Display file information in the document window
【Display file information in the document window】
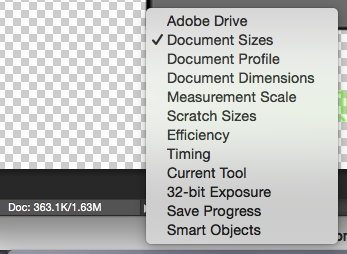
The status bar is located at the bottom of every document window and displays useful information—such as the current magnification and file size of the active image, and brief instructions for using the active tool.

1、document size:
Information on the amount of data in the image. The number on the left represents the printing size of the image—approximately the size of the saved, flattened file in Adobe Photoshop format. The number on the right indicates the file’s approximate size, including layers and channels.
2、Document Profile:
The name of the color profile used by the image.
3、document dimension:
The dimensions of the image.
4、scratch size:
Information on the amount of RAM and the scratch disk used to process the image. The number on the left represents the amount of memory currently being used by the program to display all open images. The number on the right represents the total amount of RAM available for processing images.
5、Efficiency:
The percentage of time actually spent performing an operation instead of reading or writing to the scratch disk. If the value is below 100%, Photoshop is using the scratch disk and is therefore operating more slowly.
6、Timing:
The time it took to complete the last operation.
7、tools:
The name of the active tool.
Display file information in the document window的更多相关文章
- jQuery document window load ready 区别详解
用过JavaScript的童鞋,应该知道window对象和document对象,也应该听说过load事件和ready事件,小菜当然也知道,而且自认为很了解,直到最近出了问题,才知道事情并不是那么简单. ...
- javascript 对象(DOM)document window history
Javascript对象 目录: window对象 document对象 history对象 navigator对象 window对象 所有浏览器都支持window对象,它表示浏览器窗口. 所有jav ...
- Jquery Offset, Document, Window 都是什么
From http://www.cnblogs.com/luhe/archive/2012/11/14/2769263.html JQuery Offset实验与应用 我们有时候需要实现这样一种功 ...
- DOM BOM document window 区别
DOM 是为了操作文档出现的 API,document 是其的一个对象: BOM 是为了操作浏览器出现的 API,window 是其的一个对象. 使用下图讲解: 归DOM管的: E区:即doc ...
- 关于File.separator 文件路径:window与linux下路径问题(“No such file or diretory ”异常解决方案)
最近有个在页面上传Excel文件至服务器指定目录并进行数据校验.最后入库及进行进一步处理的应用情境,我写好代码在模拟环境下测试,完全没问题:但客户试用的时候,却老是报告“No such file or ...
- 学习html5的WebSocket连接
1.什么是WebSocket WebSocket 是一种自然的全双工.双向.单套接字连接.使用WebSocket,你的HTTP 请求变成打开WebSocket 连接(WebSocket 或者WebSo ...
- webSocket学习与应用
非原创,版权归原作者所有http://www.cnblogs.com/shizhouyu/p/4975409.html 1.什么是WebSocket WebSocket 是一种自然的全双工.双向.单套 ...
- WebSocket【转】
1.什么是WebSocket WebSocket 是一种自然的全双工.双向.单套接字连接.使用WebSocket,你的HTTP 请求变成打开WebSocket 连接(WebSocket 或者WebSo ...
- man screen
http://www.gnu.org/software/screen/manual/screen.html Screen User's Manual Next: Overview, Previous: ...
随机推荐
- linux 网络测试命令 长期更新
一.网络测试命令 1.测试 网络连接 发送两包后停发 [oracle@hadoop ~]$ PING www.a.shifen.com (() bytes of data. bytes from tt ...
- 爬虫框架:scrapy
一 介绍 Scrapy一个开源和协作的框架,其最初是为了页面抓取 (更确切来说, 网络抓取 )所设计的,使用它可以以快速.简单.可扩展的方式从网站中提取所需的数据.但目前Scrapy的用途十分广泛,可 ...
- 将int转int数组并将int数组元素处理后转int,实现加密
package faceobject; import java.util.Arrays; public class Test { /** 加密问题 数据是小于8位的整数 先将数据倒序,然后将每位数字都 ...
- WebGL编程指南案例解析之绘制四边形
//案例4,绘制矩形,和三角形类似,但是注意因为一个矩形有4个顶点,按照两个三角形绘制矩形的话,顶点顺序要注意 var vShader = ` attribute vec4 a_Position; v ...
- C#读写三菱Fx PLC 使用Fx 串口协议 读写Fx3U设备
本文将使用一个Github开源的组件库技术来读写三菱 FX PLC,使用的是基于串口的实现,不需要额外的组件,读取操作只要放到后台线程就不会卡死线程,本组件支持超级方便的高性能读写操作 github地 ...
- Linux升级nodejs及多版本管理
最近要用到开发要用到nodejs,于是跑到开发机运行了下node,已经安装了,深感欣慰,是啥版本呢?再次运行了下node -v,原来是0.6.x的.估计是早先什么时候谁弄的.那么来升级下node吧. ...
- Promise的并行和串行
Promise 并行 这个功能Promise自身已经提供,不是本文的重点.主要是依赖Promise.all和Promise.race. Promise.all是所有的Promise执行完毕后(reje ...
- UML drawing tools
1. tools based on the script http://www.websequencediagrams.com/ UMLet 12.1 My best two recommendati ...
- composer中文镜像
王赛先生维护的 phpcomposer 全局修改 composer config -g repo.packagist composer https://packagist.phpcomposer.co ...
- MikroTik-ROS-无线设备传输距离
近期在MikroTik官网论坛给出了官方无线成品设备的最大传输距离. 以下设备列表基于理想的环境条件,包括干扰,天气,校准精度等因素,表给出了基于802.11ac或802.11n在获取最大传输带宽的情 ...
