WPF: RenderTransform特效
WPF中的变形(RenderTransform)类是为了达到直接去改变某个Silverlight对象的形状(比如缩放、旋转一个元素)的目的而设计的,RenderTransform包含的变形属性成员就是专门用来改变Silverlight对象形状的,它可以实现对元素拉伸,旋转,扭曲等效果,同时变形特效也常用于辅助产生各种动画效果。
1. RenderTransform类:
该类成员如下:
TranslateTransform:能够让某对象的位置发生平移变化。
RotateTransform:能够让某对象产生旋转变化,根据中心点进行顺时针旋转或逆时针旋转。
ScaleTransform:能够让某对象产生缩放变化。
SkewTransform:能够让某对象产生扭曲变化。
TransformGroup:能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用。
MatrixTransform:能够让某对象通过矩阵算法实现更为复杂的变形。
变形元素包括平移变形、旋转变形、缩放变形、扭曲变形、矩阵变形和组合变形元素,变形特效常用于在不改变对象本身构成的情况下,使对象产生变形效果,所以变形元素常辅助产生Silverlight中的各种动画效果。
通常,对于MediaElement元素使用RenderTransform属性比使用LayoutTransform属性更好,因为RenderTransform属性是轻量级的。而且它还可以使用方便的RenderTransformOrigin属性值,从而可以为特定的变换(如旋转)使用相对坐标。
2. TranslateTransform(平移变化):
包含X、Y 两种属性,以原来的对象为坐标原点(0,0),然后向X轴、Y轴进行平移变换。

<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<TranslateTransform X="120" Y="120"></TranslateTransform>
</Image.RenderTransform>
</Image>
</Canvas>


3. RotateTransform(旋转变化):
包括属性Angle(旋转角度),CenterX、CenterY(旋转的中心)

<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<RotateTransform Angle="45" CenterX="0" CenterY="0"></RotateTransform>
</Image.RenderTransform>
</Image>
</Canvas>


4. ScaleTransform(缩放变化):
包括属性ScaleX、ScaleY、CenterX、CenterY,其中ScaleX、ScaleY属性表示对象在X、Y轴进行缩放的倍数,使用CenterX 和 CenterY属性指定一个中心点。

<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform>
</Image.RenderTransform>
</Image>
</Canvas>


5. SkewTransform(扭曲变化):
包括属性AngleX、AngleY、CenterX、CenterY。其中使用AngleX让元素相对X轴倾斜角度,AngleY是让元素围绕Y轴的倾斜角度。同样CenterX和CenterY是中心点位置。

<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<SkewTransform AngleX="30" AngleY="10"></SkewTransform>
</Image.RenderTransform>
</Image>
</Canvas>


6. TransformGroup:
缩放、旋转、扭曲等变化效果合并起来。以上四种基本变化只是单一的变化,如果想要实现多种效果的叠加,那么就要使用到TransformGroup,否则会报错。TransformGroup的作用类似于在控件布局中的StackPanel内嵌的作用,是把多种变化元素组合成一种变化的容器。

<Canvas Width="640" Height="480">
<Rectangle Canvas.Top="20" Canvas.Left="200" Width="400" Height="300" Stroke="Black" StrokeThickness="5">
<Rectangle.RenderTransform>
<TransformGroup>
<!--RotateTransform 变换-->
<RotateTransform Angle="10"></RotateTransform>
<!--SkewTransform变换-->
<SkewTransform AngleX="-10" AngleY="30" CenterX="20" CenterY="50"></SkewTransform>
</TransformGroup>
</Rectangle.RenderTransform>
<Rectangle.Fill>
<ImageBrush ImageSource="sun.jpg"></ImageBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>


7. MatrixTransform矩阵变换:
其实就是其他变形类的底层实现的代码,其他的类都是基于这个类的扩展,以让用户可以更加简单方便的应用,至于MatrixTransform则是通过一种矩阵算法来进行运算得到相应的变形的效果的。


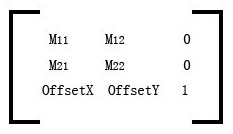
矩阵中第三列的值是固定不变的!
原理:
原坐标(x0,y0)通过这个3*3矩阵,通过矩阵乘法可得到坐标 (x0 * M11+x0 * M21,y0 * M12+y0 * M22)之后,再加上 (OffsetX,OffsetY) 即可得到新坐标(x1,y1)。也即是说最终坐标 (x1,y1) : x1 = x0 * M11 + x0 * M21 + OffsetX , y1 = y0 * M12 + y0 * M22 + OffsetY.
<!--源码用法-->
<MatrixTransform Matrix="M11 M12 M21 M22 OffsetX OffsetY"></MatrixTransform>
下面使用MatrixTransform矩阵变换实现以上五种基本的变换效果。

<Canvas Width="1200" Height="300">
<StackPanel Orientation="Horizontal" Canvas.Top="50">
<!-- TranslateTransform 平移 -->
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<MatrixTransform Matrix="1 0 0 1 -80 30"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- RotateTransform 旋转 -->
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- 90°旋转 -->
<MatrixTransform Matrix="0 1 -1 0 30 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- ScaleTransform 缩放 -->
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 0 1.5 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- SkewTransform 扭曲倾斜 -->
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<MatrixTransform Matrix="1 0 1 1 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image> <!-- TransformGroup 扭曲、缩放 -->
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 1 1.5 -120 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
</StackPanel>
</Canvas>

