GD32F20x系列使用问题总结
GD单片机近几年越来越火了,既有他自身相比与ST的价格优势,也有支持国货的信仰加成。然而一个新的东西,或者说一个相对较新的东西,在使用的友好性和资料的完整性方面还有很长的路要走。
现将个人使用过程中碰到过的问题总结一下
1、jlink烧录和调试问题
这个问题非常坑!以致于后面在错误的道路上浪费了大量的时间,后面会详细说明这个问题。起因是用jlink烧录F20x的时候发现偶尔烧不进去,而在其他ST芯片甚至GD32F10X系列都完全正常。在尝试过换jlink驱动版本、修改烧录速率各种方法都没有解决问题后,叫来了GD的技术支持,一番折腾最终也只是将烧录速率定在了较稳定的200Khz,期间对方提出是不是烧录线太长了,我一看烧录线只有不到20cm,直觉应该没问题(后面证实就是这个问题!),就没放在心上。
折腾完后感觉200khz的话,慢点就慢点吧,虽然有时还烧录失败,将就着也能用用,后面坑爹的就来了。调试外部PHY的过程中发现读PHY状态寄存器的值不稳定,有时正常有时不正常,第一反应就是复位有问题,于是各种查问题,排查复位电路,加软件复位,加延时。。。此处省略1W字,最终!还是没解决。
直到某一天,突然心血来潮把烧录线剪掉了一半,然后试了下发现正常了!把烧录速率改回去也能正常烧录,问题解决。
2、版本库的问题
1.0的库没有USB!1.0的库没有USB!请用最新的2.0的库!
2.0的库跟1.0的库完全不一样!2.0的库跟1.0的库完全不一样!打个比方在V1.0里叫USART1的到V2.0就变成了USART0,TM1则变成了TM0,你一个不注意就中招了!而且官网居然找不到对应最新V2.0的datasheet,这点做的真的差。
3、提供的demo有一些BUG
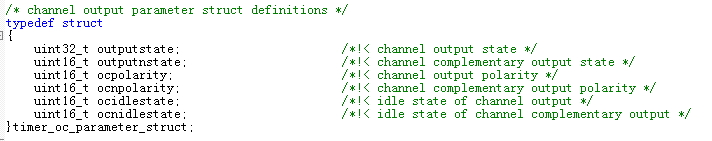
举个栗子,在设置定时器的PWM输出时,有一个结构体
但是在初始化的时候却漏了两个参数导致无PWM输出,这让我想起之前在F10X用USB的时候出现的一个问题,当时出现了USB枚举挑机器的问题,也就是有的机器工作正常有的不正常,反馈给原厂后最终他们查明是USB的库初始化的时候漏了一句初始化。
GD32F20x系列使用问题总结的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- 【原】Android热更新开源项目Tinker源码解析系列之三:so热更新
本系列将从以下三个方面对Tinker进行源码解析: Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Android热更新开源项目Tinker源码解析系列之二:资源文件热更新 A ...
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 03.SQLServer性能优化之---存储优化系列
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 概 述:http://www.cnblogs.com/dunitian/p/60413 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- 【疯狂造轮子-iOS】JSON转Model系列之二
[疯狂造轮子-iOS]JSON转Model系列之二 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇<[疯狂造轮子-iOS]JSON转Model系列之一> ...
随机推荐
- 浏览器跨域访问WebApi
webapi地址:wapapi.ebcbuy.com web地址:wapweb.ebcbuy.com 在默认情况下这两个域名属于两个不同的域,他们之间的交互存在跨域的问题,但因为他们都同属于一 ...
- Linux提权后获取敏感信息的方法与途径
在本文开始之前,我想指出我不是专家.据我所知,在这个庞大的区域,没有一个“神奇”的答案.分享,共享(我的出发点).下面是一个混合的命令做同样的事情,在不同的地方,或只是一个不同的眼光来看待事物.我知道 ...
- Mac sshw 使用
sshw ssh client wrapper for automatic login. install use go get go get -u github.com/yinheli/sshw/cm ...
- Redis数据的底层存储原理
redis底层是用什么结构来存储数据的呢? 我们从源码上去理解就会容易的多: redis底层是使用C语言来编写的,我们可以看到它的数据结构声明.一个 dict 有两个dictht,一个dictht ...
- Python文件基础操作(IO入门1)
转载请标明出处: http://www.cnblogs.com/why168888/p/6422270.html 本文出自:[Edwin博客园] Python文件基础操作(IO入门1) 1. pyth ...
- Discuz3.3注册程序修改添加记录推荐人账号
Discuz3.3注册入口地址为:member.php?mod=register 一.member.php: 打开之后,代码非常简单. 其中有一句: $mod = !in_array($discuz- ...
- webpack环境搭建开发环境,JavaScript面向对象的详解,UML类图的使用
PS:因为所有的设计模式都是基于面向对象来完成的,所以在讲解设计模式之前先来过一下面向对象都有哪些知识点 搭建开发环境 初始化npm环境 下载安装nodejs安装即可,nodejs自带npm管理包,然 ...
- 【jQuery】todolist
1 2 3 用npm命令下载依赖,优点:不用去网上找链接,代码都一样 4.jQuery自动下载进node_modules文件下 npm install jquery --save 这句命令的意思是保 ...
- docker-7-常用软件的安装
1.总体步骤 搜索镜像 拉取镜像 查看镜像 启动镜像 停止容器 移除容器 2.安装tomcat docker hub上面查找tomcat镜像:docker search tomcat 从doc ...
- vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
