jQuery事件篇---过滤选择器 & 表单选择器
内容提纲:
过滤选择器
1.基本过滤器
2.内容过滤器
3.可见性过滤器
4.子元素过滤器
5.其他方法
表单选择器
6.常规选择器
7.表单选择器
8.表单过滤器
发文不易,转载请注明出处!
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3(http://t.mb5u.com/css3/)里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规选择器一样,jQuery 为了更方便开发者使用,提供了很多独有的过滤器。
一.基本过滤器
过滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类似:使用冒号(:)开头。
图1

$('li:first').css('background', '#ccc'); //第一个li元素
$('li:last).css('background', '#ccc'); //最后一个li元素
$('li:not(.red)).css('background', '#ccc'); //非 class 为 red 的元素
$('li:even').css('background', '#ccc'); //索引为偶数的元素
$('li:odd).css('background', '#ccc'); //索引为奇数的元素
$('li:eq(2)).css('background', '#ccc'); //指定索引值的元素
$('li:gt(2)').css('background', '#ccc'); //大于索引值的元素
$('li:lt(2)').css('background', '#ccc'); //小于索引值的元素
$(':header').css('background', '#ccc'); //页面所有 h1 ~ h6 元素
注意: :focus 过滤器, 必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。而不是鼠标点击或者 Tab 键盘敲击激活的。
$('input').get(0).focus(); //先初始化激活一个元素焦点
$(':focus').css('background', 'red'); //被焦点的元素
jQuery 为最常用的过滤器提供了专用的方法,已达到提到性能和效率的作用:
$('li').eq(2).css('background', '#ccc'); //第三个li元素,负数从后开始
$('li').first().css('background', '#ccc'); //第一个li元素
$('li').last().css('background', '#ccc'); //元素 li 的最后一个元素
$('li').not('.red').css('background', '#ccc'); //元素 li 不含 class 为 red 的元素
注意::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以,如果需要明确是哪个父元素,需要指明:
$('#box li:last').css('background', '#ccc'); //id为#box的元素中最后一个 li
//或
$('#box li).last().css('background', '#ccc'); //同上
二.内容过滤器
内容过滤器的过滤规则主要是包含的子元素或文本内容上。
图2

$('div:contains("dream.com")').css('background', '#ccc'); //选择含有 dream.com 文本的元素
$('div:empty').css('background', '#ccc'); //选取不包含子元素或空文本的div元素
$('ul:has(.red)').css('background', '#ccc'); //选择含有 class 是 red 的ul元素
$(':parent').css('background', '#ccc'); //选取含有子元素或文本的元素
jQuery 提供了一个 has()方法来提高:has 过滤器的性能:
$('ul').has('.red').css('background', '#ccc'); //选择子元素含有 class 是 red 的ul元素
jQuery 提供了一个名称和:parent 相似的方法parent(),但这个方法并不是选取含有子元素或文本的元素,而是获取当前元素的父元素,返回的是元素集合。
$('li').parent().css('background', '#ccc'); //选择当前元素的父元素
$('li').parents().css('background', '#ccc'); //选择当前元素的父元素及祖先元素
$('li').parentsUntil('div').css('background', '#ccc'); //选择当前元素遇到 div 父元素停止
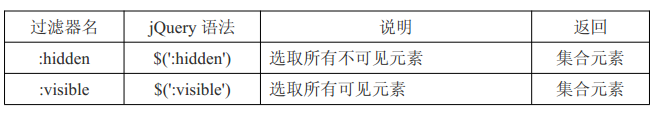
三.可见性过滤器
可见性过滤器根据元素的可见性和不可见性来选择相应的元素。
图3

$('p:hidden).size(); //元素 p 隐藏的元素
$('p:visible').size(); //元素 p 显示的元素
注意::hidden 过滤器一般是包含的内容为:CSS 样式为 display:none、input 表单类型为type="hidden"和 visibility:hidden 的元素。
四.子元素过滤器
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。
图4

$('li:first-child').css('background', '#ccc'); //每个父元素第一个 li 元素
$('li:last-child').css('background', '#ccc'); //每个父元素最后一个 li 元素
$('li:only-child').css('background', '#ccc'); //每个父元素只有一个 li 元素
$('li:nth-child(odd)').css('background', '#ccc'); //每个父元素奇数 li 元素
$('li:nth-child(even)').css('background', '#ccc'); //每个父元素偶数 li 元素
$('li:nth-child(2)').css('background', '#ccc'); //每个父元素第二个 li 元素(索引从1开始)
五.其他方法
jQuery 在选择器和过滤器上,还提供了一些常用的方法,方便我们开发时灵活使用。
图5


