【SSH网上商城项目实战09】添加和更新商品类别功能的实现
转自:https://blog.csdn.net/eson_15/article/details/51347734
上一节我们做完了查询和删除商品的功能,这一节我们做一下添加和更新商品的功能。
1. 添加商品类别
1.1 添加类别的UI设计
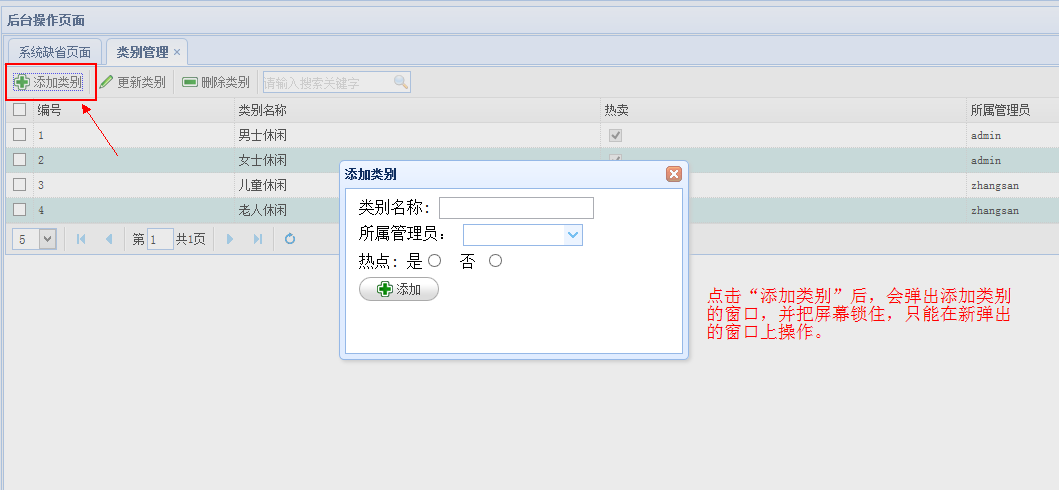
我们先说一下思路:首先当用户点击“添加商品”时,我们应该弹出一个“添加商品”的UI窗口(注意这里不是跳转到新的jsp,EasyUI只有一个页面),弹出这个“添加商品”的窗口后,应该锁住它父类的所有窗口(即点击其他地方无效,只能操作添加商品的窗口),等用户填好了信息后,在新弹出来的窗口上点击“添加”后,将请求发送给struts2,然后struts2拿到请求你参数,从数据库中执行添加动作,这样后台操作完成,同时前台那边要刷新一下当前页面,重新显示所有商品。
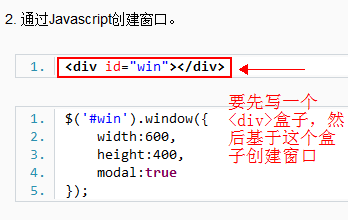
我们查看EasyUI的文档,发现新建一个窗口有两种方法,要么使用标签创建,要么使用js创建,我们这里使用js创建,但是需要一个<div>盒子,如下:
另外,我们创建的新的窗口不需要最小化,最大化,但是要锁屏。所以这些属性都在div中设置好,这里要注意的就是锁屏的功能,因为<div>放的地方不同,锁住的屏幕范围也不同,我们要锁住全屏,所以要把<div>放到aindex.jsp中,应为aindex.jsp中产生了query.jsp的内容(包括添加按钮),query.jsp中产生了save.jsp的内容(就是我们要显示的添加窗口UI),所以弹出窗口后,我们要把aindex.jsp的范围都锁住,所以<div>应该放到aindex.jsp中,具体实现如下:
在aindex.jsp的<body>中新添加一个<div>
<div id="win" data-options="collapsible:false,minimizable:false,maximizable:false,modal:true"></div>
然后我们完善query.jsp中添加类别的部分:

1 {
2 iconCls: 'icon-add',
3 text:'添加类别',
4 handler: function(){
5 parent.$("#win").window({ //因为<div>放在了aindex.jsp中,所以这里创建窗口要先调用parent
6 title:"添加类别",
7 width:350,
8 height:150,
9 content:'<iframe src="send_category_save.action" frameborder="0" width="100%" height="100%"/>'
10 });
11 }
12 }

