VUE知识day2
VUE用途
VUE:是用来做单页面的
掘金网单击时会创建对象与销毁,减少与服务器的交互
1模块使用-------------------
1导出------------
export default ooo
2导入--------------:
import xxx from ooo
3挂载
4 使用 2webpack:前端工具打包机-----------------
作用它能降HTML、css/js。png、font 图片进行打包
插件(比如轮播图):一个功能。js文件
组件:boostrap组件的下拉列表 混淆:把function里的变量进行缩写成一个字母
grunt
gulp
指令系统
1条件渲染
1.1:v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<div id="block">
<h3>{{title}}</h3>
------------------------------------------------------------------
<div v-if='show'>钱到碗里来</div>#1:data里show的值为真的话显示‘钱到碗里来’ ----------------------------------------------------------------
<div v-else>为假显示</div>:2:show为假的话显示‘为假显示’
---------------------------------------------------------------- <div v-if="type==='a'">
老大
</div> <div v-else-if="type==='b'">老二</div>
<div v-else="type==='c'">老幺</div> <script src="vue.js"></script>
<script>
// 1.创建vue实例化对象
// 参数 var block = new Vue({
el:"#block",
// 所有的数据都放在数据属性中
data:{
title:'好运来',
// show:false,
// type:'c' }
}) </script>
</body>
</html>
v-if
1.2:v-show
<body>
<div id="app">
<h1 v-show="ok">Hello!</h1>
</div> <script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
</body>
v-show
3:v-if vs v-show:
一种操作用v-if,菜单切换多次用v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。v-show:是使用display:none来定义是否显示
4:v-if与v-for一起使用
v-for指令,后面马上介绍到。
当v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
- class与style绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<div id="block">
<h3>{{title}}</h3> <!--鼠标悬浮到绑定属性操作时会显示’好运来‘-->
<h1 v-show="isShow" v-bind:title="title">绑定属性操作</h1> <script src="vue.js"></script>
<script>
// 1.创建vue实例化对象
// 参数 var block = new Vue({
el:"#block",
// 所有的数据都放在数据属性中
data:{
title:'好运来',
'isShow':true }
}) </script>
</body>
</html>
v-bind(绑定class属性 )
该脚本实现了执行方法的功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title> <style type="text/css">
.box1{
width: 100px;
height: 100px;
background: red;
} .box2{
width: 100px;
height: 100px;
background: green;
} </style>
</head>
<body>
<div id="block">
<!--<h3>{{title}}</h3>--> <!--鼠标悬浮到绑定属性操作时会显示’好运来‘-->
<h1 v-show="isShow" v-bind:title="title">绑定属性操作</h1>
<!--给盒子绑定红色背景-->
<div v-bind:class='{box1:isRed}'></div> <div class='a' v-bind:class='{box1:isRed,box2:isGreen}'></div> <!------点击按钮执行methods里的方法----------------------------------->
<button v-on:click ='clickHandler'>切换</button>
<!--methods:{
clickHandler(){
this.isGreen = !this.isGreen;-->
<script src="vue.js"></script>
<script>
var block = new Vue({
el:"#block",
// 所有的数据都放在数据属性中
data:{
title:'好运来',
'isShow':true,
'isRed':true ,
'isGreen':false },
methods:{
clickHandler(){ this.isGreen = !this.isGreen;
}
}
}) </script>
</body>
</html>
绑定HTML Class
2.列表渲染
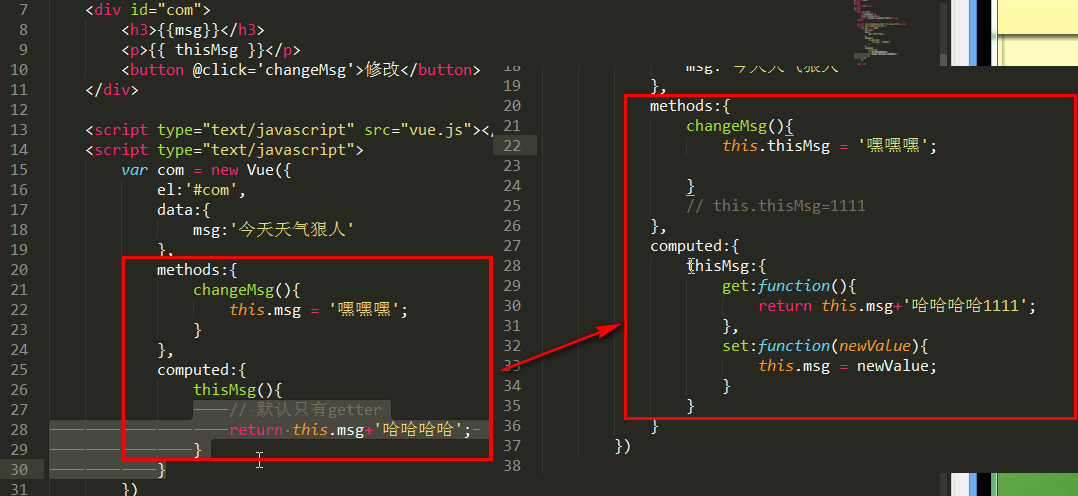
计算属性与侦听器
计算属性:就是修改data里的数据属性。

VUE知识day2的更多相关文章
- vue知识总结
vue: 渐进式JavaScript 框架 Vue项目构建 npm install -g vue vue init webpack-simple my-project cd my-project np ...
