js灵活处理日期(函实例)
基础方法:
var dd = new Date()
dd.getFullYear()
dd.getMonth()
dd.getDate()
dd.getDay() //获取星期几(0~6)
dd.getTime()
进阶方法:
new Date(2019,01,0).getDate() //获取2019年1月的天数
new Date(2019,1-1,1) //获取2019年一月第一天
new Date(2019,1,0) //获取2019年一月最后一天
new Date().toLocaleString() //时间对象转成时间字符串
灵活应用:
new Date().toLocaleString().split(' ')[0] //时间对象转成年月日
new Date().toLocaleString().split(' ')[0].split('/')[0] //时间对象转成 年[0]月[1]日[2]
new Date(new Date().getTime()+(2*24*60*60*1000)) //时间对象加减(最稳定方法是先转成时间戳运算完再转回时间对象)
// 用设置时间实现时间的加减:(js Date对象会有限制,如果超出限制就会改变隔壁的数值)
new Date(new Date().setMonth(new Date().getMonth()+1)) //月份的加减
new Date(new Date().setDate(new Date().getDate()+1)) //日子的加减
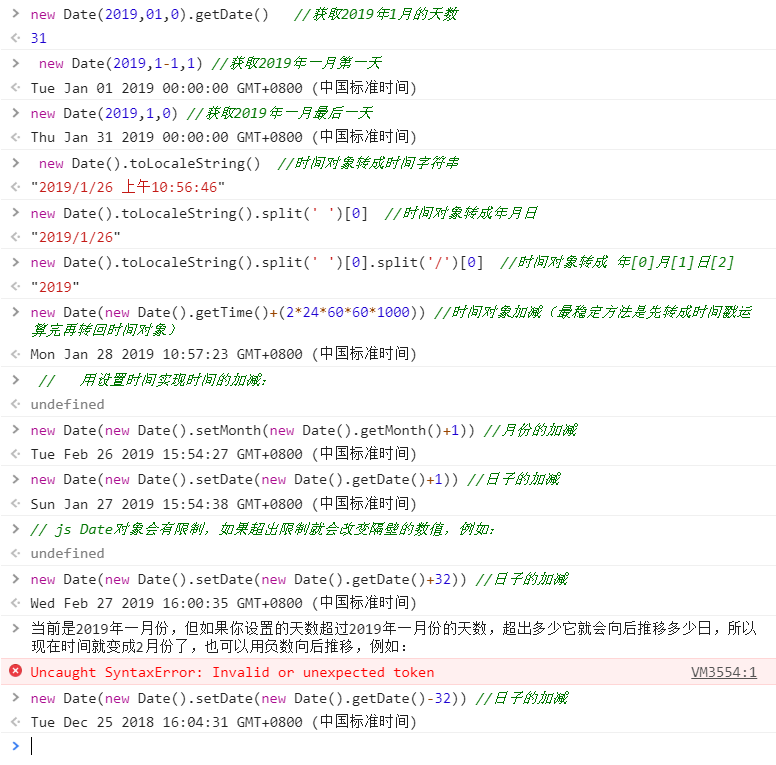
附加console图:

实例:(主要需求:把每个月按照星期一为一周的第一天进行周期的分割,方便用户快速定位到某月的第几周数据,每个月的第一周第一天必定为此月的1号,最后一周的最后一天必定为此月的最后一天,不能出现其他月份的日子。)说明一下,这个需求完全是真实项目需求,有时候,客户的需求就是这么稀奇八怪。。。。
```css
<style>
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.main {
margin: 0 auto;
width: 1000px;
}
/*日期*/
.date-content {
width: 100%;
height: 45px;
display: flex;
justify-content: flex-start;
align-items: center;
color: #000000;
}
.date-content p {
margin: 0 5px;
}
.date-content a {
width: 20px;
height: 20px;
background-image: url('./day-.png');
-webkit-background-size: contain;
background-size: contain;
}
.date-content .right {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.date-content span{
border-radius: 10px;
padding: 2px 8px;
margin: 0 10px;
color: #333;
}
.date-content .actions{
background: #56a9fe;
color: #fff;
}
</style>
```html
<div class="date-content">
<a class="left" onclick="x.decreaseMonth()">-</a>
<div>
<p class="time"></p>
</div>
<a class="right" onclick="x.addMonth()">+</a>
<span class="btn" onclick="x.getClickDate(0)">全月</span>
<span class="btn" onclick="x.getClickDate(1)"></span>
<span class="btn" onclick="x.getClickDate(2)"></span>
<span class="btn" onclick="x.getClickDate(3)"></span>
<span class="btn" onclick="x.getClickDate(4)"></span>
<span class="btn" onclick="x.getClickDate(5)"></span>
<span class="btn" onclick="x.getClickDate(6)"></span>
</div>
<div>
</div>
<script>
class cdDate {
constructor() {
// 报餐列表数据
this.today = new Date();
this.y = '';
this.m = '';
this.todaystamp = '';
this.datestampList = [];
}
// 月份加减
addMonth() {
this.today.setMonth(this.m + 1)
this.initialize()
fillhtml()
console.log('add')
}
decreaseMonth() {
this.today.setMonth(this.m - 1)
this.initialize()
fillhtml()
console.log('decrease')
}
// 初始化函数:
initialize() {
this.y = this.today.getFullYear()
this.m = this.today.getMonth()
this.todaystamp =this.today.getTime()
this.datestampList = []
let firstStampList = []
let endStampList = []
// 按钮还原:
for(let i of document.querySelectorAll('.btn')){
i.className = 'btn'
