FastAdmin bootstrap-table 分页手动输入跳转
FastAdmin bootstrap-table 分页手动输入跳转
Bootstrap-Table (V1.11.0)默认是没有这个功能的,不过作者有写的扩展。
https://github.com/wenzhixin/bootstrap-table/tree/develop/src/extensions/page-jumpto
以下为 Karson 给的教程:
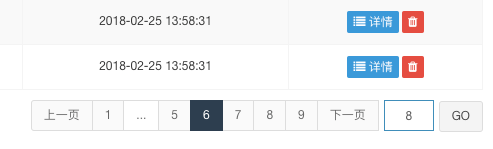
效果图

操作步骤:
- 将bootstrap-table-jumpto.js放在assets/js目录下
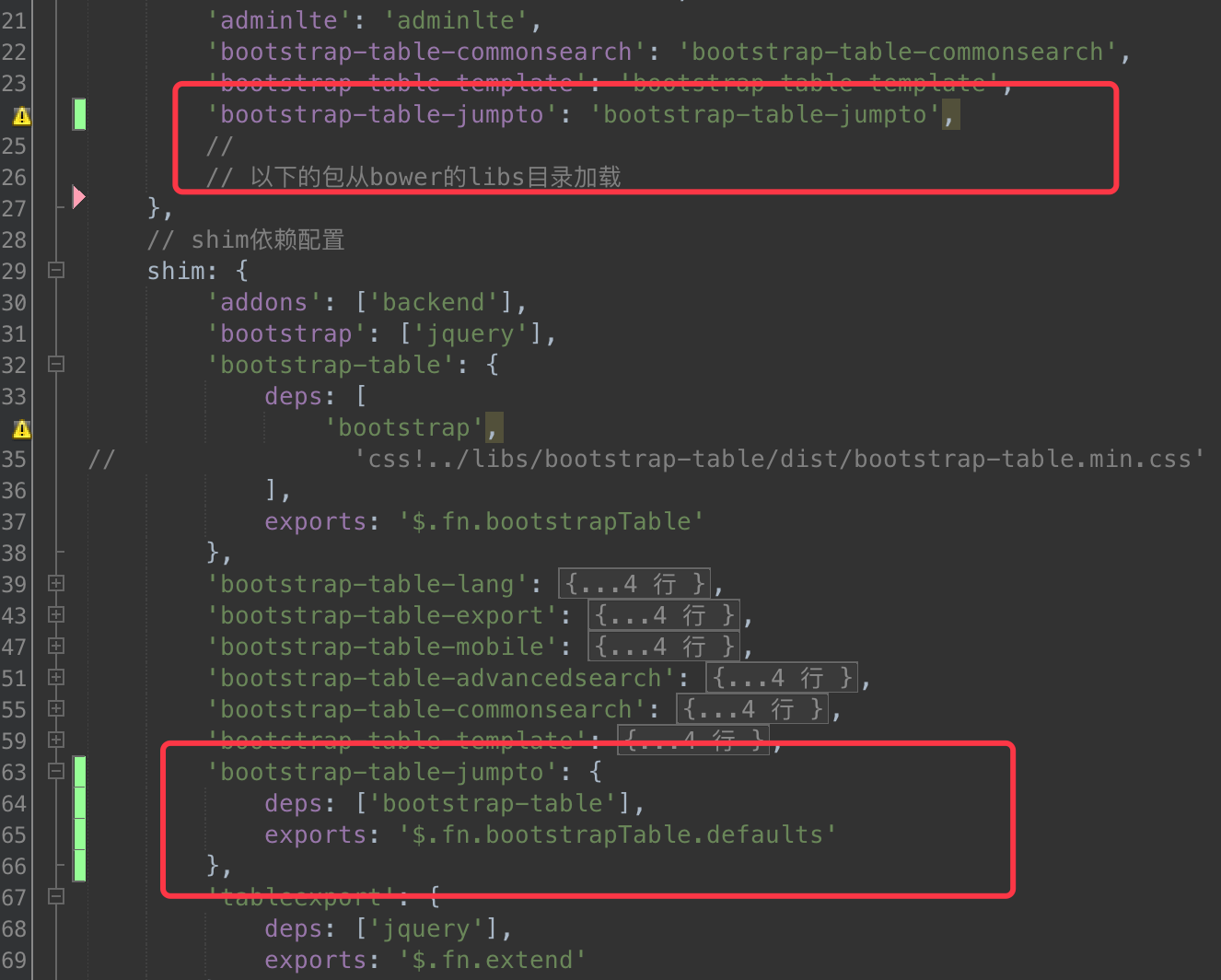
- 修改require-backend.js文件,添加以下代码

- 修改控制器对应的JS,在首行添加bootstrap-table-jumpto的依赖
- 在实例化bootstrap-table的地方添加
showJumpto: true
其它的参考资料。
自定义Bootstrap-Table扩展——分页跳转到指定页码
http://blog.csdn.net/javahighness/article/details/79116972
FastAdmin bootstrap-table 分页手动输入跳转的更多相关文章
- Bootstrap table分页问题汇总
首先非常感谢作者针对bootstrap table分页问题进行详细的整理,并分享给了大家,希望通过这篇文章可以帮助大家解决Bootstrap table分页的各种问题,谢谢大家的阅读. 问题1 :服务 ...