从上面的添加类别代码中可以看出,添加后的UI,我们引入WEB-INF/category目录下的save.jsp文件中的内容,接下来我们完成save.jsp:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:5px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 $("input[name=type]").validatebox({ //这里是“类别名称”的验证功能,如果用户没填好就提交的话,会有提示
14 required:true,
15 missingMessage:'请输入类别名称' //提示的内容
16 });
17
18 //对管理员的下拉列表框进行远程加载
19 $("#cc").combobox({
20 //将请求发送给accountAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来
21 url:'account_query.action',
22 valueField:'id',
23 textField:'login', //我们下拉列表中显示的是管理员的登录名
24 panelHeight:'auto', //自适应高度
25 panelWidth:120,//下拉列表是两个组件组成的
26 width:120, //要同时设置两个宽度才行
27 editable:false //下拉框不允许编辑
28 });
29
30 //窗体弹出默认是禁用验证,因为刚弹出的窗口,用户还没填就显示的话,太丑
31 $("#ff").form("disableValidation");
32 //注册button的事件。即当用户点击“添加”的时候做的事
33 $("#btn").click(function(){
34 //开启验证
35 $("#ff").form("enableValidation");
36 //如果验证成功,则提交数据
37 if($("#ff").form("validate")) {
38 //调用submit方法提交数据
39 $("#ff").form('submit', {
40 url: 'category_save.action', //将请求提交给categoryAction中的save方法处理
41 success: function(){ //成功后
42 //如果成功了,关闭当前窗口
43 parent.$("#win").window("close");
44 //刷新页面,刚刚添加的就显示出来了。
45 //获取aindex-->iframe-->datagrid
46 parent.$("iframe[title='类别管理']").get(0).contentWindow.$("#dg").datagrid("reload");
47 }
48 });
49 }
50 });
51 });
52 </script>
53 </head>
54
55 <body>
56 <form id="ff" method="post">
57 <div>
58 <label for="name">商品名称:</label> <input type="text" name="type" />
59 </div>
60 <div>
61 <label>所属管理员:</label>
62 <input id="cc" name="account.id"/>
63 </div>
64 <div>
65 <label for="hot">热点:</label>
66 是<input type="radio" name="hot" value="true" />
67 否 <input type="radio" name="hot" value="true" />
68 </div>
69 <div>
70 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a>
71 </div>
72 </form>
73 </body>
74 </html>

前台的显示以及发送请求都做完了,接下来就是做后台的程序了。
1.2 添加类别的逻辑实现
前台会把数据发送给categoryAction中的save方法去执行,所以我们去写Action就行了,因为后台只需要将类别添加进数据库,不需要向前台返回数据,所以比较简单,直接写好action就行了:

1 @Controller("categoryAction")
2 @Scope("prototype")
3 public class CategoryAction extends BaseAction<Category> {
4
5 //省略其他代码……
6 public void save() {
7 System.out.println(model);
8 categoryService.save(model);
9 }
10
11 }

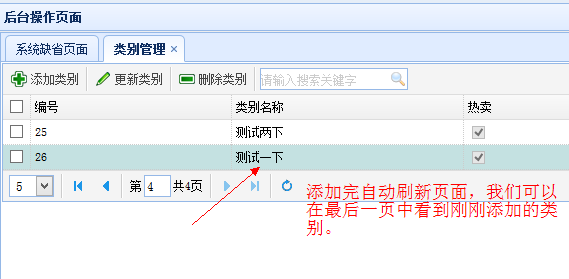
这样数据就存入数据库了,完了后,前台那边刷新显示,就能将新添加的商品类别显示出来了,我们看一下



添加商品类别这一块我们就做完了。下面做更新商品类别那块。
2. 更新商品类别
2.1 更新类别的UI设计
更新商品类别的思路和上面的添加的基本相同,首先也是弹出一个UI窗口,然后用户填好数据发送给后台,后台更新数据库,前台再刷新显示。我们仍然采用上面的方法创建一个UI窗口。<div>盒子不用改动什么,我们需要做的就是在query.jsp中完善更“更新类别”部分的代码:

1 {
2 iconCls: 'icon-edit',
3 text:'更新类别',
4 handler: function(){
5 //判断是否有选中行记录,使用getSelections获取选中的所有行
6 var rows = $("#dg").datagrid("getSelections");
7 if(rows.length == 0) {
8 //弹出提示信息
9 $.messager.show({ //语法类似于java中的静态方法,直接对象调用
10 title:'错误提示',
11 msg:'至少要选择一条记录',
12 timeout:2000,
13 showType:'slide',
14 });
15 }else if(rows.length != 1) {
16 //弹出提示信息
17 $.messager.show({ //语法类似于java中的静态方法,直接对象调用
18 title:'错误提示',
19 msg:'每次只能更新一条记录',
20 timeout:2000,
21 showType:'slide',
22 });
23 } else{
24 //1. 弹出更新的页面
25 parent.$("#win").window({
26 title:"添加类别",
27 width:350,
28 height:250,
29 content:'<iframe src="send_category_update.action" frameborder="0" width="100%" height="100%"/>'
30 });
31 //2.
32 }
33 }
34 }