i.innerHTML = ''
}
document.querySelectorAll('.btn')[0].className += ' actions'
document.querySelectorAll('.btn')[0].innerHTML = '全月'
let dayNum = new Date(this.y,this.m+1,0).getDate(); //获取这个月的天数
let firstday =new Date(this.y,this.m,1) //获取这个月的第一天
if(firstday.getDay()!=1){
firstStampList.push(firstday)
}
for(let i=0;i<dayNum;i++){
if(firstday.getDay()==1){
firstStampList.push(firstday)
}
if(firstday.getDay()==0){
endStampList.push(firstday)
}
firstday = new Date(firstday.getTime()+(24*60*60*1000))
}
let endday =new Date(this.y,this.m+1,0) //获取这个月的最后一天
if(endday.getDay()!=0){
endStampList.push(endday)
}
console.log(dayNum,firstStampList,'end',endStampList)
for(var i=0;i<firstStampList.length;i++){
let dateStr0 =firstStampList[i].toLocaleString().split(' ')[0]
console.log(dateStr0)
let dateStr1 =endStampList[i].toLocaleString().split(' ')[0]
this.datestampList.push([dateStr0,dateStr1])
document.querySelectorAll('.btn')[i+1].innerHTML = dateStr0.split('/')[1]+'月'+dateStr0.split('/')[2]+'日'+' '+'至'+' '+dateStr1.split('/')[1]+'月'+dateStr1.split('/')[2]+'日'
}
console.log('dayNum',dayNum);
}
fill() {
this.initialize()
var result = {
month: this.m + 1,
year: this.y,
}
return result
}
// 获取点击日期
getClickDate(index){
for(let i of document.querySelectorAll('.btn')){
i.className = 'btn'
}
document.querySelectorAll('.btn')[index].className += ' actions'
if(index==0){
alert(this.y+'/'+(this.m+1))
}else{
alert(this.datestampList[index-1])
}
}
}
var x = new cdDate()
// console.log(x.fill())
function fillhtml() {
var add = x.addMonth
var decrease = x.decreaseMonth
var de = x.fill()
var yy = de.year
var mm = de.month
console.log(yy, mm)
// alert(yy + '-' + mm)
document.querySelector('.time').innerHTML = yy + '年' + mm + '月'
}
fillhtml()
</script>
效果:
每日菜单
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.main {
margin: 0 auto;
width: 1000px;
}
/*日期*/
.date-content {
width: 100%;
height: 45px;
display: flex;
justify-content: flex-start;
align-items: center;
color: #000000;
}
.date-content p {
margin: 0 5px;
}
.date-content a {
width: 20px;
height: 20px;
background-image: url('./day-.png');
-webkit-background-size: contain;
background-size: contain;
}
.date-content .right {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.date-content span{
border-radius: 10px;
padding: 2px 8px;
margin: 0 10px;
color: #333;
}
.date-content .actions{
background: #56a9fe;
color: #fff;
}
</style>
<div class="date-content">
<a class="left" onclick="x.decreaseMonth()">-</a>
<div>
<p class="time"></p>
</div>
<a class="right" onclick="x.addMonth()">+</a>
<span class="btn" onclick="x.getClickDate(0)">全月</span>
<span class="btn" onclick="x.getClickDate(1)"></span>
<span class="btn" onclick="x.getClickDate(2)"></span>
