如何实现监听 console.log
var lastLog;
console.oldLog = console.log;
console.log = function(str) {
console.oldLog(str);
lastLog = str;
}
console.log("Hello, Neo");
document.write(lastLog);
一、什么是console.log()?
除了一些很老版本的浏览器,现今大多数浏览器都自带调试功能;即使没有调试功能,也可以通过安装插件来进行补充。比如,老版本的Firefox没有自带调试工具,在这种情况下可以通过安装Firebug插件来添加调试功能。在具备调试功能的浏览器上,window对象中会注册一个名为console的成员变量,指代调试工具中的控制台。通过调用该console对象的log()函数,可以在控制台中打印信息。比如,以下代码将在控制台中打印”Sample log”:
上述代码可以忽略window对象而直接简写为:
console.log()可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到。不同的浏览器中console.log()行为可能会有所不同, 本文主要探讨Firebug中console.log()的使用 。
二、console下有哪些方法
console对象还有4种显示信息的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error");
加载时,控制台会显示如下内容。

三、分组显示
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

点击组标题,该组信息会折叠或展开。

四、console.dir()
console.dir()可以显示一个对象所有的属性和方法。
比如,现在为第二节的dog对象,添加一个bark()方法。
dog.bark = function(){alert("汪汪汪");};
然后,显示该对象的内容,
console.dir(dog);

五、console.dirxml()
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
比如,先获取一个表格节点,
var table = document.getElementById("table1");
然后,显示该节点包含的代码。
console.dirxml(table);

六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
比如,下面两个判断的结果都为否。
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );

七、console.trace()
console.trace()用来追踪函数的调用轨迹。
比如,有一个加法器函数。
function add(a,b){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了。
function add(a,b){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
console.time("计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("计时器一");

