微信WeUI常见页面模板
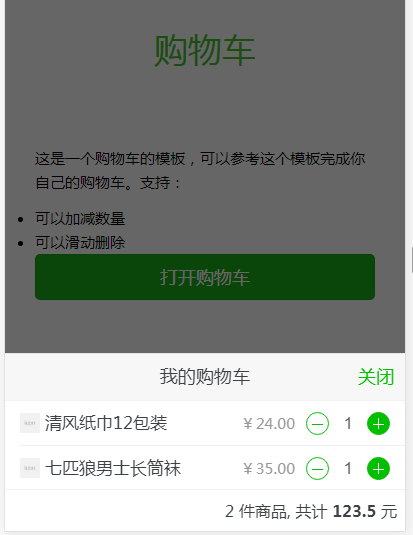
购物车模板

就是popup弹层(css样式+js),还有slider滑动操作,还有增减的js
代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="css/weui.min.css">
<link rel="stylesheet" href="css/demos.css">
<link rel="stylesheet" type="text/css" href="css/jquery-weui.css"/>
<style>
.summary {
padding: 8px;
text-align: right;
background-color: white;
}
.price {
font-size: .9em;
margin-right: 6px;
}
</style>
</head>
<body ontouchstart>
<!-- Your Code --> <header class='demos-header'>
<h1 class="demos-title">购物车</h1>
</header> <div class='demos-content-padded'>
<article class="weui-article">
<p>这是一个购物车的模板,可以参考这个模板完成你自己的购物车。支持:</p>
<ul>
<li>可以加减数量</li>
<li>可以滑动删除</li>
</ul>
<a href="javascript:;" class="weui-btn weui-btn_primary open-popup" data-target="#cart">打开购物车</a>
</article>
</div> <div id="cart" class='weui-popup__container popup-bottom'>
<div class="weui-popup__overlay"></div>
<div class="weui-popup__modal">
<div class="toolbar">
<div class="toolbar-inner">
<a href="javascript:;" class="picker-button close-popup">关闭</a>
<h1 class="title">我的购物车</h1>
</div>
</div>
<div class="modal-content">
<div class="weui-cells">
<div class="weui-cell weui-cell_swiped">
<div class="weui-cell__bd">
<div class="weui-cell">
<div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd">
<p>清风纸巾12包装</p>
</div>
<div class="weui-cell__ft">
<span class="price">¥24.00</span>
<div class="weui-count">
<a class="weui-count__btn weui-count__decrease"></a>
<input class="weui-count__number" type="number" value="" />
<a class="weui-count__btn weui-count__increase"></a>
</div>
</div>
</div>
</div>
<div class="weui-cell__ft">
<a class="weui-swiped-btn weui-swiped-btn_warn delete-swipeout" href="javascript:">删除</a>
<a class="weui-swiped-btn weui-swiped-btn_default close-swipeout" href="javascript:">关闭</a>
</div>
</div>
<div class="weui-cell weui-cell_swiped">
<div class="weui-cell__bd">
<div class="weui-cell">
<div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="width:20px;margin-right:5px;display:block"></div>
<div class="weui-cell__bd">
<p>七匹狼男士长筒袜</p>
</div>
<div class="weui-cell__ft">
<span class="price">¥35.00</span>
<div class="weui-count">
<a class="weui-count__btn weui-count__decrease"></a>
<input class="weui-count__number" type="number" value="" />
<a class="weui-count__btn weui-count__increase"></a>
</div>
</div>
</div>
</div>
<div class="weui-cell__ft">
<a class="weui-swiped-btn weui-swiped-btn_warn delete-swipeout" href="javascript:">删除</a>
<a class="weui-swiped-btn weui-swiped-btn_default close-swipeout" href="javascript:">关闭</a>
</div>
</div>
</div>
</div>
<p class="summary">
件商品, 共计 <strong>123.5</strong> 元
</p>
</div>
</div> <script src="js/jquery-2.1.4.js"></script>
<script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script>
<script>
add_delete();
slider_operate(); //封装成方法,便于调用
function add_delete () {
var MAX = , MIN = ;
$('.weui-count__decrease').click(function (e) {
var $input = $(e.currentTarget).parent().find('.weui-count__number');
console.log($input.val());
var number = parseInt($input.val() || "") -
if (number < MIN) number = MIN;
$input.val(number)
});
$('.weui-count__increase').click(function (e) {
var $input = $(e.currentTarget).parent().find('.weui-count__number');
var number = parseInt($input.val() || "") +
if (number > MAX) number = MAX;
$input.val(number)
});
} //封装成方法,便于调用
function slider_operate () {
$('.delete-swipeout').click(function () {
$(this).parents('.weui-cell').remove()
});
$('.close-swipeout').click(function () {
$(this).parents('.weui-cell').swipeout('close')
});
} </script>
</body>
</html>
tpl就是template的简写
聊天室模板

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
<link rel="stylesheet" href="css/weui.min.css">
<link rel="stylesheet" href="css/demos.css">
<link rel="stylesheet" type="text/css" href="css/jquery-weui.css"/>
<style type="text/css">
.badge-position{
position: absolute;
top: -.4em;
right: -.4em;
}
</style>
</head>
<body ontouchstart>
<!-- Your Code -->
<div class="page__pd">
<div class="weui-search-bar" id="searchBar">
<form class="weui-search-bar__form" action="#">
