纯css 画气泡
我们知道运用css可以绘画出各式各样的形状:三角形,圆形,正方形,椭圆形,平行四边形等等,而通过他们之间进行两两组合可以变换出各种意想不到的效果图,气泡框就是其中一个。最简单的气泡框就是一个矩形框+一个三角框。
我们先来看看用css如何画三角形:
css绘三角形之 border方法
先画一个100*100的矩形,给他四边加上不同颜色的边框。代码如下:
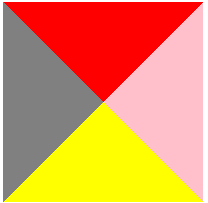
.demo{ width:100px; height:100px; border:50px solid ;border-color:red pink yellow grey}
<div class="demo"></div>
效果图:

这时候我们看到中间的白色矩形就是div的内容区域块,但是当我们将div的宽高设置为0时:
.demo{ width:0px; height:0px; border:100px solid ;border-color:red pink yellow grey;margin:50px auto}
效果如下:

我们想要的三角形出现了。当我们想获得其中的特定方向的一个三角形时,只需将另外三边的边框颜色设置成透明即可。代码如下:
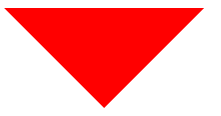
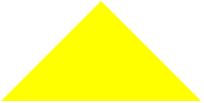
.demo{width:0px;height:0px;border:100px solid;border-color:red transparent transparent transparent;margin:50px auto}
效果图:


此外,将相邻两边设置相同颜色还能绘出直角三角形:
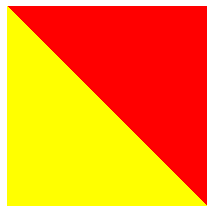
.demo{ width:00px; height:0px; border:100px solid ;border-color:red red yellow yellow;margin:50px auto; }
效果图:

有了各种各样的三角形再运用绝对定位接下来绘气泡就简单了:
代码如下:
.demo{ width:260px; height:100px; border:10px solid #abc;margin:50px auto;position:relative}
.demo span{position:absolute; left:60px;bottom:-50px;
border:20px solid;border-color:#abc transparent transparent transparent}
效果图:

这时候三角形是实心的不是我们想要的结果,我们可以通过叠加一个同内容背景颜色相同的行内元素strong来实现我们想要的效果:
.demo{ width:260px; height:100px; border:10px solid #abc;margin:50px auto;position:relative}
.demo strong{position:absolute; left:60px;bottom:-40px;
border:20px solid;border-color:white transparent transparent transparent}
.demo span{position:absolute; left:60px;bottom:-50px;
border:20px solid;border-color:#abc transparent transparent transparent}
<div class="demo">
<span></span>
<strong></strong></div>
效果图:

纯css 画气泡的更多相关文章
- 用纯css画个三角形
用纯css画个三角形以下是源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- 纯css画三角形
纯css画三角形与border元素相关 设置border的属性 width: 100px; height: 100px; border-style: solid; border-width: 100p ...
- CSS之纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
图形包括基本的矩形.圆形.椭圆.三角形.多边形,也包括稍微复杂一点的爱心.钻石.阴阳八卦等.当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefox或者chrome, ...
- 纯CSS箭头,气泡
原文地址: CSS Triangles 演示地址:CSS Triangles Demo 原文日期: 2013年8月5日 翻译日期: 2013年8月9日 本文两种实现方式: 使用或不使用 before ...
- 【原创】纯CSS画黄金梅丽号!
代码如下 <!DOCTYPE html> <!-- saved from url=(0055)http://jadyoap.bj.bcebos.com/ife%2FcssCatAni ...
- 纯CSS画的基本图形
图形包括基本的矩形.圆形.椭圆.三角形.多边形,也包括稍微复杂一点的爱心.钻石.阴阳八卦等.当然有一些需要用到CSS3的属性,所以在你打开这篇文章的时候,我希望你用的是firefox或者chrome, ...
- 用纯CSS画大白
纯CSS打造网页大白知识点: 首先要把大白分割,整体baymax中包含header(eye1,eye2,mouth),torso(heart),belly(cover),l-bigfinge ...
- 72.纯 CSS 创作气泡填色的按钮特效
原文地址:https://segmentfault.com/a/1190000015560736 感想:过渡效果+xyz中一轴. HTML code: <nav> <ul> & ...
- 理解纯CSS画三角形
pure css draw a triangle code { display: inline-block; width: 300px; background-color: #E0E0E0 } .te ...
随机推荐
- (C/C++) Array 印出所有排列組合
#include <stdio.h> #include <stdlib.h> #define N 4 , , , }; void swap(int *a, int *b) { ...
- JDK源码分析(10) ConcurrentLinkedQueue
概述 我们要实现一个线程安全的队列有两种实现方法一种是使用阻塞算法,另一种是使用非阻塞算法.使用阻塞算法的队列可以用一个锁(入队和出队用同一把锁)或两个锁(入队和出队用不同的锁)等方式来实现,而非阻塞 ...
- ui2-3
2016.9讲义 一.课程的主要内容和目的 二.课程所用工具软件——Photoshop CS6 1. Photoshop 的发展史 1990.2,ps1.0问世,1991.2,PS2.0发行,此后,进 ...
- Linux常用快捷键、文件管理和查询
有话要说 为什么要用Linux?要用Linux的原因太多,想说说不完啊.如果你说用Linux只是为了装逼,那证明你真的还很菜.不排除有装逼了因素,那也只占非常少的比例,可以忽略不计.我们反问一下,为什 ...
- DA14580_583_DK_II开发板入门笔记
本文链接:http://www.cnblogs.com/obarong/p/8521893.html 1.介绍 开发板资料 参考文件: DA1458XDK蓝牙开发板用户须知1.3.pdf DA1458 ...
- 【Guava】PreConditions来校验参数
前置条件:让方法调用的前置条件判断更简单. 在我们的日常开发中,经常要对入参进行一定的参数校验,比如是否为空,参数的取值范围是否符合要求等等.这种参数校验如果我们单独进行校验的话,代码的重复率比较高, ...
- zend studio 连PHP自带系统函数 常量都不提示
如果是新建项目,所有PHP文件里面函数都是可以自带提示的. 但是,打开已经建立好的项目时候,貌似无法识别是PHP项目或者其他什么. 此时,在项目上点击: configure->add php s ...
- Linux下mysq基础命令(二)
1. 创建数据库相关命令: mysql> STATUS(\s) - 列出当前mysql的相关状态信息 mysql> SHOW DATABASES; - 显示数据库列表 mysql> ...
- Idea与Eclipse操作代码的快捷方式
1.Idea格式化代码的快捷键:ctrl+alt+L 2.在IDEA中创建了properties文件,发现默认中文不会自动进行unicode转码.如下 在project settings - File ...
- Spring声明式事务为何不回滚
