- select 宽度跟随option内容自适应
传统的select在没有设置固定宽度的情况,会因为自身的 option 选项的里,宽度最宽的option作为select本身的宽度 例如 可见效果为: select的宽度因为"宽度最宽的op ...
- java8时间工具类Localdate、LocaldateTime
优点: 1.方便. Date 只能是日期加时间的格式,而 LocalDate .LocalTime.LocalDateTime 分别代表日期,时间,日期+时间,非常灵活.再就是后者在日期计算及格式化方 ...
