vue项目使用vue-i18n和iView切换多语言
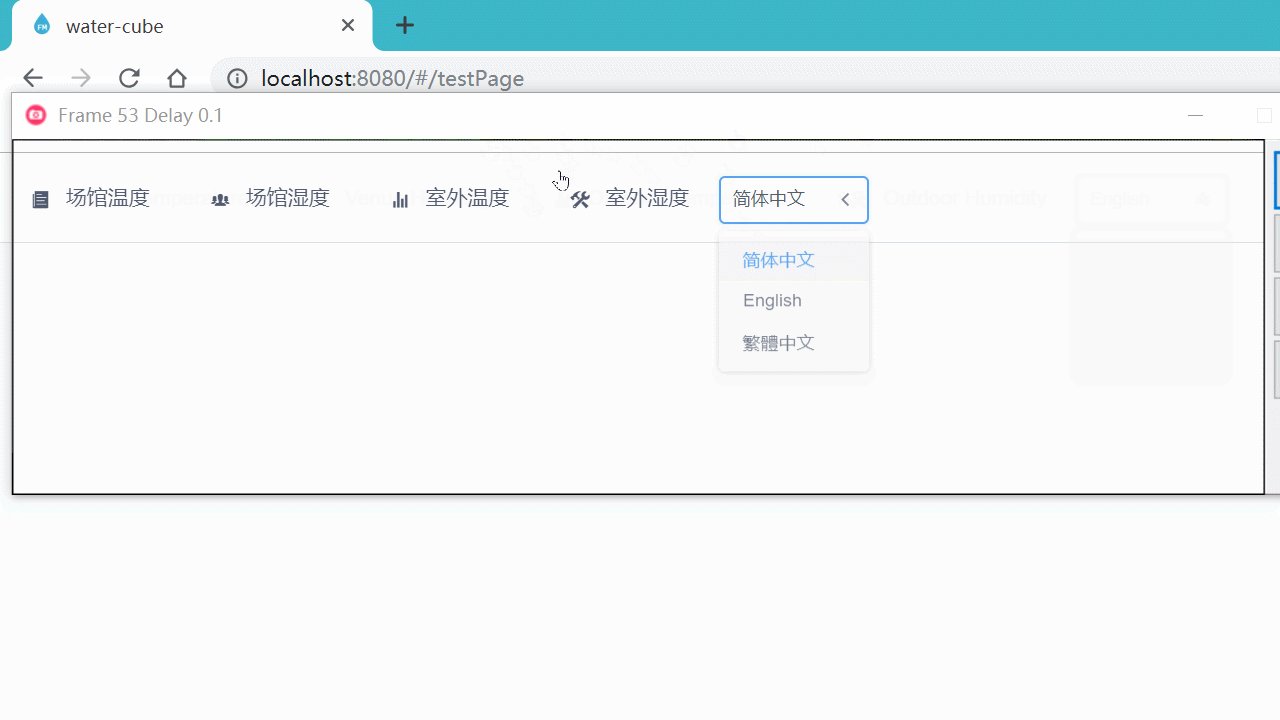
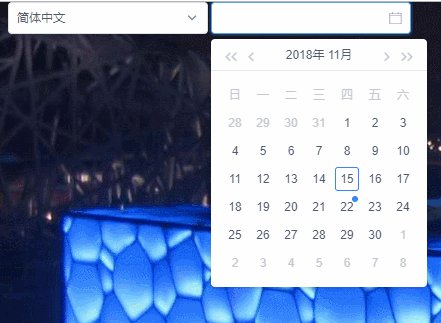
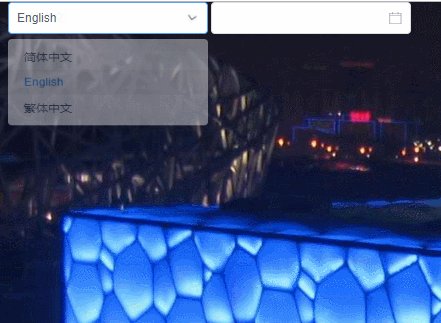
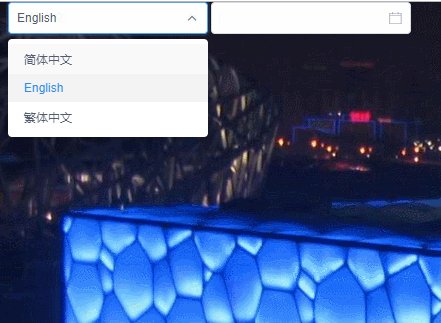
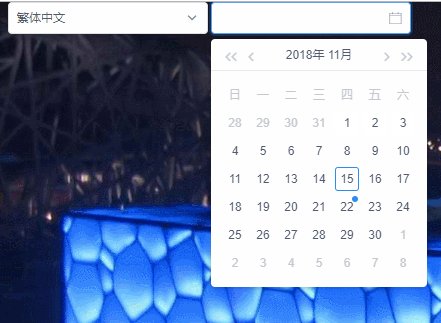
效果图:

当然,如果使用iview组件,组件也会对应切换语言。
这里,假设已经用vue-cli脚手架创建了项目,熟悉vue-router,而且已经引入了iview UI。
第一步:
我们在main.js引入vue-i18n
import VueI18n from "vue-i18n";
在main.js目录下新建一个language文件夹,里面分别新建3个文件en-US.js、zh-CN.js、zh-TW.js文件,来存放不同语言的文字。分别加入如下代码:
en-US.js
module.exports = {
venueTemperature: "Venue Temperature",
venueHumidity: "Venue Humidity",
outdoorTemperature: "Outdoor Temperature",
outdoorHumidity: "Outdoor Humidity"
};
zh-CN.js
module.exports = {
venueTemperature: "场馆温度",
venueHumidity: "场馆湿度",
outdoorTemperature: "室外温度",
outdoorHumidity: "室外湿度"
};
zh-TW.js
module.exports = {
venueTemperature: "場館溫度",
venueHumidity: "場館濕度",
outdoorTemperature: "室外溫度",
outdoorHumidity: "室外濕度"
};
第二步:
根据iview官网的国际化示例,我们引入iview的语言包(前3个文件)。
在main.js文件里面继续引入自己写的语言包(后3个)
import zhLocale from "iview/src/locale/lang/zh-CN";
import enLocale from "iview/src/locale/lang/en-US";
import twLocale from "iview/src/locale/lang/zh-TW"; import cn from "./language/zh-CN";
import tw from "./language/zh-TW";
import us from "./language/en-US";
第三步:
继续在main.js文件里面使用vue-i18n
Vue.use(VueI18n);
Vue.locale = () => {};
第四步:
把自己写的语言包和iview的语言包合并,这里使用Object.assign()。因为在改变我们自己写的语言包的时候,也同时要改变iview组件的语言。
message就是合并后的语言包对象,然后传进VueI18n中,最后在Vue中引用。
这里还用本地存储记录当前选中的语言是哪一种。
其中,'zh', 'en', 'tc',是我们自己定义的key值,locale接收到哪个就显示对应哪种语言。
const messages = {
zh: Object.assign(cn, zhLocale),
en: Object.assign(us, enLocale),
tc: Object.assign(tw, twLocale)
};
// 设置参数,创建 Vuei18n 的实例。
const i18n = new VueI18n({
locale: localStorage.getItem("language") || "zh", // set locale
messages // set locale messages
});
new Vue({
el: "#app",
router,
i18n,
