HTML格式布局
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
#top
{
border:1px solid #;
height:100px;
width:966px;
top:10px;
left:200px;
right:200px;
background-color:#FFF;
position:fixed;
z-index:; }
二、position:absolute
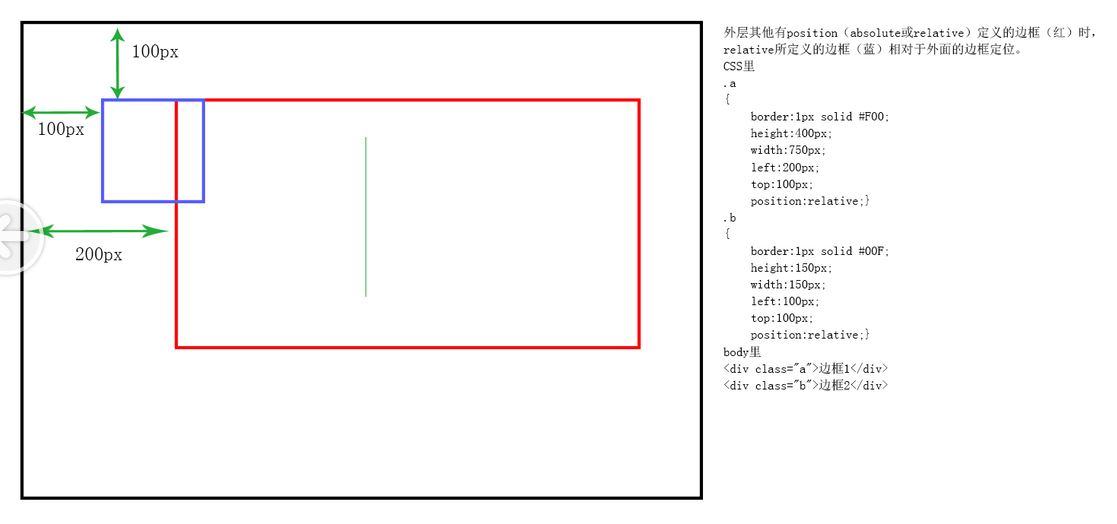
1.外层没有position:absolute(或relative);那么div相对于浏览器定位。如图1
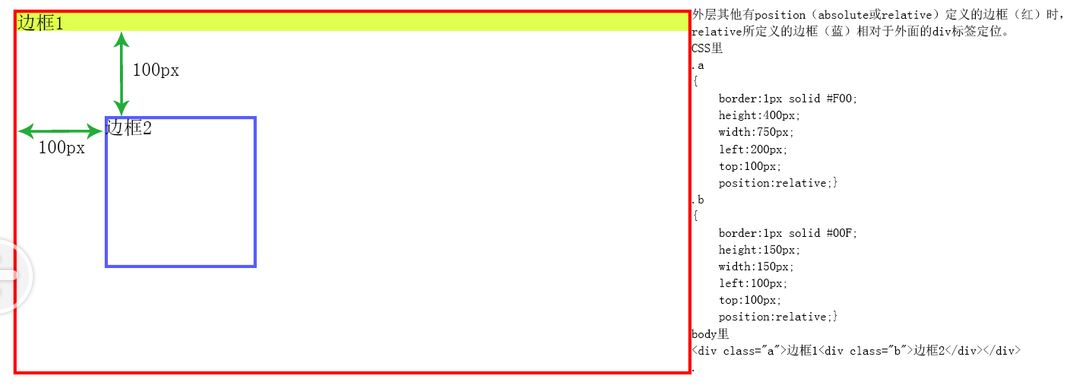
2.外层有position:absolute(或relative);那么div相对于外层边框定位。如图2
图1:
图2:

三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
HTML格式布局的更多相关文章
- CSS样式表与格式布局
样式表 CSS(Cascading Style Sheets 层叠样式表),作用是美化HTML网页. 内联样式表: 例:<p style="font-size:10px;" ...
- SWT中的布局之-----FormLayout(表格式布局)
表格式(FormLayout类) 表格式布局管理器,通过创建组件各个边的距离来布局组件,和GridLayout一样强大. 用GridLayout与FormLayout都可以实现相同的界面效果,但有时使 ...
