jQuery选择器,外加例子讲解
- jQuery选择器的优势:
(1) 代码更简单
(2) 支持CSS1到CSS3选择器
(3) 完善的处理机制
- jQuery选择器的分类
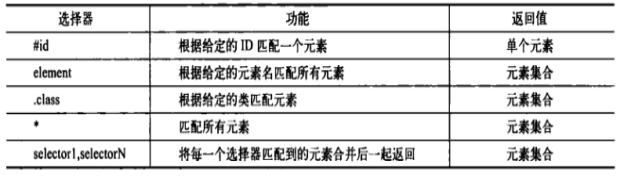
(1) 基本选择器
基本选择器是jQuery中使用最多的选择器,它又元素Id、class、元素名、多个元素符组成。

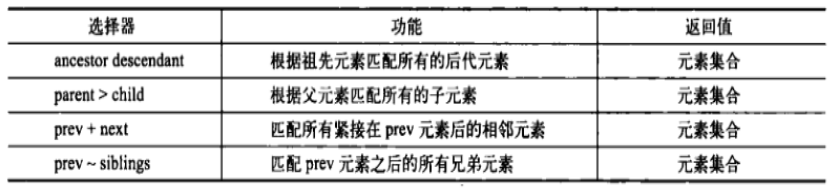
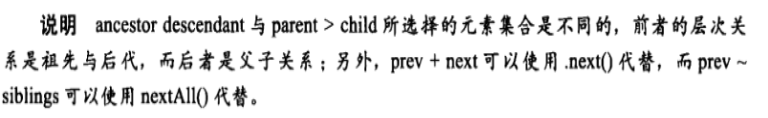
(2) 层次选择器
层次选择器通过DOM元素间的层次关系来获取元素,主要的层次关系包括父子、后代、相邻、兄弟关系。


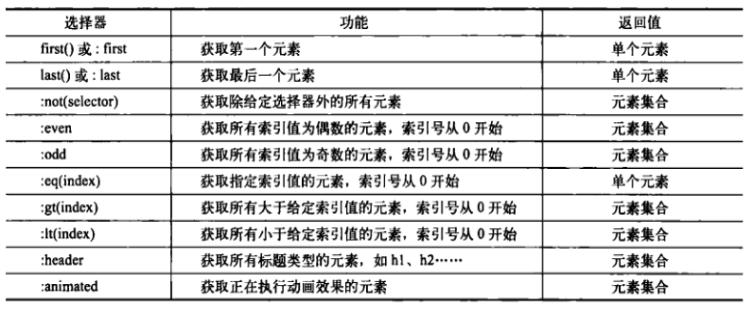
(3) 过滤选择器
① 简单过滤选择器
过滤选择器是根据某类过滤规则进行元素的匹配,书写时都以(:)开头;简单过滤选择器是过滤选择器中使用最广泛的一种。

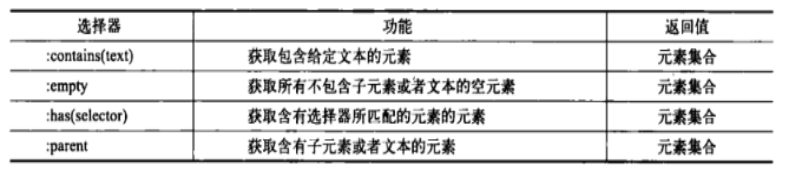
② 内容过滤选择器
内容过滤选择器是根据元素中的文字内容或所包含的的子元素特征获取元素,其文字内容可以模糊或绝对匹配进行元素定位。