components: { App },
template: "<App/>"
});
第五步:
在你的组件里面写一个select来切换语言
用{{$t(' ')}}来引入对应的值,像这里我们定好了“场馆温度”的key值为venueTemperature,所有就写:{{$t("venueTemperature")}}
<Menu mode="horizontal">
<MenuItem name="1">
<Icon type="ios-paper" />
{{$t("venueTemperature")}}
</MenuItem>
<MenuItem name="2">
<Icon type="ios-people" />
{{$t("venueHumidity")}}
</MenuItem>
<MenuItem name="3">
<Icon type="ios-stats" />
{{$t("outdoorTemperature")}}
</MenuItem>
<MenuItem name="4">
<Icon type="ios-construct" />
{{$t("outdoorHumidity")}}
</MenuItem>
<Select v-model="locale" @on-change="changeLangFn" style="width:100px" placeholder="切换语言">
<Option v-for="(item,index) in changeLang" :value="item.value" :key="index">{{item.label}}</Option>
</Select>
</Menu>
第六步:
给select组件赋值,让它能都记录选中的是哪一种语言
写一个changeLangFn来更换语言,给 this.$i18n.locale 传对应的key值(我们在main.js文件定义的),就会显示对应的语言。
同时用本地存储把key值存给language。
export default {
data() {
return {
locale: [],
changeLang: [
{
value: "zh",
label: "简体中文"
},
{
value: "en",
label: "English"
},
{
value: "tc",
label: "繁體中文"
}
]
};
},
mounted() {
// this.$i18n.locale 要传key
this.locale = this.$i18n.locale;
this.changeLangFn(this.locale);
},
methods: {
// 切换多语言
changeLangFn(val) {
let chan = this.changeLang;
for (let i in chan) {
if (chan[i].value === val) {
this.locale = this.$i18n.locale = chan[i].value;
localStorage.setItem("language", chan[i].value);
}
}
}
}
};
在此,就已经OK,如果有引入iview组件,也是有语言切换的。

最后:
main.js文件内容为:
import Vue from "vue";
import App from "./App";
import router from "./router"; import iView from "iview";
import "iview/dist/styles/iview.css"; import VueI18n from "vue-i18n";
import zhLocale from "iview/src/locale/lang/zh-CN";
import enLocale from "iview/src/locale/lang/en-US";
import twLocale from "iview/src/locale/lang/zh-TW"; import cn from "./language/zh-CN";
import tw from "./language/zh-TW";