- 2018 我要告诉你的 Vue 知识大全
Vue ,React ,Angular 三大主流框架,最后我选择学习 Vue ,接触过 React ,自己感觉学习曲线有些陡峭,进而我选择了学习 Vue ,他的学习曲线平稳很多:不管选择什么框架,除了 ...
- 总结vue知识体系之实用技巧
vue 作为目前前端三大框架之一,对于前端开发者可以说是必备技能.那么怎么系统地学习和掌握 vue 呢?为此,我做了简单的知识体系体系总结,不足之处请各位大佬多多包涵和指正,如果喜欢的可以点个小赞!本 ...
- vue知识总汇
学前预备知识 ECMAScript简介和ES6的新增语法 Nodejs基础 webpack的介绍 babel简介 vue基础 vue基础
- Vue知识分享一
最近想着把之前学的Vue的知识整理一下,方便在公司和同事一起分享.我想要按照下面几个方面去说一下,我对vue的学习理解. 一.什么是VUE vue.js是一个用来开发Web界面的前端库,是很轻量级的工 ...
- 前端Vue知识小白
感觉是已好久没写博文了.今日难得有时间,便写一篇文章.此文章是关于前端知识的,我本身是后端,因工作或其他需要,便学习了前端Vue.此文章是在菜鸟教程上学习的.那么下面进入正文! 首先,Vue.js是一 ...
- 前端知识扫盲-VUE知识篇一(VUE核心知识)
最近对整个前端的知识做了一次复盘,总结了一些知识点,分享给大家有助于加深印象. 想要更加理解透彻的同学,还需要大家自己去查阅资料或者翻看源码.后面会陆续的更新一些相关注知识点的文章. 文章只提出问题, ...
- Vue 知识复习(上)
Vue Vue实例 创建实例: var vm = new Vue({ //code }) 数据与方法: 只有当实例被创建时 data 中存在的属性才是响应式的; Vm.b = 'h1' 是不会触发视图 ...
- Vue 知识整理—02-起步
一:Vue 语法格式: vue vm = new Vue({ //选项 }) 二:Vue 实例: <div id="app"> <p>{{message}} ...
随机推荐
- IIS7如何实现访问HTTP跳转到HTTPS访问 转的
加几句,1.安装url重写模块,不需要重启IIS,安装完了就能用.个人感觉比 IIS REWRITE组件更好用,iis rewrite是安装第三方的那种,不缴费只可以把所有规则写在一起,不能区别站点, ...
- yii学习记录-gii配置
这篇博文中你将了解到以下内容 YiiDemo配置文件 Yii代码生成器 修改PHP执行环境变量 参考 Yii 是一个基于组件.纯OOP的.用于开发大型 Web 应用的高性能PHP框架.它将Web编程中 ...
- php工具箱使用
linux安装过程 1,去网盘下载(本人网盘也有,如果找不到,contact me)http://pan.baidu.com/s/1cxHQge 我解压以后放在/mnt/hgfs/root/phpto ...
- HUE配置文件hue.ini 的liboozie和oozie模块详解(图文详解)(分HA集群)
不多说,直接上干货! 我的集群机器情况是 bigdatamaster(192.168.80.10).bigdataslave1(192.168.80.11)和bigdataslave2(192.168 ...
- C#(winform)设置窗体的启动位置
只需要设置窗体的StartPosition属性: registerForm.StartPosition = FormStartPosition.CenterScreen; FormStartPosit ...
- UVM系统验证基础知识0(Questasim搭建第一个UVM环境)
版权声明:本文为Times_poem原创文章,转载请告知原博主.特别声明:本文在原文基础上做了简单修改以适应文中举例在questasim下的运行,敬请原博主谅解. 需求说明:UVM系统验证 内容 ...
- python实例:快速找出多个字典中的公共键
1.生成随机字典 # 从abcdefg 中随机取出 3-6个,作为key, 1-4 的随机数作为 value s1 = {x : randint(1, 4) for x in sample('abcd ...
- Compiler Principle
1.Einleitung 1.1 Der Überblick über Compiler 1.1.1 Lexikalische Analyse Die lexikalische Analyse zer ...
- 关于安装多个版本jdk之后java -version不正确的问题
问题描述: 今天突然想写一个socket通信的小应用,分别采用BIO.NIO.AIO的方式来实现,来复习前面看的关于TCP/UDP通信的知识.于是乎在原来安装了jdk1.6的机子上重新安装了jdk1. ...
- spring mongodb查询
MongoRepository 查询条件 Keyword Sample Logical result After findByBirthdateAfter(Date date) {"birt ...