<span class="btn" onclick="x.getClickDate(3)"></span>
<span class="btn" onclick="x.getClickDate(4)"></span>
<span class="btn" onclick="x.getClickDate(5)"></span>
<span class="btn" onclick="x.getClickDate(6)"></span>
</div>
<div>
</div>
<script>
class cdDate {
constructor() {
// 报餐列表数据
this.today = new Date();
this.y = '';
this.m = '';
this.todaystamp = '';
this.datestampList = [];
}
// 月份加减
addMonth() {
this.today.setMonth(this.m + 1)
this.initialize()
fillhtml()
console.log('add')
}
decreaseMonth() {
this.today.setMonth(this.m - 1)
this.initialize()
fillhtml()
console.log('decrease')
}
// 初始化函数:
initialize() {
this.y = this.today.getFullYear()
this.m = this.today.getMonth()
this.todaystamp =this.today.getTime()
this.datestampList = []
let firstStampList = []
let endStampList = []
// 按钮还原:
for(let i of document.querySelectorAll('.btn')){
i.className = 'btn'
i.innerHTML = ''
}
document.querySelectorAll('.btn')[0].className += ' actions'
document.querySelectorAll('.btn')[0].innerHTML = '全月'
let dayNum = new Date(this.y,this.m+1,0).getDate(); //获取这个月的天数
let firstday =new Date(this.y,this.m,1) //获取这个月的第一天
if(firstday.getDay()!=1){
firstStampList.push(firstday)
}
for(let i=0;i<dayNum;i++){
if(firstday.getDay()==1){
firstStampList.push(firstday)
}
if(firstday.getDay()==0){
endStampList.push(firstday)
}
firstday = new Date(firstday.getTime()+(24*60*60*1000))
}
let endday =new Date(this.y,this.m+1,0) //获取这个月的最后一天
if(endday.getDay()!=0){
endStampList.push(endday)
}
console.log(dayNum,firstStampList,'end',endStampList)
for(var i=0;i<firstStampList.length;i++){
let dateStr0 =firstStampList[i].toLocaleString().split(' ')[0]
console.log(dateStr0)
let dateStr1 =endStampList[i].toLocaleString().split(' ')[0]
this.datestampList.push([dateStr0,dateStr1])
document.querySelectorAll('.btn')[i+1].innerHTML = dateStr0.split('/')[1]+'月'+dateStr0.split('/')[2]+'日'+' '+'至'+' '+dateStr1.split('/')[1]+'月'+dateStr1.split('/')[2]+'日'
}
console.log('dayNum',dayNum);
}
fill() {
this.initialize()
var result = {
month: this.m + 1,
year: this.y,
}
return result
}
// 获取点击日期
getClickDate(index){
for(let i of document.querySelectorAll('.btn')){
i.className = 'btn'
}
document.querySelectorAll('.btn')[index].className += ' actions'
if(index==0){
alert(this.y+'/'+(this.m+1))
}else{
alert(this.datestampList[index-1])
}
}
}
var x = new cdDate()
// console.log(x.fill())
function fillhtml() {
var add = x.addMonth
var decrease = x.decreaseMonth
var de = x.fill()
var yy = de.year
var mm = de.month
console.log(yy, mm)
// alert(yy + '-' + mm)
document.querySelector('.time').innerHTML = yy + '年' + mm + '月'
}
fillhtml()
</script>
js灵活处理日期(函实例)的更多相关文章
- js快捷输入日期
点击这里查看效果http://keleyi.com/keleyi/phtml/jstexiao/10.htm 以下式代码: <!DOCTYPE html> <html> < ...