import us from "./language/en-US"; Vue.use(iView);
Vue.use(VueI18n); Vue.locale = () => {}; Vue.config.productionTip = false; const messages = {
zh: Object.assign(cn, zhLocale),
en: Object.assign(us, enLocale),
tc: Object.assign(tw, twLocale)
}; // 设置参数,创建 Vuei18n 的实例。
const i18n = new VueI18n({
locale: localStorage.getItem("language") || "zh", // set locale
messages // set locale messages
}); new Vue({
el: "#app",
router,
i18n,
components: { App },
template: "<App/>"
});
自己写的组件Header.vue
<template>
<div class="header_nav">
<Menu mode="horizontal">
<MenuItem name="1">
<Icon type="ios-paper" />
{{$t("venueTemperature")}}
</MenuItem>
<MenuItem name="2">
<Icon type="ios-people" />
{{$t("venueHumidity")}}
</MenuItem>
<MenuItem name="3">
<Icon type="ios-stats" />
{{$t("outdoorTemperature")}}
</MenuItem>
<MenuItem name="4">
<Icon type="ios-construct" />
{{$t("outdoorHumidity")}}
</MenuItem>
<Select v-model="locale" @on-change="changeLangFn" style="width:100px" placeholder="切换语言">
<Option v-for="(item,index) in changeLang" :value="item.value" :key="index">{{item.label}}</Option>
</Select>
</Menu>
</div>
</template>
<script>
export default {
data() {
return {
locale: [],
changeLang: [
{
value: "zh",
label: "简体中文"
},
{
value: "en",
label: "English"
},
{
value: "tc",
label: "繁體中文"
}
]
};
},
mounted() {
// this.$i18n.locale 要传key
this.locale = this.$i18n.locale;
this.changeLangFn(this.locale);
},
methods: {
// 切换多语言
changeLangFn(val) {
let chan = this.changeLang;
for (let i in chan) {
if (chan[i].value === val) {
this.locale = this.$i18n.locale = chan[i].value;
localStorage.setItem("language", chan[i].value);
}
}
}
}
};
</script>
vue项目使用vue-i18n和iView切换多语言的更多相关文章
- 构建vue项目(vue 2.x)时的一些配置问题(持续更新)
基于前文,使用vue-cli脚手架工具构建项目,并使用了webpack,那么我在项目中遇到的一些与配置相关的问题将在这里进行汇总. 1.代码检查问题 由于我们在构建项目时,使用了Eslint对我们的项 ...