我们分析一下上面的js代码:首先获取用户勾选要更新的行,如果没有选中则提示用户至少需要选中一项纪录去更新,如果选中的不止一条纪录,也得提示用户每次只能更新一条纪录。当这些判断都结束后,保证了用户勾选了一条纪录,那么我们开始创建新的UI窗口了,这里还是跟上面一样,引入WEB-INF/category目录下的update.jsp页面的内容,我们来看下update.jsp页面内容:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:5px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //iframe中的datagrid对象
14 var dg = parent.$("iframe[title='类别管理']").get(0).contentWindow.$("#dg");
15
16 //对管理员的下拉列表框进行远程加载
17 $("#cc").combobox({
18 //将请求发送给accountAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来
19 url:'account_query.action',
20 valueField:'id',
21 textField:'login', //我们下拉列表中显示的是管理员的登录名
22 panelHeight:'auto', //自适应高度
23 panelWidth:120,//下拉列表是两个组件组成的
24 width:120, //要同时设置两个宽度才行
25 editable:false //下拉框不允许编辑
26 });
27
28 // 完成数据的回显,更新时,用户肯定先选择了要更新的那一行,首先我们得拿到那一行
29 var rows = dg.datagrid("getSelections");
30 //将拿到的那一行对应的数据字段加载到表单里,实现回显
31 $("#ff").form('load',{
32 id:rows[0].id,
33 type:rows[0].type,
34 hot:rows[0].hot,
35 'account.id':rows[0].account.id //EasyUI不支持account.id这种点操作,所以要加个引号
36 });
37
38 //回显完了数据后,设置一下验证功能
39 $("input[name=type]").validatebox({
40 required:true,
41 missingMessage:'请输入类别名称'
42 });
43 //窗体弹出默认时禁用验证
44 $("#ff").form("disableValidation");
45 //注册button的事件
46 $("#btn").click(function(){
47 //开启验证
48 $("#ff").form("enableValidation");
49 //如果验证成功,则提交数据
50 if($("#ff").form("validate")) {
51 //调用submit方法提交数据
52 $("#ff").form('submit', {
53 url: 'category_update.action', //提交时将请求传给categoryAction的update方法执行
54 success: function(){
55 //如果成功了,关闭当前窗口,并刷新页面
56 parent.$("#win").window("close");
57 dg.datagrid("reload");
58 }
59 });
60 }
61 });
62 });
63 </script>
64 </head>
65
66 <body>
67 <form id="ff" method="post">
68 <div>
69 <label for="name">类别名称:</label> <input type="text" name="type" />
70 </div>
71 <div>
72 <label for="hot">热点:</label>
73 是<input type="radio" name="hot" value="true" />
74 否<input type="radio" name="hot" value="false" />
75 </div>
76 <div>
77 <label for="account">所属管理员:</label>
78 <!-- 下拉列表我们采用远程加载的方法加载管理员数据 -->
79 <input id="cc" name="account.id" />
80 </div>
81 <div>
82 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">更新</a>
83 <input type="hidden" name="id" />
84 </div> `
85 </form>
86 </body>
87 </html>

更新与添加不同的地方在于,首先得数据回显,然后还有个下拉列表显示管理员数据,因为所属管理员也要更新。我们看看上面的代码,首先使用远程加载的方法加载管理员数据,先向后台发送一个请求,后台accountAction的query方法处理完后,管理员数据打包成json格式返回回来,这样就能拿到管理员数据了,拿到后,就可以进行数据的回显了。我们看一下后台的程序:
2.2 更新类别的逻辑实现

1 @Controller("baseAction")
2 @Scope("prototype")
3 public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
4
5 //用来装有将要被打包成json格式返回给前台的数据,下面要实现get方法
6 protected List<T> jsonList = null;
7 //省略其他方法……
8
9 }
10
11 //AccountAction
12 @Controller("accountAction")
13 @Scope("prototype")
14 public class AccountAction extends BaseAction<Account> {
15
16 public String query() {
17 jsonList = accountService.query();
18 return "jsonList";
19 }
20
21 }

接下来我们配置一下struts.xml文件:

1 <action name="account_*" class="accountAction" method="{1}">
2 <result name="jsonList" type="json">
3 <param name="root">jsonList</param>
4 <param name="excludeProperties">
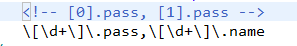
5 <!-- [0].pass, [1].pass -->
6 <!-- 正则表达式显示有bug,我下面截个图 -->
7 </param>
8 </result>
9 </action>


完成回显后,就是更新操作了,当然也有验证的功能,和添加一样的,更新操作将请求传给categoryAction的update方法执行,比较简单:

