wp调用百度服务api
通过百度开放平台申请api成功后,百度会提供一个application key简称ak和一个security key简称sk。
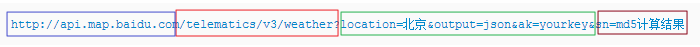
看一下某个服务url的格式

1. url前缀
2. 服务类型
3. 参数
4. md5算法
下面是sn签名的方法,得到sn的值。
有个地方要注意的是签名前,先对每个参数值进行一次urlencode转换,拼接后再一次都整个字符串进行了urlencode转换。
Dictionary<string, string> parms = new Dictionary<string, string>();
parms.Add("location", "北京");
parms.Add("output", "json");
parms.Add("ak", "---ak---"); string queryStr = parms.ToQueryString();
string wholeStr = string.Format("{0}?{1}{2}", "/telematics/v3/weather", queryStr, "---sk---");
string templStr = Uri.EscapeDataString(wholeStr); string rst = templStr.CreateMD5();
public static string ToQueryString(this Dictionary<string, string> parms)
{
string rst = string.Empty;
if (parms != null && parms.Count > )
{
StringBuilder sb = new StringBuilder();
foreach (var item in parms)
{
sb.Append(string.Format("{0}={1}&", item.Key, Uri.EscapeDataString(item.Value)));
}
sb.Remove(sb.Length - , );
rst = sb.ToString();
}
return rst;
}
md5算法,最后返回十六进制字符串。
public static string CreateMD5(this string str)
{
string strAlgName = Windows.Security.Cryptography.Core.HashAlgorithmNames.Md5;
Windows.Security.Cryptography.Core.HashAlgorithmProvider objMacProv = Windows.Security.Cryptography.Core.HashAlgorithmProvider.OpenAlgorithm(strAlgName); Windows.Storage.Streams.IBuffer data = Windows.Security.Cryptography.CryptographicBuffer.ConvertStringToBinary(str, Windows.Security.Cryptography.BinaryStringEncoding.Utf8);
Windows.Storage.Streams.IBuffer hash = objMacProv.HashData(data); return Windows.Security.Cryptography.CryptographicBuffer.EncodeToHexString(hash);
}
最后可以通过浏览器验证一下结果。那么在wp可以通过System.Net.Http.HttpClient GetStringAsync得到返回的json数据。
wp调用百度服务api的更多相关文章
- Python 调用百度翻译API
由于实习公司这边做的是日文app,有时要看看用户反馈,对于我这种五十音图都没记住的人,表示百度翻译确实还可以.但不想每次都复制粘贴啊,google被墙也是挺蛋疼的事,所以用python结合baidu ...
- 调用百度地图API的总结
因为项目要用到百度地图,所以先摸索了一下,各种功能官方都有文档,点击可查看,文章的话我就直接写我用到的功能例子了,要用可以直接复制粘贴~ 一.主要涉及到的几个接口(先申请密钥): 1.技术一:坐标转换 ...
- 调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = '青岛市'; var address = '香港中路'; bMap.init({ city : ...
- 【c#】Form调用百度地图api攻略及常见问题
首先,在Form中调用百度地图api,我们需要使用webbrowser控件,这个在前面的文章中已经讲过了,可以参照(http://blog.csdn.net/buptgshengod/article/ ...
- 原生js简单调用百度翻译API实现的翻译工具
先来个在线demo: js翻译工具 或者百度搜索js简单调用百度翻译API工具(不过有个小小的界面显示bug,我想细心的人应该会发现) 或者直接前往该网址:js翻译工具 或者前往我的github:gi ...
- HTML5调用百度地图API获取当前位置并直接导航目的地的方法
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8&quo ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- 跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图 示例代码 <!DOCTYPE html> <html> <head> <title& ...
- HTML5调用百度地图API进行地理定位实例
自从HTML5的标准确定以后,越来越多的网站使用HTML5来进行开发.虽然对HTML5支持的浏览器不是很多,但是依然抵挡不了大伙对HTML5开发的热情.今天为大家带来的是使用HTML5调用百度地图AP ...
随机推荐
- mysql-10临时表、复制表
1.创建临时表 mysql临时表在我们需要保存一些临时数据时非常有用. 临时表只在当前连接可见,当关闭连接时,mysql会自动删除表并释放所有空间. 如果使用客户端创建临时表,只有在管不客户端程序时才 ...
- laravel下载文件
public function jobDownload(){ $realPath = public_path('download/job/postForm.xls'); $filename = '应聘 ...
- oracle 11g RAC 的一些基本概念(四)
RAC 在Grid Infrastructure安装完以后,我们把注意力转移到集群上的Oracle软件的安装上来.我们看到,Grid Infrasctructure提供了运行RAC的框架,包括集群 ...
- centos使用163 yum源
备份# cp /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak修改# vi /etc/yum.repos ...
- Snackbar学习笔记
官方推荐使用Snackbar代替Toast Paste_Image.png Snackbar使用其实就是一句话,跟toast很相似: Snackbar.make(view,"消息已发出& ...
- 「小程序JAVA实战」小程序视频列表到详情功能(58)
转自:https://idig8.com/2018/09/23/xiaochengxujavashizhanxiaochengxushipinliebiaodaoxiangqinggongneng57 ...
- 3.Ehcache中储存缓存的方式
转自:https://www.cnblogs.com/crazylqy/p/4238148.html 目录 1 堆内存(MemoryStore) 1.1 指定可用内存 1.2 ...
- 5 MySQL--表--数据类型
存储引擎决定了表的类型,而表内存放的数据也要有不同的类型,每种数据类型都有自己的宽度,但宽度是可选的 详细参考: http://www.runoob.com/mysql/mysql-data-type ...
- 使用通配符配置action
建立struts2wildcard项目,此实例基本仿照前面前面第7点的实例改写而成.为了使用通配符,只需要改写配置文件即可.此实例未使用通配时的配置文件如下: <action name=&quo ...
- 迷你MVVM框架 avalonjs 1.3.5发布
本版本主要是修复内存泄漏问题,让其在移动端更好的运作. 修正visible BUG 详见这里 修正$fire方法里的正则错误 详见这里 修正ms-attr BUG,在IE9-11,直接用element ...