- Vue.js-创建Vue项目(Vue项目初始化)并不是用Webstrom创建,只是用Webstrom打开
我犯的错误:作为vue小白,并不知道还要单独去创建初始的vue项目,于是自己在webstrom中建了一个Empty Project, 在其中新增了一个js文件,就开始import Vue from “ ...
- 从零构建vue项目(三)--vue常用插件
一.直接拉取的模板中,package.json如下: { "name": "vuecli2-test", "version": " ...
- vue 项目实战 (vue全家桶之--- vuex)
老规矩先安装 npm install vuex --save 在看下面内容之前 你应该大概的看了一边vuex官方的文档对vuex有个大概对了解 首先 vuex 是什么? vuex 是属于vue中的什么 ...
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- 创建vue项目 webpack+vue
# 全局安装 vue-cli $ npm install -g vue-cli # 创建一个基于 "webpack" 模板的新项目 根据提示填写项目信息 && 对项 ...
- 使用Vue脚手架(vue-cli)从零搭建一个vue项目(包含vue项目结构展示)
注:在搭建项目之前,请先安装一些全局的工具(如:node,vue-cli等) node安装:去node官网(https://nodejs.org/en/)下载并安装node即可,安装node以后就可以 ...
- vue-cli3创建vue项目之vue.config.js配置
module.exports = { // 基本路径 publicPath: '/', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 ...
- 05 vue项目01-组件关系、bootstrap
1.django后端项目 1.项目预期 配置前端静态资源 页面展示 2.django项目代码 主url from django.contrib import admin from ...
随机推荐
- 隔离python 运行环境和Pycharm 设置代码同步
隔离python 运行环境 查看当前有哪些虚拟环境:workon 进入虚拟环境:workon django 退出虚拟环境:deactivate 创建虚拟环境: mkvirtualenv -p /usr ...
- Java类型简介
1 java基本数据类型 1.1 基本数据类型 java的基础数据类型有多少个,每个在内存的分配是多少呢? 类型 分配字节 byte 1 short 2 char 2 int 4 long 8 ref ...
- Altium Designer安装孔周围放置圆形Polygon Pour Cutout
1. 在Keep-Out层画2个圆, 中间的圆用作安装孔, 外圆做为禁止覆铜层. 这样做的好处是,放好安装孔后, 外面禁止覆铜层也覆不上铜, 防止螺钉与覆铜接触. 2. 选中外圆, Tools -& ...
- mysql只能本机访问
众所周知的是,mysql默认是listen 0.0.0.0:3306. 大网站的数据库服务器一般都在内网没有外网ip,用默认配置比较省事.但是如果只有一台vps,lnmp全部署在同一vps 上,mys ...
- CKEditor图片上传实现详细步骤(使用Struts 2)
本人使用的CKEditor版本是3.6.3.CKEditor配置和部署我就不多说. CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传. ...
- Fetch使用方法
前言: fetch是用来取代传统的XMLHttpRequest的. 它的优点很多,包括链式调用的语法.返回promise等. 什么是fetch? fetch api是基于promise的设计,它是为了 ...
- nginx: [alert] kill(3475, 15) failed (3: No such process) 解决方案
cd nginx安装目录下/conf/nginx.conf 查看pid文件存放路径 (如果自己知道就不用执行上面这一步) 然后删除这个nginx.pid文件 然后再次杀掉nginx进程 搞定
- 【LESS系列】高级特性
前面我已经有一篇文章是写 LESS 的基础语法的. 那么这一次我们来看一下 LESS 的高级特性. 说起高级特性,首先也必须要一提的是模式匹配. 虽然个人觉得模式匹配的实用度其实也是一般般,但在关键时 ...
- 深入理解java集合框架之---------HashTable集合
HashTable是什么 HashTable是基于哈希表的Map接口的同步实现 HashTable中元素的key是唯一的,value值可重复 HashTable中元素的key和value不允许为nul ...
- [中英对照]The Art Of Reporting Bugs | 报bug的艺术
前言:因为最近要给兄弟Team分享一下如何有效地报告bug, 故多做一做功课.下面给出一篇博客的中英文对照翻译. The Art Of Reporting Bugs | 报bug的艺术 My init ...