1 @Controller("categoryAction")
2 @Scope("prototype")
3 public class CategoryAction extends BaseAction<Category> {
4 //省略其他方法……
5 public void update() {
6 System.out.println(model);
7 categoryService.update(model);
8 }
9 }

到此,我们完成了商品类别的添加和更新操作。
【SSH网上商城项目实战09】添加和更新商品类别功能的实现的更多相关文章
- 【SSH网上商城项目实战18】过滤器实现购物登录功能的判断
转自:https://blog.csdn.net/eson_15/article/details/51425010 上一节我们做完了购物车的基本操作,但是有个问题是:当用户点击结算时,我们应该做一个登 ...
- 【SSH网上商城项目实战13】Struts2实现文件上传功能
转自:https://blog.csdn.net/eson_15/article/details/51366384 上一节我们做完了添加和更新商品的功能,这两个部分里有涉及到商品图片的上传,并没有详细 ...
- 【SSH网上商城项目实战12】添加和更新商品功能的实现
转自: https://blog.csdn.net/eson_15/article/details/51366370 添加商品部分原理和添加商品类别是一样的,不过要比商品类别复杂,因为商品的属性有很多 ...
- 【SSH网上商城项目实战30】项目总结
转自:https://blog.csdn.net/eson_15/article/details/51479994 0. 写在前面 项目基本完成了,加上这个总结,与这个项目相关的博客也写了30篇了 ...
- 【SSH网上商城项目实战30】项目总结(附源码下载地址)
项目基本完成了,加上这个总结,与这个项目相关的博客也写了30篇了,积少成多,写博客的过程是固化思路的一个过程,对自己很有用,同时也能帮助别人.顺便说个题外话,在学习的过程中肯定会遇到很多异常出现,我们 ...
- 【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布
转自:https://blog.csdn.net/wwww_com/article/details/54405355 前面陆陆续续的完成了网上商城的一些基本功能,虽然还有很多地方有待完善,但是不影响 ...
- 【SSH网上商城项目实战16】Hibernate的二级缓存处理首页的热门显示
转自:https://blog.csdn.net/eson_15/article/details/51405911 网上商城首页都有热门商品,那么这些商品的点击率是很高的,当用户点击某个热门商品后需要 ...
- 【SSH网上商城项目实战21】从Demo中看易宝支付的流程
转自: https://blog.csdn.net/eson_15/article/details/51447492 这一节我们先写一个简单点的Demo来测试易宝支付的流程,熟悉这个流程后, ...
- 【SSH网上商城项目实战01】整合Struts2、Hibernate4.3和Spring4.2
转自:https://blog.csdn.net/eson_15/article/details/51277324 今天开始做一个网上商城的项目,首先从搭建环境开始,一步步整合S2SH.这篇博文主要总 ...
随机推荐
- java使用Redis3--完整模板类
Redis全部指令请参考:http://www.runoob.com/redis/redis-tutorial.html 对应的java模板类 package com.d.work.redis; im ...
- mxonline实战15,用户中心:我的课程, 我的收藏,我的消息,登出和点击数以及收藏数
对应github地址:第15天 一. 我的课程 1. 继承usercenter-base页面 2. 编写url, view
- golang使用etcd实现分布式锁
package main import ( "context" "fmt" "time" "go.etcd.io/etcd/cli ...
- Java NIO学习与记录(八): Reactor两种多线程模型的实现
Reactor两种多线程模型的实现 注:本篇文章例子基于上一篇进行:Java NIO学习与记录(七): Reactor单线程模型的实现 紧接着上篇Reactor单线程模型的例子来,假设Handler的 ...
- 为什么要重写hashcode方法和equals方法
我们可能经常听到说重写equals方法必须重写hashcode方法,这是为什么呢?java中所有的类都是Object的子类,直接上object源码 /* * Copyright (c) 1994, 2 ...
- HttpURLConnection发送GET、POST请求
HttpURLConnection发送GET.POST请求 /** * GET请求 * * @param requestUrl 请求地址 * @return */ public String get( ...
- 【GIS新探索】算法实现在不规则区域内均匀分布点
1 概要 在不规则区域内均匀分布点,这个需求初看可能不好理解.如果设想一下需求场景就比较简单了. 场景1:在某个地区范围内,例如A市区有100W人口,需要将这100W人口在地图上面相对均匀的标识出来. ...
- Python 两种获取文件大小的方法
import os r=os.path.getsize("/root/catbird1.stl") f=open("/root/catbird1.stl",&q ...
- Debugging Ruby in VS Code
原文 https://dev.to/dnamsons/ruby-debugging-in-vscode-3bkj https://github.com/Microsoft/vscode-recipe ...
- graphql pass arg
; ; var xhr = new XMLHttpRequest(); xhr.responseType = 'json'; xhr.open("POST", "http ...