- Date类型-演示JS中的日期
<script type="text/javascript"> /* *演示JS中的日期 */ var date = new Date(); document.writ ...
- [js开源组件开发]js多选日期控件
js多选日期控件 详情请见:http://www.lovewebgames.com/jsmodule/calendar.html 它的github地址:https://github.com/tianx ...
- js生成随机数的方法实例总结 [收藏]
js生成随机数的方法实例总结 js生成随机数主要用到了内置的Math对象的random()方法.用法如:Math.random().它返回的是一个 0 ~ 1 之间的随机数.有了这么一个方法,那生成任 ...
- js 时间戳转为日期格式
原文:js 时间戳转为日期格式 js 时间戳转为日期格式 什么是Unix时间戳(Unix timestamp): Unix时间戳(Unix timestamp),或称Unix时间(Unix time) ...
- js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时
js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时 >>>>>>>>>&g ...
- js强大的日期格式化函数,不仅可以格式化日期,还可以查询星期,一年中第几天等
js强大的日期格式化,timestamp支持10位或13位的时间戳,或是时间字符串,同时支持android ios的处理,不只是日期的格式化还有其它方法,比如获 获取某月有多少天 .获取某个日期在这一 ...
- Js中处理日期加减天数
Js的处理日期还是很方便的. 一. 格式化日期为2017-07-04的格式 function formatTime(date) { var year = date.getFullYear(); var ...
- js获取选中日期的当周的周一和周日
js获取选中日期的当周的周一和周日 第一种方法(推荐): function getWeekStr(str) { // 将字符串转为标准时间格式 str2 = Date.parse(str); let ...
随机推荐
- shuf 按行打乱文本命令
长选项必须使用的参数对于短选项时也是必需使用的. -e, --echo 将每个参数视为输入行 -i, --input-range=LO-HI 将LO 到HI 的每个数字视为输入行 -n, --head ...
- VC++使用socket进行TCP、UDP通信实例总结
1. 两台计算机通信需要协议,通信的两台计算机IP必须唯一 2. 同一个计算机可以进行多个应用程序与其他计算机通信,IP地址唯一,而端口号是区别同一计算机(同一IP)的唯一 ...
- 安卓 通过www读取Application.persistentDataPath
今天在读取Application.persistentDataPath路径下的图片时,在前面加上“file:///” 例如 #if UNITY_EDITOR || UNITY_STANDALONE r ...
- 微服务之数据同步Porter
Porter是一款数据同步中间件,主要用于解决同构/异构数据库之间的表级别数据同步问题. 背景 在微服务架构模式下深刻的影响了应用和数据库之间的关系,不像传统多个服务共享一个数据库,微服务架构下每个服 ...
- 使用XWAF框架(4)——LunarCalendar日历组件
XWAF提供了管理日历的com.xwaf.date.LunarCalendar静态类,可以直接使用,非常方便.该类包括六个主要静态方法: 4.1 isLeapYear(int year) 判断公历年 ...
- C++获取毫秒级时间戳
#include<chrono> auto timeNow = chrono::duration_cast<chrono::milliseconds>(chrono::sy ...
- jQuery属性操作之.val()函数
目录 .val()实例方法的三种用法 .val()函数源码 调用形式:$('xxx').val(); 调用形式:$('xxx').val(value); 调用形式:$('xxx').val(funct ...
- FROM_UNIXTIME/CONCAT
将mysql查询结果中时间戳转化为时间格式 FROM_UNIXTIME( c.createtime, '%Y-%m-%d %H:%i:%S' ) 2个字段合并查询 CONCAT(d.`name`, ' ...
- nginx 开启phpinfo
在nginx配置文件中加 location / { //如果是资源文件,则不走phpinfo模式 if (!-e $request_filename){ ewrite ^/(.*)$ /index.p ...
- urllib库使用方法 3 get html
import urllib.requestimport urllib.parse #https://www.baidu.com/s?ie=UTF-8&wd=中国#将上面的中国部分内容,可以动态 ...