<div class="weui-search-bar__box">
<i class="weui-icon-search"></i>
<input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索" required="">
<a href="javascript:" class="weui-icon-clear" id="searchClear"></a>
</div>
<label class="weui-search-bar__label" id="searchText" style="transform-origin: 0px 0px 0px; opacity: 1; transform: scale(1, 1);">
<i class="weui-icon-search"></i>
<span>搜索</span>
</label>
</form>
<a href="javascript:" class="weui-search-bar__cancel-btn" id="searchCancel">取消</a>
</div>
<div class="weui-panel weui-panel_access">
<div class="weui-panel__bd">
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-cell__bd">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar.jpg" alt="">
<span class="weui-badge badge-position" ></span>
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
刘亦菲
<span class="weui-media-box__title-after">下午8:</span>
</h4>
<p class="weui-media-box__desc">小李明天早上帮我带两个包子,一个猪肉粉丝和一个奶黄包</p>
</div> </a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar2.jpg" alt="">
<span class="weui-badge" style="position: absolute;top: -.4em;right: -.4em;"></span>
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
Baby
<span class="weui-media-box__title-after">下午7:</span>
</h4>
<p class="weui-media-box__desc">晚上约吗?</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar3.jpg" alt="">
<span class="weui-badge" style="position: absolute;top: -.4em;right: -.4em;">+</span>
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
江户川-元芳
<span class="weui-media-box__title-after">上午10:</span>
</h4>
<p class="weui-media-box__desc">真相只有一个</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
刘亦菲
<span class="weui-media-box__title-after">下午8:</span>
</h4>
<p class="weui-media-box__desc">小李明天早上帮我带两个包子,一个猪肉粉丝和一个奶黄包</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar2.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
Baby
<span class="weui-media-box__title-after">下午7:</span>
</h4>
<p class="weui-media-box__desc">晚上约吗?</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar3.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
江户川-元芳
<span class="weui-media-box__title-after">上午10:</span>
</h4>
<p class="weui-media-box__desc">真相只有一个</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
刘亦菲
<span class="weui-media-box__title-after">下午8:</span>
</h4>
<p class="weui-media-box__desc">小李明天早上帮我带两个包子,一个猪肉粉丝和一个奶黄包</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar2.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
Baby
<span class="weui-media-box__title-after">下午7:</span>
</h4>
<p class="weui-media-box__desc">晚上约吗?</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar3.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
江户川-元芳
<span class="weui-media-box__title-after">上午10:</span>
</h4>
<p class="weui-media-box__desc">真相只有一个</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
刘亦菲
<span class="weui-media-box__title-after">下午8:</span>
</h4>
<p class="weui-media-box__desc">小李明天早上帮我带两个包子,一个猪肉粉丝和一个奶黄包</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar2.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
Baby
<span class="weui-media-box__title-after">下午7:</span>
</h4>
<p class="weui-media-box__desc">晚上约吗?</p>
</div>
</a>
<a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg">
<div class="weui-media-box__hd">
<img class="weui-media-box__thumb" src="img/avatar3.jpg" alt="">
</div>
<div class="weui-media-box__bd">
<h4 class="weui-media-box__title">
江户川-元芳
<span class="weui-media-box__title-after">上午10:</span>
</h4>
<p class="weui-media-box__desc">真相只有一个</p>
</div>
</a>
</div>
</div>
</div>
<style>
.weui-panel {
margin: ;
}
.weui-media-box {
padding: 8px 15px;
}
.weui-panel__bd .weui-media-box__hd {
width: 50px;
height: 50px;
line-height: 50px;
position: relative;
}
.weui-media-box__desc {
-webkit-line-clamp: ;
}
.weui-media-box__title {
margin-top: -4px;
}
</style>
<script src="js/jquery-2.1.4.js"></script>
<script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script> </body>
</html>
微信WeUI常见页面模板的更多相关文章
- 微信WeUI入门2
引入需要的样式文件 最重要的css文件为 weui.min.css 基本的框架如下: <!DOCTYPE html> <html lang="zh-CN"> ...