$('.red').is('li'); //true,选择器,检测 class 为 red的元素是否为li
$('.red').is($('li')); //true,jQuery 对象集合,同上
$('.red').is($('li').eq(2)); //true,jQuery 对象单个,同上
$('.red').is($('li').get(2)); //true,DOM 对象,同上
$('.red').is(function () { //true,方法,同上
return $(this).attr('title') == '列表 3'; //可以自定义各种判断
}));
$('li').eq(2).hasClass('red'); //和 is 一样,只不过只能传递 class
$('li').slice(0,2).css('color', 'red'); //前三个li变成红色(slice(start,end)包含start不包含end)
注意:这个参数有多种传法和 JavaScript 的 slice 方法是一样的比如:slice(2),从第三个开始到最后选定;slice(2,4),第三和第四被选定;slice(0,-2),从倒数第三个位置,向前选定所有;slice(2,-2),前两个和末尾两个未选定。
$("div").find("p").end().get(0); //返回 div 的原生 DOM
$('div').contents().size(); //返回子节点(包括文本)数量
$('li').filter('.red').css('background','#ccc'); //选择 li 的 class 为 red 的元素
$('li').filter('.red, :first, :last').css('background','#ccc'); //增加了首尾选择(逗号隔开)
//特殊要求函数返回
$('li').filter(function () {
return $(this).attr('class') == 'red' && $(this).attr('title') == '列表 3';
}).css('background', '#ccc');
表单选择器
表单作为 HTML 中一种特殊的元素,操作方法较为多样性和特殊性,开发者不但可以使用之前的常规选择器或过滤器,也可以使用 jQuery 为表单专门提供的选择器和过滤器来准确的定位表单元素。
六.常规选择器
我们可以使用 id、 类(class)和元素名来获取表单字段, 如果是表单元素, 都必须含有 name属性,还可以结合属性选择器来精确定位。
$('input').val(); //元素名定位,默认获取第一个input的value值
$('input').eq(1).val(); //同上,获取第二个
$('input[type=password]').val(); //选择 type 为 password 的字段
$('input[name=user]').val(); //选择 name 为 user 的字段
那么对于 id 和类(class)用法比较类似,也可以结合属性选择器来精确的定位,在这里我们不在重复。对于表单中的其他元素名比如:textarea、select 和 button 等,原理一样,不再重复。
七.表单选择器
虽然可以使用常规选择器来对表单的元素进行定位, 但有时还是不能满足开发者灵活多变的需求。所以,jQuery 为表单提供了专用的选择器。
图6


$(':input').size(); //获取所有表单字段元素
$(':text).size(); //获取单行文本框元素
$(':password').size(); //获取密码栏元素
$(':radio).size(); //获取单选框元素
$(':checkbox).size(); //获取复选框元素
$(':submit).size(); //获取提交按钮元素
$(':reset).size(); //获取重置按钮元素
$(':image).size(); //获取图片按钮元素
$(':file).size(); //获取文件按钮元素
$(':button).size(); //获取普通按钮元素
$(':hidden).size(); //获取隐藏字段元素
注意:这些选择器都是返回元素集合,如果想获取某一个指定的元素,最好结合一下属性选择器。比如:
$(':text[name=user]).size(); //获取单行文本框 name=user 的元素
八.表单过滤器
jQuery 提供了四种表单过滤器,分别在是否可以用、是否选定来进行表单字段的筛选过滤。
图7