- bootstrap table分页(前后端两种方式实现)
bootstrap table分页的两种方式: 前端分页:一次性从数据库查询所有的数据,在前端进行分页(数据量小的时候或者逻辑处理不复杂的话可以使用前端分页) 服务器分页:每次只查询当前页面加载所需要 ...
- bootstrap table 分页序号递增问题 (转)
原文地址:https://segmentfault.com/q/1010000011040346 如题,怎么在bootstrap table中显示序号,序号递增,并且分页有效,等于是每页10条,第2页 ...
- bootstrap table分页,重新数据查询时页码为当前页问题
问题描述: 使用bootstrap table时遇到一个小问题,第一次查询数据未5页,翻页到第5页后,选中条件再次查询数据时,传到后端页码仍旧为5,而此时数据量小于5页,表格显示为未查询到数据. 处理 ...
- bootstrap table分页limit计算pageIndex和pageSize
由于bootstrap table的js无法直接获取pageSize和pageIndex的值,只能通过limit进行计算.
- bootstrap table分页后刷新跳到第一页
之前这样写是不行的,这时候页数还是原来的页数 $('#tb_departments').bootstrapTable(('refresh')); 需要改成: $("#tb_departmen ...
- bootstrap table分页跳转到第一页
1.destroy后重新初使化表格,可以将表格初始化封装为一个函数,destory后重新调用该函数进行初始化: 2.使用url刷新表格,$('#table').bootstrapTable('refr ...
- Bootstrap table 分页 In asp.net MVC
中文翻译文档: http://blog.csdn.net/rickiyeat/article/details/56483577 版本说明: Jquery v2.1.1 Bootstrap V3.3.7 ...
- [转]Bootstrap table 分页 In asp.net MVC
本文转自:https://www.cnblogs.com/lenovo_tiger_love/p/7474403.html 中文翻译文档: http://blog.csdn.net/rickiyeat ...
随机推荐
- JAVA面试题整理(6)-JVM
JVM 1.详细jvm内存模型 2.讲讲什么情况下回出现内存溢出,内存泄漏? 3.说说Java线程栈 4.JVM 年轻代到年老代的晋升过程的判断条件是什么呢? 5.JVM 出现 fullGC 很频繁, ...
- HBase Shell相关
1.进入hbase命令行 ./hbase shell 2.基本命令 显示hbase中的表List list 查询user表中的所有信息Scan scan 'users' 清空user表中的数据Trun ...
- ubuntu18.04系统安装+基本环境配置【原创】
平台信息:PC:ubuntu18.04.i5.七彩虹GTX1060显卡.固态硬盘.机械硬盘 作者:庄泽彬(欢迎转载,请注明作者) 说明:在原本的电脑买一个独立显卡,装上去之后,出了各种问题,虽然后面勉 ...
- 【Python初学者】准备
准备着手学习Python这门久仰大名的语言.本篇随笔是学习它的准备阶段. 操作系统: Mac OS 10.11.5 下载编辑器Testwrangler 点我 第一个Python程序 在命令行中运行py ...
- UVa 10655 n次方之和(矩阵快速幂)
https://vjudge.net/problem/UVA-10655 题意: 输入非负整数p,q,n,求a^n+b^n的值,其中a和b满足a+b=p,ab=q. 思路: 递推式转化成矩阵的规律: ...
- java学习之浅谈多线程2--线程同步
如果一个共享资源被多个线程同时访问,可能会遭到破坏.举个例子说明这个问题,假设创建并启动100个线程,每个线程都往同一个账户中添加一个便士,代码如下: import java.util.concurr ...
- append 注意事项
>>> t1 = [, ] >>> t2 = t1.append() >>> t1 [, , ] >>> t2 None
- error: device offline - waiting for device -
解决方法:重启服务 一.关闭 adb kill-server 二.启动 adb start-server 三.连接 adb connect 192.168.1.10 四.查看设备 adb device ...
- python 获取列表的键值对
nums = [, , , , ] for num_index, num_val in enumerate(nums): print(num_index, num_val)
- 使用属性动画 — Property Animation
属性动画,就是通过控制对象中的属性值产生的动画.属性动画是目前最高级的2D动画系统. 在API Level 11中添加.Property Animation号称能控制一切对象的动画,包括可见的和不可见 ...