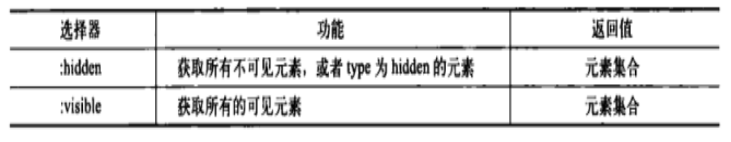
③ 可见性过滤选择器
可见性过滤选择器根据元素是否可见的特征来获取元素

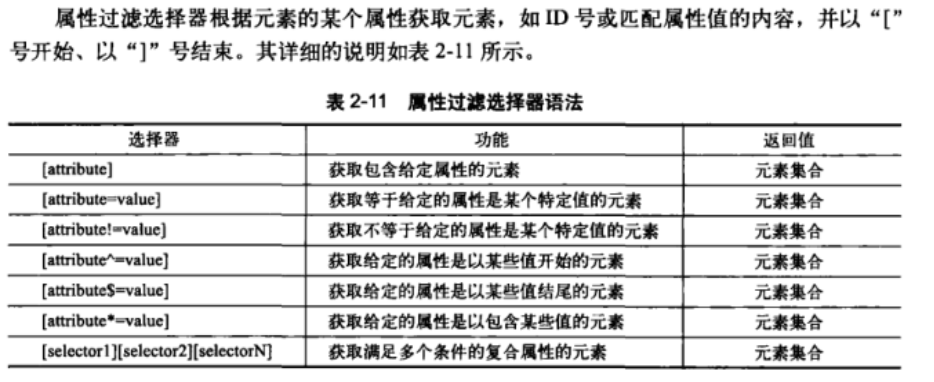
④ 属性过滤选择器

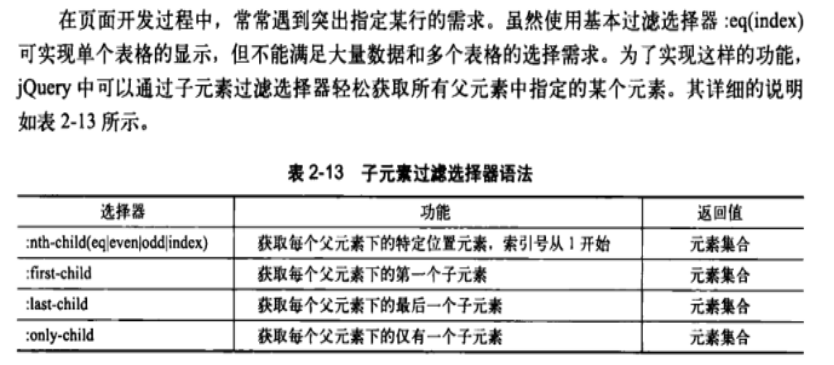
⑤ 子元素过滤选择器

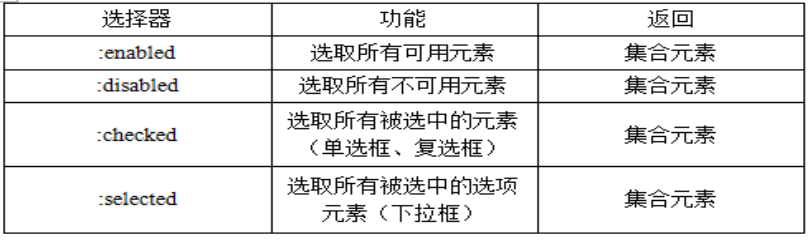
⑥ 表单对象属性过滤选择器
此选择器主要是对所选择的表单元素进行过滤,例如选择被选中的下拉框,多选框等元素。