WPF: RenderTransform特效的更多相关文章
- WPF——RenderTransform特效
WPF: RenderTransform特效 WPF中的变形(RenderTransform)类是为了达到直接去改变某个Silverlight对象的形状(比如缩放.旋转一个元素)的目的而设计的,Ren ...
- WPF RenderTransform的使用
呈现变形的元素并没有改变位置,只是呈现在不同的位置而已,所以动画要用呈现变形 好处:为了效率,如果改变位置的话,需要重新测量,布局 <Window x:Class="wpf180709 ...
- WPF基础篇之移动特效
前一段时间,在做动画特效的时候,在网上看到了一个水平移动控件的例子.里面用到了RenderTransform特效.在网上查找资料发现了一篇基础的文章: 文章源地址:http://www.ithao12 ...
- 基于ASP.NET WPF技术及MVP模式实战太平人寿客户管理项目开发(Repository模式)
亲爱的网友,我这里有套课程想和大家分享,假设对这个课程有兴趣的.能够加我的QQ2059055336和我联系. 课程背景 本课程是教授使用WPF.ADO.NET.MVVM技术来实现太平人寿保险有限公司 ...
- 2014年5月份第3周51Aspx源码发布详情
HGM简单连连看游戏源码 2014-5-19 [VS2010]源码描述:这是一款基于WinForm窗体程序的简单水果连连看的小游戏.界面比较美观, 功能如下:该游戏可以显示当前关卡,还有剩余时间.重 ...
- 仿迅雷播放器教程 -- C++界面制作方法的对比 (9)
上一个教程对比的5个方向共7个界面框架,都是非常权威,应用很广泛的库,绝对是非常稳定,并且能够做出常见的界面出来,可以放心大胆的用在项目里. 但那7个界面框架再好,也总是没有绝对的优势 ...
- 基于CefSharp开发(四)浏览器文件下载
一.CefSharp文件下载分析 查看ChromiumWebBrowser类发现cef数据下载处理在IDownloadHandler中进行,但并未找到相应的实现类,故我们需要自己实现DownloadH ...
- 基于<MediaElement>的WPF视频播放器(带部分特效)【2】
一.前言 上回说到需要做放视频的使用向导,这两天公司里的老司机一直帮我答疑解惑,让这个任务变得挺顺的,真心感谢他们! 这次与[1]中的不同之处在于: (1)播放和暂停按钮集成在<Me ...
- WPF自定义控件之列表滑动特效 PowerListBox
列表控件是应用程序中常见的控件之一,对其做一些绚丽的视觉特效,可以让软件增色不少. 本人网上看过一个视频,是windows phone 7系统上的一个App的列表滚动效果,效果非常炫 现在在WPF上用 ...
随机推荐
- PostMan工具使用之基础篇
PostMan工具使用之基础篇 一.什么是PostMan Postman一款非常流行的API调试工具.(其他测试工具 Jmeter.soapUI) 二.下载及安装: 1.下载: 下载地址:https: ...
- GO学习笔记 - Go 只有一种循环结构—— for 循环。
一,Go 只有一种循环结构—— for 循环. 官方教程:https://tour.go-zh.org/flowcontrol/1 Go 只有一种循环结构—— for 循环. 基本的 for 循环包含 ...
- LOJ#6048. 「雅礼集训 2017 Day10」数列(线段树)
题面 传送门 题解 我的做法似乎非常复杂啊-- 首先最长上升子序列长度就等于把它反过来再接到前面求一遍,比方说把\(2134\)变成\(43122134\),实际上变化之后的求一个最长上升子序列和方案 ...
- Python FLask Web 学习笔记:jinjia2的使用方法1
# coding:utf-8 from jinja2 import Template x = """ <p>大爷的孙子</p> <ul> ...
- Usboot V1.68版本
V1.68版本,我的收藏之一 官方的介绍: 市面上现在大多数U盘都支持启动机器的功能,但是要制作启动型U盘,需要进入WIN98,现在很多人机器 上都没有98了吧,呵呵.为了做个启动盘,装一个98,多冤 ...
- Maven镜像更换为阿里云中央仓库(精)
前言 maven仓库默认在国外,使用难免很慢,尤其是下载依赖的时候,换为国内镜像,让你感受飞一般的感觉.国内支持maven镜像的有阿里云,开源中国等,这里换为阿里云的. 更换 修改maven配置文件s ...
- 利用wxpy进行微信信息发送详解(一)
利用wxpy进行微信信息自动发送,简直是骚扰神器,除非拉黑你. 那我们就来设置一个场景吧,五秒发送一次,一次发送10条 首先我们来整理一下思路: ♦1.首先我们要从网上爬去我们想要发送的内容 ♦2.登 ...
- Flink--Streaming Connectors
原网址:https://ci.apache.org/projects/flink/flink-docs-release-1.7/dev/connectors/ Predefined Sources a ...
- leetcode-74-搜索二维矩阵
题目描述: 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值.该矩阵具有如下特性: 每行中的整数从左到右按升序排列. 每行的第一个整数大于前一行的最后一个整数. 示例 1: 输入: ...
- vue+ivew-admin开发项目,内存占用过大解决办法
项目用的ivew+admin ivewUI,直接从github上拉下来用的,配置也没改,我们页面比较多,大该30个页面的样子,一启用,我们的电脑就卡了,然后,看一下,内存占用 1.5G+了,我们电脑4 ...