- 微信 + weui 框架记录
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一: 包含button.cell.dialog. progress. to ...
- 微信jssdk常见错误及解决方法
调用config 接口的时候传入参数 debug: true 可以开启debug模式,页面会alert出错误信息.以下为常见错误及解决方法: invalid url domain当前页面所在域名与使用 ...
- 微信 weui 初体验
最近微信推出他们自己的H5组件(weui)组件的优点有两个: 做为开发者的我们可以不用写太多css,直接拿过来就可以用. 组件都有点击态,大大增加了用户的体验好感 高清屏幕下 border : 0.5 ...
- 微信WeUI扩展组件
主要包括 下拉刷新pullToRefresh downRefresh.html 主要的代码是$(document.body).pullToRefresh(); <div class=" ...
- 微信WeUI基础
首先引入样式css和js 虽然基础的其实还有weui.min.css,但是为了一些动态效果,也要引入其他的东西. 基本框架 <!DOCTYPE html> <html lang=&q ...
- 微信WeUI入门
为帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本,微信团队推出了网页设计样式库:WeUI. 该样式库目前包含 button (按钮).cell (单元格).toast (浮层提示) ...
- 基于Jquery WeUI的微信开发H5页面控件的经验总结(2)
在微信开发H5页面的时候,往往借助于WeUI或者Jquery WeUI等基础上进行界面效果的开发,由于本人喜欢在Asp.net的Web界面上使用JQuery,因此比较倾向于使用 jQuery WeUI ...
- 移动端 常见布局CSS3的细节
结合 Framework7 和ios UI系统,微信weUI,支付宝H5 我们在移动端一些css用法 细节的有了更深的了解: 高斯模糊的显示效果,ios8以上支持,ios8以上0.5px,bac ...
随机推荐
- ES6——Symbol数据类型
什么是 Symbol ? Symbol 表示独一无二的值,他是js中的 第七种数据类型. 基本的数据类型:null, undefined number boolean string symbol 引用 ...
- Hibernate继承映射(@Inheritance)
继承映射在 Annotation 中使用 @Inheritance 注解,并且需要使用 strategy 属性指定继承策略,继承策略有 SINGLE_TABLE.TABLE_PER_CLASS 和 J ...
- php防止网站被刷新
在实际应用中,总会遇到某些页面被恶意用户刷新.当你的系统在某些模块没有使用缓存的时候,频繁的刷新会导致数据库吃紧.下面附上一段代码,防止频繁的刷新造成的死机情况. 主要是从 session方面进行限制 ...
- Google 里的软件工程学
简评:原文作者 Fergus Henderson 在 Google 工作了 10 年以上,目前负责 Google 的 text-tospeech 工程小组.有很多书籍或文章会从 商业/管理 等非技术角 ...
- SQL查询表结构的语句
SELECT tableName=CASE WHEN a.colorder=1 THEN d.name ELSE '' END ,表说明 =CASE WHEN a.colorder=1 THEN IS ...
- 10分钟教你用Python打造天气机器人+关键字自动回复+定时发送
01 前言 Hello,各位小伙伴.自上次我们介绍了Python实现天气预报的功能以后,那个小程序还有诸多不完善的地方,今天,我们再次来完善一下我们的小程序.比如我们想给机器人发“天气”等关键字,它就 ...
- Spring表单验证
表单验证 给表单添加验证的步骤如下 1.在 pom.xml 里添加 hibernate-validator 依赖http://hibernate.org/validator/documentation ...
- c#-MVC基础操作-数据的展示及增删改、登录页面及状态保持
一.数据展示 1.View代码: <%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynam ...
- C#-WebForm-Request、Response、QueryString
知识点: Request - 获取请求对象 专门用来接传递过来的值 Request["key"](李献策lxc) 1.获取地址栏传递过来的值 get 2.获取表单传递过来的参数值 ...
- Solr学习笔记(5)—— Spring Data Solr入门
一.Spring Data Solr简介 前面已经介绍了通过solrJ来操作solr,那么我们如何将Solr的应用集成到Spring中?Spring Data Solr就是为了方便Solr的开发所研制 ...