九、兼容没有调试控制台的浏览器
对于缺少调试控制台的老版本浏览器,window中的console对象并不存在,因此直接使用console.log()语句可能会在浏览器内部造成错误(空指针错误),并最终导致某些老版本浏览器的崩溃。为了解决这一问题,可以人为定义console对象,并声明该console对象的log函数为空函数;这样,当console.log()语句执行时,这些老版本的浏览器将不会做任何事情:
window.console = {log : function(){}};
}
不过,在大多数情况下,没有必要去做这种兼容性工作 — console.log()等调试代码应当从最终的产品代码中删除掉。
十、使用参数
与alert()函数类似,console.log()也可以接受变量并将其与别的字符串进行拼接:
var name = "Bob";
console.log("The name is: " + name);
与alert()函数不同的是,console.log()还可以接受变量作为参数传递到字符串中,其具体语法与C语言中的printf语法一致:
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述代码的执行结果为:”Alex is 42 years old.”
十一、使用其它日志级别
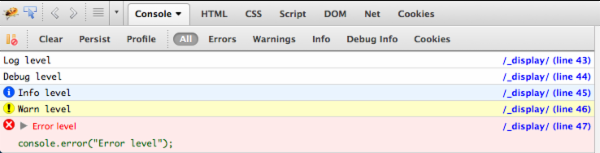
除了console.log(),Firebug还支持多种不同的日志级别:debug、info、warn、error。以下代码将在控制台中打印这些不同日志级别的信息:
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
从Firebug控制台中可以看到,不同日志级别的打印信息,其颜色和图标是不一样的;同时,可以在控制台中选择不同的日志级别来对这些信息进行过滤:
 |
如何实现监听 console.log的更多相关文章
- Chrome 监听 console 打开
这个算是 Chrome only 其他的我没测试,也不想测试.因为我的控制台脚本仅仅在 Chrome 下加载. 如果你需要全平台,那么这肯定不是你需要的结果. 需求 其实我很早就想折腾这个了,但是,, ...
- vue watch监听对象及对应值的变化
data:{ a:1, b:{ value:1, type:1, } }, watch:{ a(val, oldVal){//普通的watch监听 console.log("a: " ...
- android应用锁之监听应用前后台切换方式
今天在做技术总结,顺便就把知识共享,个人崇尚分享. 通过以下方式来监听是不是发生了应用的前后台切换: 1. android api 10 – 15 通过ActivityManager register ...
- Oracle静态监听与动态监听概念全解析
基于11g,linux5.5做出的测试,单实例数据库做出的测试. 1.注册 Instance到监听器去注册自己的Instance_name与ORACLE_HOME,还可以选择添加global_dbna ...
- ALERT日志中常见监听相关报错之三:ORA-609 TNS-12537 and TNS-12547 or TNS-12170 TNS-12535错误的排查
1.11G中ALERT日志中有报错ORA-609 TNS-12537 and TNS-12547 or TNS-12170 12170, 'TNS-12535等问题的解决方法: Troublesho ...
- ORACLE清理、截断监听日志文件(listener.log)
在ORACLE数据库中,如果不对监听日志文件(listener.log)进行截断,那么监听日志文件(listener.log)会变得越来越大,想必不少人听说过关于"LISTENER.LOG日 ...
- 关于一次oracle sqlplus可登陆,但监听起不来的解决。由于listener.log文件超过4G
1.在oracle服务器上cmd 执行 lsnrctl 执行start 过了好久,提示监听程序已经启动. 再执行status 过来好久,才提示命令执行成功. 最后找到原因是因为C:\Oracle\di ...
- Shell: extract more from listener.log(分析监听日志)
最近遇到了两起数据库连接数不足的问题, 通常都会预留一些会话增加的情况, 但在一些特殊情况下如连接风暴(logon storm), 如果在监听中没有做rate限流,对数据库来说巨大的冲击可能会导致数据 ...
- Shell: extract more from listener.log (分析oracle监听日志)
最近遇到了两起数据库连接数不足的问题, 通常都会预留一些会话增加的情况, 但在一些特殊情况下如连接风暴(logon storm), 如果在监听中没有做rate限流,对数据库来说巨大的冲击可能会导致数据 ...
随机推荐
- vscode调试typescript
1.记录一个插件:https://www.npmjs.com/package/ts-node # Locally in your project npm install -D ts-node npm ...
- 2016级算法第六次上机-C.AlvinZH的学霸养成记II
1032 AlvinZH的学霸养成记II 思路 中等题,贪心. 所有课程按照DDL的大小来排序. 维护一个当前时间curTime,初始为0. 遍历课程,curTime加上此课程持续时间d,如果这时cu ...
- Java NIO学习与记录(一):初识NIO
初识 工作中有些地方用到了netty,netty是一个NIO框架,对于NIO却不是那么熟悉,这个系列的文章是我在学习NIO时的一个记录,也期待自己可以更好的掌握NIO. 一.NIO是什么? 非阻塞式I ...
- P1525 关押罪犯 题解
#include<iostream> #include<cstdio> #include<algorithm> using namespace std; //带边权 ...
- 【chrome】设置chrome允许WebGL从本地载入资源
找到chrome安装路径,然后创建一个快捷方式,右击该快捷方式,在 目标 输入框中加上-allow-file-access-from-files(前面加个空格),通过该快捷方式打开chrome就可以通 ...
- tomcat无法登录
最近开始学JEE,在配置环境时,使用了tomcat 7.x的版本,然而点击manager app时无法登录. 按照网络上的教程(如:http://www.oschina.net/question/19 ...
- 【Kafka】Producer配置
名称 描述 类型 默认值 bootstrap.servers kafka集群地址,ip+端口,以逗号隔开.不管这边配置的是什么服务器,客户端会使用所有的服务器.配置的列表只会影响初始发现所有主机.配置 ...
- 剑指offer(1-10)编程题
二维数组中的查找 替换空格 从尾到头打印链表 重建二叉树 用两个栈实现队列 旋转数组的最小数字 斐波那契数列 跳台阶 变态跳台阶 矩形覆盖 1 .在一个二维数组中,每一行都按照从左到右递增的顺序排序, ...
- 十分钟理解Actor模式
Actor模式是一种并发模型,与另一种模型共享内存完全相反,Actor模型share nothing.所有的线程(或进程)通过消息传递的方式进行合作,这些线程(或进程)称为Actor.共享内存更适合单 ...
- Java将Excel的列数以字母表示的字符串转换成数字表示
我们知道,在 Excel 中,行数用数字表示,而列数是用字母表示的(如下图所示),有时候需要把它转换成数字来使用,或者把数字转换成字母.(例如使用POI操作Excel) 下面是转换代码,用来进行字母和 ...