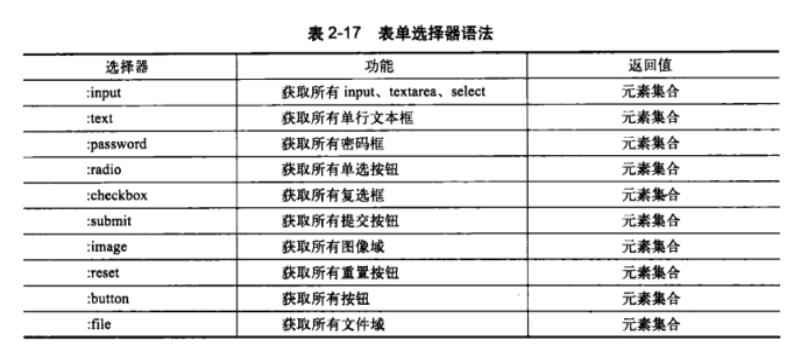
(4) 表单选择器

eg:
HTML部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 选取含有 属性title 的div元素.
$('#btn1').click(function(){
$('div:[title]').css('background','orchid');
})
// 选取 属性title值等于“test”的div元素.
$('#btn2').click(function(){
$('div[title=test]').css('background','orange');
})
$('#btn3').click(function(){
// 选取 属性title值不等于“test”的div元素(没有属性title的也将被选中).
$('div:[title!=test]').css('background','chartreuse');
})
$('#btn4').click(function(){
$('div:[title^=te]').css('background','#FFC0CB');
})
$('#btn5').click(function(){ $('div:[title$=est]').css('background','aqua');
})
$('#btn6').click(function(){
//选取属性title值含有es的元素
$('div:[title*=es]').css('background','coral');
})
$('#btn7').click(function(){
//组合属性选择器,首先选取有属性id的元素,然后在结果中选取属性title值含有es的元素
$('div:[id][title*=es]').css('background','deeppink');
}) })
</script>
</head>
<body>
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked" /><label for="isreset">点击下列按钮时先自动重置页面</label> <h3> 属性选择器.</h3>
<input type="button" value="选取含有 属性title 的div元素." id="btn1" />
<input type="button" value="选取 属性title值等于“test”的div元素." id="btn2" />
<input type="button" value="选取 属性title值不等于“test”的div元素(没有属性title的也将被选中)." id="btn3" />
<input type="button" value="选取 属性title值 以“te”开始 的div元素." id="btn4" />
<input type="button" value="选取 属性title值 以“est”结束 的div元素." id="btn5" />
<input type="button" value="选取 属性title值 含有“es”的div元素." id="btn6" />
<input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有“es”的元素." id="btn7" /> <br /><br /> <!-- 测试的元素 -->
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div> <div class="one" id="two" title="test">
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div> <div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div> <div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div> <div style="display:none;" class="none">
style的display为"none"的div
</div> <div class="hide">class为"hide"的div</div> <div>
包含input的type为"hidden"的div<input type="hidden" size="8" />
</div>
</body>
</html>
style.css部分:
div,span,p {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini {
width:55px;
height:55px;
background-color: #aaa;
font-size:12px;
}
div.hide {
display:none;
}
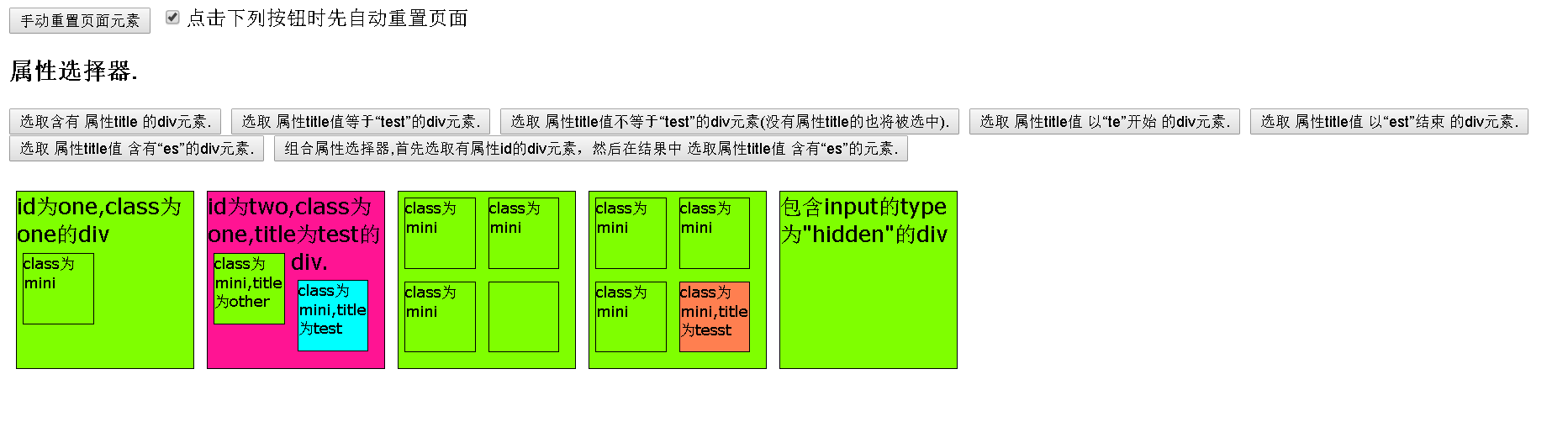
结果图:

jQuery选择器,外加例子讲解的更多相关文章
- jQuery选择器简单例子
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="jQuery_5.aspx. ...
- Jquery选择器 讲解
在Dom 编程中我们只能使用有限的函数根据id 或者TagName 获取Dom 对象. 然而在jQuery 中则完全不同,jQuery 提供了异常强大的选择器用来帮助我们获取页面上的对象, 并且将对象 ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- jQuery选择器和选取方法
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮 ...
- jQuery选择器和选取方法.RP
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- 《锋利的jQuery(第2版)》笔记-第2章-jQuery选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.熟练使用选择器,不仅可以简化代码,而且可以达到事半功倍的效果. 2.1 jQuery选择器是什么 1. ...
- jquery选择器 之 获取父级元素、同级元素、子元素
jquery选择器 之 获取父级元素.同级元素.子元素 一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div" ...
- jQuery选择器。 5.21 《深夜还在编码的你》
(之所以字体弄那么大是因为省眼,程序员不容易,程序员的眼睛更不容易,请保护我们的眼睛) 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器. 熟练地使用选 ...
- jQuery 选择器 (基础恶补之三)+Ajax
jQuery load() 方法 jQuery load() 方法是简单但强大的 AJAX 方法. load() 方法从服务器加载数据,并把返回的数据放入被选元素中. 语法: $(selector). ...
随机推荐
- Vue前端数据采集 埋点 追踪用户系列行为
什么是埋点? 综合 vue埋点 埋点分析,是网站分析的一种常用的数据采集方法.数据埋点分为初级.中级.高级三种方式.数据埋点是一种良好的私有化部署数据采集方式. 埋点技术如何采集数据,有何优缺 ...
- CentOS7.x下安装VNC
1.检查是否安装VNC rpm -q tigervnc tigervnc-server 2.安装X-Window yum check-update yum groupinstall "X W ...
- “全栈2019”Java第一百零六章:匿名内部类与抽象类接口注意事项
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- “全栈2019”Java第八十八章:接口中嵌套接口的应用场景
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- spring利用注解方式实现Java读取properties属性值
1. 建立properties文件:我在resource下面建立一个config文件夹,config文件夹里面有mytest.properties文件,文件内容如下: sam.username=sam ...
- jzoj5813
tj:可以知道,隨意構造一個數列x,且x的第i位被n整除的方案是(約數個數)^2m,因為所有數可以隨便選,只要這個數能被n整除即可,方案為約數個數 設一個合法數列a的f值為x,則x小於n^m 假設所有 ...
- Python(序列化json,pickle,shelve)
序列化 参考:https://www.cnblogs.com/yuanchenqi/articles/5732581.html # dic = str({'1':'111'}) # # f = ope ...
- AsyncTask的工作原理
AsyncTask是Android本身提供的一种轻量级的异步任务类.它可以在线程池中执行后台任务,然后把执行的进度和最终的结果传递给主线程更新UI.实际上,AsyncTask内部是封装了Thread和 ...
- 为服务器设置固定IP地址
为服务器设置固定IP地址 1.获取超级管理员权限 命令:$ su - 输入root密码 2.判断哪个网卡有流量,或者确定需要设置哪个网卡的固定ip 命令:# ifconfig PS:可以查询哪些网卡有 ...
- trace跟踪代码运行
System.Diagnostics命名空间中. 1.Trace.Assert(a==12,"等于就不输出,不等于弹出对话框"); 名称 描述 Assert(Boolean ...