- 3月23 格式布局及relative
主要是针对格式布局的一些内容: 1:position:fix 锁定位置(相对于浏览器的位置),例如网上弹出的一些广告 <style type="text/css"> # ...
- Java 新手学习 CSS样式列表 排版 格式布局
1,样式表分为 内联样式表 内嵌样式表 外部样式表 三种. 内联样式表是直接写在标签里面的 比如 <p style=“”></p> <div style=& ...
- 有序列表和无序列表、流、格式布局:position
列表方块: 有序列表和无序列表 ol/ul 例如<ol: style:"list-style:"" "> 1.<ol: style:&quo ...
- HTML_css样式表 样式属性 格式布局
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- bootstrap内置网格式布局系统:
bootstrap分为12栏,若想要一个元素占用一定的栏数的宽度,可以在这个元素上用一个特定的类,就比如说span1.span2....类. 定义的布局: 定义page-header类,在这个类当中为 ...
- position格式布局
布局大体分为: 位置--position 绝对坐标 absolute 绝对定位的元素 不受其他位置影响 可通过z-index进行层次分级 body来定位自己 相对坐标 设置 top和left之后 r ...
- 中文版Windows 7下设置日语格式布局的键盘
那么在一台使用日文键盘的PC上安装了中文版Windows 7后,该如何设置键盘布局呢? Windows 7的安装界面有一个很容易让人疑惑的选项.在第一个界面,安装程序就可以让你选择“键盘和输入方法”. ...
- HTML css 格式布局
CSS(cascading style sheets,层叠样式表),作用是美化HTML网页. /*注释*/ 注释语法 2.1 样式表的基本概念 2.1.1样式表的分类 1.内联样式表 和HTML联 ...
随机推荐
- GIS-003-在线地图下载及应用
目前在线地图有谷歌.高德.百度.Bing.soso.天地图.OpenStreet.ArcGIS Online等.在企业应用中,一般需要物理网络隔绝,就有必要下载地图数据之后模拟发布,可以选择下载谷歌影 ...
- window 后台执行 redis(隐藏窗口)
方法是在知乎上看的,链接:https://www.zhihu.com/question/22771030 实现方法是利用一个vbe脚本去运行一个bat脚本,在bat脚本里启动exe软件 PS:要想启动 ...
- os.path模块【python】
os.path.abspath(path) #返回绝对路径 os.path.basename(path) #返回文件名 os.path.commonprefix(list) #返回list(多个路径) ...
- ios错误大全
/读取数据库数据 -(void)movethesqlitefile{ NSString *sourcepath=[[NSBundle mainBundle]pathForResource:@" ...
- JS Date parse
因为JS中的Date转换格式没有“-”这种间隔符,Date.parse会生成NAN,所以只能进行转换. <script type="text/javascript"> ...
- thinkphp5 邮件发送(qq邮箱为例)
一.首先需要你开启smtp 服务,登录qq邮箱,进入设置 -> 账户 注意: 开启后会生成授权码,一定要记下,两个都记下,登录邮件客户端需要.这里配置邮件发送也需要这个授权码 二. 下载phpm ...
- Excel 2010 Alt+; (分号) --- “只选定当前选定区域中的可视单元格”
excel怎样把筛选出来的加上颜色? 1.选中筛选结果数据区域: 2.同时按下Alt+; (分号)键,选中筛选出的数据: 3.鼠标右键,设置单元格格式: 4.在弹出的对话框中,设置字体.背景颜色,即可 ...
- 【BZOJ4553】[Tjoi2016&Heoi2016]序列 cdq分治+树状数组
[BZOJ4553][Tjoi2016&Heoi2016]序列 Description 佳媛姐姐过生日的时候,她的小伙伴从某宝上买了一个有趣的玩具送给他.玩具上有一个数列,数列中某些项的值可能 ...
- 精简的webservice
看了网上好多关于webservice的例子,基本上对初学者来说都是模棱两可云里雾里,现在,我将网上关于webservice的讲解提炼出来,通过一个最简单使用并且方便的例子,告诉大家什么是webserv ...
- mysql中or和in的效率问题
分三中情况进行测试,分别是:第一种情况:in和or所在列为主键的情形.第二种情况:in和or所在列创建有索引的情形.第二种情况:in和or所在列没有索引的情形.每种情况又采用不同的in和or的数量进行 ...
