JS 实战2(邮箱选人功能)
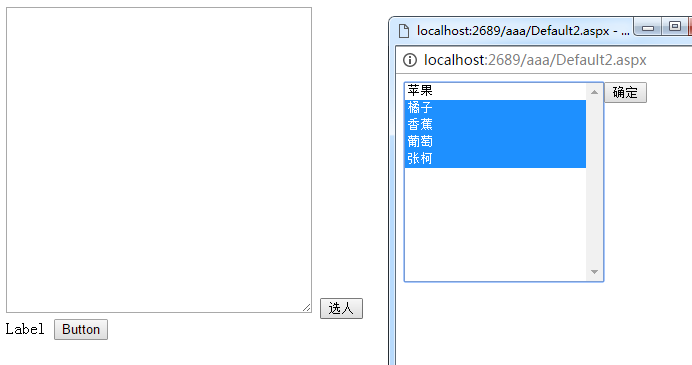
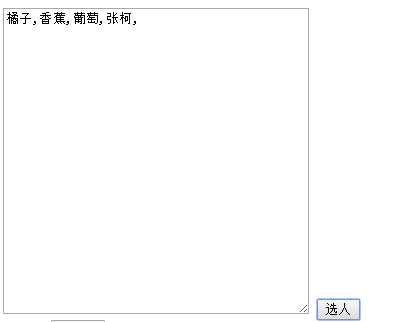
点击选人打开新的窗口,新窗口中选取之后点击确定将所选内容传给原窗口,并关闭当前窗口
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
#TextBox1 {
width: 300px;
height: 300px;
cursor: no-drop;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" TextMode="MultiLine" runat="server"></asp:TextBox>
<input type="button" id="btn111" value="选人" />
<br /> //<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
//<asp:Button ID="Button1" runat="server" Text="Button" /> </div>
</form>
</body>
</html> <script>
document.getElementById("btn111").onclick = function () {
window.open("Default2.aspx", "_blank", "width=400 height=400");
}
</script>

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
#ListBox1, #ListBox2 {
width: 200px;
height: 200px;
float: left;
}
</style> </head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="ListBox1" SelectionMode="Multiple" runat="server">
<asp:ListItem Value="">苹果</asp:ListItem>
<asp:ListItem Value="">橘子</asp:ListItem>
<asp:ListItem Value="">香蕉</asp:ListItem>
<asp:ListItem Value="">葡萄</asp:ListItem>
<asp:ListItem Value="">张柯</asp:ListItem>
</asp:ListBox>
<div style="float: left;">
<%--<input type="button" id="btn1" value="添加>>>" /><br />
<input type="button" id="btn2" value="<<<移除" />--%>
<input type="button" id="btn_ok" value="确定" />
</div>
<%--<asp:ListBox ID="ListBox2" runat="server"></asp:ListBox>--%> </div>
</form>
</body>
</html> <%--<script src="JavaScript.js"></script>
<script src="JavaScript2.js"></script>--%> <script>
document.getElementById("btn_ok").onclick = function () {
var oLb1 = document.getElementById("ListBox1");
var end = ""; for (var i = ; i < oLb1.options.length; i++) {
if (oLb1.options[i].selected) {
end += oLb1.options[i].innerHTML + ",";
}
} window.opener.document.getElementById("TextBox1").value = end;
window.close(); }; </script>

点击确定:

JS 实战2(邮箱选人功能)的更多相关文章
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- vue.js实战——购物车练习(包含全选功能)
vue.js实战第5章 54页的练习1 直接放代码好了,全选的部分搞了好久,代码好像有点啰嗦,好在实现功能了(*^▽^*) HTML: <!DOCTYPE html> <html l ...
- React.js 小书 Lesson27 - 实战分析:评论功能(六)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson27 转载请注明出处,保留原文链接和作者信息. (本文未审核) 删除评论 现在发布评论,评论不 ...
- 用JS实现发邮件的功能 完美解决
怎样用JS实现发邮件的功能? 我想用JS实现把页面文本框中的内容直接通过邮件的方式发送到一个指定的邮箱.fengxq给出的答案是<script language=javascript>if ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 错误处理
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923887518 处理错误请求 爱能遮掩一切过错. 当我们在访问一个站点的时候,如果访问的地址不存在(404), ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 记录日志
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923883523 log 日志中间件 最困难的事情就是认识自己. 在一个真实的项目中,开发只是整个投入的一小部分 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 处理静态资源
视频地址:https://www.cctalk.com/v/15114923882788 处理静态资源 无非花开花落,静静. 指定静态资源目录 这里我们使用第三方中间件: koa-static 安装并 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 视图Nunjucks
视频地址:https://www.cctalk.com/v/15114923888328 视图 Nunjucks 彩虹是上帝和人类立的约,上帝不会再用洪水灭人. 客户端和服务端之间相互通信,传递的数据 ...
- 分享Node.js + Koa2 + MySQL + Vue.js 实战开发一套完整个人博客项目网站
这是个什么的项目? 使用 Node.js + Koa2 + MySQL + Vue.js 实战开发一套完整个人博客项目网站. 博客线上地址:www.boblog.com Github地址:https: ...
随机推荐
- Python统计字符串中的中英文字符、数字空格,特殊字符
# -*- coding:utf8 -*- import string from collections import namedtuple def str_count(s): '''找出字符串中的中 ...
- js判断display隐藏显示
// 判断是否为隐藏(css)样式 function isHide(obj) { var ret = obj.style.display === "none" || obj.s ...
- 转: C# 根据当前时间获取,本周,本月,本季度等时间段 .Net中Exception
DateTime dt = DateTime.Now; //当前时间 DateTime startWeek = dt.AddDays( - Convert.ToInt32(dt.DayOfWeek.T ...
- centos配置用户级别的jdk的环境变量
前面讲解了centos配置jdk的环境变量 的root级别的jdk配置 ,这里讲解用户级别的jdk配置. 在用户的当前目录下,如下,有四个隐藏的文件,文件打头是.bash******: 1.编辑.ba ...
- 文件读写网络IO简单了解,同步IO和异步IO
在Linux中,对文件的读写其实就是IO. 与IO有关的名词:同步,异步,阻塞,非阻塞,甚至是同步阻塞,同步非阻塞,异步阻塞,异步非阻塞.别急,下面有举例IO分为两大种,同步和异步 同步IO:阻塞IO ...
- 关于Redis命令keys在性能方面的说明
redis的keys命令类似于Mysql的like命令,无非就是模糊匹配相近的字符数据. KEYS 的速度非常快,但在一个大的数据库中使用它仍然可能造成性能问题,如果你需要从一个数据集中查找特定的 k ...
- 20145204Android开发基础
实验四 20145204Android开发基础 实验名称 Android开发基础 实验内容 基于Android Studio开发简单的Android应用并部署测试; 了解Android组件.布局管理器 ...
- libcurl开源库在Win7 + VS2012环境下编译、配置详解 以及下载文件并显示下载进度 demo(转载)
转载:http://blog.csdn.net/fengshuiyue/article/details/39530093(基本教程) 转载:https://my.oschina.net/u/14207 ...
- [CF580D]Kefa and Dishes
题意翻译 kefa进入了一家餐厅,这家餐厅中有n个菜(0<n<=18),kefa对第i个菜的满意度为ai(0<=ai<=10^9),并且对于这n个菜有k个规则,如果kefa在吃 ...
- noip2018 爆炸记
noip2018 爆炸记 day-4 ~ day-2 最后考了两套模拟题,题目好水啊,但是我还是爆炸了. 第一套最后一道题竟然时一道毒瘤打表?但是我看着插头DP可做啊..(然而我并不会插头DP)然后还 ...