$(':enabled').size(); //获取可用元素
$(':disabled).size(); //获取不可用元素
$(':checked).size(); //获取单选、复选框中被选中的元素
$(':selected).size(); //获取下拉列表中被选中的元素
Thank you ,Mr.Lee!
For my lover, CC !
jQuery事件篇---过滤选择器 & 表单选择器的更多相关文章
- jQuery选择器介绍:基本选择器、层次选择器、过滤选择器、表单选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.因此,如果能熟练的使用选择器,不仅能简化代码,而且可以达到事半功倍的效果.jQuery选择器完全继承了 ...
- jQuery学习笔记(一)——基础选择器、过滤选择器、表单选择器
$()就是jQuery中的函数,它的功能是获得()中指定的标签元素.如演示样例中$("p")会得到一组P标签元素,当中"p"表示CSS中的标签选择器.$()中的 ...
- JQuery -- 介绍,选择器及其示例, 基本选择器,层次选择器,过滤选择器,表单选择器
1. 什么是jQuery对象 jQuery 对象就是通过jQuery包装DOM对象后产生的对象. jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它就可以使用jQuery里的 ...
- 深入学习jQuery选择器系列第七篇——表单选择器
× 目录 [1]表单元素 [2]对象属性 前面的话 无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的.jQuery专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素 表单 ...
- 009 jquery过滤选择器-----------(表单对象属性过滤选择器 与 表单选择器)
1.表单对象属性选择器 2.程序 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- Jquery选择器分类:基本选择器,层次选择器,过滤选择器,表单选择器。
基本选择器 说明:通过元素id.class和标签名等来查找DOM元素 1.id选择器:$("#test");//选取id为test的元素 2.类选择器:$(".test& ...
- jQuery编程基础精华02(属性、表单过滤器,元素的each,表单选择器,子元素过滤器(*),追加方法,节点,样式操作)
属性.表单过滤器 属性过滤选择器: $("div[id]")选取有id属性的<div> $("div[title=test]")选取title属性为 ...
- 第一百六十八节,jQuery,表单选择器
jQuery,表单选择器 学习要点: 1.常规选择器 2.表单选择器 3.表单过滤器 表单作为 HTML 中一种特殊的元素,操作方法较为多样性和特殊性,开发者不但可以 使用之前的常规选择器或过滤器,也 ...
- jquery表单选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Java学习笔记XML(3)
XML简介 XML即可扩展的标记语言.因此该语言中所有的标签都是没有预先定义的,开发者可以自己随意的指定. 目前为止所有的标记的语言都属于开源的语言.由W3C组织进行一个基本的维护. 因此大家学习这些 ...
- NOI2019省选模拟赛 第五场
爆炸了QAQ 传送门 \(A\) \(Mas\)的童年 这题我怎么感觉好像做过--我记得那个时候还因为没有取\(min\)结果\(100\to 0\)-- 因为是个异或我们肯定得按位考虑贡献了 把\( ...
- JS 返回上一页并刷新,但不用重新加载整个页面(ajax实现)
需求 有三个页面A.B.C,点击A=>B,点击B=>C,在C中添加内容,点击确定返回到B,此时B页面需重新加载新的内容.再次点击B的返回按钮,希望返回到A而不是C. ===== 2017/ ...
- 晦涩难懂的shell命令
初学shell脚本,过程中发现许多不易于理解的脚本语言,网上各种查找学习之后,择优精简一番,做出以下总结,方便以后遗忘了回顾,也为像我一样的初学者提供方便——推荐给初学者的一本书:<Linux ...
- 洛谷 P2480 [SDOI2010]古代猪文 题解【欧拉定理】【CRT】【Lucas定理】
数论综合题. 题目背景 题目背景与题目无关因此省略.题目链接 题目描述 猪王国的文明源远流长,博大精深. iPig 在大肥猪学校图书馆中查阅资料,得知远古时期猪文文字总个数为 \(N\).当然,一种语 ...
- hiho# 1465 重复旋律8 循环串计数 后缀自动机
题目传送门 题意:给出一个母串,再给出n个串,问对于每个串,母串中有几个子串是可以通过循环变化得到这个串. 思路:对母串建SAM,求出$right$集. 把匹配串复制一遍,和母串进行匹配,当匹配长度大 ...
- Wi-Fi科普讲稿
Wi-Fi 从入门到?? 组员:deleted 什么是Wi-Fi Wi-Fi 在中文里又称作"无线热点",是Wi-Fi联盟制造商的商标做为产品的品牌认证,是一个创建于IEEE 80 ...
- 图解http 笔记
一,了解web以及网络基础 1,使用http协议访问web web页面是由web浏览器根据地址栏中指定的url从web服务器获取文件资源等信息然后显示的页面. 像这种通过发送请求获取服务器资源的web ...
- 初入Android Studio的我
最近由于工作上的需要,领导让我去学点Android 以前因为兴趣的原因也自己搞过一点点 所以就欣然领命了 那么在此之前 我们来了解一下什么是Android 这是链接 自己去看吧 哈哈哈 https ...
- (转)Linux下部署tomcat及tomcat war包应用程序
原文:http://www.cnblogs.com/smallfa/news/2017/07/17/7193620.html 1, 通过winscp将tomcat包(6和7版本都是一样的安装方法)和j ...
